完全無料のプログラミングスクール【ZeroPlus Gate】を現役エンジニアが体験してみた!

プログラミング未経験だけど、これからWEB制作を学んで副業をしたい、フリーランスになりたいと思っている方は多いと思います。
WEB制作を学ぶ方法としてProgateが挙げられることが多いですが、自己学習完結型であり有料プランであってもメンターによるサポートはありません。
プログラミングスクールもよくおすすめされていますが、数万円~数十万円の費用がかかる事が多く気軽に学習を始められるものではないですよね。
私は独学でプログラミングを学んだということもあり、プログラミング学習に大金を払うイメージが湧きません。
 ちーも
ちーも基本ケチなのもある
そこで今回ご紹介するのは、『ZeroPlus Gate』という完全無料プログラミングスクールです。
無料でありながら動画が制限なく見放題、現役エンジニアに質問し放題、なんと専属メンターによるオンライン面談サポートも受けられます。
数十万相場のスクールで無料と聞くと怪しいし私もそう感じたのですが、実際に受講してみたところそんなことはなく、本当におすすめできるスクールだと感じたのでご紹介したいと思います!
この記事はこんな方向け
- これからWEB制作について学びたい
- どうやってWEB制作について学んだらいいかわからない
- 金銭的、時間的余裕がない
もくじ
『ZeroPlus Gate』とは?
本当に無料なの?
一番気になる部分だと思いますが本当に完全無料でした。
よく無料期間終了後に自動で課金されるシステムがありますが、ZeroPlus Gateではそもそもクレカの登録なども必要なく追加受講料は一切かかりません。
ただし専属メンターの数に限りがあるという事で、受講申し込みに定員があり毎日先着順となっています。(2024年3月現在では定員20名)
受講期間は?
30日間限定です。それ以降はアカウントが自動で削除され、サービスを利用することはできません。
カリキュラムの難易度は?
私が実際に受講してみたところ完全に初心者向けであり、これからWEB制作を始めたい人が対象です。
ツールの準備から結構本格的なデモサイトの作成までが学べる内容となっており、丁寧な解説動画が見放題なので、例にならって進めていけば詰んでしまうことはないのではと感じました。
もしわからないところがあっても、質問し放題、面談によるサポートもあるので安心です。
コースは選べるの?
受講できるのは『Web制作特化型コース』のみです。
PHPやらJavaやらは学べません。
『ZeroPlus Gate』実際に受講してみたレポ!

『ZeroPlus Gate』の受講方法
STEP
公式LINEを友達登録
公式LINEの友達追加用QRコードが表示されるので、スマホで読み込んで友だち登録。
STEP
アンケートに答える
LINEのトークに送信されるリンクからアンケートに回答します。
STEP
ログイン情報の登録
オンクラスというサービスへログイン情報の登録、WEB制作コースに招待される。(ここから30日間の受講期限がスタート)
STEP
受講開始!!
申し込み自体はかなり簡単で2~3分で済みました。住所やクレカ情報などの入力もありません。
注意事項として、ZeroPlus Gateでは1日の受講申し込みに定員があり先着順です。(2024年3月現在では定員20名)
公式サイトに残り定員が表示されているのですが、私が申し込みした日は午前10時時点で残り14名でした。
夜だと定員いっぱいになっている可能性もあるので、なるべく早い時間帯に申し込みすることをおすすめします。
『ZeroPlus Gate』で学べること
ZeroPlus Gateでは『Web制作特化型コース』を学ぶことになります。
カリキュラムは6つのカテゴリに分かれており、基本的に動画による解説を見ながら自分のPCで操作、課題をこなしていくといった流れで学習していきます。
カリキュラム内容
- 準備編
- WordPress編
- 入門編
- 初級編
- 中級編
- JavaScript編
各カテゴリの内容がどういうものなのか簡単に説明します。
①準備編
プログラミングとは?という基礎的なところから、WEB制作に必要なツールの準備までを解説しています。
カリキュラム全体で使用するツールは以下の通り。
- Google Chrome(ブラウザ)
- VSCode(テキストエディタ)
- Adobe XD(デザインツール)
準備編では、このうちChromeとVSCodeのインストールから設定を動画を見ながら一緒にやっていきます。
XDは有料アプリということもあり、さらっと解説はありますが購入する必要はなく、この後の学習ではオンラインでもデザインを確認できるように配慮されています。
MacOSでの操作を例にした解説だったので、Windowsユーザだと少し戸惑うかもしれません。
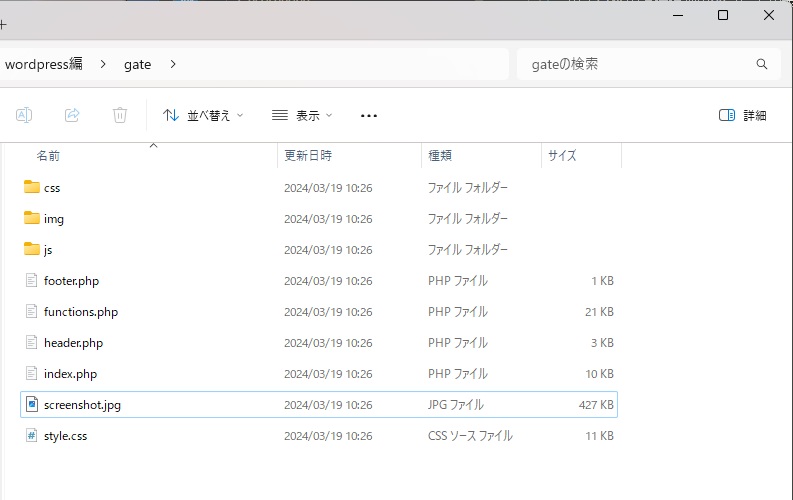
②WordPress編
ここからデザインカンプ(xdファイル)、HTMLやCSS、画像などのファイルが教材として配布されます。
ここでの内容は、WordPress上でサイトを表示するためにはどうすればいいのか?ということです。
必要なファイル一式(コーディング済み)が配布されるので、実際にサーバーを借りてFTPでのファイルアップロードを行います。

サーバーを借りるには通常料金がかかりますが、ここではロリポップの無料期間(10日間)を利用した方法が解説されており、追加費用はかからないようになっています。
特にコーディングをするわけではないですが、サイトが作られる過程を学ぶことができます。
学習する内容
- WordPressについて
- サーバーの借り方
- WordPressのインストール
- テーマのアップロード
③入門編
簡単なポートフォリオサイトを作っていきます。
WordPress編と同じようにデザインカンプとHTML・CSSが配布されますが中身はほぼ空なので、動画を見ながら実際にコーディングしサイトを作っていきます。
学習する内容
- タグやプロパティについて
- 画像やテキストを表示させる方法
- リセットCSSについて
④初級編
ジュエリーショップをイメージしたデザインのサイトを作っていきます。
入門編よりも少しレベルアップした内容です。
学習する内容
- flexboxで横並びにする
- CSSセレクタの種類
- 疑似クラスについて
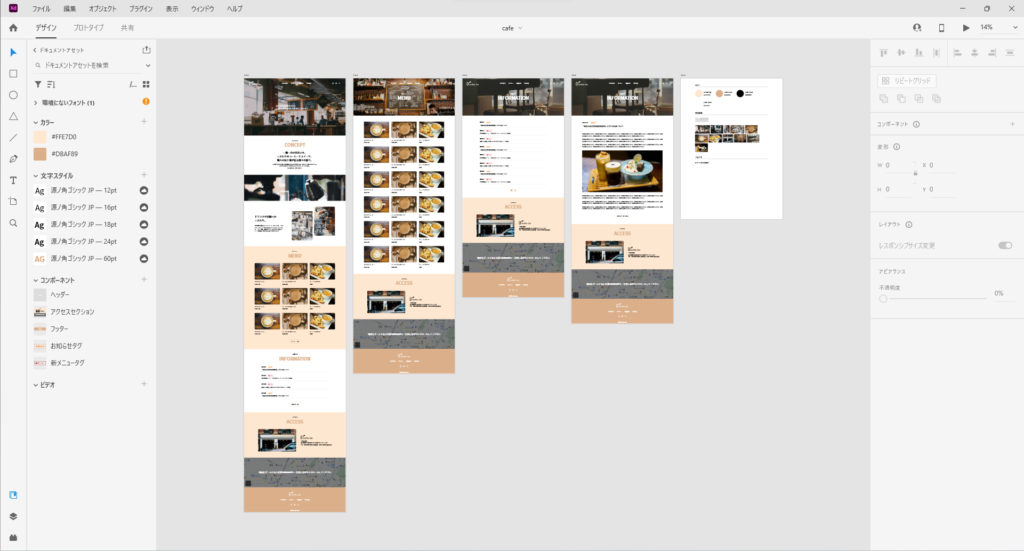
⑤中級編
カフェ系企業サイトをつくっていきます。

初級編までは1ページ完結だったのですが、ここでは複数ページに対応しなかなか複雑な内容になっています。
というか文章を変えてページを増やせばそのまま使えちゃいそうなサイトが完成します。
完成したサイトの機能イメージ(一部)
最新のお知らせを数件表示
「一覧表示ボタン」でお知らせ一覧ページへ遷移(ページネーション機能あり)
個別のお知らせページの表示
学習する内容
- ページネーション
- GoogleMapの埋め込み
- transformプロパティ
入門編~中級編までは実際にサイトを作っていくのですが、基本的に動画に沿って同じようにコーディングしていけば完成させることができます。
⑥JavaScript編
JavaScriptとは?から始まり、コンソール表示しつつJavaScriptの基本について学びます。
学習する内容
- 数値と文字列の違い
- 変数について
- if文の使い方
ここで解説されているのはJavaScriptの基礎的な内容であり、実践的な内容ではありません。
コンソールでの表示確認にとどまるので、中級編まで作ったサイトに動きを付けるといったようなものではありませんでした。
『ZeroPlus Gate』のいいところ

完全無料で受講できる
何度も書いていることではあるのですが、やはりこれだけの内容が無料で受講できるということです。
Progateのように基本無料で使えるサービスは他にもありますが、さらにメンターとの面談ができるというコンテンツは他にないんじゃないでしょうか。
元々¥98,000の受講料を想定していたサービスのようなのでこの充実度には頷けるのですが、無料にしちゃって運営的に大丈夫なのかな?といらん心配をしてしまいます。
初心者がつまずかないように配慮されている
タグやプロパティの説明の前にHTMLとは何か?といった基礎知識からの解説をしてくれます。
なんとなくコーディングの基礎が分かっても、どんなツールを使えばいいのか、どうやったらインターネット上に自分の作ったサイトを公開できるのか、そういったことで初心者はつまずきがちです。
ZeroPlus Gateではテキストエディタのインストールやサーバーの借り方ということについても解説があり、順番に学習していけば「サイト作り」に必要な基礎知識を一通り得ることができます。
コーディングしただけで終わるのではなく実際にインターネット上で成果物を確認することができるのは、達成感もあって学習意欲も湧きますよね。
好きな時間に受講できる
パソコンがないと作業ができないのでスマホ片手にいつでもどこでもという訳にはいかないですが、オンライン学習なので好きな時間に学習ができます。
面談による学習サポートも11:00~21:00まで対応しており、社会人でも仕事終わりにサポートを受けることができます。
動画教材も大体10分程度、長くても30分いかないのでスキマ時間を活用して学習ができることもメリットの一つです。
現役エンジニアに何度でも質問ができる
学習を進めていく中でわからないことは、slackを使って何度でも無制限に質問をすることができます。
ためしに質問をしてみたのですが割と早くに回答があり、初心者でもわかりやすいように丁寧に説明されていました。
『ZeroPlus Gate』で気になったところ

30日間限定である
私自身はデメリットに感じなかったのですが、それは現役エンジニアであるからだとも思うので一応挙げておきます。
というのもカリキュラムが完全な初心者向けでありながら結構なボリュームがあるので、コーディングスピード的な問題や、メンターへの面談をはさみながらだと完遂できない可能性があります。
また期限後は動画や質問を見返したりすることはできません。
30日でしっかり学習ができるよう、ある程度まとまった時間をつくるように調整した方がいいかもしれません。
JavaScript編の内容が物足りない
中級編で結構ガッツリとサイト作成をしたので、それに関連した内容だったらよかったなと思いました。
 ちーも
ちーもスクロールに連動してフェードインするとか、スライダーを付けるとか、ハンバーガーメニューを付けるとか・・・。
コンソール出力だけだと実際にサイト上でJavaScriptがどう使われるかイメージしにくいので、実例が欲しいところではあります。
『ZeroPlus Gate』だけでは実務レベルに到達することはできない
あくまでWEB制作の基礎を学ぶカリキュラムなので、これを受講したからといってすぐにフリーで仕事ができるかというと正直厳しいです。
自分で何かサイトを作ってみるなり、より実践的なところまで学べるスクールを検討するなり、ZeroPlus Gateで学んだことを元にさらに技術力を付ける努力は必要になります。
ちなみに同じ会社が運営しているZeroPlusという副業・フリーランス特化型プログラミングスクールもあります。
 ちーも
ちーもZeroPlus Gateを受講後に入学する方も多いみたい
\詳しくみる /
まあこのあたりが『ZeroPlus Gate』が無料で使える理由だとは思います。ZeroPlusの宣伝も兼ねているということですね。
 ちーも
ちーもだからZeroPlus Gateは怪しいサービスじゃないよ!
Web制作のコースしか受講できない
有料スクールのZeroPlusの方もWEB制作に特化したスクールなので、それ以外のことを学びたい場合はあまり向かないかもしれません。
『ZeroPlus Gate』はこんな方におすすめ!
WEB制作について無料で一通り体験してみたい!
WEBエンジニアとして副業をしたりフリーランスとして働くことを考えている方にはもちろんおすすめですが、そこまで考えている訳じゃないけどなんとなく業界に興味があるという方、就職先に悩んでいる大学生にもおすすめです。
無料で使えるサービスなのでWEB制作という仕事について気軽に体験することができ、自分にあっているのか、イメージしていたものと相違はないかの確認としても活用できます。
今後有料化してしまう可能性もありますので、気になる方はぜひお早めに受講してみてください!
\無料で受講する/