
【SWELL】固定ページ・LPの好きな場所にSNSシェアボタンを挿入する
PR
【SWELL】固定ページ・LPの好きな場所にSNSシェアボタンを挿入する

こんにちは。
今回はSWELLの標準機能で出来そうで出来ない、固定ページやLPにSNSシェアボタンを挿入するカスタマイズをやっていきます。
SWELLブロガーは固定ページをトップページに設定している方が多いと思いますが、そのトップページにも簡単にシェアボタンを設置することができますよ。

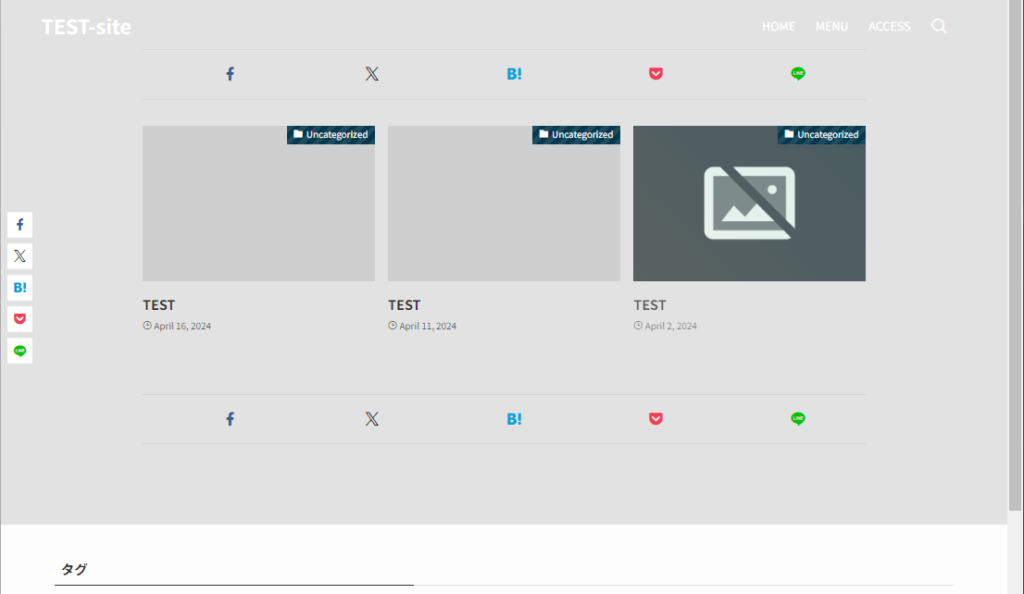
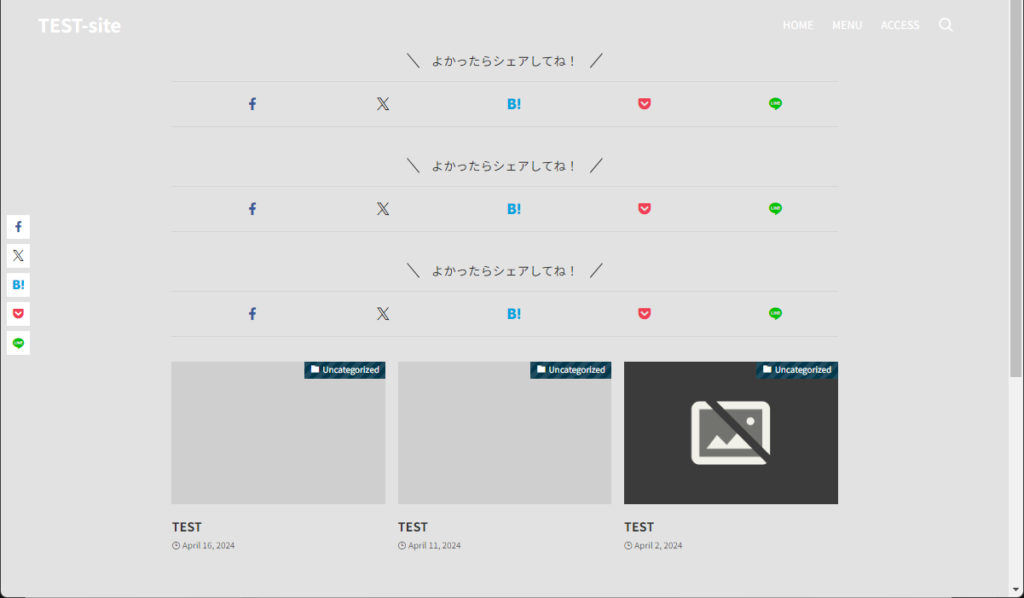
このサイトのTOPに表示してみた例

このカスタマイズで使用するコードは全てコピペでOKなので、コードが書けない方でも問題ありません。
シェアボタンを挿入する仕組みをショートコード化する方法で考えましたので、ショートコードを編集画面で挿入するだけで設置も完了!超簡単にやりたいことが実現できます。
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
このカスタマイズは子テーマで作業することを推奨しています。未導入の方はこちらの解説記事を先にご確認ください。
あわせて読みたい


【SWELL】カスタマイズするなら子テーマを使おう!使い方と役割を解説
SWELLのカスタマイズ沼にハマってくると解説記事なんかでよく見るのは 「カスタマイズは子テーマでやりましょう」ということ。 子テーマはSWELLだけでなくWordpess自体…
CONTENTS
カスタマイズの説明
冒頭で言ったように固定ページやLPの任意の場所にシェアボタンを挿入することが出来るようになります。
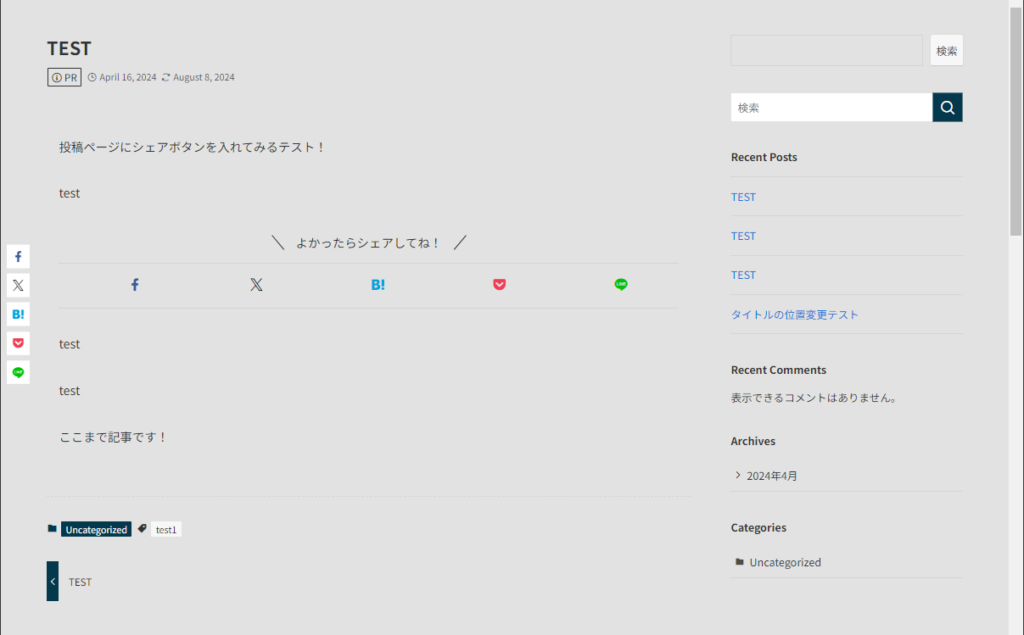
やる人がいるかは分かりませんが、投稿ページの任意の場所にも挿入できます。

シェアボタンを好きな場所に好きなだけ表示できるというのが、このカスタマイズの最大の特徴です!
ちなみにシェアボタンのデザインは
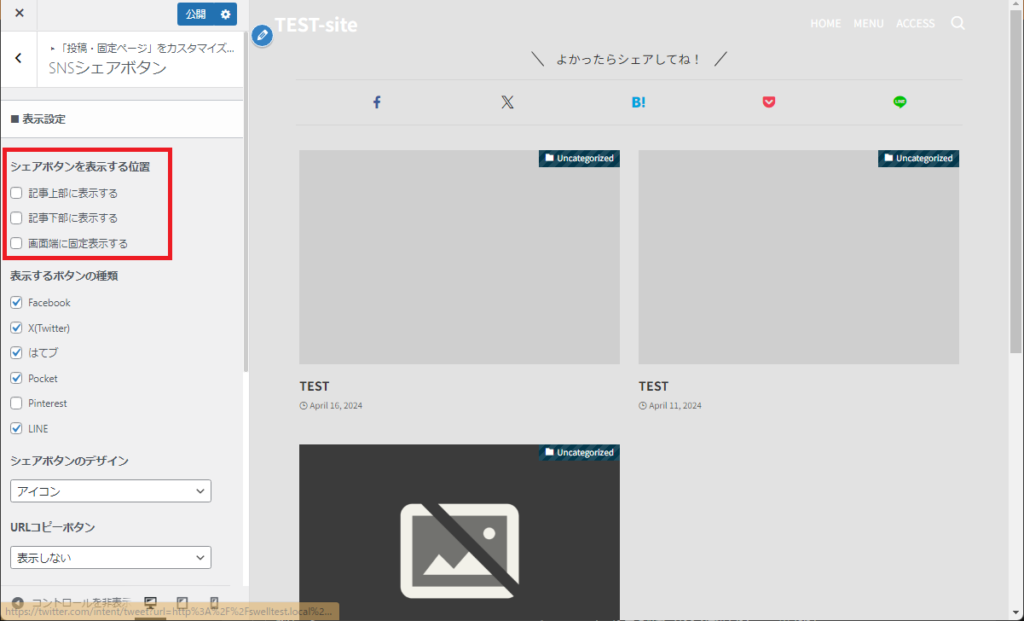
カスタマイザー>投稿・固定ページ>SNSシェアボタン
こちらで設定したものと全く同じになります。(投稿ページと同じになる)
「画面端に固定表示にする」設定にすれば、固定のシェアボタンも表示され、「よかったらシェアしてね!」のメッセージももちろん表示できますよ。
こんな使い方も
画面端固定ボタンはチェックを外せば表示されなくなりますが、上部・下部はチェックなしでも表示されるので、投稿ページに表示されるデフォルトのボタンは無いけど、ショートコードで任意の場所にボタンを設置するというようなこともできます。

カスタマイズ方法

まずはSNSシェアボタンを挿入するためのオリジナルショートコードを作っていきます。
以下のコードを子テーマのfunctions.php、一番下にコピペしてください。
// シェアアイコンを挿入するショートコード
function shortcode_soramaru_share() {
if ( is_admin() ) {
// エディター画面ではショートコードを文字列として表示
return '[soramaru-sharebtn]';
} else {
// フロントエンド
$SETTING = SWELL_Theme::get_setting();
$the_id = get_the_ID();
$show_share_btns = get_post_meta( $the_id, 'swell_meta_hide_sharebtn', true ) !== '1';
ob_start();
// 固定シェアボタン
if ( $show_share_btns && $SETTING['show_share_btn_fix'] ) {
SWELL_Theme::get_parts( 'parts/single/share_btns', [ 'position' => '-fix' ] );
}
else {
SWELL_Theme::get_parts( 'parts/single/share_btns', [ 'position' => '-bottom' ] );
}
return ob_get_clean();
}
}
add_shortcode('soramaru-sharebtn','shortcode_soramaru_share');このコードを挿入することでショートコード[soramaru-sharebtn]で、SNSシェアボタンを挿入できるようになります!
しかしこれだけだと投稿ページ以外の場所に設置されたシェアボタンにはスタイルが適用されずデザインが崩れてしまうので、下のコードもfunctions.phpに追加していきます。
こちらはコードをコピペする位置に気を付けてください。
/* その他の読み込みファイルはこの下に記述 */
の下にコピペします。
if(is_front_page() || is_singular('lp') || is_page()) {
wp_enqueue_style( 'sharebtnbtn_style', get_template_directory_uri() .'/build/css/modules/page/single.css', [], $timestamp );
\SWELL_Theme\Style\Page::share_btn();
$css = \SWELL_Theme\Style::generate_css();
echo '<style>';
echo $css;
echo ':where(ul:not([type])) {list-style: none !important;}';
echo '</style>';
}こちらのコードですが、一行目はシェアボタン用のCSSを読み込むページを指定しています。
if(is_front_page() || is_singular('lp') || is_page()) {
・・・左から
- is_front_page() → トップページ(ホーム)
- is_singular(‘lp’) → LP
- is_page() → 固定ページ
以上のページにCSSが読み込まれるようになっています。
シェアボタンを設置する予定のないページがあれば、該当の記述を削除する方がページの読み込み速度の観点からしてもいいと思います。
これでショートコードを使う準備ができました!
超地味なカスタマイズ
「よかったらシェアしてね!」が要らない場合は、カスタマイザーでメッセージ欄を空欄にすればいいのですが、投稿ページのデフォルトシェアボタンには「よかったらシェアしてね!」を表示するけど、このカスタマイズで挿入するシェアボタンには表示したくないという場合。
こんな超地味なこだわりがある方は、functions.phpに最初に追加したコードの
SWELL_Theme::get_parts( 'parts/single/share_btns', [ 'position' => '-bottom' ] );この部分を
こちらに変更してください。
SWELL_Theme::get_parts( 'parts/single/share_btns', [ 'position' => '' ] );シェアボタンを設置する方法
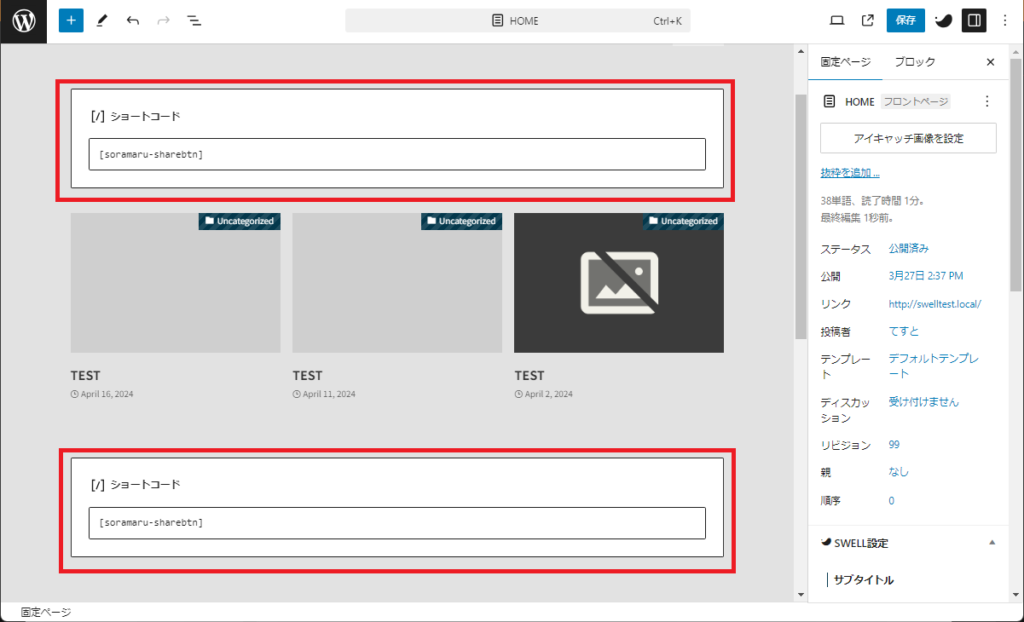
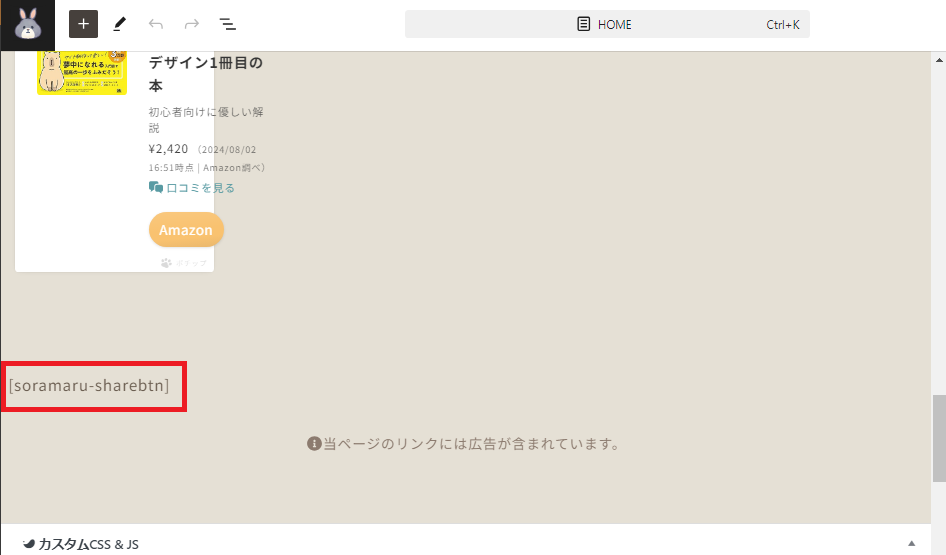
固定ページ・LP・投稿ページなどの好きな場所に、ショートコード[soramaru-sharebtn]を入れるだけ!


ふざけて量産しました

さいごに
このカスタマイズは汎用性が高く、使い方も超簡単なので個人的に気に入っています。
ぜひお試しください~!
