
【SWELL】文字をキーボード風に装飾する
PR
【SWELL】文字をキーボード風に装飾する

キーボード風の装飾とはこれのことです↓
タスクマネージャーを開くにはCtrl+Alt+Delを同時に押します。
Cocoonにはインライン装飾「キーボードキー」という機能がありこのような装飾を簡単に入れることができますが、SWELLには同じような機能はありません。
パソコン系のブログ、ゲームブログなんかではキーの説明は割と使う場面があると思うので、SWELLのカスタム書式を使った簡単な実装の方法をご紹介します。
 ちーも
ちーもコピペ1分で実装可能!
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
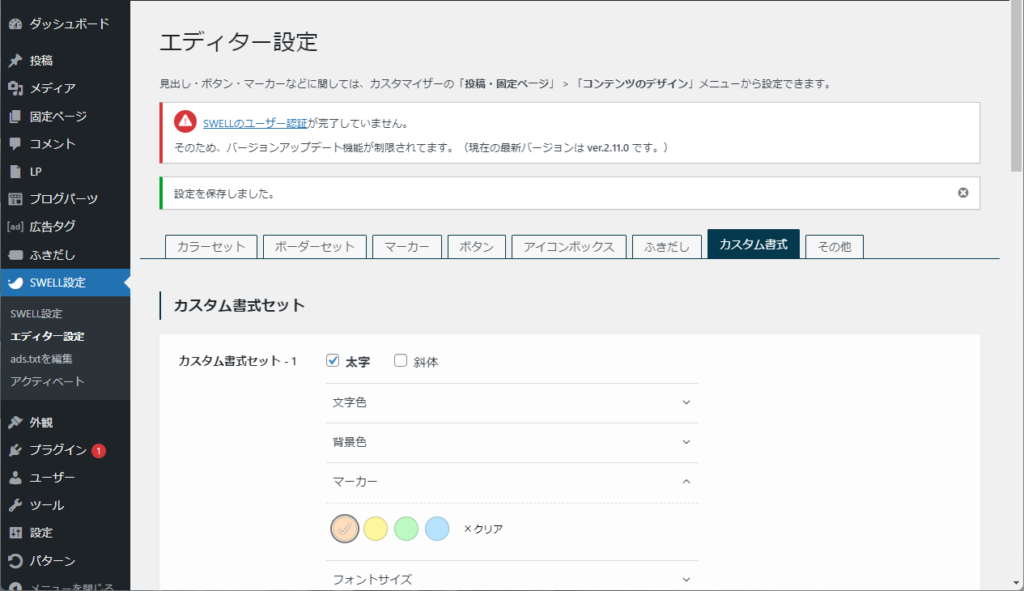
SWELL設定>エディター設定>カスタム書式

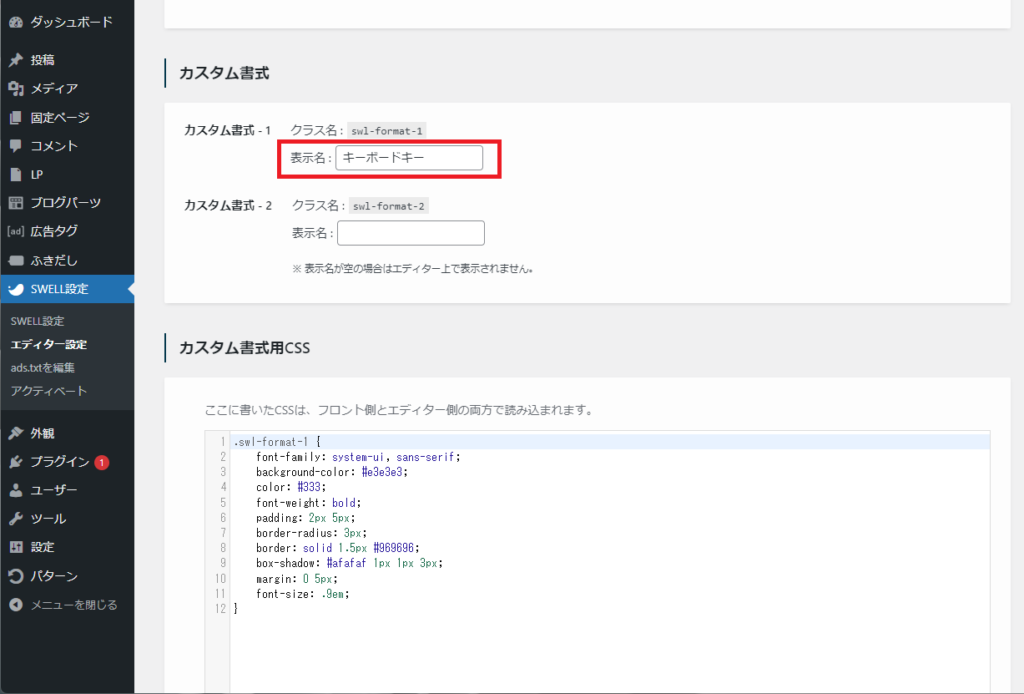
下の方にカスタム書式を2つ作れる枠があるので、空いている方の表示名を「キーボードキー」のように分かりやすい名前にします。

その下の「カスタム書式用CSS」の中に以下のコードをコピペします。
.swl-format-1 {
font-family: system-ui, sans-serif;
background-color: #e9e9e9;
color: #333;
font-weight: bold;
padding: 2px 5px;
border-radius: 3px;
border: solid 1.5px #969696;
box-shadow: #afafaf 1px 1px 3px;
margin: 0 5px;
font-size: .9em;
}※カスタム書式-2の方を使用した場合は、swl-format-1をswl-format-2にしてください。
実装はこれで完了です!
使い方

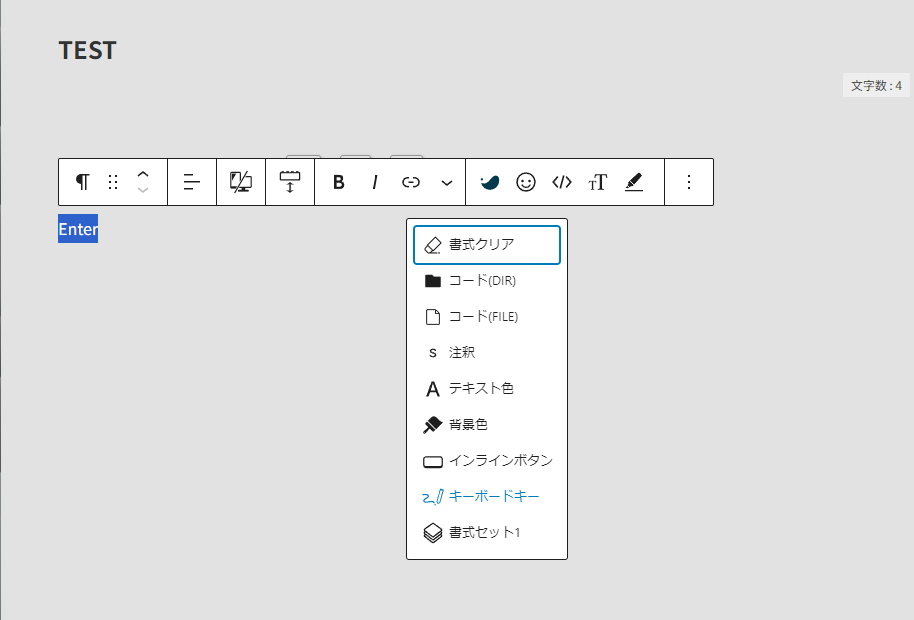
キーボード風にしたい文字を選択し、>キーボードキー(カスタム書式に付けた名前)を選択。
装飾が反映されます。
カスタム書式は記事内での見た目だけでなく、エディターでの見え方も同じになるのが嬉しいですね。
おわり!
