【SWELL】メインテキストのフォントを変更・画像に変更

SWELLのメインビジュアル設定では表示する画像の設定の他、その上に表示するテキストを好きな文章に変更することができます。
デフォルトで「さあ、始めよう。」ってなってるところですね。
あとはサブテキストを追加したり、ボタンを表示できたりします。
これ

ただここはカスタマイザーでは細かくいじることができないんですよね。
 ちーも
ちーも文字サイズも変更できないよ
そこで今回のカスタマイズは、メインテキストとサブテキストをおしゃれにしよう!というものです。
メインビジュアルはサイトの顔なので、ここがおしゃれだとサイトを見に来てくれたユーザーの印象にも残りやすくなります。
カスタマイズしたらこんな感じ!


 ちーも
ちーもでは早速やっていきましょう~。
もくじ
テキストのフォントとフォントサイズを変更する
SWELLのメインテキストとサブテキストのフォントは、サイト全体設定で指定しているものと同じになります。
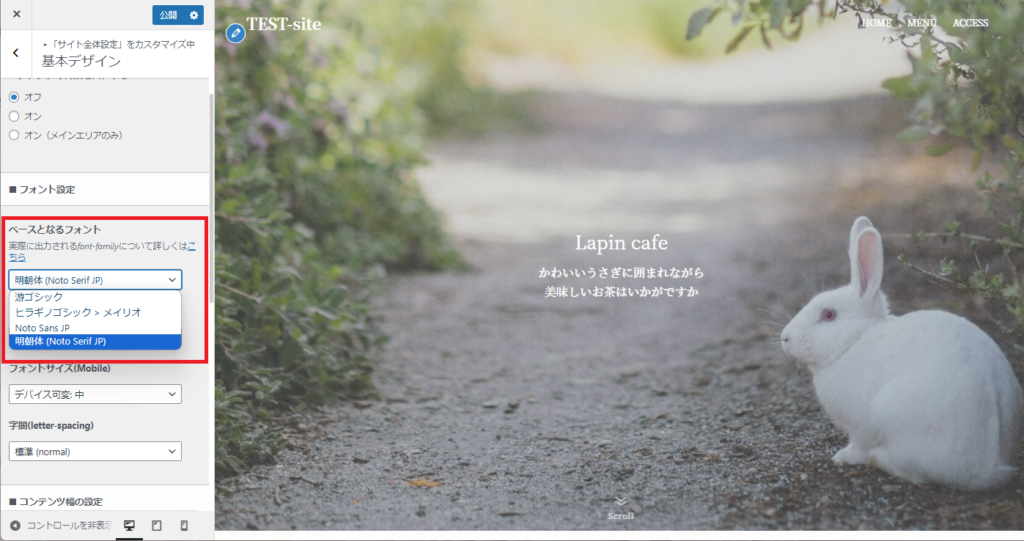
カスタマイザー>サイト全体設定>基本デザイン>フォント設定

- 遊ゴシック
- ヒラギノゴシック>メイリオ
- Noto sans JP
- 明朝体(Noto serif JP)
フォントはこの4種類から選択できるのですが、メインビジュアルに表示する文字としては正直インパクト不足です。
 ちーも
ちーも本文のフォントと別にしたい場合もあるよね
そこで今回はGoogle Fontsから好きなフォントを選んで使用することにしたいと思います。

Google Fontsで使いたいフォントを選ぶ
Google Fontsの使い方はさらっといきます。
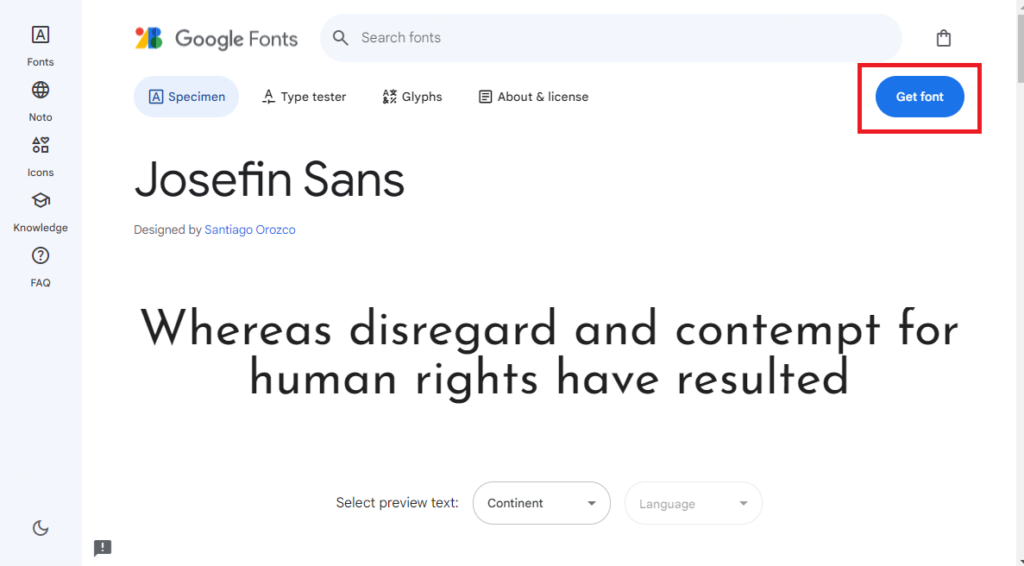
STEP
Google Fontsで好きなフォント・太さを選び、「Get font」ボタンを押す

※使いたいフォントが複数ある場合は、全てのフォントで「Get font」ボタンを押してから2に進む。
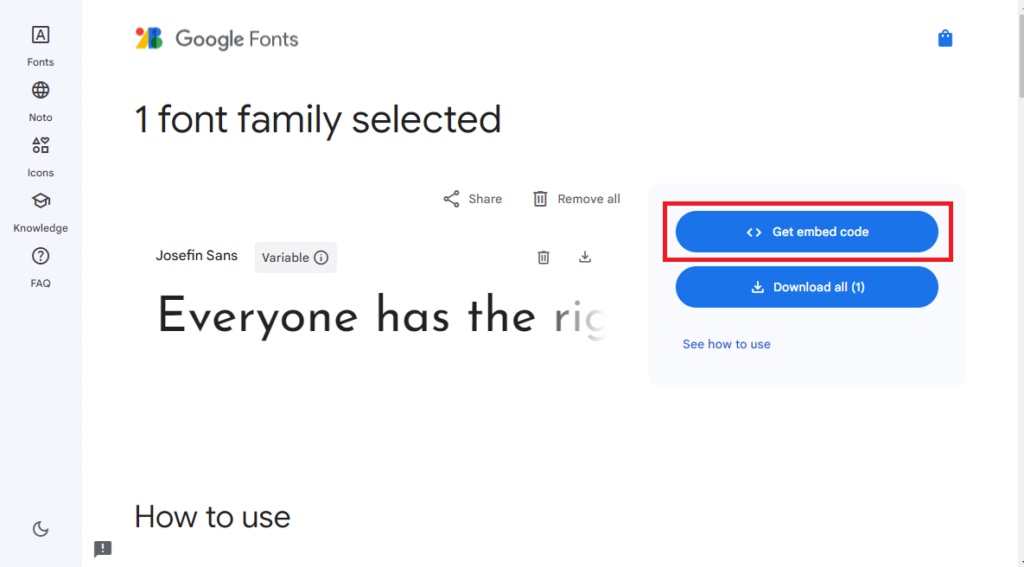
STEP
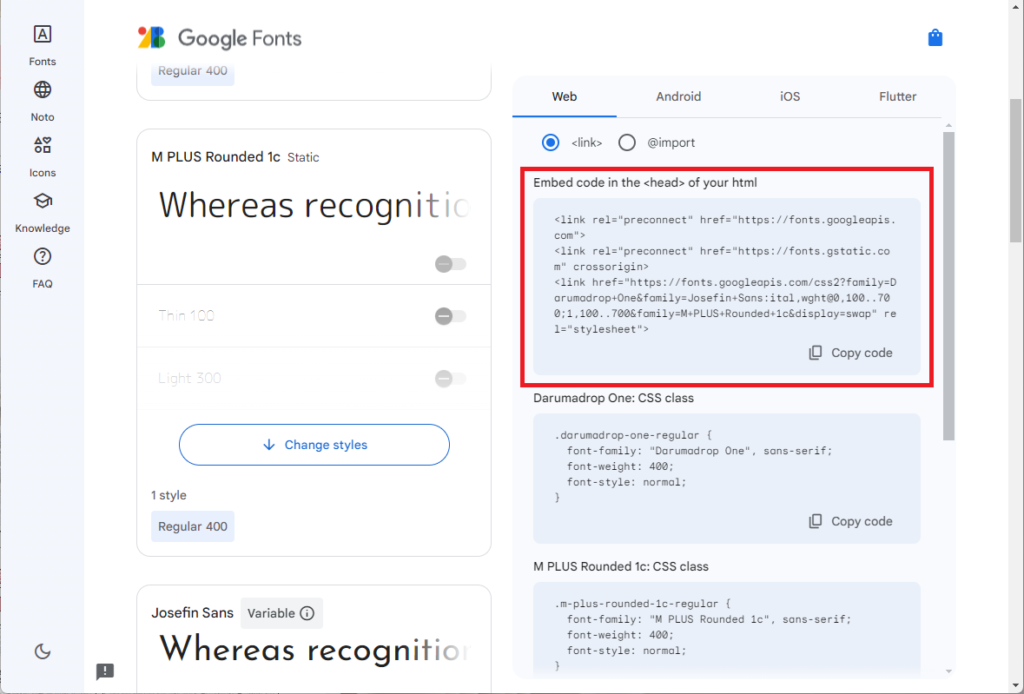
「Get embed code」を押す

STEP
必要なコードをコピー
コードが表示されるので、一番上のコード(Embed code in the <head> of your html)をコピーしておきます。

フォントの読み込みとCSSの追加
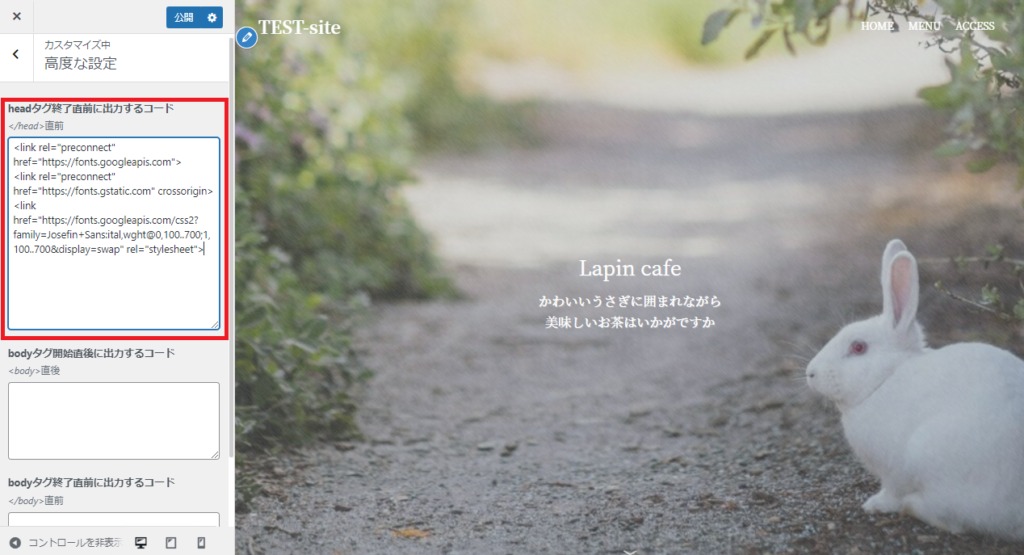
先程コピーしたコードをカスタマイザー>高度な設定>headタグ終了直前に出力するコードの中に貼り付けます。

これでサイトにフォントを読み込むことができました。
次にCSSをカスタマイザー>追加CSSに書いていきます。
//メインテキスト用
.p-mainVisual__slideTitle {
//ここにGoogle Fontsのコードを貼り付け
}
//サブテキスト用
.p-mainVisual__slideText {
//ここにGoogle Fontsのコードを貼り付け
}「//ここにGoogle Fontsのコードを貼り付け」の部分に、各フォントのコードを貼り付けます。

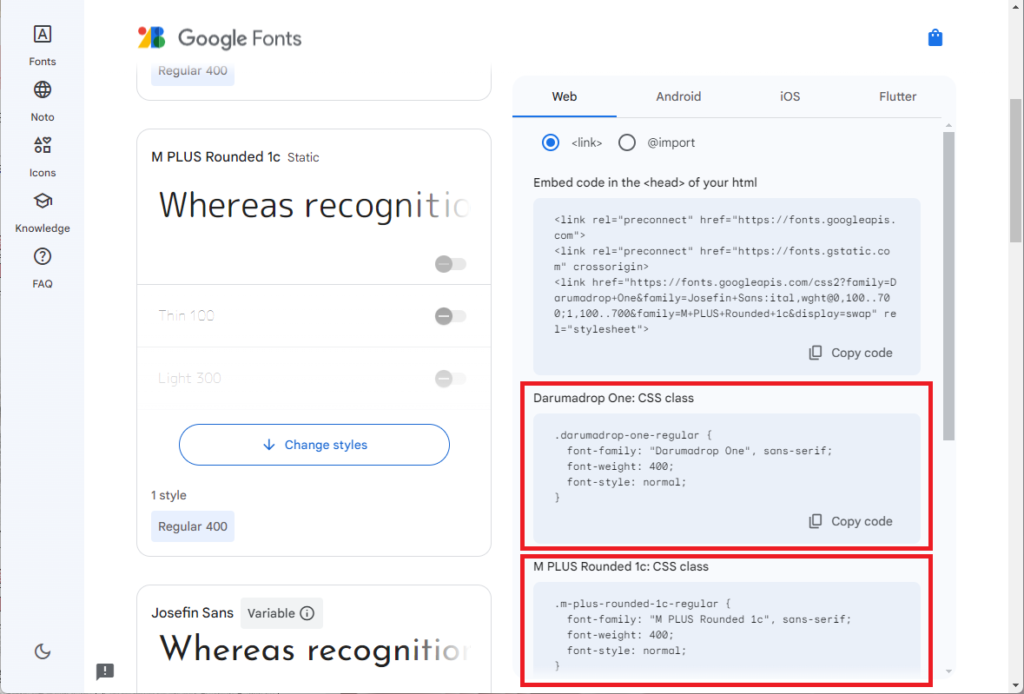
フォントによって中身が異なりますが、
- font-family
- font-weight
- font-style
大体この3つがあると思います。
基本はそのままでOK。font-weightは文字の太さなので必要に応じて変更してください。
その他追加で指定したいスタイルがあれば追記。フォントサイズはfont-sizeで変更できます。
私はこんな感じにしてみました。
.p-mainVisual__slideTitle {
font-family: "Josefin Sans", sans-serif;
font-optical-sizing: auto;
font-weight: bold;
font-style: normal;
font-size: 4rem;
}
.p-mainVisual__slideText {
font-family: "M PLUS Rounded 1c", sans-serif;
font-weight: 400;
font-style: normal;
}ほぼGoogle Fontsで表示されたコードそのままですが、メインテキストの方は文字を大きめにしてあります。
完成したのはこちら。

 ちーも
ちーもちょっとかわいい雰囲気に!
メインテキストを画像に変更する
フォントを変更するだけじゃ物足りない!もっとインパクトを!という場合にはテキストを画像に変更する方法がおすすめです。
完成したらこんな感じ。

サイトはゲームができるバーをイメージしてみました。
画像をポップな感じに作ってみたのですが、普通にテキストで表示するよりお店の雰囲気が伝わっていいですよね。
ちなみに店名とキャッチコピーはchatGPTさんに考えてもらいました。(絶妙にダサい 笑)
やり方はたぶん先ほどのフォント変更より簡単で、まず用意した画像をメディアライブラリにアップしパスをコピーします。

そうしたら、カスタマイザー>トップページ>メインビジュアル>メインテキスト[1]の中に以下のコードを貼り付けます。
<img src='コピーした画像パス'>
するとメインテキスト部分に画像が表示されました!
そのままだと画像がmaxの幅になっていてデカいので、CSSで調整します。
カスタマイザー>追加CSS
.p-mainVisual__slideTitle {
img {
width: 90%;
max-width: 750px;
}
}こんな感じにお好みで。
サブテキストはさっきのGoogle Fontsを使う方法でカスタマイズしてます。
.p-mainVisual__slideText {
font-family: "Darumadrop One", sans-serif;
font-weight: 400;
font-style: normal;
font-size: 1.5rem !important;
letter-spacing: 3.5px;
}こちらも追加CSSに。
完成!
ロゴの画像を表示するのもいいかもしれませんね。
 ちーも
ちーもぜひやってみてください

