
ウェブデザインの基本の「き」
PR
ウェブデザインの基本の「き」

当ブログではSWELLをできるだけ簡単にカスタマイズできるように、コードが分からない方でもほぼコピペで対応できる解説を心掛けています。
しかしサイトのデザインや環境によって、コードの一部を変更する必要があることは多いんですよね。
コードの該当部分にはコメントを入れて分かりやすくはしているつもりですが、それでも初心者の方にとっては難しいと感じることがあるかもしれないなあとふと思いました。
そこでこの記事ではウェブデザインの基本を解説し、CSSを使った少し上級なカスタマイズも無理なく進められるようサポートするということをやっていきます!
最低限かつよく出てくる表現のみ取り上げますので、この記事を読んでweb制作・webデザインって楽しい!と思った方は、書籍や無料の教材もたくさんありますのでそういったものにもチャレンジしてみてください~。
これを書いてる人
- IT業界歴7年目
- フロントエンド、バックエンドなんでもやる人
- 最近はweb系メインに仕事してます
- 毎日WordPressをいじってる
- ふわふわ淡い色のデザインが好き
無料で受けられるweb制作の講座
あわせて読みたい


ブログカスタマイズが楽しくなる!完全無料でWEB制作の基礎が学べる『ZeroPlus Gate』のススメ
ブログをやっているとおしゃれなデザインにカスタマイズしたいと思うことはよくありますが、 カスタマイズ方法を紹介している記事のコードをコピペしたけど思ったように…
CONTENTS
CSSとは何か

ブログカスタマイズについて調べていると、「このCSSを~に貼り付けて…。」なんて見ますが、そもそもCSSってなんなのか?という事から先に説明します!
CSSは「スタイルシート言語」といって、簡単に言うとサイトを装飾する言語です。
サイトの構造を作るためによく用いられるのはHTMLというプログラミング言語ですが、これらでただ中身を書いていっても、上からだーーっと要素が並ぶだけになってしまいます。
<div id="sample-id-001">
<p>これは段落です</p>
<p>これは段落です</p>
<p>これは段落です</p>
</div>これは段落です
これは段落です
これは段落です
そこでCSSでスタイルを記述することによって色や大きさなどを指定することができ、普段見ているWebサイトが出来上がるわけです。
#sample-id-001 {
color: #fff;
padding: 1em;
background: #333;
}これは段落です
これは段落です
これは段落です
 ちーも
ちーも背景色と文字色を変えてみたよ
CSSの基本の書き方
CSSはこのように書きます。
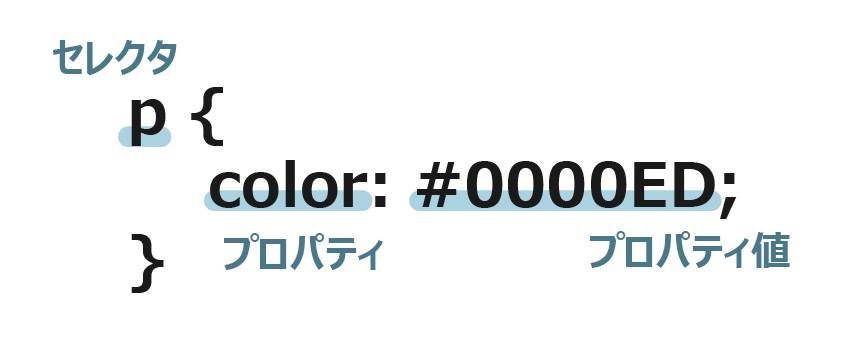
p {
color: #000ED;
}この時「p」をセレクタ、「color」をプロパティ、「#0000ED」はプロパティ値といいます。

- セレクタ
-
スタイルをあてる要素を指定
- プロパティ
-
要素のなにを(colorは文字色)
- プロパティ値
-
どうするか
ここでは「p(段落)の文字色を#0000ED(青)にする」ということをコードで表しています。
セレクタについて
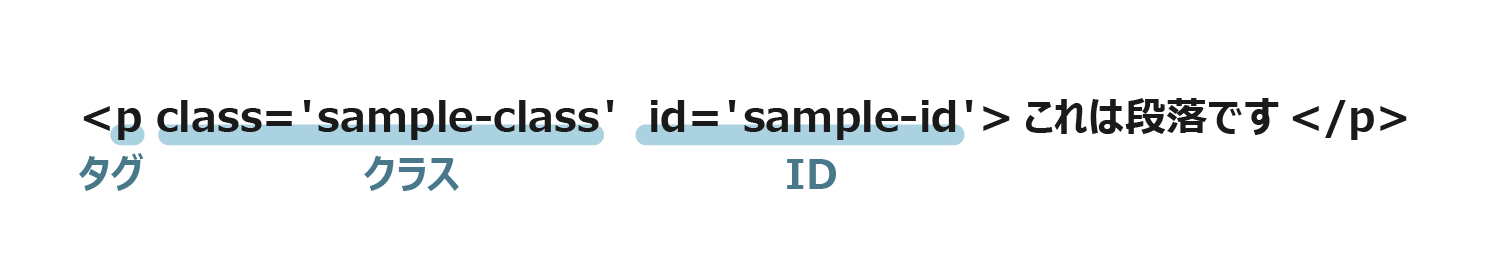
セレクタにはHTMLのpやa(リンク)のようなタグ名の他に、クラス名やIDを指定することが出来ます。

クラスの指定方法
.sample-class {
color: #0000ED;
}任意のクラス名の前に「.」を付けます。
IDの指定方法
#sample-id {
color: #0000ED;
}任意のID名の前に「#」を付けます。
「基本の書き方」での例↓のように書くとページ内の全てのp(段落)が同じ色になってしまうので、
p {
color: #000ED;
}以下のようにクラスやIDをセレクタに含めて、該当の要素にだけスタイルを当てるという使い方をすることが多いです。
<div id="sample-id-002">
<p>ここだけ文字色が変わります</p>
</div>
<p>ここは文字色は変わりません</p>#sample-id-002 p {
color: #0000ED;
}ここだけ文字色が変わります
ここは文字色は変わりません
こうすれば目的の段落だけ色を変えることができます!
先ほどのCSSでやっていた書き方ですが、セレクタは特定の要素内にある要素(子要素)を指定する書き方ができます。
#sample-id-002 p {
color: #0000ED;
}このようにタグ名やクラス名・ID名をスペースで区切って書けばOK。
marginとpadding
かなりよく出てくるプロパティです。
どちらも余白を指定するものなのですが、どう違うのか混乱しがちですよね!
それぞれ以下のような働きをします。
- margin
-
要素の外側に余白を指定
- padding
-
要素の内側に余白を指定
ぱっとイメージがしづらいですが、背景を指定したり要素を複数並べると違いがよくわかります。
例えばこのようなHTMLとCSSを書きました。
<div class="sample-class-001">
<p>サンプルの文字です</p>
</div>
<div class="sample-class-001">
<p>サンプルの文字です</p>
</div>.sample-class-001 {
background: #b9d4f0;
border: solid 2px #6e8ab5;
}背景色と枠線のみ設定してあり、結果はこのようになります。
サンプルの文字です
サンプルの文字です
この2つの要素をお互いにちょっと離して配置したいなーと思った時、そんな時は四角の外側に余白が欲しいのでmarginを使います。
.sample-class-001 {
background: #b9d4f0;
border: solid 2px #6e8ab5;
margin: 10px; /* ← さっきのコードに追加 */
}marginを指定しました。するとこうなります。
サンプルの文字です
サンプルの文字です
 ちーも
ちーも隙間があいた!
あとは文字がぎちぎちに詰まっていてなんだか狭苦しいなーとも思います。そんな時は四角の内側に余白が欲しいのでpaddingを使います。
.sample-class-001 {
background: #b9d4f0;
border: solid 2px #6e8ab5;
margin: 10px;
padding: 10px; /* ← さっきのコードに追加 */
}サンプルの文字です
サンプルの文字です
文字の周りに空白ができて、見やすいデザインになりました!
このようにmarginとpaddingは用途によって使い分けることが重要です。
値を左右上下別に指定する
marginとpaddingの違いが分かったところで、値の指定方法について解説します。
先程やったように
.sample-class-001 {
padding: 10px;
}こうすると要素の上下左右全てに10pxの余白が付きます。
でも左右には10pxの余白でいいけど、上下の余白は30pxにしたいなーという場合がありますよね。
もちろんこのように書いても問題はないのですが…。
.sample-class-001 {
padding-top: 30px;
padding-bottom: 30px;
padding-left: 10px;
padding-right: 10px;
}とても!めんどくさい!
そこでこのようにします。
.sample-class-001 {
padding: 30px 10px;
}スペース区切りで値を書くと1つ目の数値が上下の値、2つ目の値が左右の値となるんですね。
ちなみにこうすると
.sample-class-001 {
padding: 30px 10px 20px 40px;
}上下左右の余白はこのようになります。
上→30px 右→10px 下→20px 左→40px
サンプルの文字です
「時計回り」と覚えましょう!
このような記述方法はmarginやpaddingだけでなく、多くのプロパティで使用できます。
全てを説明することはできませんが、例えば角丸にするborder-radiusなんかは個人的によく使いますね。
こういう形も簡単に作れます。
サンプルの文字です
.sample-class-001 {
border-radius: 15px 15px 0 0;
}こちらは左角から時計回り。
ブログカードのデザインなんかに使うことが多いです。
色に関すること

ウェブデザインをする上で色はかなり重要な要素です。
下にサンプルを用意しました。
<div class="sample-class-002">
<p>サンプルの文字です</p>
</div>.sample-class-002 {
color: #1FB1C9; /* 文字色 */
font-weight: bold;
padding: 10px;
}CSSで文字色を指定しています。(あとは文字が見やすいようにオマケのプロパティ)
サンプルの文字です
colorとかのプロパティで色を指定できるのは分かったけど、どうやって好きな色を指定したらいいのかわからない!という方もいるのではないでしょうか。
上のコードの#1FB1C9はターコイズブルーを表しているのですが、この#から始まる16進数で色を指定する方法、これをカラーコードと言います。
基本はこのカラーコードを使って色を指定することが多いですね。
他にRGBカラーモデルというものでも色を指定することができます。
RGBカラーモデルとは色をRed、Green、Blueの割合で表す方法で、先ほどのターコイズブルーをRGBカラーモデルで表すとこのようになります。rgb(31,177,201)
 ちーも
ちーも#1FB1C9とrgb(31,177,201)は同じ色!
基本的にはカラーコードを使う方が書くのが楽です。
カラーコードを調べる方法
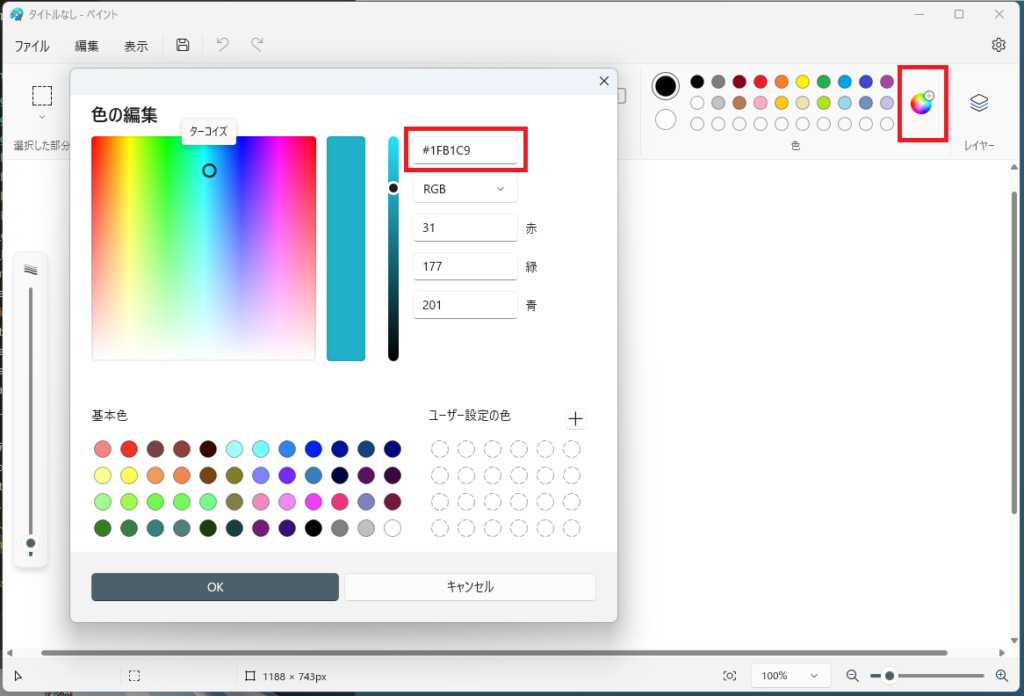
誰でも出来るおすすめなのはペイントを使う方法。
ペイントを開いて右上のカラフルなボタンをクリック、パレットで好きな色を選ぶと右側にカラーコードが表示されます。

 ちーも
ちーもこれをコピペすればOK!
おしゃれな配色が知りたい方はこういった本がおすすめです。
カラーコードが載っているので、すぐに自分のサイトのデザインに同じ配色が使えます。
数値の単位
各プロパティの数値もよく変更する箇所です。
- width(横幅)
- height(高さ)
- font-size(文字の大きさ)
etc.
例によってサンプルをご用意しました!
<div class="sample-class-003">
<div class="child">
<p>サンプルの文字です</p>
</div>
</div>.sample-class-003 {
width: 400px;
background: #b9d4f0;
padding: 10px 0;
}
.sample-class-003 .child {
width: 90%;
background: #d2f0b9;
}サンプルの文字です
緑色の部分(child)は親要素に対して90%の横幅になるように指定されています。
ここでは%を使いましたが、数値の指定には様々な単位を使うことができます。
px
1px=1ドットの大きさになります。(画像はすんごい小さいドットが集まってできている)
CSS初心者の方には一番分かりやすい単位なんじゃないでしょうか。
pxは絶対値なので、親のサイズがどうであれ指定した大きさで必ず描写されます。
%
%は相対値で、この相対値というのは親要素の値によって変動する単位です。
先程の例では親要素の大きさは400pxでした。
これを200pxに変えてみるとこのようになります。
.sample-class-003 {
width: 200px;
}サンプルの文字です
子要素(child)の横幅は90%のまま変更していませんが、親要素の横幅が変わったため子要素の横幅もそれに応じて短くなります。
 ちーも
ちーもさっきの例と見比べてみてね
em
こちらも親要素の値に影響される相対値です。
%との違いは親要素の文字のサイズが基準になるということです。
- height: 2em
-
親要素の文字の2つ分の高さになる
すぐ上の親要素で文字サイズの指定がない場合、さらに上の親要素へとどんどん遡っていき、どこにも指定が無い場合は最終的にHTMLの文字サイズが基準となります。
rem
remはemと性質がほぼ同じ相対値ですが、こちらは最初から基準の文字サイズがHTMLで指定されているものになります。
vw
こちらも相対値で、%が親要素基準だったのに対しvwで基準となるのはブラウザ自体の横幅です。
vh
vwの高さバージョンです。ブラウザ自体の高さが基準となる単位です。
どういう使い分けをすればいいのか
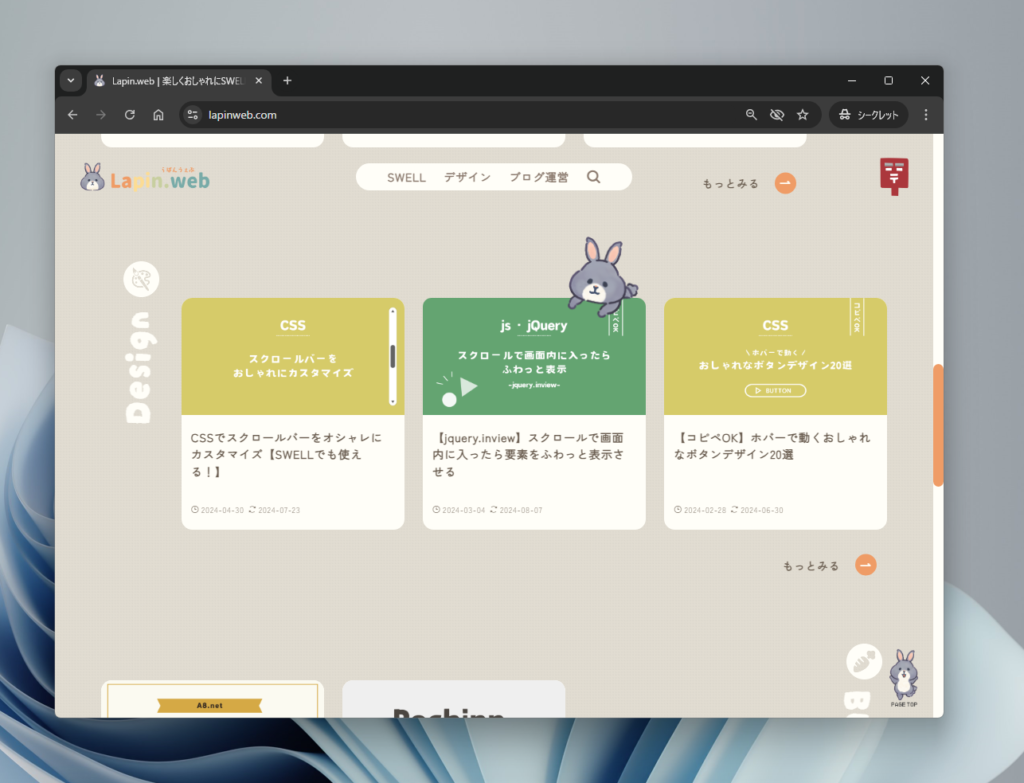
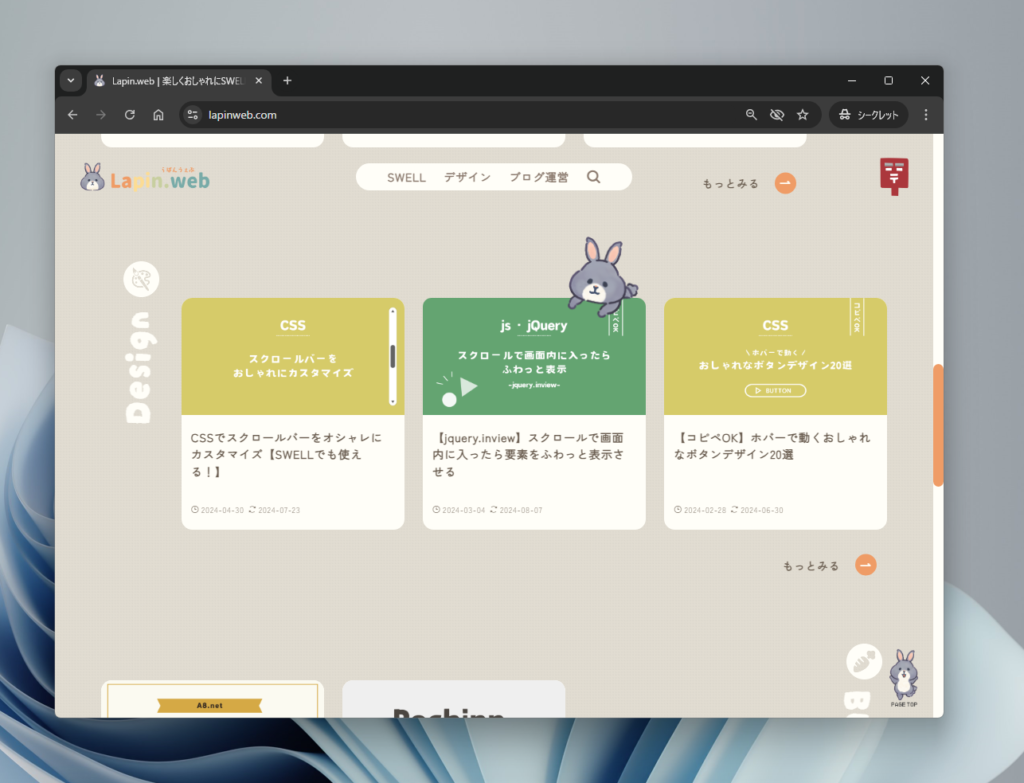
例えばこのブログのトップページでこんなデザインがあります。

このブログカードに乗っかっているうさぎさんの縦横のサイズは、以下のようにpxで指定しています。
.usagi {
width: 100px;
height: 150px;
}例えばvwで横幅を指定したらどうなるでしょうか。
.usagi {
width: 8vw;
height: 150px;
}
一見よさそうですが、画面幅が変わるとうさぎさんの大きさも変わってしまい、見る環境によってはデザインが崩れるという事が起こります。

こういうある程度画面サイズが変わっても大きさの変わらないものを作るときは絶対値であるpxを使うと便利です。
 ちーも
ちーも右下のページトップボタンとかもですね!
逆に言えば、画面幅や親要素の大きさに応じて要素の大きさを決めたい場合は%、em、remを使います。
vwやvhは出番が少なめですが、よくメインビジュアルのサイズ指定なんかに使われます。
高さに対して%を使う事は少ない・やりづらいのでvhの出番です。画面いっぱいに画像を表示する時は100vhとするのが一般的です。
ちなみに私がよく使う順はこうです。(デザインにもよりますが)
em → % → rem → px → vw → vh
emとremは人によって逆かもしれませんが、おそらく他のエンジニアの方も大体同じ感じになるのではないでしょうか。
使い分けに関してはデザインやHTMLの構造によって左右されるところが大きいので、全てここで説明することは不可能です。
やりながら感覚でつかんでいくしかないのですが、初心者の方がやりがちな何でもかんでもpxで書くやり方は後々直す羽目になるのでおすすめしません。(経験談)
さいごに

今回はとにかくWebデザイン初心者の方、ブログを自分好みにカスタマイズしたいブロガーさん向けの解説記事にしてみました。
ここで基礎を学べば、このブログで解説しているカスタマイズ用のコードでなにをやっているのかなんとなく理解することが出来て楽しいと思います。
コードが理解できればコピペだけでなく部分的にアレンジすることもできますね!
こちらの記事でもレビューしているのですが、無料で受講できるスクールもあるので少しでもWebデザイン・Web制作に興味がわいた方はチェックしてみてください~。
\ 無料でWebについて学ぶ /
あわせて読みたい


ブログカスタマイズが楽しくなる!完全無料でWEB制作の基礎が学べる『ZeroPlus Gate』のススメ
ブログをやっているとおしゃれなデザインにカスタマイズしたいと思うことはよくありますが、 カスタマイズ方法を紹介している記事のコードをコピペしたけど思ったように…
おわり!



