SWELLでSVGアニメーションを使うコツ!2通りの方法を解説

サイトやブログを作っているとき、アニメーションでページに動きがあると一気に見た目が華やかになりますよね。
今回はSVGアニメーションをSWELLで上手に使う方法を語りたいと思います。
使用用途による使い分けも解説していますのでぜひサイト作りの参考にしてください。
こんな方に読んで欲しい!
- SVGアニメーションを使ってみたい
- アニメーションを使いたいけどどうしたらいいかわからない
- 使いまわしができるアニメーションを作成したい
- SWELLユーザ
もくじ
なぜSVGなのか?=汎用性が高いから
アニメーションといっても方法は色々あり、
- 動画を挿入する
- 画像を挿入し、CSSやJavaScriptで動きを付ける
- HTML+CSS+JavaScript
- SVGを使う
他にもあるかもしれませんが、思いついたものをあげてみました。
②と③同じじゃないかって感じですが、一応画像とその他の<div>とか<p>とかに付けるアニメーションと区別したかったので別にしてあります。
こんな感じで方法は色々ですが、最近私がSVGにハマっているのでこの記事はSVGびいきの内容となっております。
SVGとは(ざっくり)
- どれだけ拡大・縮小しても画像が劣化しない
- CSSでスタイルを後からいじれる
- JavaScriptで操作できる
SVGは拡大・縮小に強いので、レスポンシブデザインのサイトに最適。
またファイルサイズが小さいので、普通に画像として使う場合もサーバーの容量節約やページ読み込み速度向上に適していて使い勝手がいいです。
 ちーも
ちーもPNGって地味にファイルサイズ大きいよね
そしてCSSやJavaScriptで操作できるので、複雑なアニメーションも表現できるというわけです。
SVGアニメーションでこんなことができる
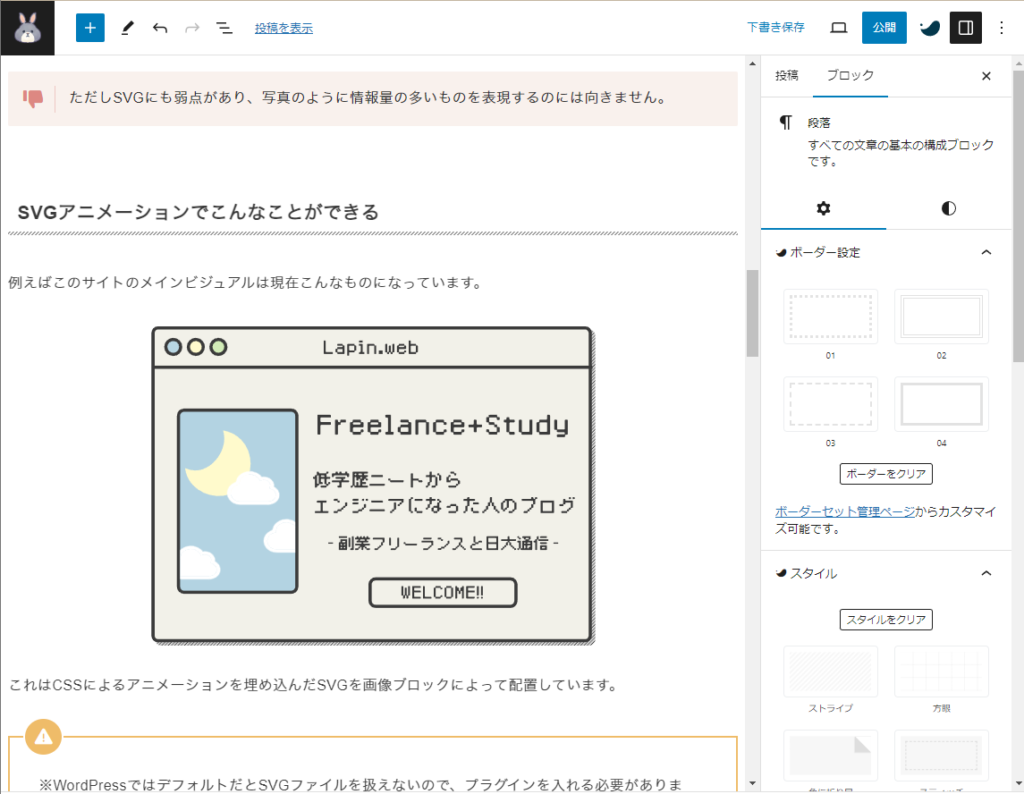
例えばこのサイトのメインビジュアルは現在こんなものになっています。
これはCSSによるアニメーションを埋め込んだSVGを画像ブロックによって配置しています。(一度しかアニメーションが動かないので、もう一度再生する場合はページを再読み込みしてください)
SVGの基本的な使い方
※WordPressではデフォルトだとSVGファイルを扱えないので、プラグインを入れる必要があります。
WordPress.org 日本語


SVG Support
独自の無害化および最小化の処理により、SVG ファイルをメディアライブラリに安全にアップロードします。SVG ファイルをインラインでレンダリングし、スタイリングやアニメ…
こちらのプラグインをインストールし、有効化しましょう!設定はデフォルトのままでOKです。
SVGはこちらで紹介しているようなサイトでダウンロードできます。
あわせて読みたい


【無料・商用利用可・クレジット表記不要】現役WEBエンジニアがおすすめする素材サイト
おしゃれなサイトを作りたいとき、イラスト・アイコン・写真は必要不可欠な存在です。ですが1から全て自前で用意するのはなかなか難しく、時間や費用との兼ね合いもあ…
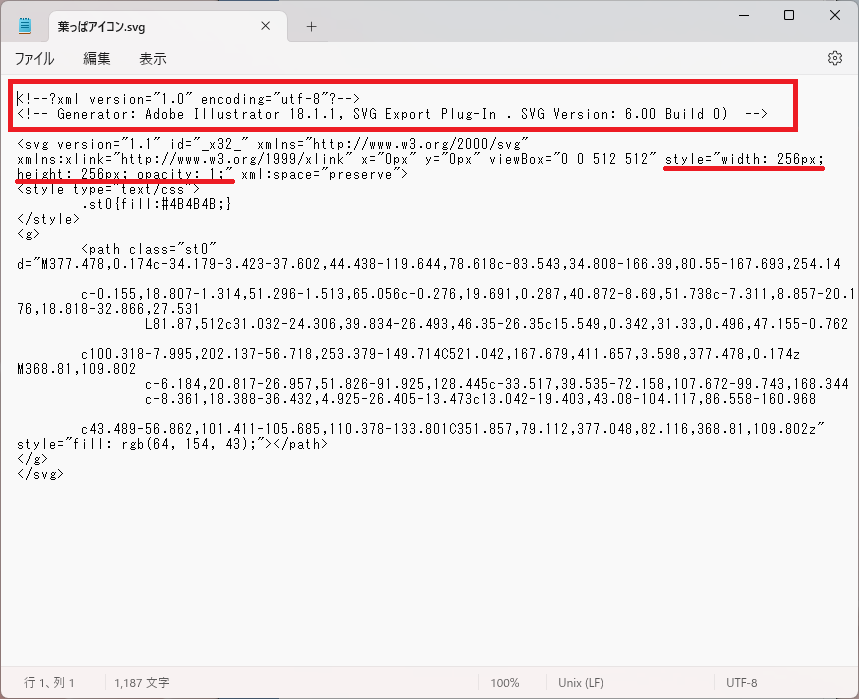
ダウンロードしたSVGファイルをメモ帳などで開き、コメント行とstyleの記述(style=”~”)を削除しておきます。(赤線部分)

SVGのスタイルを削除するのは、後からサイズ変更をできるようにするためです。
ダウンロードするSVGによって書き方が異なるので、コメントがどれかわからない場合はstyleの部分だけ頑張って探して削除してください。
またSVGにはブロックエディタでリンク設定ができないので、リンクを設定したい場合にはその記述も追加します。
<svg //省略>
<a xlink:href="https://lapinweb.com/">
//省略
</a>
</svg>上記のように、<svg>タグのすぐ下にaタグを配置します。
SWELLでSVGアニメーションを使ってみる
ではいよいよSVGアニメーションをSWELLで使う方法ですが、大まかに2通りのやり方があります。
順番に説明していきますね!
①アニメーション入りSVGを画像として配置
こちらの方法は先ほどのメインビジュアルの例と同じです。
SVGにはアニメーション要素であるSMILやCSSを書き込むことができるので、アニメーションを盛り込んだSVGを作成しメディアファイルにアップロード、画像ブロックで配置します。
PNGやJPEGの画像を配置する場合と同じなので、一度メディアファイルにアップすれば色々な場所で簡単に同じSVGを使うことができ、さらにブロックエディタの編集画面でSVGが画像と同じようにビジュアル的に表示されるので、分かりやすいということがメリットです。

後からCSSやJavaScriptで操作することはできないので、繰り返しのアニメーションや一度きりのアニメーションを使いたい場合のみこの方法が使えます。
繰り返しアニメーションの簡単なサンプルを作成してみました。
コードはこちら
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="512px" height="512px" viewBox="0 0 512 512" style="opacity: 1;" xml:space="preserve">
<style type="text/css">
.st0{fill:#fff24a;}
.star {
animation: flashing 1s infinite;
}
@keyframes flashing {
0% {
opacity: 1;
}
90% {
opacity: 0;
}
100% {
opacity: 1;
}
}
</style>
<g>
<path class="st0" d="M403.469,395.031c-129.203,0-233.938-104.75-233.938-233.953c0-62.438,24.5-119.125,64.375-161.078
C109.313,17.953,13.563,125.094,13.563,254.656C13.563,396.781,128.781,512,270.906,512c98.688,0,184.359-55.578,227.531-137.125
C469.406,387.781,437.297,395.031,403.469,395.031z"></path>
<path class="st0 star" d="M349.641,179.328c1.047,1.016,1.516,2.484,1.266,3.922l-8.563,49.938c-0.281,1.672,0.406,3.344,1.766,4.344
c1.359,0.984,3.156,1.109,4.656,0.328l44.859-23.578c1.281-0.688,2.813-0.688,4.109,0l44.859,23.578
c1.484,0.781,3.297,0.656,4.656-0.328c1.359-1,2.031-2.672,1.75-4.344l-8.563-49.938c-0.25-1.438,0.219-2.906,1.266-3.922
L478,143.969c1.203-1.172,1.641-2.938,1.125-4.531c-0.531-1.594-1.906-2.781-3.578-3.016l-50.141-7.297
c-1.438-0.203-2.688-1.109-3.344-2.406l-22.422-45.453c-0.734-1.516-2.281-2.453-3.969-2.453c-1.672,0-3.219,0.938-3.953,2.453
l-22.438,45.453c-0.641,1.297-1.891,2.203-3.328,2.406l-50.141,7.297c-1.672,0.234-3.063,1.422-3.578,3.016
s-0.078,3.359,1.125,4.531L349.641,179.328z"></path>
</g>
</svg>
メインビジュアルの作成奮闘記でも書きましたが、SWELL上でjQueryを使ってSVGのパスなどに時間差でクラスを付与し、アニメーションを動かすといった複雑な動きを実現したい場合、なぜかページ読み込み後しばらくSVG自体が表示されなかったので、後述の方法が使えずこちらの方法しか使えません。(たぶん)
詳しくはこちらの記事参照
あわせて読みたい


SWELLメインビジュアルにアニメーション付SVGを使ってみた
このブログのホームを見ていただけるとわかるように、メインビジュアルにはSVGのアニメーションを使っています。 これ↓ 普通にHTMLでサイトを構築するときにSVGを使うの…
 ちーも
ちーももっといい方法があったら教えてください・・・。
②SVGをカスタムHTMLで配置+CSS(+JavaScript)
こっちの方法が簡単かつ微調整も楽なのでおすすめです。
ちなみにこのサイトのグローバルナビはこの方法で作っています。
グローバルナビの作り方はこちら
あわせて読みたい


【SWELL】グローバルナビのリンクを好きな画像やアイコンに変更する!
みなさんブログカスタマイズしてますか? SWELLではグローバルナビもある程度好きなようにカスタマイズすることができ、テキストのみ、サブテキストあり、ドロップダウ…
SVGの設置方法
①SVGを用意し、コードをコピーしてカスタムHTMLに貼り付けます。

②SVGを表示したい投稿・固定ページの下部にある「カスタムCSS&JS」にアニメーション用のコードを記述して保存します。

もしくはCSSだけであればテーマカスタマイザーの「追加CSS」に記述してもOKです。

こちらに書けばサイト全体にCSSが適用されるので、複数のページ、または投稿・固定ページ以外でも同じアニメーションが使えますね。
現状SWELLでカスタムJSは投稿・固定ページにしか記述ができないので、JavaScriptもサイト全体に適用したい場合はSWELL子テーマにオリジナルのJSを配置し、読み込ませてください。
SWELL以外のテーマを使用する場合も同様に、JavaScriptとCSSを子テーマに配置してください。
CSSだけでもある程度のアニメーションは実現できると思いますが、クリックによって別の場所を動かす、スクロールで画面内にSVGが入ったらアニメーションを動かす、というようなユーザーの操作によってアニメーションを動かしたい場合にはJavaScript(jQuery)を使います。
SVG(カスタムHTML)+CSS+JSを使ったサンプルを作ってみました。
電源ボタンをホバーで色変更・クリックしたら画面にキャラクターが表示される
SVG
<svg id="desktop_pc_svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 351.0629807">
<defs>
<style>
#desktop_pc_svg .cls-1 {
fill: none;
stroke: #0081ff;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 1.0363181px;
}
#desktop_pc_svg .cls-2 {
fill: #fff;
}
#desktop_pc_svg .cls-2, #desktop_pc_svg .cls-3, #desktop_pc_svg .cls-4 {
stroke-width: 0px;
}
#desktop_pc_svg .cls-3 {
fill: #ffd45f;
}
#desktop_pc_svg .cls-4 {
fill: #4b4b4b;
}
</style>
</defs>
<g>
<g>
<path class="cls-4" d="M331.1879883,0H19.5C8.7810001,0,0,8.7809982,0,19.5149994v255.6409988c0,10.7189941,8.7810001,19.5,19.5,19.5h90.4380035v37.7189941h-25.4220047v18.6879883h181.6719894v-18.6879883h-25.4379883v-37.7189941h90.4379883c10.7189941,0,19.5-8.7810059,19.5-19.5V19.5149994c0-10.7340012-8.7819824-19.5149994-19.5-19.5149994Z"/>
<polygon class="cls-2" points="325.3129883 261.4999924 25.3589993 261.4999924 25.3589993 25.3590012 325.3120117 25.3590012 325.3120117 261.4999924 325.3129883 261.4999924"/>
<g id="display_img">
<g>
<path class="cls-1" d="M136.201799,96.1489581s5.5961191-3.1089542,12.2285562-3.1089542,9.2232323.518159,9.2232323,3.8343736-5.4924888,5.5961191-5.4924888,5.5961191c0,0,4.6634312,1.1399483,4.1452722,3.7307434-.4145209,1.8653757-4.7670615,3.3162146-6.1142781,3.4198527,0,0,6.6324371.4145288,5.1815982,3.4198527-1.4508469,3.1089542-8.4978049,3.8343736-8.4978049,3.8343736,0,0,7.8760235.9326878,6.9433278,3.4198527-.9326878,2.4871649-4.7670615,3.8343736-7.565125,4.559801-2.7980556.6217972-7.6687552,1.2435785-9.3268625,0-1.5544771-1.2435785-.8290576-4.6634312-.8290576-6.0106479s.518159-1.7617375-.9326878-3.3162146-3.2125844-3.1089542-2.1762663-4.3525327,3.2125844-1.7617375,1.8653757-3.6271132c-1.3472166-1.8653757-3.1089542-5.6997493-1.8653757-6.9433278,1.4508469-.8290655,1.3472166-3.5234909,3.2125844-4.4561787Z"/>
<path class="cls-1" d="M141.0724986,94.2835825s-.7254195-7.565125-.6217893-8.4978049c.1036302-.9326878-1.3472166-7.565125-1.3472166-7.565125,0,0-2.0726361-12.5394469-1.5544771-13.5757649s4.3525327-2.4871649,6.0106479-.9326878c1.5544771,1.5544771,3.8343736,7.0469659,3.6271132,10.2595503s-.9326878,4.1452722-.9326878,4.1452722c0,0,4.7670615,11.2958684,2.2798966,15.0266118"/>
<path class="cls-1" d="M147.2904069,78.8424419s6.8396976-10.7777093,22.5917367-12.9539757c22.3844763-3.0053239,32.8512791,10.2595503,32.8512791,10.2595503"/>
<path class="cls-1" d="M212.3711838,94.8017415s-7.9796458-1.7617375-13.1612361,1.3472166c-2.1762742,1.2435785-3.8343736,2.1762663-3.4198527,4.1452722s2.2798966,3.4198527,2.2798966,3.4198527c0,0-3.005316,1.4508469-2.2798966,3.7307434s4.1452722,3.4198527,4.1452722,3.4198527c0,0-2.1762742,1.4508469-1.7617375,3.1089542.4145209,1.5544771,3.1089542,2.9016937,3.1089542,2.9016937,0,0-1.968998.6217893-1.3472166,2.4871649.6217972,1.8653757,1.2435785,3.4198527,6.2179083,3.4198527s9.7413834-2.4871649,10.2595424-4.559801.1036381-3.7307434-.8290576-4.6634312c-.9326799-.9326878-.6217972-3.0053239,0-4.3525327s-1.0363181-4.041642-1.5544771-4.4561708-1.7617375-1.3472166-.1036381-2.7980556,2.6944333-6.4251846-1.5544613-7.150612Z"/>
<path class="cls-1" d="M202.7334227,94.3872127s-1.0363181-7.4614868-.6217972-11.0886.6217972-7.0469659.6217972-7.0469659c0,0-2.3835347-5.6997493-1.5544771-8.601443,1.3472166-4.7670615,5.1815903-5.5961191,6.2179083-5.5961191s1.2435785,2.7980556,1.3472166,3.3162146c.1036381.4145288-.8290576,12.7467152-.8290576,12.7467152,0,0,1.0363181,16.1665601,1.3472166,16.2701903"/>
<path class="cls-1" d="M157.1354284,94.2835825s1.0363181-1.4508469,1.7617375-1.1399483c.6217972.3108986,2.487157,5.4924888,2.487157,5.4924888l4.0416341-7.565125s2.6944333,8.083284,3.7307513,7.565125,5.6997493-8.601443,5.6997493-8.601443l6.1142702,6.6324371,4.6634312-6.6324371s1.8653757,7.565125,2.7980556,7.4614868c.9326799-.1036302,4.8706917-6.2179083,4.8706917-6.2179083l3.005316,5.9070097"/>
<line class="cls-1" x1="157.6535874" y1="102.6777571" x2="164.1823943" y2="102.0559679"/>
<line class="cls-1" x1="155.9954722" y1="104.2322342" x2="163.456959" y2="102.6777571"/>
<path class="cls-1" d="M157.6535874,107.8593474c.3108986-.1036302,6.1142702-2.2798966,7.8760235-1.4508469"/>
<line class="cls-1" x1="178.6908471" y1="100.7087591" x2="188.3285923" y2="100.7087591"/>
<path class="cls-1" d="M178.6908471,103.9213435s6.9433278-.9326878,7.8760235-.6217893"/>
<path class="cls-1" d="M181.1780041,100.7087591s-.4145209,2.3835347,1.4508389,2.4871649c1.7617375.1036302,1.6581152-2.4871649,1.6581152-2.4871649"/>
<line class="cls-1" x1="180.8671055" y1="104.5431328" x2="188.9503895" y2="103.9213435"/>
<path class="cls-1" d="M162.2133805,103.9213435s-.2072604,2.2798966-.7254195,2.3835347c-1.7617375.2072604-1.7617375-2.3835347-1.7617375-2.3835347"/>
<path class="cls-1" d="M168.9494479,112.0046196s1.0363181-3.0053239,2.7980556-2.5907951,2.487157,1.7617375,2.487157,1.7617375"/>
<path class="cls-1" d="M162.7315396,117.7043689l.8290576.6217893s18.0319278-2.1762663,18.8609854-1.6581073l.8290576.518159"/>
<path class="cls-1" d="M152.1610986,122.9895973s7.6687473,6.9433278,18.7573631,6.2179083c11.0886-.6217972,28.0842256-9.7413913,28.0842256-9.7413913"/>
<path class="cls-1" d="M156.3063708,125.7876529l-2.6944254,6.1142702,4.041642,1.4508389-4.041642,4.5597931s22.2808302,13.8866556,23.3171483,15.7520313"/>
<path class="cls-1" d="M159.7262235,128.6893466c.1036381.8290576,12.0212957,17.3065083,13.2648742,18.7573631,1.3472166,1.4508389,5.5961112,7.6687473,5.5961112,8.8087035s.518159,6.6324292.518159,6.6324292"/>
<path class="cls-1" d="M188.743129,124.336806c-.3108986.1036302-9.0159639,28.6023767-9.5341229,30.2604919"/>
<path class="cls-1" d="M191.7484451,122.9895973l6.5288069,6.3215465-6.6324292,2.1762742,4.5597931,4.5597931s-15.4411327,21.140882-16.2701903,21.9699396"/>
<path class="cls-1" d="M135.5800097,118.4297963c-.1036302.1036302-3.7307434,4.559801-3.8343736,5.07796s.1036302,4.3525327,2.7980556,5.1815903,8.083284.6217972,8.083284.6217972l3.7307434-3.4198527"/>
<path class="cls-1" d="M142.6269756,129.2075056c.3108986.6217972.8290576,4.7670694.8290576,4.7670694,0,0-19.3791444,5.1815903-20.9336215,5.3888507-1.5544771.3108986-5.4924888,0-5.4924888,0,0,0-4.3525327.3108986-4.9743298-.6217972-.518159-.9326799,1.0363181-6.2179083,1.0363181-6.2179083,0,0,16.4774586-12.0212878,17.3065083-12.5394469.8290576-.518159,2.9016937-.9326878,2.9016937-.9326878"/>
<path class="cls-1" d="M114.3354896,140.1924675c.8290576.3108986,19.5864128.518159,21.5554187.9326799s11.606759.4145209,11.8140274.8290576"/>
<path class="cls-1" d="M145.1141326,142.6796403s11.7103972,7.1505882,13.6793951,10.1559201c1.968998,2.9016937,5.2852284,12.2285562,5.2852284,12.2285562"/>
<path class="cls-1" d="M163.3533367,162.8878423c0,.9326799-.6217972,11.0886-.6217972,11.0886,0,0,1.8653757-3.9380118,2.5907951-4.7670694"/>
<path class="cls-1" d="M178.2763104,178.9507722s1.2435785-13.1612361.9326799-14.6120909c-.3108986-1.4508389-2.3835347-5.4924888-3.8343736-6.4251688s-5.2852284,4.4561708-6.8397055,7.8760235c-1.5544771,3.7307513-.8290576,18.0319278-1.0363181,18.1355659v8.083284l1.2435785-.1036381"/>
<path class="cls-1" d="M168.6385493,191.9047478s.3108986-5.2852284.9326799-6.8397055c.6217972-1.4508389,5.0779521-9.3268625,6.7360673-7.9796458s2.1762742,5.1815903,1.7617375,6.8397055c-.4145209,1.5544771-5.1815903,7.0469659-5.5961112,9.3268625s-1.0363181,8.3941826-2.9016937,7.4614868c-1.8653598-.9326957-.9326799-8.8087035-.9326799-8.8087035Z"/>
<line class="cls-1" x1="174.2346763" y1="171.6965458" x2="175.3746166" y2="157.9135125"/>
<path class="cls-1" d="M165.3223347,170.3493292s6.2179083-11.1922381,8.083284-12.3321785"/>
<path class="cls-1" d="M162.7315396,173.8728042c.6217972.4145209,3.6271132.9326799,4.2489103,1.0363181"/>
<path class="cls-1" d="M180.0380479,160.0897868s2.3835347,12.6430771,3.5234751,14.3011923c0,0,3.8343736.6217972,7.7723854,0s6.1142702-1.5544771,6.1142702-1.5544771"/>
<path class="cls-1" d="M191.5411846,160.0897868c.3108986-1.3472166,7.9796458-19.690043,7.9796458-19.690043,0,0,1.0363181-1.968998,1.4508389-2.2798966s20.0009416-.9326799,23.8353152-.9326799,9.8450215-1.3472166,9.8450215-1.3472166"/>
<path class="cls-1" d="M191.5411846,155.3227174c-.1036381.4145209,0,8.083284,0,9.5341229"/>
<path class="cls-1" d="M192.2666041,160.6079458c-.1036381.4145209,6.1142702,12.2285562,6.1142702,12.2285562"/>
<path class="cls-1" d="M193.3029221,124.336806s8.7050653,3.2125844,12.7467152,4.2489024,10.9849777.6217972,10.9849777.6217972"/>
<path class="cls-1" d="M206.0496374,122.9895973l5.6997493,2.7980556s5.1815903-1.2435785,6.0106479-2.7980556,1.7617375-7.1505962,1.7617375-7.1505962l-3.7307513-3.8343736"/>
<path class="cls-1" d="M217.8636568,114.0772557l3.005316-1.4508469s9.0159639,8.3941747,9.5341229,8.8087035,13.2648742,9.4304927,12.6430771,10.7777093-9.2232244,2.5907951-9.5341229,2.5907951c-.4145209-.1036381-23.7316771-7.4614868-24.2498361-7.6687473l1.2435785-2.0726361"/>
<path class="cls-1" d="M180.0380479,176.9817584l1.0363181.518159,1.5544771,11.3994986,1.1399562,21.0372596s3.005316-.1036381,3.9380118-.8290576c.9326799-.7254195.6217972-2.5907951.6217972-2.5907951l.518159-13.0576138s1.5544771-10.2595424,1.5544771-10.6740791c0-.4145209.8290576-8.2905444.8290576-8.2905444"/>
<path class="cls-1" d="M184.9087554,210.5584728s-.1036381,4.1452722,0,4.5597931-1.1399562,5.9070097.7254195,7.0469659c1.968998,1.1399562,2.487157-.7254195,2.6944333-1.1399562s.3108986-3.6271132.3108986-4.1452722.2072604-5.3888507.2072604-5.3888507v-2.3835347"/>
<line class="cls-1" x1="143.4560253" y1="103.9213435" x2="152.1610986" y2="102.5741269"/>
<line class="cls-1" x1="145.1141326" y1="111.1755699" x2="149.7775639" y2="110.3465123"/>
<line class="cls-1" x1="143.3523951" y1="117.808007" x2="146.8758781" y2="117.0825796"/>
<line class="cls-1" x1="202.6297846" y1="103.6104449" x2="197.9663534" y2="103.8177133"/>
<line class="cls-1" x1="203.7697408" y1="110.3465123" x2="199.831729" y2="110.9683015"/>
<line class="cls-1" x1="204.1842617" y1="117.4971084" x2="201.1789457" y2="116.9789494"/>
<path class="cls-1" d="M140.4507014,85.7857776s-1.5544771,5.3888507-1.5544771,9.119602"/>
<path class="cls-1" d="M164.1823943,129.4147661s5.6997493,1.8653757,6.6324292,1.8653757,7.8760235-.9326799,7.8760235-.9326799l6.9433278-4.4561708"/>
<path class="cls-1" d="M169.571245,131.1765036s-2.5907951,6.5288069-2.6944333,7.1505882"/>
<polyline class="cls-1" points="170.0894041 132.5237202 173.1983582 135.8399348 175.5818929 135.8399348 178.6908471 130.2438237 185.5305367 134.0781973"/>
<path class="cls-1" d="M172.6801992,136.6689924s-.518159,9.7413834.4145209,10.7777014"/>
<path class="cls-1" d="M175.5818929,135.8399348c-.3108986.9326799,4.0416341,13.6793951,4.4561708,14.4048146"/>
<path class="cls-1" d="M143.4560253,132.5237202c.518159-.4145209,3.7307434-.518159,4.3525327-.6217972s6.8396976-4.2489103,6.8396976-4.2489103"/>
<path class="cls-1" d="M208.1222735,81.0187161s3.3162146,7.6687552,3.2125923,13.2648742"/>
<path class="cls-1" d="M209.2622296,127.2384918s8.4978049-2.1762742,10.2595424-4.9743298,1.3472166-9.5341229,1.3472166-9.5341229"/>
<path class="cls-1" d="M130.5020497,119.9842733s.9326878,8.6014351,3.7307434,10.6740712,9.2232323,3.4198527,9.2232323,3.4198527"/>
<path class="cls-1" d="M160.6589035,103.8177133c0,.3108986,0,1.0363181.2072604,1.1399483s.1036381-.9326878.1036381-.9326878"/>
<path class="cls-1" d="M182.0070617,101.2269182s.2072604,1.7617375.7254195,1.4508469c.518159-.3108986.4145209-1.4508469.4145209-1.4508469"/>
<line class="cls-1" x1="168.9494479" y1="193.6664854" x2="171.540243" y2="194.495543"/>
<line class="cls-1" x1="169.3639846" y1="192.1120083" x2="172.5765611" y2="193.2519645"/>
</g>
<line class="cls-1" x1="190.4012284" y1="227.5540826" x2="188.743129" y2="237.5027422"/>
<line class="cls-1" x1="185.4269144" y1="233.35747" x2="184.5978568" y2="246.3114457"/>
<line class="cls-1" x1="182.628843" y1="221.7507109" x2="182.628843" y2="236.7773227"/>
<path class="cls-1" d="M130.5020497,56.5616077c-.2072604.6217893-3.9380118,4.5597971-3.9380118,7.7723814"/>
<path class="cls-1" d="M131.0202087,51.2763832s-10.052282.3108946-10.2595503,14.3011923"/>
<path class="cls-1" d="M211.3348658,56.5616077s5.8033874.7254234,3.7307513,5.3888547"/>
<path class="cls-1" d="M211.3348658,48.7892223s15.0266118,5.5961191,11.5031367,18.5500908"/>
</g>
<polygon id="cover" class="cls-2" points="325.3129883 261.4999924 25.3589993 261.4999924 25.3589993 25.3590012 325.3120117 25.3590012 325.3120117 261.4999924 325.3129883 261.4999924"/>
<path class="cls-4" d="M492.0939941,0h-100.625c-10.9840088,0-19.9060059,8.9059982-19.9060059,19.9059982v311.25c0,11,8.9219971,19.9060059,19.9060059,19.9060059h100.625c11,0,19.9060059-8.9060059,19.9060059-19.9060059V19.9059982c0-11-8.9060059-19.9059982-19.9060059-19.9059982Z"/>
<path id="button" class="cls-3" d="M441.7810059,263.2969894c-12.5939941,0-22.8129883-10.2189941-22.8129883-22.8129883,0-12.6090088,10.2189941-22.8280029,22.8129883-22.8280029s22.8280029,10.2189941,22.8280029,22.8280029c0,12.5939941-10.2340088,22.8129883-22.8280029,22.8129883Z"/>
<rect class="cls-2" x="407.5620117" y="107.0779953" width="70.2189941" height="14.0469971"/>
<rect class="cls-2" x="407.5620117" y="64.9529953" width="70.2189941" height="14.0310059"/>
</g>
</g>
</svg>CSS
#desktop_pc_svg {
width: 300px;
margin: 2em auto;
display: block;
}
#desktop_pc_svg #button:hover{
fill: red;
}JS
jQuery('#desktop_pc_svg').on('click', '#button', function() {
jQuery('#desktop_pc_svg').find('#cover').css('opacity', '0');
});※SVG全体のスタイル・アニメーションに関係のないCSSはSVG内に記述しています
このSVGはディスプレイに表示させたい画像の上に白い図形をかぶせ、電源ボタンクリックで図形を透過しています。

スクロールで画面内に入ったらアニメーションが動く
SVG
<svg id="svg_text_animation" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 767.5874023 206.5527344">
<defs>
<style>
#svg_text_animation .cls-1 {
fill: none;
stroke: #000;
stroke-miterlimit: 10;
stroke-width: 2px;
}
</style>
</defs>
<g>
<g id="anime_test">
<g id="text">
<path class="cls-1 DnjsPxwS_0" d="M29.4833984,147.6376953c0,.9482422.5053711,1.3896484,1.4526367,1.3896484h3.7895508c.9472656,0,1.3891602.9472656,1.3891602,1.3896484v4.7363281c0,.9472656-.4418945,1.8955078-1.3891602,1.8955078h-4.7368164c-.5053711,0-1.4526367-.9482422-1.4526367-1.8955078v-3.7890625c0-.9472656-.4423828-1.3896484-1.3896484-1.3896484H10.03125c-.9472656,0-1.4526367.4423828-1.4526367,1.3896484v9.9785156c0,.9472656.5053711,1.8945312,1.4526367,1.8945312h10.9262695c.9472656,0,1.3891602.5048828,1.3891602,1.4521484v3.7900391c0,.9472656.9472656,1.3896484,1.4526367,1.3896484h4.2944336c.4423828,0,1.3896484.9472656,1.3896484,1.4521484v4.2949219c0,.4423828.5053711,1.3896484,1.4526367,1.3896484h3.7895508c.9472656,0,1.3891602.5048828,1.3891602,1.4521484v11.3681641c0,.9472656-.4418945,1.8945312-1.3891602,1.8945312h-3.7895508c-.9472656,0-1.4526367.5058594-1.4526367,1.453125v3.7890625c0,.9472656-.9472656,1.3886719-1.3896484,1.3886719H9.0839844c-.5053711,0-1.4526367-.4414062-1.4526367-1.3886719v-3.7890625c0-.9472656-.4418945-1.453125-1.3891602-1.453125h-3.7895508c-.9472656,0-1.4526367-.9472656-1.4526367-1.8945312v-4.2949219c0-.9472656.5053711-1.8945312,1.4526367-1.8945312h4.7368164c.4418945,0,1.3891602.9472656,1.3891602,1.8945312v3.8535156c0,.9472656.5053711,1.3886719,1.4526367,1.3886719h17.1152344c.9472656,0,1.3896484-.4414062,1.3896484-1.3886719v-9.9794922c0-.9472656-.4423828-1.8945312-1.3896484-1.8945312h-3.8525391c-.9472656,0-1.3891602-.5048828-1.3891602-1.4521484v-3.7900391c0-.9472656-.9472656-1.4521484-1.8950195-1.4521484h-10.9257812c-.5053711,0-1.4526367-.9472656-1.4526367-1.3896484v-4.2939453c0-.4433594-.4418945-1.390625-1.3891602-1.390625h-3.7895508c-.9472656,0-1.4526367-.5048828-1.4526367-1.4521484v-11.8730469c0-.4423828.5053711-1.3896484,1.4526367-1.3896484h3.7895508c.9472656,0,1.3891602-.4414062,1.3891602-1.3896484v-3.7890625c0-.9472656.9472656-1.4521484,1.4526367-1.4521484h19.0097656c.4423828,0,1.3896484.5048828,1.3896484,1.4521484v3.7890625Z"></path>
<path class="cls-1 DnjsPxwS_1" d="M70.0893555,143.9121094c0-.8212891.6948242-1.515625,1.515625-1.515625h4.6738281c.8837891,0,1.515625.6943359,1.515625,1.515625v18.5039062c0,.8847656-.6318359,1.515625-1.515625,1.515625h-3.8525391c-.8842773,0-1.5161133.6953125-1.5161133,1.515625v17.8105469c0,.8212891-.6943359,1.515625-1.515625,1.515625h-3.9155273c-.8212891,0-1.5161133.6318359-1.5161133,1.515625v10.8007812c0,.8203125-.6943359,1.515625-1.515625,1.515625h-4.6733398c-.8212891,0-1.515625-.6953125-1.515625-1.515625v-10.8007812c0-.8837891-.6948242-1.515625-1.5161133-1.515625h-3.9155273c-.8208008,0-1.515625-.6943359-1.515625-1.515625v-17.8105469c0-.8203125-.6948242-1.515625-1.5161133-1.515625h-3.9155273c-.8208008,0-1.4526367-.6308594-1.4526367-1.515625v-18.5039062c0-.8212891.6318359-1.515625,1.4526367-1.515625h4.6738281c.8208008,0,1.515625.6943359,1.515625,1.515625v17.7460938c0,.8212891.6948242,1.515625,1.515625,1.515625h3.9155273c.8212891,0,1.5161133.6953125,1.5161133,1.515625v17.7480469c0,.8837891.6943359,1.515625,1.515625,1.515625h3.1577148c.8212891,0,1.515625-.6318359,1.515625-1.515625v-17.7480469c0-.8203125.6318359-1.515625,1.5161133-1.515625h3.8525391c.8837891,0,1.515625-.6943359,1.515625-1.515625v-17.7460938Z"></path>
<path class="cls-1 DnjsPxwS_2" d="M112.652832,147.8271484c0,.8212891.6318359,1.5166016,1.5161133,1.5166016h3.8525391c.8837891,0,1.515625.6308594,1.515625,1.515625v4.6728516c0,.8212891-.6318359,1.5166016-1.515625,1.5166016h-4.6738281c-.8208008,0-1.515625-.6953125-1.515625-1.5166016v-3.9150391c0-.8212891-.6318359-1.515625-1.515625-1.515625h-16.9892578c-.8208008,0-1.515625.6943359-1.515625,1.515625v37.7675781c0,.8203125.6948242,1.515625,1.515625,1.515625h16.9892578c.8837891,0,1.515625-.6953125,1.515625-1.515625v-16.9902344c0-.8203125-.6318359-1.515625-1.515625-1.515625h-10.7998047c-.8212891,0-1.515625-.6943359-1.515625-1.515625v-4.6738281c0-.8203125.6943359-1.515625,1.515625-1.515625h18.5048828c.8837891,0,1.515625.6953125,1.515625,1.515625v25.453125c0,.8837891-.6318359,1.515625-1.515625,1.515625h-3.8525391c-.8842773,0-1.5161133.6943359-1.5161133,1.515625v3.9160156c0,.8203125-.6943359,1.515625-1.515625,1.515625h-18.5678711c-.8208008,0-1.515625-.6953125-1.515625-1.515625v-3.9160156c0-.8212891-.6948242-1.515625-1.515625-1.515625h-3.9160156c-.8208008,0-1.4526367-.6318359-1.4526367-1.515625v-39.2832031c0-.8847656.6318359-1.515625,1.4526367-1.515625h3.9160156c.8208008,0,1.515625-.6953125,1.515625-1.5166016v-3.9150391c0-.8212891.6948242-1.515625,1.515625-1.515625h18.5678711c.8212891,0,1.515625.6943359,1.515625,1.515625v3.9150391Z"></path>
<path class="cls-1 DnjsPxwS_3" d="M190.5830078,158.5644531c0-.8222656-.6943359-1.515625-1.515625-1.515625h-45.5356445c-.8208008,0-1.4526367-.6953125-1.4526367-1.5166016v-4.6728516c0-.8222656.6318359-1.515625,1.4526367-1.515625h53.2407227c.8212891,0,1.515625.6933594,1.515625,1.515625v11.6201172c0,.8212891-.6943359,1.515625-1.515625,1.515625h-3.9155273c-.8212891,0-1.5161133.6943359-1.5161133,1.5166016v3.9150391c0,.8212891-.6943359,1.515625-1.515625,1.515625h-3.9155273c-.8212891,0-1.515625.6943359-1.515625,1.515625v3.8525391c0,.8847656-.6948242,1.515625-1.5161133,1.515625h-4.6733398c-.8208008,0-1.515625-.6308594-1.515625-1.515625v-4.6103516c0-.8837891.6948242-1.515625,1.515625-1.515625h3.9155273c.8212891,0,1.5161133-.6943359,1.5161133-1.515625v-3.9150391c0-.8222656.6943359-1.5166016,1.515625-1.5166016h3.9155273c.8212891,0,1.515625-.6943359,1.515625-1.515625v-3.1572266ZM158.184082,198.6679688c-.8208008,0-1.515625.6953125-1.515625,1.515625v3.8525391c0,.8837891-.6948242,1.5166016-1.5161133,1.5166016h-4.6733398c-.8208008,0-1.515625-.6328125-1.515625-1.5166016v-4.6103516c0-.8847656.6948242-1.515625,1.515625-1.515625h3.9155273c.8212891,0,1.5161133-.6953125,1.5161133-1.515625v-3.9160156c0-.8203125.6943359-1.515625,1.515625-1.515625h3.9155273c.8212891,0,1.515625-.6953125,1.515625-1.515625v-24.6933594c0-.8222656.6948242-1.5166016,1.5161133-1.5166016h4.6733398c.8212891,0,1.515625.6943359,1.515625,1.5166016v25.4511719c0,.8212891-.6943359,1.515625-1.515625,1.515625h-3.9155273c-.8212891,0-1.515625.6953125-1.515625,1.515625v3.9160156c0,.8203125-.6948242,1.515625-1.5161133,1.515625h-3.9155273Z"></path>
<path class="cls-1 DnjsPxwS_4" d="M205.1674805,196.9628906v-4.7363281c0-.5058594.5053711-1.453125,1.4526367-1.453125h53.1772461c.9477539,0,1.3896484.9472656,1.3896484,1.453125v4.7363281c0,.9472656-.4418945,1.3886719-1.3896484,1.3886719h-53.1772461c-.9472656,0-1.4526367-.4414062-1.4526367-1.3886719ZM213.2514648,156.1005859h39.409668c.9472656,0,1.8945312.5048828,1.8945312,1.4521484v4.7373047c0,.9472656-.9472656,1.4521484-1.8945312,1.4521484h-39.409668c-.5053711,0-1.4526367-.5048828-1.4526367-1.4521484v-4.7373047c0-.9472656.9472656-1.4521484,1.4526367-1.4521484Z"></path>
<path class="cls-1 DnjsPxwS_5" d="M317.6435547,182.5c0,.8212891.6948242,1.515625,1.5161133,1.515625h3.9155273c.8212891,0,1.515625.6953125,1.515625,1.515625v4.6738281c0,.8212891-.6943359,1.515625-1.515625,1.515625h-4.6733398c-.8212891,0-1.5161133-.6943359-1.5161133-1.515625v-3.9160156c0-.8203125-.6943359-1.515625-1.515625-1.515625h-10.1049805c-.8208008,0-1.515625.6953125-1.515625,1.515625v3.9160156c0,.8212891-.6318359,1.515625-1.515625,1.515625h-3.8525391c-.8212891,0-1.5161133.6953125-1.5161133,1.515625v3.9160156c0,.8203125-.6943359,1.515625-1.515625,1.515625h-3.9155273c-.8212891,0-1.515625.6953125-1.515625,1.515625v3.8525391c0,.8837891-.6948242,1.5166016-1.5161133,1.5166016h-11.6206055c-.8208008,0-1.515625-.6328125-1.515625-1.5166016v-4.6103516c0-.8847656.6948242-1.515625,1.515625-1.515625h10.862793c.8212891,0,1.515625-.6953125,1.515625-1.515625v-3.9160156c0-.8203125.6948242-1.515625,1.5161133-1.515625h3.9155273c.8208008,0,1.515625-.6953125,1.515625-1.515625v-3.9160156c0-.8203125.6318359-1.515625,1.515625-1.515625h3.8525391c.8212891,0,1.5161133-.6943359,1.5161133-1.515625v-3.1582031c0-.8203125-.6948242-1.515625-1.5161133-1.515625h-3.8525391c-.8837891,0-1.515625-.6308594-1.515625-1.515625v-3.8525391c0-.8212891-.6948242-1.515625-1.515625-1.515625h-10.862793c-.8212891,0-1.515625-.6943359-1.515625-1.515625v-4.6728516c0-.8222656.6943359-1.5166016,1.515625-1.5166016h11.6206055c.8212891,0,1.515625.6943359,1.515625,1.5166016v3.9150391c0,.8212891.6948242,1.515625,1.5161133,1.515625h10.0415039c.8212891,0,1.5161133-.6943359,1.5161133-1.515625v-17.8095703c0-.8222656.6943359-1.515625,1.515625-1.515625h4.6733398c.8212891,0,1.515625.6933594,1.515625,1.515625v18.5673828c0,.8212891-.6943359,1.515625-1.515625,1.515625h-3.9155273c-.8212891,0-1.515625.6943359-1.515625,1.515625v3.0947266c0,.8212891.6943359,1.515625,1.515625,1.515625h3.9155273c.8212891,0,1.515625.6953125,1.515625,1.515625v3.9160156Z"></path>
<path class="cls-1 DnjsPxwS_6" d="M338.4174805,179.3417969c0-.9472656-.6318359-1.578125-1.5791016-1.578125h-3.7890625c-.9477539,0-1.5791016-.6318359-1.5791016-1.5791016v-4.6103516c0-.9472656.6313477-1.5791016,1.5791016-1.5791016h4.6103516c.9472656,0,1.5786133.6318359,1.5786133,1.5791016v3.7890625c0,.9472656.6318359,1.5791016,1.3896484,1.5791016h45.6616211c.7583008,0,1.3896484.6318359,1.3896484,1.5791016v4.6103516c0,.9472656-.6313477,1.5791016-1.3896484,1.5791016h-46.293457c-.9472656,0-1.5786133-.6318359-1.5786133-1.5791016v-3.7900391Z"></path>
<path class="cls-1 DnjsPxwS_7" d="M423.2314453,155.46875c0,.8212891-.8212891,1.453125-1.5791016,1.453125h-18.5048828c-.9472656,0-1.5786133-.6318359-1.5786133-1.453125v-4.7363281c0-.7578125.6313477-1.578125,1.5786133-1.578125h18.5048828c.7578125,0,1.5791016.8203125,1.5791016,1.578125v4.7363281ZM401.5688477,164.6269531c0-.7578125.6313477-1.5791016,1.5786133-1.5791016h18.5048828c.7578125,0,1.5791016.8212891,1.5791016,1.5791016v4.6103516c0,.9472656-.8212891,1.5791016-1.5791016,1.5791016h-18.5048828c-.9472656,0-1.5786133-.6318359-1.5786133-1.5791016v-4.6103516ZM443.1254883,171.5742188c0-.9472656.7578125-1.5791016,1.5791016-1.5791016h4.7363281c.7583008,0,1.3896484.6318359,1.3896484,1.5791016v11.5576172c0,.9472656-.6313477,1.5791016-1.3896484,1.5791016h-3.9785156c-.7578125,0-1.5791016.6308594-1.5791016,1.3886719v3.9160156c0,.8212891-.6313477,1.5791016-1.3891602,1.5791016h-3.9790039c-.7578125,0-1.5791016.6318359-1.5791016,1.4521484v3.9160156c0,.8203125-.6313477,1.578125-1.3891602,1.578125h-10.9262695c-.7578125,0-1.3891602.6328125-1.3891602,1.453125v3.9160156c0,.8203125-.8212891,1.578125-1.5791016,1.578125h-18.5048828c-.9472656,0-1.5786133-.7578125-1.5786133-1.578125v-4.7363281c0-.7578125.6313477-1.390625,1.5786133-1.390625h17.684082c.8208008,0,1.5786133-.8203125,1.5786133-1.578125v-3.9785156c0-.7578125.6318359-1.3896484,1.4526367-1.3896484h10.862793c.8212891,0,1.5791016-.6318359,1.5791016-1.5791016v-3.7890625c0-.9472656.6313477-1.5791016,1.4526367-1.5791016h3.9155273c.8212891,0,1.4526367-.6318359,1.4526367-1.5791016v-10.7363281Z"></path>
<path class="cls-1 DnjsPxwS_8" d="M471.6674805,171.7001953c0-.8837891.6943359-1.515625,1.515625-1.515625h32.3989258c.8212891,0,1.515625.6318359,1.515625,1.515625v32.3359375c0,.8837891-.6943359,1.5166016-1.515625,1.5166016h-32.3989258c-.8212891,0-1.515625-.6328125-1.515625-1.5166016v-4.6103516c0-.8847656.6943359-1.515625,1.515625-1.515625h24.6938477c.8212891,0,1.5161133-.6953125,1.5161133-1.515625v-3.1582031c0-.8203125-.6948242-1.515625-1.5161133-1.515625h-17.746582c-.8212891,0-1.5161133-.6943359-1.5161133-1.515625v-4.6738281c0-.8203125.6948242-1.515625,1.5161133-1.515625h17.746582c.8212891,0,1.5161133-.6943359,1.5161133-1.515625v-3.1582031c0-.8203125-.6948242-1.515625-1.5161133-1.515625h-24.6938477c-.8212891,0-1.515625-.6308594-1.515625-1.515625v-4.6103516Z"></path>
<path class="cls-1 DnjsPxwS_9" d="M541.0078125,149.1542969c.7578125,0,1.5791016.8203125,1.5791016,1.578125v3.9785156c0,.7578125.6313477,1.3896484,1.3891602,1.3896484h3.9790039c.7578125,0,1.5791016.8212891,1.5791016,1.5791016v4.7363281c0,.8212891-.8212891,1.453125-1.5791016,1.453125h-4.7368164c-.8208008,0-1.4526367-.6318359-1.4526367-1.453125v-3.9150391c0-.8212891-.7578125-1.5791016-1.5786133-1.5791016h-10.7368164c-.9472656,0-1.5786133-.6318359-1.5786133-1.453125v-4.7363281c0-.7578125.6313477-1.578125,1.5786133-1.578125h11.5576172ZM569.4282227,164.6269531c0-.7578125.7578125-1.5791016,1.5791016-1.5791016h4.7363281c.7583008,0,1.3896484.8212891,1.3896484,1.5791016v11.5576172c0,.9472656-.6313477,1.5791016-1.3896484,1.5791016h-3.9785156c-.7578125,0-1.5791016.6308594-1.5791016,1.578125v3.7900391c0,.9472656-.6313477,1.5791016-1.3891602,1.5791016h-3.9790039c-.7578125,0-1.5791016.6308594-1.5791016,1.3886719v3.9160156c0,.8212891-.6313477,1.5791016-1.3891602,1.5791016h-3.9790039c-.7578125,0-1.5786133.6318359-1.5786133,1.4521484v3.9160156c0,.8203125-.6318359,1.578125-1.3896484,1.578125h-10.9262695c-.7578125,0-1.3891602.6328125-1.3891602,1.453125v3.9160156c0,.8203125-.8212891,1.578125-1.5791016,1.578125h-11.5576172c-.9472656,0-1.5786133-.7578125-1.5786133-1.578125v-4.7363281c0-.7578125.6313477-1.390625,1.5786133-1.390625h10.7368164c.8208008,0,1.5786133-.8203125,1.5786133-1.578125v-3.9785156c0-.7578125.6318359-1.3896484,1.4526367-1.3896484h10.862793c.8212891,0,1.5791016-.6318359,1.5791016-1.5791016v-3.7890625c0-.9472656.6318359-1.5791016,1.4526367-1.5791016h3.9155273c.8212891,0,1.5791016-.6318359,1.5791016-1.5791016v-3.7890625c0-.9472656.6313477-1.5791016,1.4526367-1.5791016h3.9155273c.8212891,0,1.4526367-.6318359,1.4526367-1.5791016v-10.7363281Z"></path>
<path class="cls-1 DnjsPxwS_10" d="M611.8642578,172.4580078c0-.8212891-.6948242-1.515625-1.515625-1.515625h-24.6938477c-.8842773,0-1.5161133-.6943359-1.5161133-1.515625v-4.6728516c0-.8222656.6318359-1.5166016,1.5161133-1.5166016h53.1772461c.8212891,0,1.515625.6943359,1.515625,1.5166016v4.6728516c0,.8212891-.6943359,1.515625-1.515625,1.515625h-17.8100586c-.8208008,0-1.515625.6943359-1.515625,1.515625v17.7470703c0,.8212891-.6318359,1.515625-1.515625,1.515625h-3.8525391c-.8212891,0-1.5161133.6953125-1.5161133,1.515625v3.9160156c0,.8203125-.6943359,1.515625-1.515625,1.515625h-3.9155273c-.8212891,0-1.515625.6953125-1.515625,1.515625v3.8525391c0,.8837891-.6948242,1.5166016-1.5161133,1.5166016h-11.6206055c-.8208008,0-1.515625-.6328125-1.515625-1.5166016v-4.6103516c0-.8847656.6948242-1.515625,1.515625-1.515625h10.862793c.8212891,0,1.515625-.6953125,1.515625-1.515625v-3.9160156c0-.8203125.6948242-1.515625,1.5161133-1.515625h3.9155273c.8208008,0,1.515625-.6953125,1.515625-1.515625v-16.9892578ZM591.0229492,150.859375c0-.8222656.6948242-1.515625,1.515625-1.515625h39.3461914c.8212891,0,1.515625.6933594,1.515625,1.515625v4.6728516c0,.8212891-.6943359,1.5166016-1.515625,1.5166016h-39.3461914c-.8208008,0-1.515625-.6953125-1.515625-1.5166016v-4.6728516Z"></path>
<path class="cls-1 DnjsPxwS_11" d="M661.8793945,204.0361328c0,.8837891-.6948242,1.5166016-1.5161133,1.5166016h-11.6206055c-.8208008,0-1.4526367-.6328125-1.4526367-1.5166016v-4.6103516c0-.8847656.6318359-1.515625,1.4526367-1.515625h10.862793c.8212891,0,1.5161133-.6953125,1.5161133-1.515625v-3.9160156c0-.8203125.6943359-1.515625,1.515625-1.515625h3.9155273c.8212891,0,1.515625-.6953125,1.515625-1.515625v-3.9160156c0-.8203125.6948242-1.515625,1.5161133-1.515625h3.9155273c.8208008,0,1.5161133-.6943359,1.5161133-1.515625v-10.7998047c0-.8837891.6318359-1.515625,1.515625-1.515625h3.8525391c.8212891,0,1.515625-.6943359,1.515625-1.515625v-10.1044922c0-.8222656-.6943359-1.515625-1.515625-1.515625h-24.6943359c-.8208008,0-1.515625-.6953125-1.515625-1.5166016v-4.6728516c0-.8222656.6948242-1.515625,1.515625-1.515625h32.3994141c.8212891,0,1.515625.6933594,1.515625,1.515625v18.5673828c0,.8212891-.6943359,1.515625-1.515625,1.515625h-3.9160156c-.8203125,0-1.515625.6943359-1.515625,1.515625v10.0419922c0,.8212891.6953125,1.515625,1.515625,1.515625h3.9160156c.8212891,0,1.515625.6953125,1.515625,1.515625v3.9160156c0,.8203125.6943359,1.515625,1.515625,1.515625h3.9160156c.8212891,0,1.515625.6953125,1.515625,1.515625v3.9160156c0,.8203125.6943359,1.515625,1.515625,1.515625h3.9160156c.8212891,0,1.515625.6308594,1.515625,1.515625v4.6103516c0,.8837891-.6943359,1.5166016-1.515625,1.5166016h-4.6738281c-.8212891,0-1.515625-.6328125-1.515625-1.5166016v-3.8525391c0-.8203125-.6943359-1.515625-1.515625-1.515625h-3.9160156c-.8212891,0-1.515625-.6953125-1.515625-1.515625v-3.9160156c0-.8203125-.6943359-1.515625-1.515625-1.515625h-3.9160156c-.8203125,0-1.515625-.6943359-1.515625-1.515625v-3.9160156c0-.8203125-.6943359-1.515625-1.515625-1.515625h-3.0947266c-.8212891,0-1.515625.6953125-1.515625,1.515625v3.9160156c0,.8212891-.6943359,1.515625-1.5161133,1.515625h-3.9155273c-.8212891,0-1.515625.6953125-1.515625,1.515625v3.9160156c0,.8203125-.6948242,1.515625-1.5161133,1.515625h-3.9155273c-.8208008,0-1.515625.6953125-1.515625,1.515625v3.8525391Z"></path>
<path class="cls-1 DnjsPxwS_12" d="M752.6928711,175.3632813c0,.9472656.8212891,1.5791016,1.5791016,1.5791016h10.9267578c.7578125,0,1.3886719.6318359,1.3886719,1.5791016v4.6103516c0,.9472656-.6308594,1.5791016-1.3886719,1.5791016h-11.6845703c-.8212891,0-1.4521484-.6318359-1.4521484-1.5791016v-3.7900391c0-.9472656-.7578125-1.578125-1.5791016-1.578125h-17.0527344c-.7578125,0-1.3886719.6308594-1.3886719,1.578125v24.5683594c0,.8203125-.8212891,1.578125-1.5791016,1.578125h-4.6103516c-.9472656,0-1.5791016-.7578125-1.5791016-1.578125v-53.1777344c0-.7578125.6318359-1.578125,1.5791016-1.578125h4.6103516c.7578125,0,1.5791016.8203125,1.5791016,1.578125v17.8730469c0,.7578125.6308594,1.3896484,1.3886719,1.3896484h17.8740234c.7578125,0,1.3886719.6318359,1.3886719,1.5791016v3.7890625Z"></path>
</g>
<g id="icon">
<path class="cls-1 DnjsPxwS_13" d="M445.4496427,49.8946887c-.0070472-6.6624062-5.4050661-12.0638342-12.0674688-12.0674688h-27.9810537c-1.5803133.0143198-3.0292552.2486485-4.0840829.2343322-.4225248,0-.7564052-.0354578-.9518669-.0781847l-.1452438-.0422795-.0354578-.1065953c-.0320452-.1384151-.0638684-.3693381-.0638684-.7032185,0-.2059215.0320452-.4973004.0568213-.7814067l6.8824186-17.0179648c.6604916-1.6337254.9730084-3.3310886.9730084-4.9932247.0070472-5.2702847-3.1465323-10.2632813-8.3313605-12.3656676-1.6264528-.657081-3.3276778-.9730071-4.9966356-.9730071-5.2736947-.0036366-10.2598704,3.1535795-12.3622568,8.3349955l-.0106817.017728-11.6731326,29.3909059h.0070472c-.7814067,1.8325998-1.4098496,3.5513282-2.0242016,5.0357279-.9268689,2.2798972-1.8325998,3.9206664-2.9015219,4.8725368-.5361639.4829806-1.1186961.8452716-1.9282845,1.1293779-.8025447.2770591-1.8573724.4652517-3.27086.4652517-.8593659-.003638-1.6762269.0959136-2.4753607.2450139h-18.8716974c-5.5898474,0-10.1141828,4.5279712-10.1141828,10.1141828v45.8440682c0,5.5862115,4.5243354,10.1105482,10.1141828,10.1105482h13.9957568c3.1003945,0,5.6182567-2.5144514,5.6182567-5.6182567v-4.6557081c.9836902.5752597,2.0207925,1.0973327,3.1358506,1.5164449,3.8993029,1.4773525,8.5302349,2.0953391,14.1059901,2.0953391h43.4682539c6.6624027,0,12.0674688-5.3909717,12.0674688-12.056787,0-1.566219-.319564-3.0576658-.8700477-4.4213759,4.8084429-1.590995,8.285221-6.1082845,8.285221-11.4494822.0036346-2.180571-.6109394-4.2154543-1.6230402-5.9662314,1.4596236-1.1932463,2.450361-2.7628779,3.0151609-4.403647.6179866-1.7614588.8309553-3.6151966.8309553-5.5009797,0-1.1684702-.2486485-2.3048952-.6748079-3.4129096-.3125169-.7884504-.7209474-1.566219-1.2216569-2.3012607,3.6506544-2.0739791,6.1187443-5.9912364,6.1223789-10.490797ZM433.3894431,56.0066078h-2.0101073c-.7884504,0-1.5484901.3161549-2.1023863.8700477s-.8736822,1.3212085-.8736822,2.1023863c0,.7811812.319564,1.5484901.8736822,2.1023863s1.313936.8736822,2.1023863.8736822c.5718471,0,1.0405114.1279588,1.498716.3657036.6748079.3445621,1.3175705.9943719,1.7614588,1.7544116.4475228.7457234.6534444,1.6016768.6393501,2.0242016.0070472,1.885783-.3268332,3.427004-.8452716,4.336144-.2627428.4616172-.5434365.7848158-.8877766,1.044146-.3479747.2556956-.7814032.4688863-1.4418947.6109394-1.1223307.227285-2.0030601,1.0759692-2.2798972,2.1876182-.2804717,1.1150616.0995482,2.2798972.9873247,3.0115263,1.3850735,1.1577885,2.2444394,2.7985576,2.2444394,4.6807061-.0070472,3.3738173-2.7381018,6.1082845-6.1189663,6.1153317h-1.4168967c-1.2359732,0-2.3439876.7600397-2.7771942,1.9178282-.4404757,1.1577885-.1206897,2.4576301.8098138,3.2815383,1.2927944,1.1541539,2.0846574,2.7417364,2.0846574,4.5563818-.0036346,3.3738173-2.7381018,6.10465-6.1189663,6.1119191h-43.4682574c-4.5600199.0036346-8.1893074-.4688863-10.9808213-1.3566629-2.1023863-.6677607-3.72543-1.5519027-5.0393625-2.6565045-.4404791-.3763853-.841637-.7884504-1.2216569-1.2180223v-42.3286417c.4793426-.1206897,1.0334643-.1988744,1.7330482-.1988744,2.5746852,0,4.8084429-.4652517,6.6942259-1.4205313,1.4064404-.7066276,2.5853669-1.6832741,3.5229176-2.7665124,1.4064404-1.6371346,2.3226241-3.4767781,3.1181217-5.3375596.7954975-1.8680541,1.4773525-3.7786132,2.2798972-5.6607617l.0354578-.071141,11.666082-29.3836342c1.1612011-2.8694732,3.9277135-4.6061581,6.8469608-4.6095672.9198218,0,1.8573724.1741005,2.7665124.5434386,2.8765204,1.1577902,4.6132031,3.9243026,4.6168377,6.8505971,0,.9198218-.1704638,1.8537361-.5398019,2.7665124l-7.0458352,17.426397c-.0959136.230923-.1563694.4652517-.1918272.7102656-.0888664.6604916-.135006,1.2855253-.135006,1.8894211,0,1.1080144.1563694,2.1555695.564578,3.132216.2984225.7316291.749358,1.4098496,1.3032542,1.9462423.8309553.816861,1.8360089,1.271431,2.7344672,1.5057632.90914.2416048,1.7544116.2911534,2.5392274.294788,1.6869086-.0106817,3.2067661-.2486485,4.0840829-.2343322h27.9810537c3.3738173-.003638,6.1226008,2.7381018,6.1226008,6.1189663-.0072622,3.3731375-2.7419514,6.1076048-6.1155467,6.1112393Z"></path>
</g>
</g>
</g>
</svg>CSS
#svg_text_animation {
width: 500px;
margin: 2em auto;
display: block;
}
.DnjsPxwS_0.active{stroke-dasharray:301 303;stroke-dashoffset:302;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_1.active{stroke-dasharray:254 256;stroke-dashoffset:255;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_2.active{stroke-dasharray:322 324;stroke-dashoffset:323;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_3.active{stroke-dasharray:309 311;stroke-dashoffset:310;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_4.active{stroke-dasharray:223 225;stroke-dashoffset:224;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_5.active{stroke-dasharray:274 276;stroke-dashoffset:275;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_6.active{stroke-dasharray:137 139;stroke-dashoffset:138;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_7.active{stroke-dasharray:272 274;stroke-dashoffset:273;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_8.active{stroke-dasharray:231 233;stroke-dashoffset:232;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_9.active{stroke-dasharray:238 240;stroke-dashoffset:239;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_10.active{stroke-dasharray:326 328;stroke-dashoffset:327;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_11.active{stroke-dasharray:314 316;stroke-dashoffset:315;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_12.active{stroke-dasharray:204 206;stroke-dashoffset:205;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
.DnjsPxwS_13.active{stroke-dasharray:764 766;stroke-dashoffset:765;animation:DnjsPxwS_draw 1700ms linear 0ms forwards;}
@keyframes DnjsPxwS_draw{
100%{stroke-dashoffset:0;}
}JS
jQuery(function(){
jQuery(window).scroll(function (){
jQuery('#svg_text_animation').each(function(){
var position = jQuery(this).offset().top;
var scroll = jQuery(window).scrollTop();
var windowHeight = jQuery(window).height();
if (scroll > position - windowHeight + 200){
jQuery(this).find('.cls-1').addClass('active');
}
});
});
});※SVG全体のスタイル・アニメーションに関係のないCSSはSVG内に記述しています
ちなみにこのアニメーションは以下のサイトで作成したコードを一部修正して使用しています。
あわせて読みたい
Vivus Instant - inline SVG animation with CSS
Inline SVG Drawing Animation
注意点として、カスタムHTMLで挿入したSVGのstyleは、サイトの他のスタイルにも影響してしまうのでできるだけSVGにidを指定し、CSSもid指定して記述してください。
フリー素材のサイトからダウンロードしてきたSVGは、パスに同じクラス名が付けられていることが多いので要注意です。
まとめ
今回はSVGアニメーションをSWELLで使う方法について解説しました。
この内容を基本として、メインビジュアルやグローバルナビ、サイドバーなど、好きな場所でアニメーションを使いサイトの見た目をよりリッチにすることができます。
みなさんも一緒にSWELLカスタマイズを楽しみましょう!

