【SWELL】もっと見るボタンをお洒落にカスタマイズ!
PR
【SWELL】もっと見るボタンをお洒落にカスタマイズ!

今回はカスタマイザーで出来そうで出来ない、「もっと見る」ボタンのカスタマイズをしていきたいと思います!
もっと見るボタンは、投稿リストブロックの下に表示させることが出来るやつです。

かっちり目のデザインなので、そのままだとサイトのデザインと合わないということもあります。
この記事ではコピペでOKなカスタマイズ例をいくつか紹介していますので、お好きなものを使ってみてください。
このブログもボタンデザインを変更しています!

カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
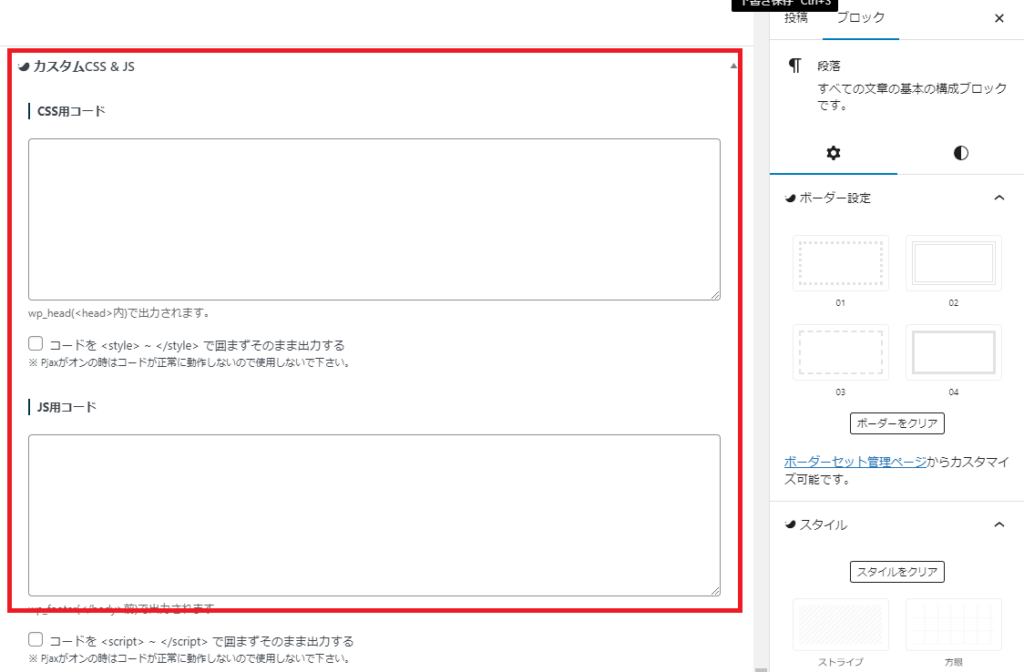
紹介するカスタマイズ用のコードはカスタマイザー>追加CSSに貼り付けてください。
全てのページのボタンが同じデザインになりますので、特定のページだけにデザインを適用させたい場合は、任意のページのカスタムCSS&JSにコードをコピペしてください。

もっと見るボタンのカスタマイズ集
カラーコードを変更して、お好きな色に変更してみてくださいね~。
コードがいじれる方はその他お好きに改変してOKです!
横幅をコンパクトにした角丸ボタン
サンプル1
.is-style-more_btn a {
width: -moz-fit-content;
width: fit-content;
padding: 0.6em 4.5em 0.5em 2.5em;
min-width: unset;
border-radius: 999px;
}
.is-style-more_btn a::after {
right: 1.3em;
}そこまで元のデザインを変更していない、シンプルなカスタマイズです。
変化が分かりにくいですが、デフォルトだと幅がありすぎる気がしたので少しコンパクトになってます。
枠線を太くしてポップな感じに
サンプル2
.is-style-more_btn a {
border: solid 3px #EF9C66;
background-color: #efbf66;
box-shadow: none;
width: -moz-fit-content;
width: fit-content;
padding: 0.6em 4.5em 0.5em 2.5em;
min-width: unset;
border-radius: 999px;
color: #fff;
font-weight: bold;
transition: all 0.3s;
}
.is-style-more_btn a::after {
right: 1.3em;
}
.is-style-more_btn a:hover {
background-color: #EF9C66;
}ボタンを丸くしてみた
サンプル3
.is-style-more_btn {
margin-top: 0.5em;
}
.is-style-more_btn a {
width: 80px;
height: 80px;
min-width: unset;
border-radius: 999px;
color: #fff;
box-shadow: none;
padding: 0;
font-size: 12px;
line-height: 80px;
transition: all 0.3s;
background-image: linear-gradient(180deg, rgb(141, 139, 226), rgb(253, 187, 203));
}
.is-style-more_btn a::after {
display: none;
}
.is-style-more_btn a:hover {
transform: translateY(-5px);
background-color: transparent;
}使いどころが限られそうですがw
ボタンを丸にする場合は単色だと少し寂しいのでグラデーションにしてみました。
便利なジェネレーターがあるので、こういったサイトを使えば簡単にグラデーションを作成することができます。
Front-end Tools - 高機能で直感的...


CSS グラデーションジェネレーター【サンプル70種類以上】 | Front-end Tools - 高機能で直感的な、HTML/CS...
linear-gradient(線形)グラデーションなどのコードを自動生成するツールです。サンプル数は約70種類!radial-gradient(円形)、conic-gradient(扇形)にも対応し、直感...
背景色あり・アイコンの周りに囲み
サンプル4
.is-style-more_btn a {
background: #EF9C66;
width: -moz-fit-content;
width: fit-content;
min-width: unset;
padding: 0.6em 4.3em 0.5em 1.8em;
box-shadow: none;
color: #fff;
border-radius: 999px;
}
.is-style-more_btn a:hover {
background: #EF9C66;
color: var(--color_text);
}
.is-style-more_btn a::after {
background: #fff;
border-radius: 999px;
width: 20px;
height: 20px;
color: #EF9C66;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
right: 1.2em;
}シンプルで可愛いのでお気に入り。
アイコン周りだけ色付き
サンプル5
.is-style-more_btn {
font-weight: bold;
}
.is-style-more_btn a {
background: transparent;
width: -moz-fit-content;
width: fit-content;
min-width: unset;
padding: 0.6em 4.3em 0.5em 1.8em;
box-shadow: none;
color: var(--color_text);
}
.is-style-more_btn a:hover {
background: transparent;
color: inherit;
}
.is-style-more_btn a::after {
background: #EF9C66;
border-radius: 999px;
width: 30px;
height: 30px;
color: #fff;
display: flex;
align-items: center;
justify-content: center;
}
このブログで使用しているデザインです!
背景色が無いのでシンプルではあるんですが、丸が使われていることで可愛い印象になります。
ホバーしたら左から色が付く
サンプル6
.is-style-more_btn a {
width: -moz-fit-content;
width: fit-content;
padding: 0 2em 0 3.5em;
min-width: unset;
box-shadow: none;
transition: all 0.5s;
border-radius: 999px;
height: 36px;
line-height: 36px;
background: transparent;
}
.is-style-more_btn a::after {
left: 18px;
right: unset;
font-family: "Font Awesome 6 Free";
content: "\f105";
font-weight: bold;
transform: translate(-50%, -50%);
}
.is-style-more_btn a::before {
position: absolute;
content: "";
background-color: #efefef;
left: 0;
width: 36px;
height: 36px;
border-radius: 999px;
transition: all 0.25s ease-in-out;
}
.is-style-more_btn a:hover {
background-color: unset;
}
.is-style-more_btn a:hover::before {
width: 100%;
background-color: var(--color_main);
z-index: -1;
}ちょっとリッチな感じ。
さいごに
.is-style-more_btn クラスをいじれば、もっと見るボタンのデザインを好きにカスタマイズすることができます!
ボタンデザインは別の記事でも紹介していますので、こちらも参考にしてみてください。
あわせて読みたい


【コピペOK】ホバーで動くおしゃれなボタンデザイン20選
ホバー時にアニメーションするボタンのデザインを20個作ってみました! コピペで使えます ①スタイルはSCSSで記述しています。 CSSでコピーする場合はSCSSを表示し、右下…
おわり!