【SWELL】投稿リストの「もっと見る」クリックで記事の表示数を増やす
PR
【SWELL】投稿リストの「もっと見る」クリックで記事の表示数を増やす

SWELLのフォーラムサイトでこんな投稿を見つけました。
トップページ(固定ページ)に、投稿リストブロックを使って あるカテゴリの一覧をサムネイルで表示しています。
現在3件だけ表示しており、「もっと見る」ボタンを押すと カテゴリごとの一覧ページに飛びますが
これを同一ページ内(トップページ)で、サムネイルの追加表示(または、全て表示)ができると嬉しいです。
(別の方法で、これが実現できるようであれば教えていただけると助かります)
SWELLER’S
なるほど、使えるところがありそうだな~と思ったので早速実装してみました。
完成するとこんな感じ
ボタンを押すと記事の表示が増え、もう一度押すと元に戻ります。
 ちーも
ちーもボタンの文言も地味に変えてます
このカスタマイズは子テーマやfunctions.phpをいじらず、WordPressの管理画面内で完結するようになっています。
ちなみにブロックのデザインはいじらずそのままにしてますが、過去に「もっと見る」ボタンのカスタマイズ記事を出していますので、こちらと組み合わせることでよりリッチな見た目になります。
あわせて読みたい


【SWELL】もっと見るボタンをお洒落にカスタマイズ!
今回はカスタマイザーで出来そうで出来ない、「もっと見る」ボタンのカスタマイズをしていきたいと思います! moreボタンと言ったりもしますね もっと見るボタンは、投…
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズの説明
カスタマイズにあたり2つのコードの追加と、表示を増やしたい投稿リストブロックに対して追加CSSクラス付与が必要になります。
冒頭のサンプルはカード型の投稿リストブロックになっていますが、どのスタイルにも対応しています。
カスタマイズ方法
初期表示3件の場合をベースに解説します!
javascriptの追加
カスタマイザー>高度な設定>bodyタグ終了直前に出力するコードに以下のコードをコピペします。
<script>
document.addEventListener('DOMContentLoaded', function () {
const postListWraps = document.querySelectorAll('.p-postListWrap.js-showMore');
postListWraps.forEach(function(postListWrap) {
const moreBtn = postListWrap.querySelector('.is-style-more_btn');
const moreBtnText = moreBtn.querySelector('a');
let expanded = false;
moreBtnText.textContent = 'もっと見る'; // 表示が少ない時のボタンテキスト
moreBtn.addEventListener('click', function (event) {
event.preventDefault(); // ページ遷移を防止
expanded = !expanded;
if (expanded) {
postListWrap.classList.add('expanded');
moreBtnText.textContent = '表示を戻す'; // 表示が少ない時のボタンテキスト
moreBtn.setAttribute('aria-expanded', 'true'); // アクセシビリティ対応
} else {
postListWrap.classList.remove('expanded');
moreBtnText.textContent = 'もっと見る'; // 全表示時のボタンテキスト
moreBtn.setAttribute('aria-expanded', 'false'); // アクセシビリティ対応
}
});
});
});
</script>CSSの追加
カスタマイザー>追加CSSに以下のコードをコピペします。
.p-postListWrap.js-showMore .p-postList__item:nth-child(n+4) {
max-height: 0;
opacity: 0;
margin-bottom: 0;
transition: all 0.5s ease;
}
.p-postListWrap.js-showMore .-type-list2 .p-postList__item {
padding-bottom: 0;
}
.p-postListWrap.js-showMore.expanded .-type-card .p-postList__item {
margin-bottom: 2.5em;
}
.p-postListWrap.js-showMore.expanded .-type-thumb .p-postList__item {
margin-bottom: 1em;
}
.p-postListWrap.js-showMore.expanded .-type-list .p-postList__item, .p-postListWrap.js-showMore.expanded .-type-list2 .p-postList__item {
margin-bottom: 2em;
}
.p-postListWrap.js-showMore.expanded .-type-list2 .p-postList__item {
padding-bottom: 2em;
}
.p-postListWrap.js-showMore.expanded .p-postList__item {
max-height: 1000px;
opacity: 1;
}投稿リストブロックの設置
まずは好きなページに投稿リストブロックを設置します。

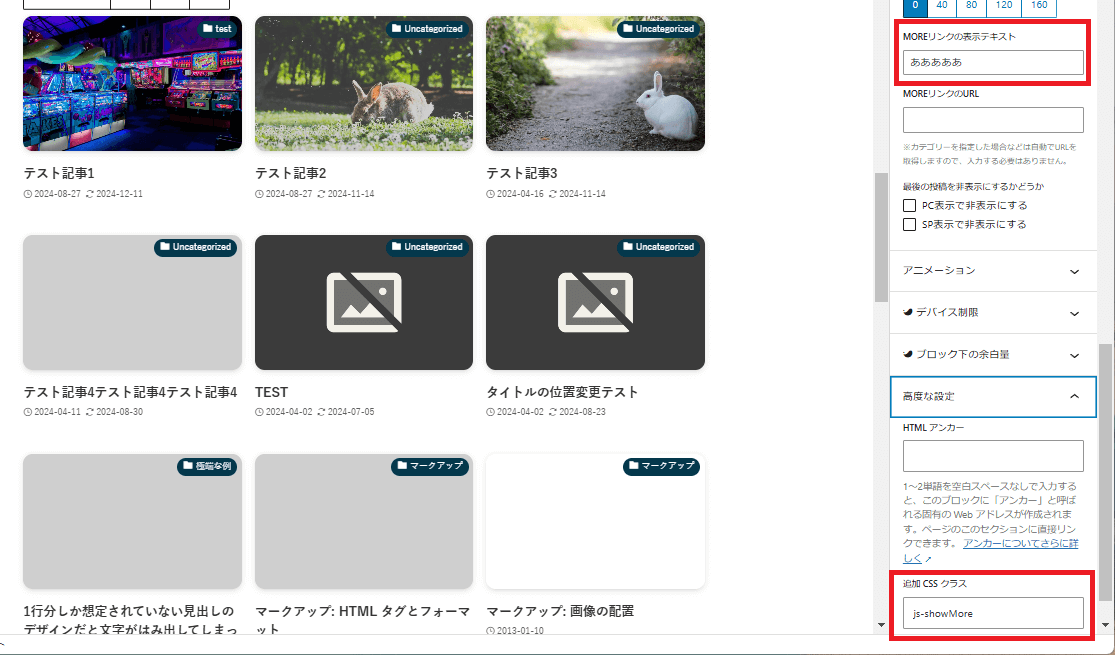
次に「MOREリンクの表示テキスト」に適当な文字を入力します。
ボタンを押すたびに文字が変わるという処理をjsに入れている関係で、ここに入れた文字は最終的な表示には影響しなくなっています。
しかし、なにかしらの入力がないとボタン自体が表示されなくなってしまうので、入力は必須です。
最後にブロックの追加CSSクラスにjs-showMoreと入力します。

これでこのクラスのついた投稿リストブロックのみ開閉式にすることができます。
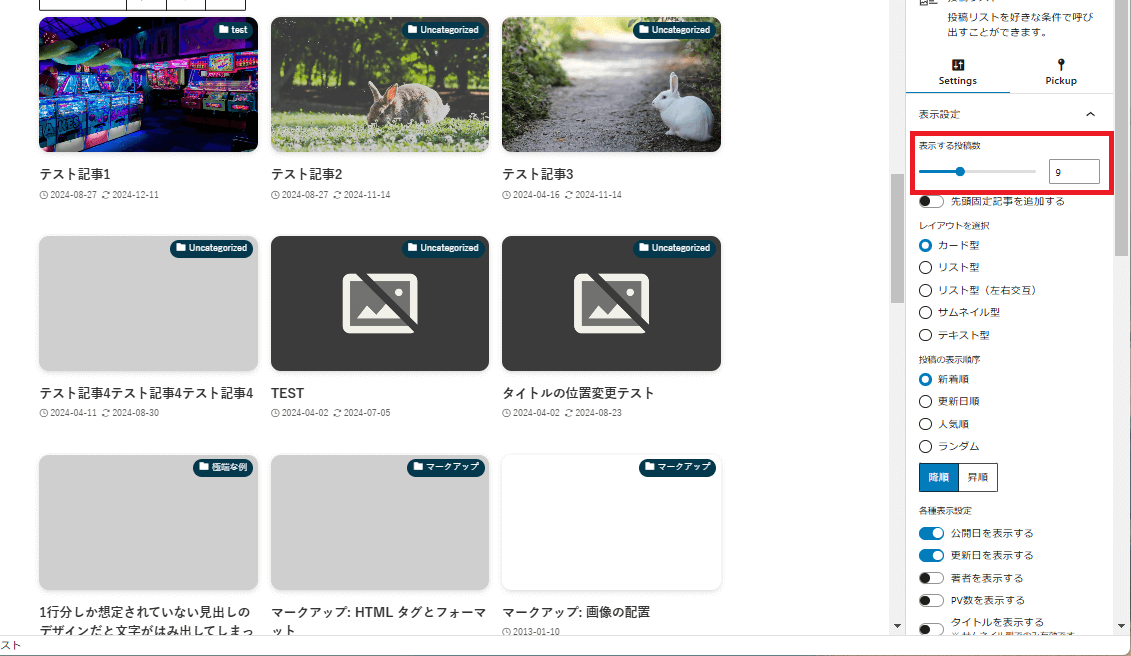
最初に表示される記事数を変更する場合
先程のCSSの1行目、
.p-postListWrap.js-showMore .p-postList__item:nth-child(n+4)この(n+4)の数字を最初に表示したい記事数+1に変更します。
例えば最初に6件表示しておきたい場合は
.p-postListWrap.js-showMore .p-postList__item:nth-child(n+7)このようになります。
その他のコードは先程貼り付けたものと同じです。
ボタンの文言を変更する場合
ボタンの文言は
- 閉じているとき
-
「もっと見る」
- 開いているとき
-
「表示を戻す」
このように切り替わるようになっています。ここを変えたい場合は、jsを編集します。
先程のjsの中に
// 表示が少ない時のボタンテキスト
// 全表示時のボタンテキストとそれぞれコメントを入れている部分がありますので、”の中の文字をお好きな文言に変更してください。
ボタンのデザインを変更する場合
デザインに関してはこちらの記事で紹介していますが、デザイン変更用のCSSを貼り付ける際はこのカスタマイズ用に追加したCSSの後にコピペしてください。
さいごに
以上です!
それほど難しくないカスタマイズだと思いますので、ぜひ挑戦してみてください。
おわり!