ぷよぷよを作りながらプログラミングが学べる!「ぷよぷよプログラミング」を現役エンジニアが体験してみた

先日ネットサーフィンをしていたら、かなり興味深いものを発見しました!
それがこの「ぷよぷよプログラミング」です。
【公式】ぷよぷよeスポーツ×プログ…


【公式】ぷよぷよeスポーツ×プログラミング
『ぷよぷよ』でプログラミングを学ぼう!プログラミング学習環境『Monaca Education』において、セガが展開するアクションパズルゲーム『ぷよぷよ』をプログラミング学習で…
たぶんほとんどの方が知っているであろうあのぷよぷよを作りながら、プログラミングが学べるというものらしいです。
管理人はゲーム大好き!もちろんぷよぷよも結構遊んだことがあります。
 ちーも
ちーも最高で7れんさくらいしかできないけど
私は現役のエンジニアですが、そういえば今までゲーム開発はしたことがないなあとも思ったので、今回こちらにチャレンジしつつレビューしていきたいと思います!
もくじ
どういうサービスか
ぷよぷよプログラミングは一言でいうと写経です。
このコードがなんで動くか、どういう動きをしているかといったプログラミングの細かい勉強というよりは
とりあえずお手本通りに書いてみる
動いた!嬉しい!
プログラミングに興味を持つ
ということを狙いにした教材のようです。
実際、全国の小中学校でワークショップも行われています!
なので本当にプログラミングなんてしたことないという方でも安心して始められます。
なにもわからなくても教材通りに書いていけばOKです!
ぷよぷよプログラミングの始め方
今回はレビュー記事なので、ここでは簡単な説明のみで詳しい導入手順は省きます。
やってみたいなあと思った方は公式サイトを参考にしてください。
とはいえ始めるまでの手順はめちゃくちゃ簡単です。
オンライン上でコードの編集や書いたコードを動かすことのできる「Monaca」というサービスを使ってプログラミングをしていくのですが、アカウントさえ作成すればすぐに使えるのでプログラミング初見バイバイポイントである「環境構築」をやる必要がありません。
エンジニアの方はCodePenみたいな感じと言えばピンとくると思います。
始め方を(かなり)簡単に解説
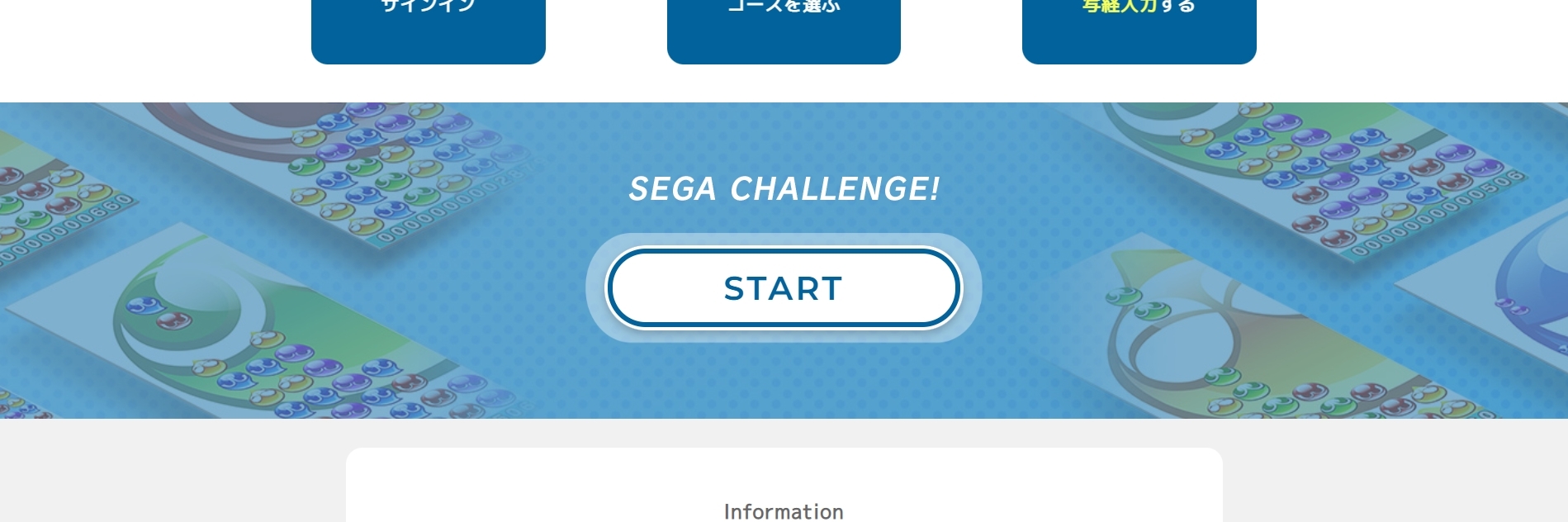
簡単な始め方だけ書いておきたいと思います。 まず公式サイトにアクセス、ページの下の方にある「START」ボタンを押すとMonacaのサイトに移動しますので、そちらでアカウントを作成します。

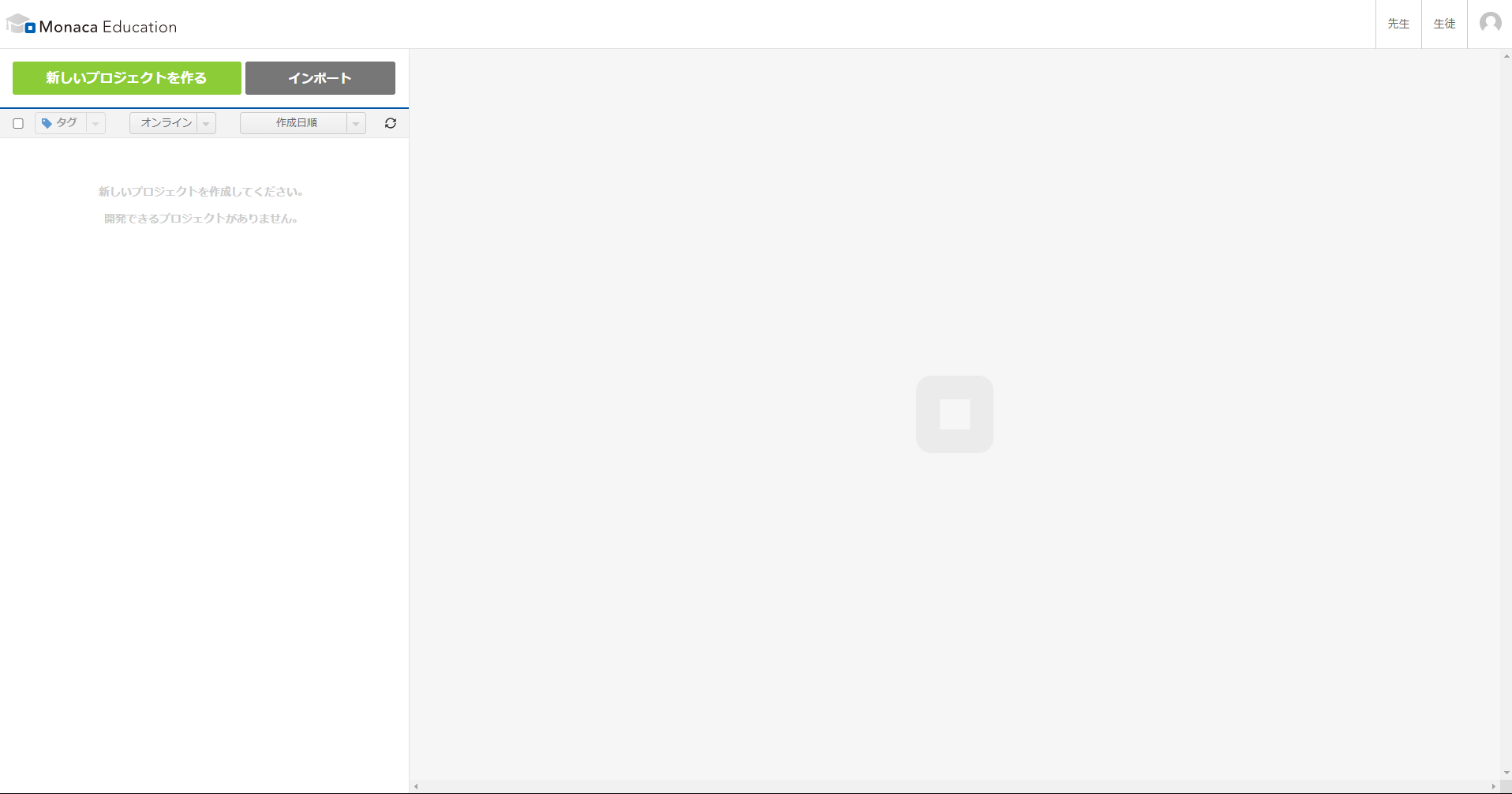
私はGoogleアカウントを使用してMonacaアカウントを作成しましたが、ログイン後パスワード設定をするだけで完了しました! アカウントを作成したらエディタが開きますが、ソースコードは何もなくまっさらな状態です。

一度Monacaのサイトに戻り、ぷよぷよプログラミングのコードをインポートします。
レベルが4つありますが、単に埋められていないコードの量が違うだけで難しさという点では変わらないと思います。

上級コースだと1から全部書かないといけないっぽかったので、今回は初級にしました。 「〇〇コースを始める」のボタンを押せばソースコード一式がインポートされます。 あとは公式サイトからガイド小冊子を入手します。(PDF)ダウンロードはこちら 準備が整ったらあとはこの教材の内容を写していくだけです。
実際にやってみた
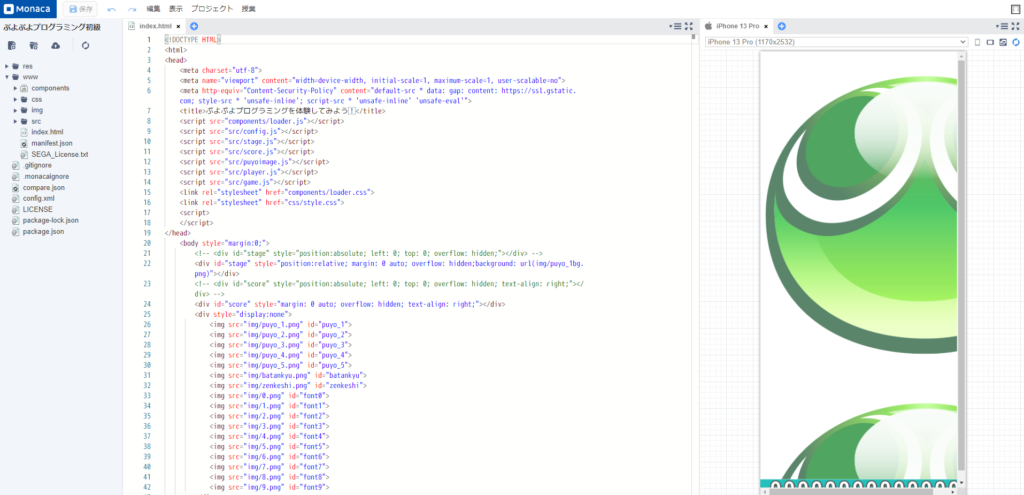
初級編をインポートしてみました。

右側にゲーム画面が表示されていますが、そのままだと何にも動きません。
 ちーも
ちーもまずぷよがいない!
このぷよぷよはHTMLとcss、JavaScriptで作られていますね。実際のゲームはまた違う言語で開発すると思いますが、イラストは製品版と同じものらしいので結構本格的な感じです!
ガイド冊子を見てみると6つのセッションに分かれて進めていくようです。各セッションの内容はこんな感じ。
- 「ぷよぷよ」が落ちてくる
- 「ぷよ」を左右に動かす
- 「ぷよ」を回せるようにする
- 「ぷよ」を消せるようにする
- ゲームのカスタマイズ(背景、ぷよの種類数、落ちるスピード など)
- 上級コースに挑戦しよう!
とりあえず4まで進めればぷよぷよのゲームとして遊べるようになります。 ではさっそくセッション1の内容から進めてみることにします!
コーディングの進め方
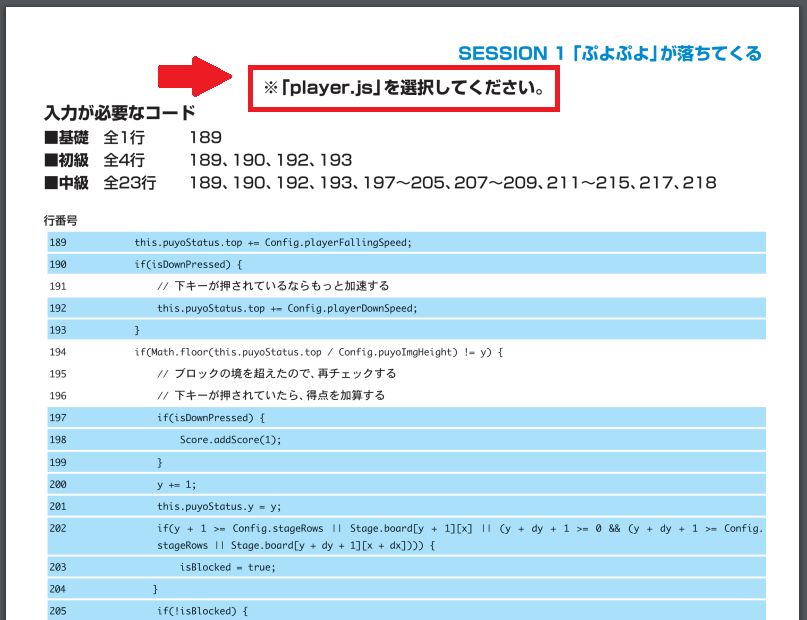
教材のページ上部に、編集するファイル名が書かれています。

普段仕事でコーディングをしているので、jsファイルなら大体srcフォルダかなと思いすぐに見つけられましたが、
結構な数のファイル数があるので、プログラミング未経験の方は探すのが大変かもしれません。
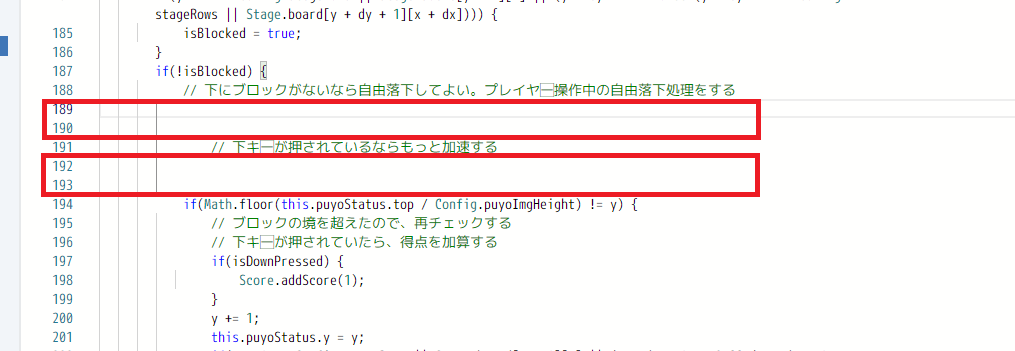
Monacaのエディタは一部の記述が抜けている状態になっています。ガイドのページ上部「入力が必要なコード」に行数が書かれているので、ガイドの該当行をエディタの該当行に写していけばコードが完成します。
私は初級をやっているので、セッション1は189、190、192、193行を入力すればOKですね!

書いてみて、もしコードに間違いがあればゲームが動かなくなるので、ミスをみつけて修正していきます。
セッション1を書き写すと、ぷよが降ってくるようになりました!
ただなんにも操作はできないので、そのうちばたんきゅーします(笑)
セッション3まで進めると、左右の移動や回転ができるようになりました。
でも4つ繋げてもぷよが消えない!
引き続きセッション4まで進めると、おなじみのぷよぷよとして遊べるようになりました! 完成したぷよぷよはこんな感じ。
Monacaの使い勝手
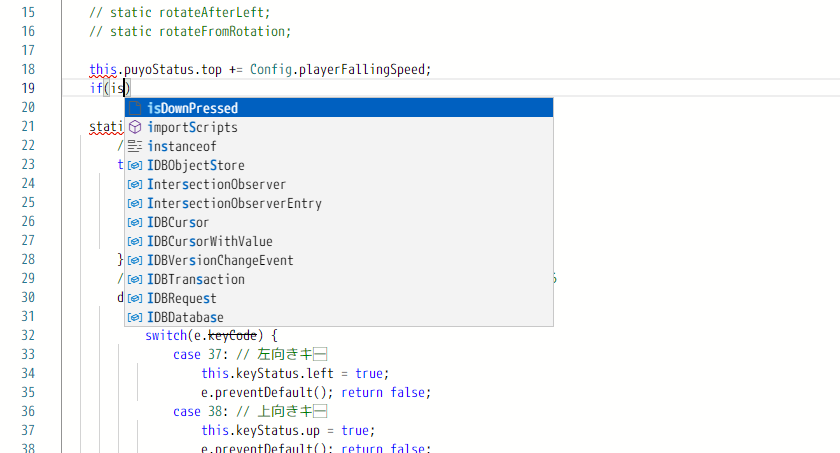
私は今までweb上のエディタサービスは使ったことがなかったのですが、Monacaはコード補完機能があったり、かっこの閉じ忘れはキチンとエラー表示で教えてくれるので、 いつも使っているVScodeと同じような感じで使うことが出来ました。

エディタ横ですぐゲーム画面を確認できるのも楽でいいですね!
ぷよぷよプログラミングの内容について

公式にも記載がありますが、ぷよぷよプログラミングは書き写しをすることでプログラミングに慣れることを目的としています。 JavaScriptの入力ルールの説明などはないので、そういった実践的な勉強をしたい人向けのコンテンツではありません。 もちろん書き写しが主な目的なのでガイド冊子のコードはコピペできませんよ! 実際にやってみて、プログラミングに興味を持つための入門としてはすごく楽しいコンテンツだなと思いました。特にゲーム好きのお子さんにはおすすめです。 私もとりあえずテキストの内容を写しただけなので、いくらエンジニアとはいえなんで動くのか完全に理解したわけではありません。 ただ、実際に書いたコードが動くとやっぱり達成感がありますね。 普段ゲームは作らないので、jsを見ているだけでも結構楽しかったです。
まとめ
最近は遊びながらプログラミングやアルゴリズムを学べるコンテンツが結構ありますよね!
マインクラフトアドベンチャー
マインクラフトアドベンチャー
ナビつき!つくってわかる はじめてゲームプログラミング
任天堂ホームページ


ナビつき! つくってわかる はじめてゲームプログラミング | Nintendo Switch | 任天堂
任天堂の開発室から生まれたプログラミングソフト。2021年6月11日(金)発売、Nintendo Switch『ナビつき! つくってわかる はじめてゲームプログラミング』の公式サイト…
ぷよぷよプログラミングもそうですが、こういうサービスをつかって何かを作ってみることでプログラミングに対する興味がわくきっかけになるかもしれないですよね。 プログラミングは始める敷居が高いし、環境構築や最初らへん(変数の定義とか)で挫折する方が多いと思うので、 遊びながら学べるのは苦にならないし、自分が学生の時にこういうのがあったらよかったのにとかなり思いました。 プログラミングにちょっと興味がある方や、お子さんと一緒にやっても楽しいかもしれません! 今はIT人材不足らしいですし、エンジニア仲間が増えるのは嬉しいことです。 この記事をよんで興味を持っていただけたら、ぜひチャレンジしてみてください。

