【SWELL】制限エリアブロックの使い道 | 期間限定表示が簡単にできる!

この記事はSWELLの「制限エリア」ブロックについてご紹介します!
この記事を読めば・・・
- 期間を指定して表示・非表示をコントロールできる!
- ページによって表示を変えられる!
- ログイン状態&ユーザ権限によって表示を変えられる!
このブログでも制限エリアブロックを活用していますので、その活用例を交えながら 個人ブロガーさんが特に使えそうな機能を中心にご説明したいと思います:) そもそもSWELLを使ってないよ!という方は、とても素敵なテーマなのでこちらからチェックしてみてください!
もくじ
制限エリアブロックとは?
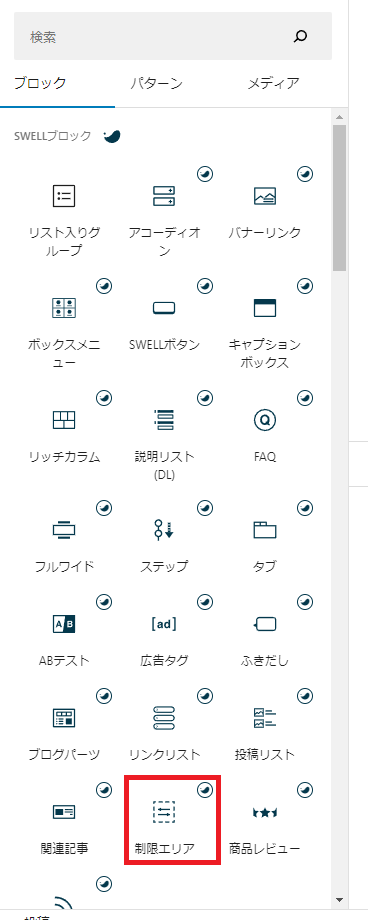
SWELLにはたくさんの便利なブロックがありますが、下の方にあるこの「制限エリア」ブロック、みなさんは使っていますか?

カーソルを合わせてもプレビューも説明も表示されず挿入してもただのシマシマになるだけなので、私はブログを開設してから数か月、特に使う事もなく気にもせずにいました。 同じような方も多いんじゃないでしょうか。
 ちーも
ちーもでも実はこれ、めっちゃ便利!!
制限エリアブロックでできること
制限エリアブロックでは、現在以下の表示設定をすることができます。
- ログイン状態&ユーザ権限によって表示/非表示の切り替え
- ページの種類・タグ・カテゴリーによって表示/非表示の切り替え
- 表示期間の制限
個人的に②と③の使い勝手がかなりいいと思っています!
制限ブロックの使い方は、ブロックを挿入しその中にいつも通りテキストや画像を配置していくだけです。
あとは表示の切り替えをブロックの設定(画面右)から行います。
各設定項目の使い方
①ログイン状態&ユーザ権限によって表示/非表示の切り替え
これは個人でブログを運営している方にはあまり使いどころがない機能かもしれません。
私も使ったことのないものなのでさらっとご説明します。
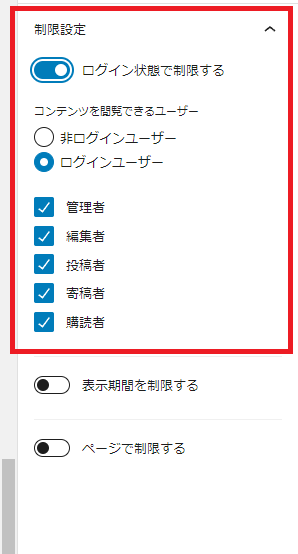
制限ブロックを挿入しブロックの設定画面一番上のボタンをオンにすると、ログイン状態によってコンテンツの表示を制限することが出来ます。

ここでいうログインとは、そのブログのWordPressログインをしているかどうかということです。
使い方としては、寄稿者や購読者も選択できるので、寄稿者向けに「ここにコンテンツを記載して!」といったメッセージを残したり、購読者限定メッセージを表示するといった感じでしょうか。 残念ながら当ブログではしばらく出番はなさそうです。
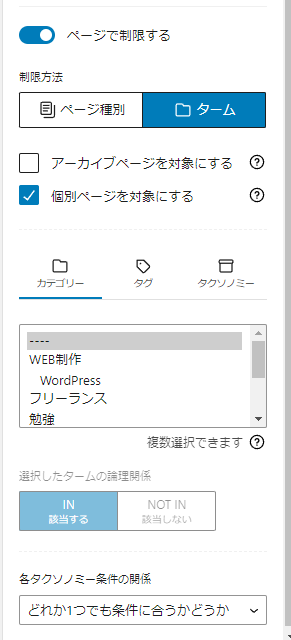
②ページの種類・タグ・カテゴリーによって表示/非表示の切り替え
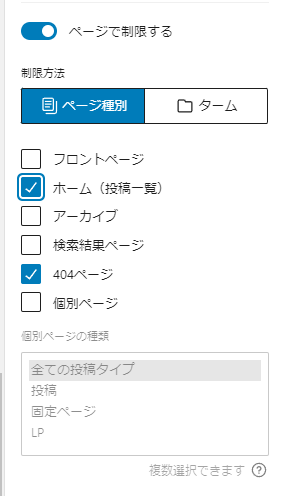
これはもうタイトル通りですが、ページごとに表示制限をかけることができます。
設定ではページの種別かターム(タグ・カテゴリーなど)のどちらかで設定が出来ます。


例えばこのブログのグローバルナビはブログパーツで作成していますが、ホームにいるときは「HOME」のメニューを非表示にするといったことが出来るようになります。
 ちーも
ちーもページごとに同じようなブログパーツを何個も作らなくてOKになる!
③表示期間の制限
これが結構本命だと思っているのですが、日時指定で表示を制限することができます。
例えば「あるサービスを紹介したいし、今だけキャンペーンでクーポンももらえる!」という時、そのキャンペーンが終わったら記事の内容をわざわざ編集していませんか?
期間を覚えておくのも編集をするのも手間だし、もし忘れてしまったとして「キャンペーンやってるからぜひ登録してみてね!」と書いてあって実はキャンペーン終わってますなんて記事、なんだか読んでてガッカリしますよね。
それに放置ブログなのかと思われてしまうかも?
 ちーも
ちーもそんな時は制限エリアブロックが使えます!
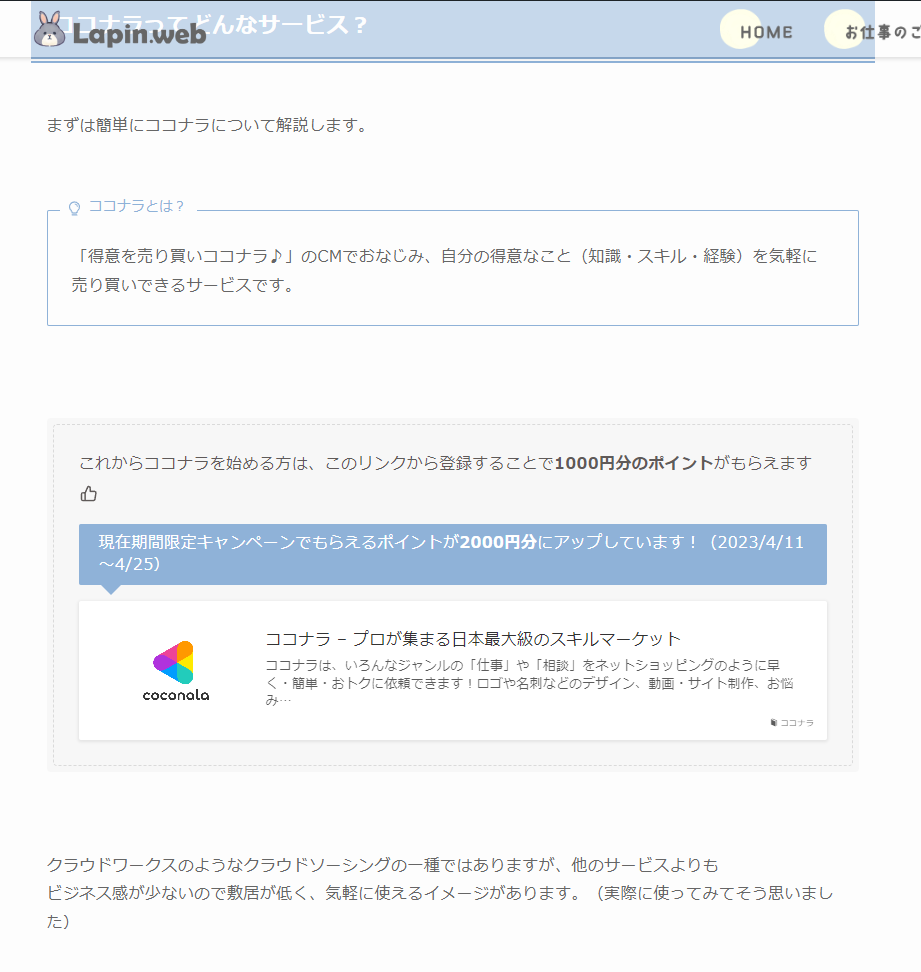
当ブログのこの記事でも同じようなシチュエーションで制限エリアブロックを使用しています。
※現在このエリアブロックは使用していません。追記:2024/01/15
あわせて読みたい


ココナラを初めて使ってみたレビュー!【購入者編】
突然ですが、このブログ名「Lapin.web」には2つの意味があります。 「Lapin」はそのまま「うさぎ」です。 私は以前うさぎを飼っていまして、そのうさぎの名前をサイト…
この記事をアップした当時は、紹介で登録をすると通常1000ポイントが2000ポイントにアップするキャンペーンをやっていたので、その表記もしたいなと思いました。

そんな時はまず ①キャンペーン表記ありのブロック ②通常のブロック の2つを別の制限エリアブロック内にそれぞれ作成します。 そして①のブロックにはキャンペーン開始日の0:00~キャンペーン終了日の23:59に設定します。 (この時は既にキャンペーン開始後だったので執筆時の時間で設定してます)

②のブロックにはキャンペーン終了の翌日0:00~未設定にします。
未設定=無制限ということなので、キャンペーン終了後はずっとこちらのブロックが表示されるようになります。

これで特に記事の内容を変更する必要もなく、日付が変われば勝手に表示が切り替わるようになりました! キャンペーン以外にも元旦やクリスマスだけ特別な表示をしたい!という場合にも使えそうですね。
使い方は無限大
この記事では私の思いついた制限エリアブロックの使い方を例に紹介しましたが、アイディア次第ではもっと便利な使い方もあると思います。 もしこんな使い方しているよ!という方がいましたら、ぜひぜひ教えていただけますと嬉しいです。


