
【SWELL】検索ボックスのデザイン・プレースホルダーをカスタマイズ!検索ボックス
PR
【SWELL】検索ボックスのデザイン・プレースホルダーをカスタマイズ!検索ボックス

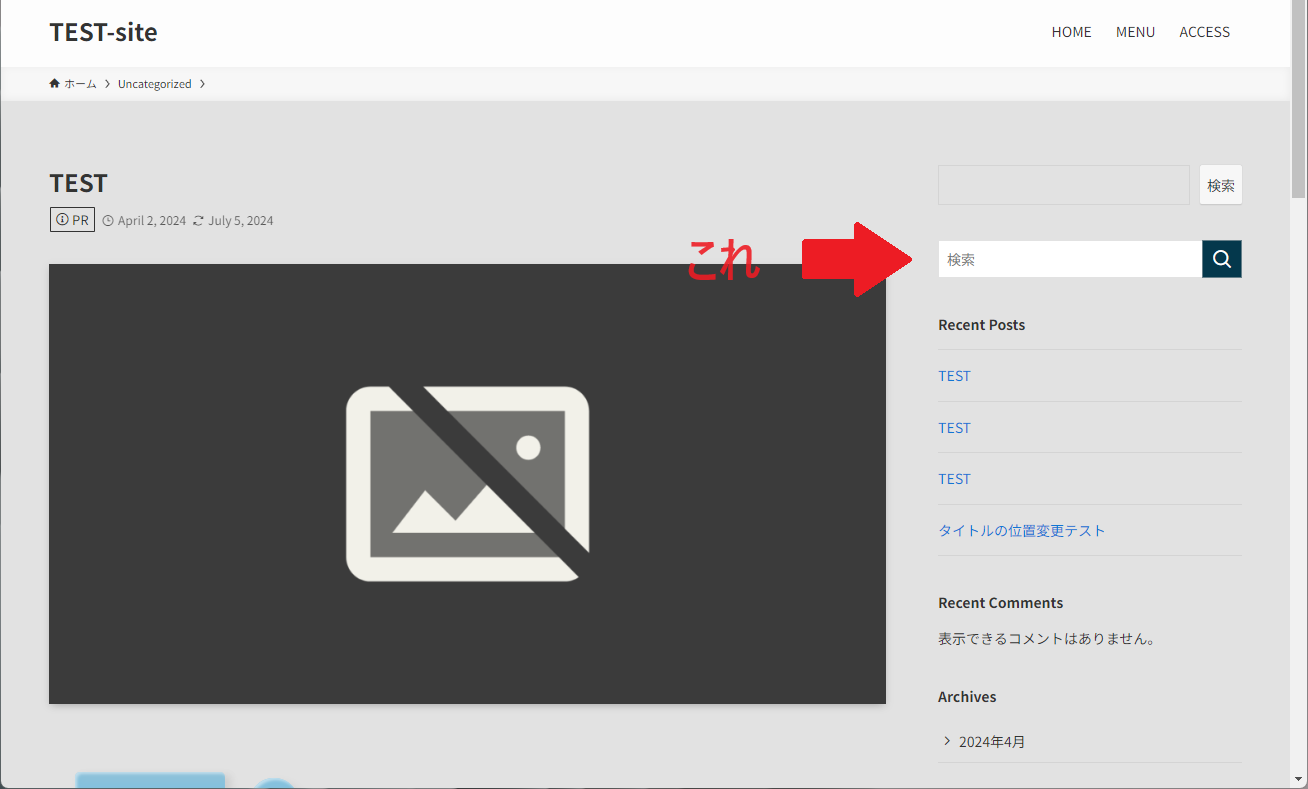
外観>ウィジェットで追加できるSWELLの検索ウィジェット。
これはブログを訪問してくれたユーザーにとってかなり便利なものですが、見た目が結構ビジネスライクなので、自分のブログデザインに合わないがために実装を諦めたという方もいると思います。


そこでこの記事では、検索ボックスをオシャレにカスタマイズする方法をご紹介していきます!
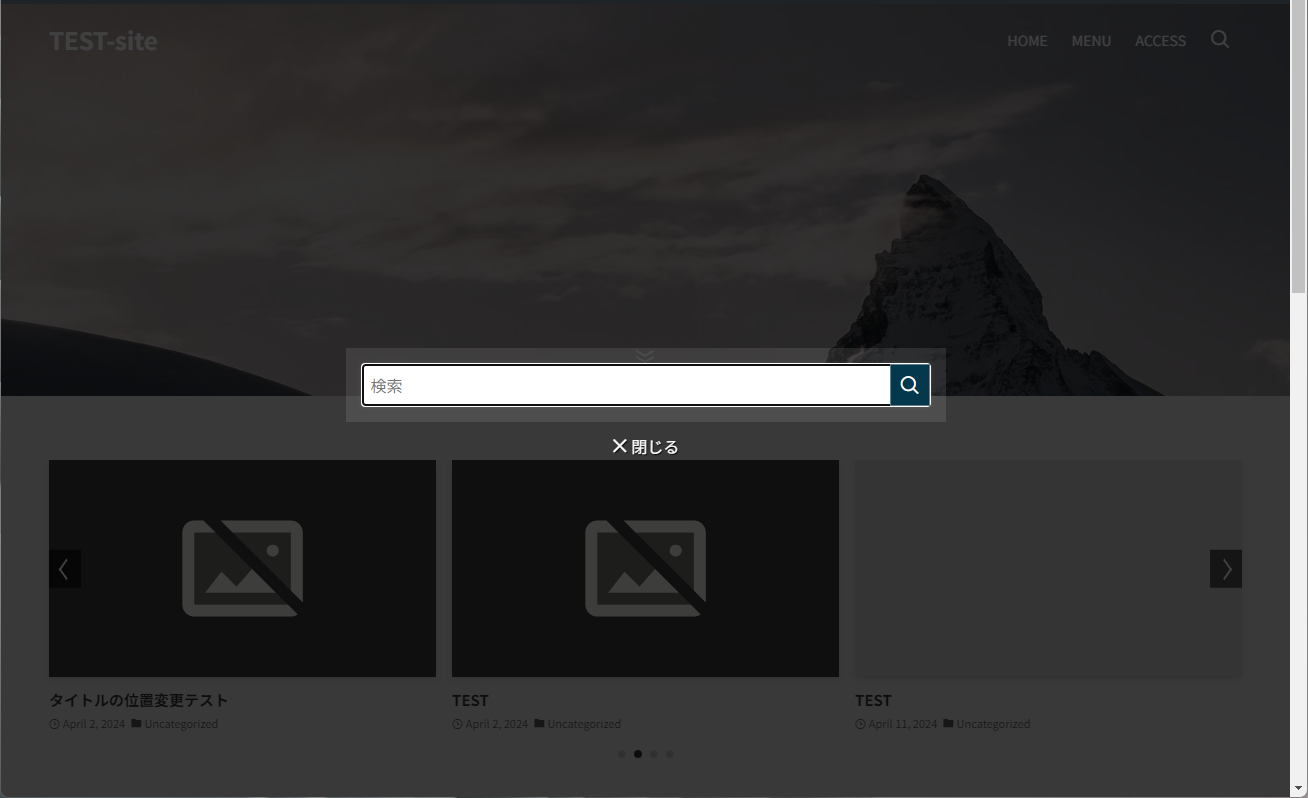
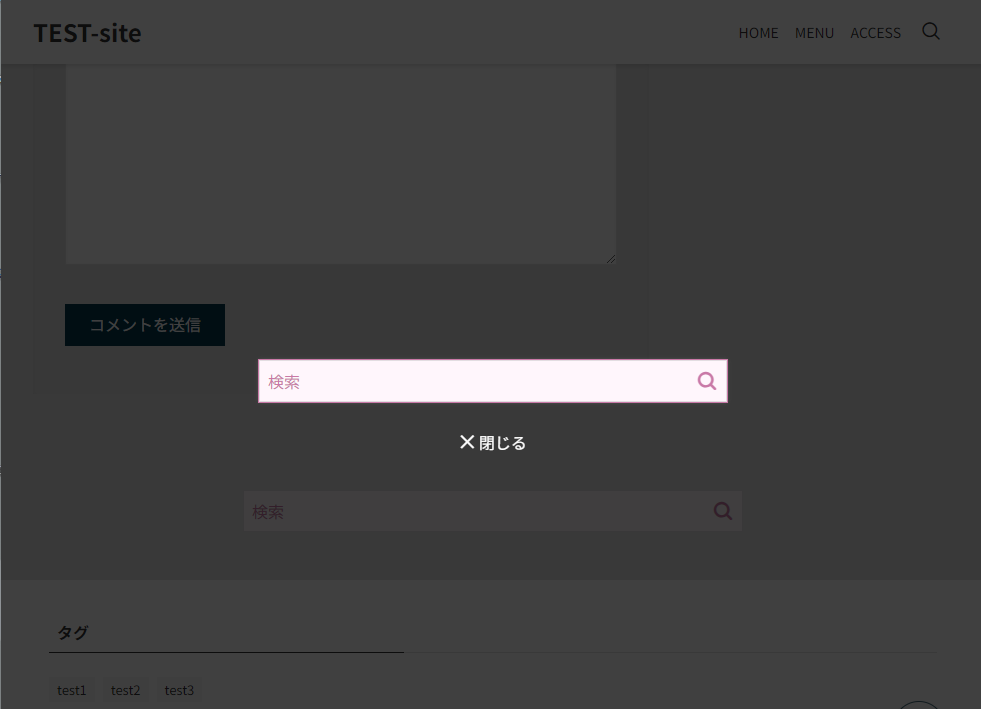
ウィジェットで追加した検索ボックスはどの場所でも一律で同じデザインに変更することができ、ヘッダーで検索ボタンを表示した場合にクリックして表示されるモーダル画面(全画面の検索画面)の検索ボックスも同じデザインになります。
※WPのデフォルトで用意されている検索ボックスにはこのカスタマイズは適用されません。
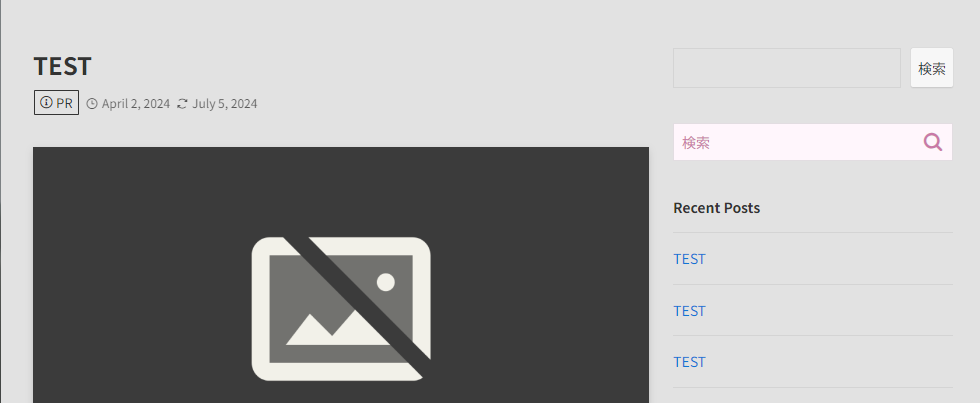
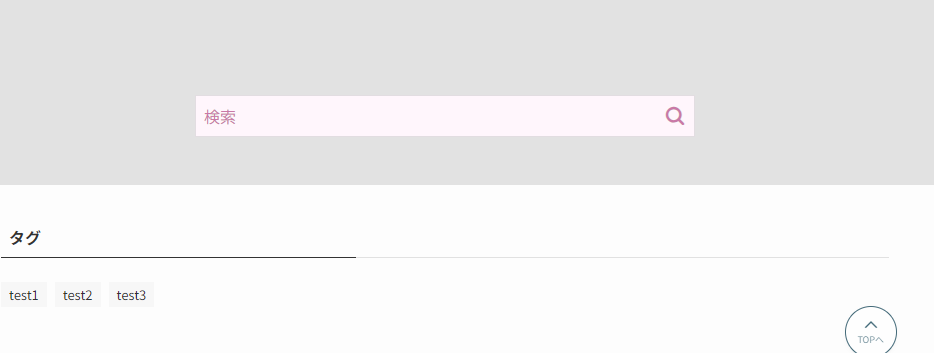
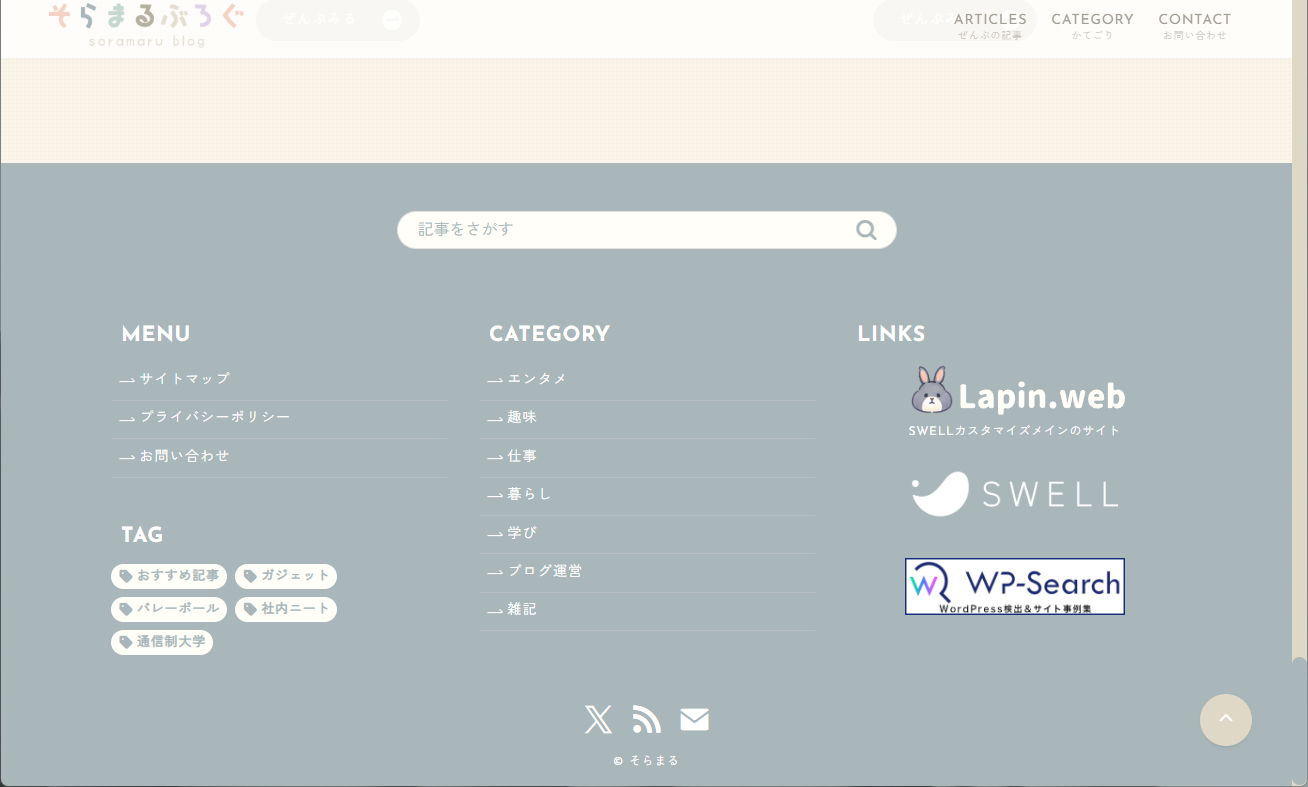
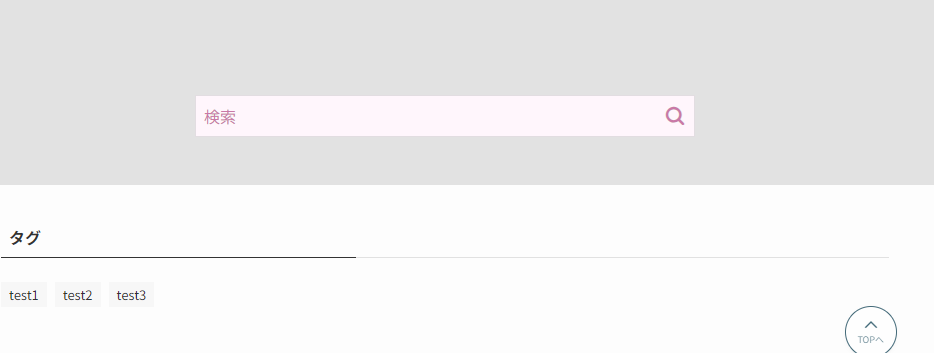
完成したらこんな感じ



姉妹サイトではこのカスタマイズを応用したデザインになっています。

カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
デザインの変更
以下のコードをカスタマイザー>追加CSS、もしくは子テーマのstyle.cssに追加します。
.c-widget.widget_search,
.p-searchModal__inner {
width: 100%;
max-width: 500px;/*横幅の最大サイズ*/
margin: auto;
}
/*検索ボックスの背景色*/
.c-widget.widget_search .c-searchForm__s,
.p-searchModal__inner .c-searchForm__s {
background-color: #fff6fc;
}
/*「検索」の文字*/
.c-widget.widget_search .c-searchForm__s::-moz-placeholder, .p-searchModal__inner .c-searchForm__s::-moz-placeholder {
color: #c979a7;
}
.c-widget.widget_search .c-searchForm__s::placeholder,
.p-searchModal__inner .c-searchForm__s::placeholder {
color: #c979a7;
}
/*補足①*/
.c-widget.widget_search .c-searchForm__s:focus-visible,
.p-searchModal__inner .c-searchForm__s:focus-visible {
outline: none;
border: 1px solid #c979a7;
}
/*虫眼鏡アイコンの背景*/
.c-widget.widget_search .u-bg-main,
.p-searchModal__inner .u-bg-main {
background-color: transparent !important;
}
/*↑でtransparent以外の場合は不要*/
.c-widget.widget_search .c-searchForm__submit,
.p-searchModal__inner .c-searchForm__submit {
border: none;
}
/*虫眼鏡アイコン*/
.c-widget.widget_search .c-searchForm__submit:before,
.p-searchModal__inner .c-searchForm__submit:before {
color: #c979a7; /*色*/
font-weight: bold;
}
/*全画面検索の追加スタイル 補足②*/
#search_modal .p-searchModal__inner {
background: none;
}
#search_modal .c-modal__close {
text-shadow: none;
}SCSSはこちら
.c-widget.widget_search,
.p-searchModal__inner {
width: 100%;
max-width: 500px; /*横幅の最大サイズ*/
margin: auto;
.c-searchForm__s {
background-color: #fff6fc; /*検索ボックスの背景色*/
&::placeholder {
color: #c979a7; /*「検索」の文字*/
}
&:focus-visible { /*補足①*/
outline: none;
border: 1px solid #c979a7;
}
}
.u-bg-main { /*虫眼鏡アイコンの背景*/
background-color: transparent !important;
}
.c-searchForm__submit {
border: none;
&:before { /*虫眼鏡アイコン*/
color: #c979a7; /*色*/
font-weight: bold;
}
}
}
/*全画面検索の追加スタイル 補足②*/
#search_modal {
.p-searchModal__inner {
background: none;
}
.c-modal__close {
text-shadow: none;
}
}今回のカスタマイズはご自身のブログデザインに合わせて色を調節する部分が多いので、カラーコードを変更すればいい部分にコメントを入れてあります。
コードをそのままコピペすれば例のようなピンクのデザインになります。↓

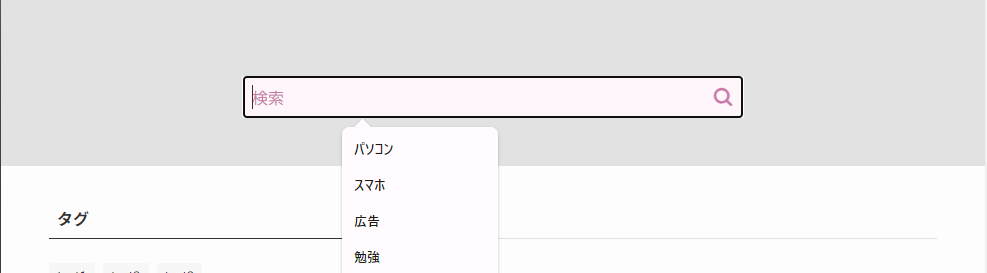
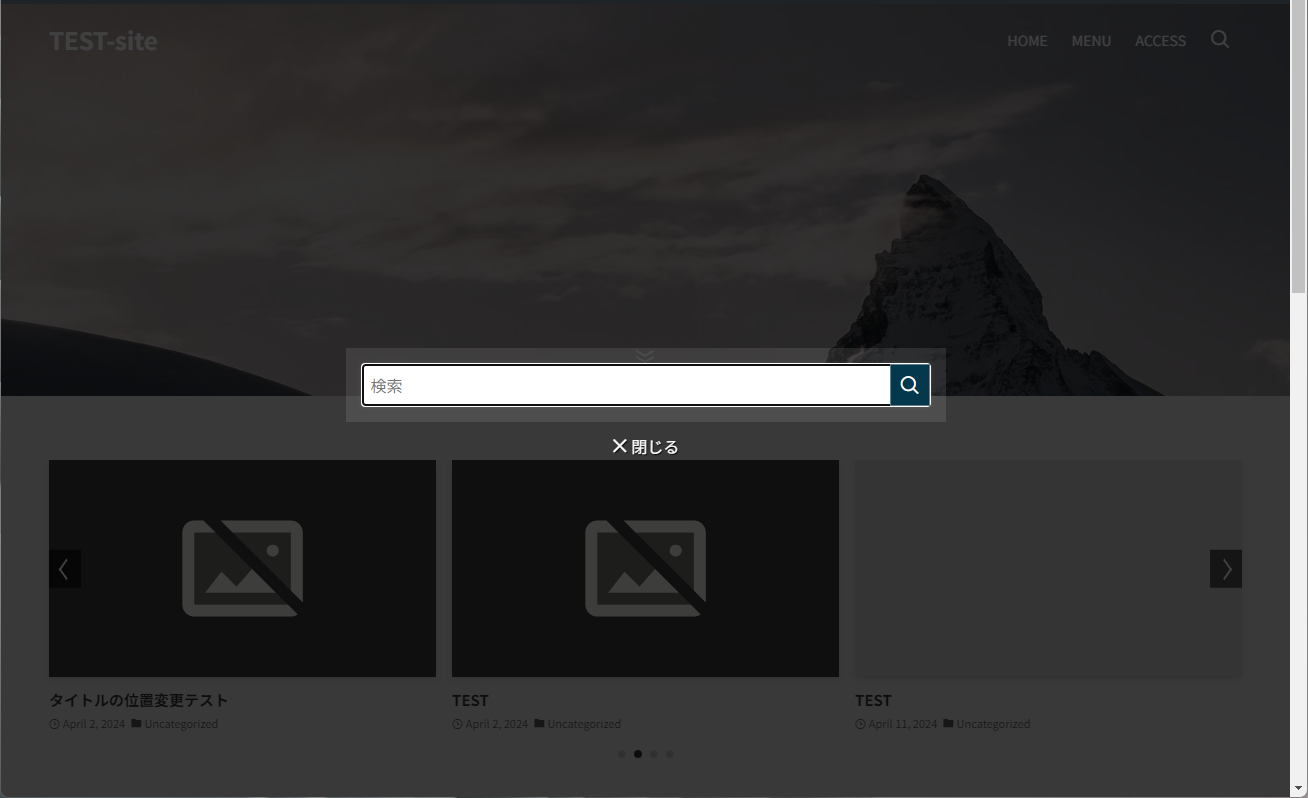
補足①の説明
コード内の「補足①」がどこのスタイルを変更しているかというと、検索ボックスをクリックしたときのみ表示されるこの黒い枠線です。

検索ボックスを淡い色にしたときは特にこの線が目立ってしまうので、枠線も好きな色に変更できるようにしてあります。
border: 1px solid #c979a7;#c979a7を好きな色のカラーコードにすれば、枠線の色を変更できます。

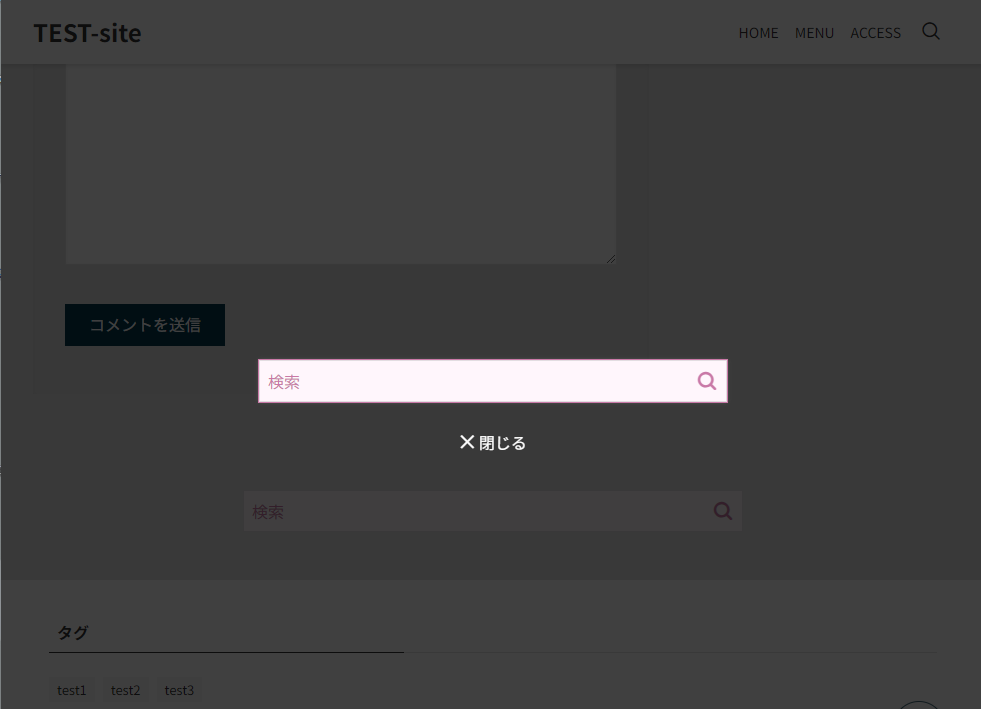
補足②の説明
ここでは検索モーダル画面へのカスタマイズを行っています。
デフォルトだと検索ボックスの周りに半透明の背景色が設定されており、「閉じる」の文字にも黒い影がついているのですが、この両方を非表示にしています。
 ちーも
ちーも文字の影は実際の画面じゃないと分かりづらいです;;


これによりビジネスっぽさの軽減と、よりシンプルなデザインを実現しています。
プレースホルダーの変更
このカスタマイズは子テーマで作業することを推奨しています。未導入の方はこちらの解説記事を先にご確認ください。
あわせて読みたい


【SWELL】カスタマイズするなら子テーマを使おう!使い方と役割を解説
SWELLのカスタマイズ沼にハマってくると解説記事なんかでよく見るのは 「カスタマイズは子テーマでやりましょう」ということ。 子テーマはSWELLだけでなくWordpess自体…
プレースホルダーとは、検索ボックス内に表示されている「検索」の文字のことです。
この文言も簡単に好きなものに変更することができます!
やることはこれだけ!
以下のコードをfunctions.phpの一番下に追記してください。
//プレースホルダーテキストの変更
add_filter( 'swell_searchform_placeholder', function( $placeholder ) {
$placeholder = __( '記事をさがす', 'swell' );
return $placeholder;
});今回は「記事をさがす」にしてみました。
 ちーも
ちーも好きな文言に変更してくださいね

さいごに
かなり地味な部分のカスタマイズではありますが、こういうところにこだわることでSWELLっぽさ、ビジネスっぽさを無くすことができます!
そこまで難しくないカスタマイズだと思いますのでぜひやってみてください。
