
【SWELL】404エラーページをブログパーツでまるごとカスタマイズ!(コード編集ほぼなし)
PR
【SWELL】404エラーページをブログパーツでまるごとカスタマイズ!(コード編集ほぼなし)

存在しないページにアクセスした際に表示される404ページ(エラーページ)
SWELLでは現状このページをカスタマイズする機能はありませんが、カスタマイズ沼にハマった方ならここもいじりたいと思ったことはあるはず。
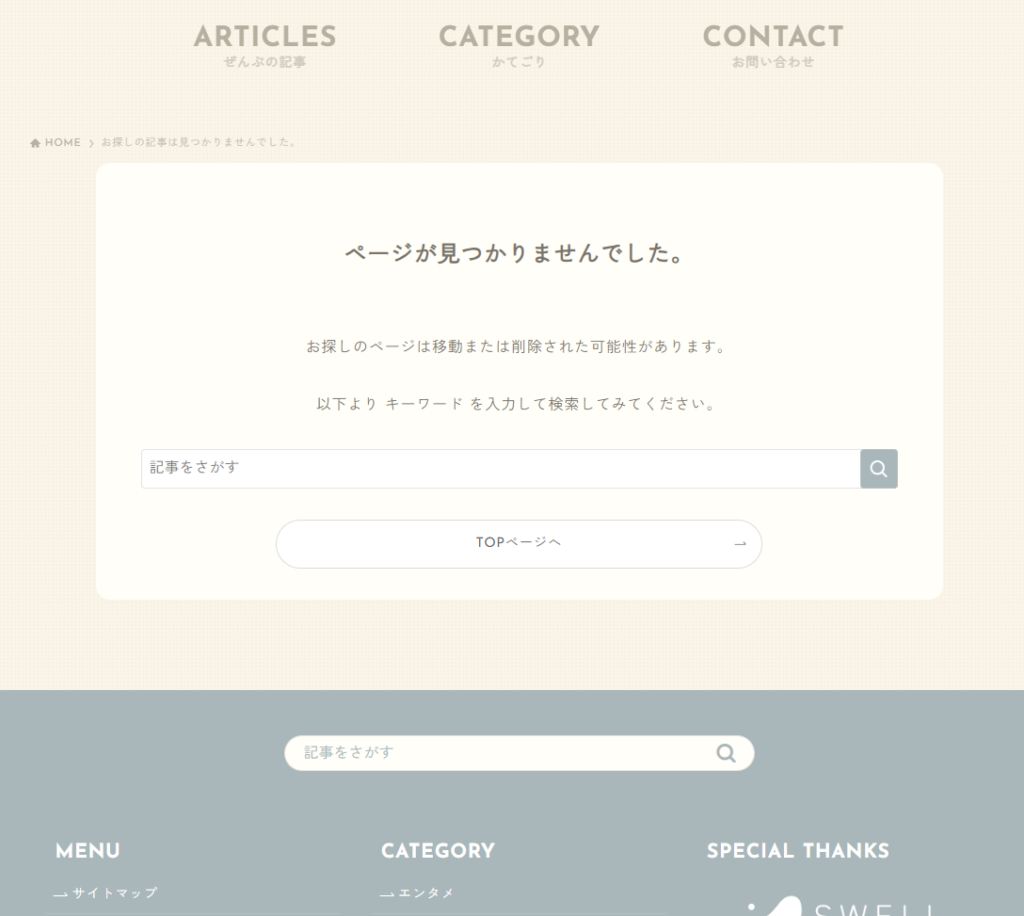
私もフッターの検索ボックスと、404ページの検索ボックスがカブるのが気になっていました↓(別サイトです)

それに企業サイトでは404ページもサイトに合わせて作るのが定石ですよね。
そこで今回は、404ページをまるごとブログパーツで自由に作れるカスタマイズ方法をご紹介します。
コードの編集は1ヵ所のみで、あとはファイルを子テーマフォルダにアップするだけなので超簡単。
一度設定すればデザインを変更したくなった時もブログパーツを編集するだけで完結する方法です。
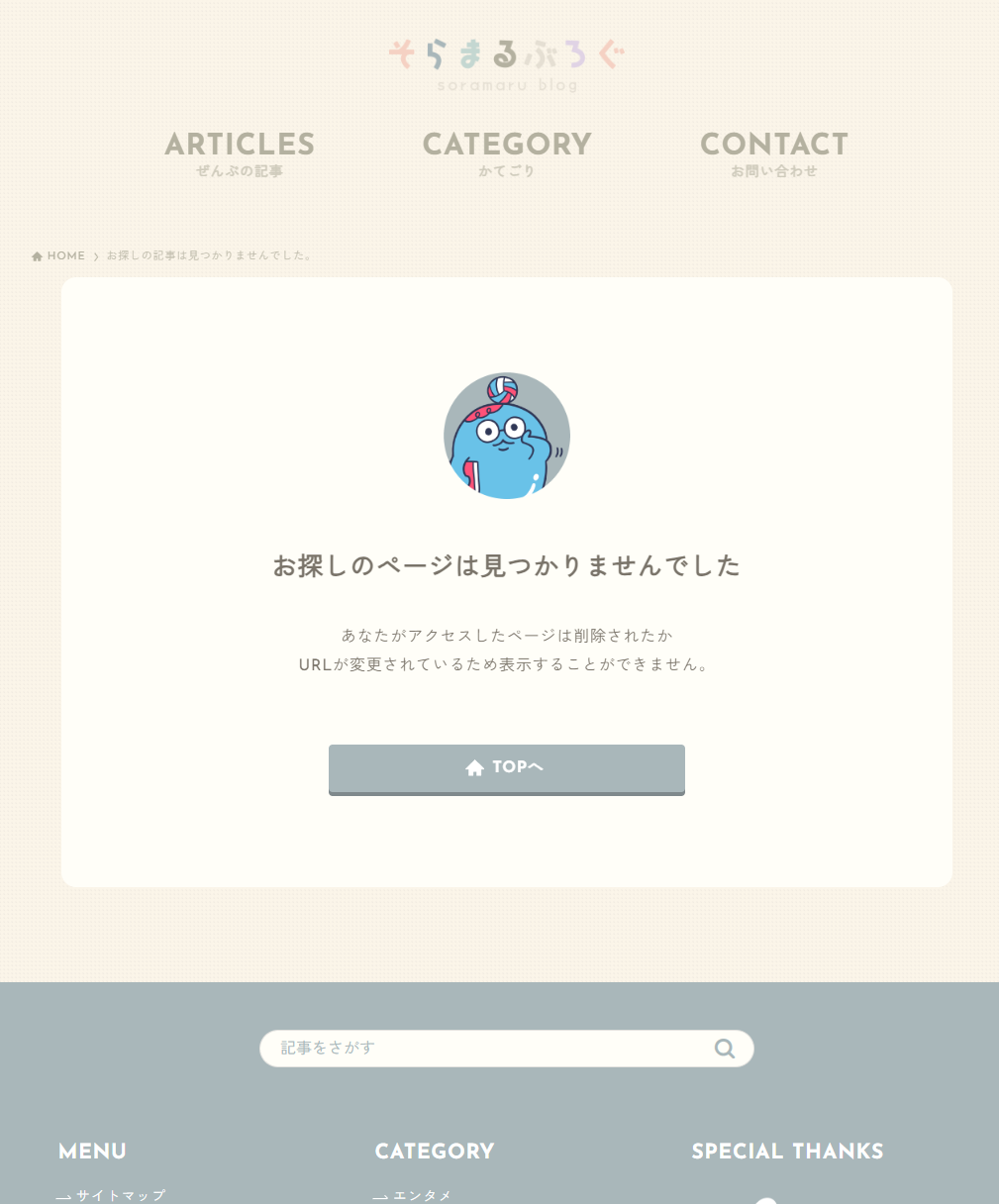
カスタマイズ例

カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
このカスタマイズは子テーマで作業することを推奨しています。未導入の方はこちらの解説記事を先にご確認ください。
あわせて読みたい


【SWELL】カスタマイズするなら子テーマを使おう!使い方と役割を解説
SWELLのカスタマイズ沼にハマってくると解説記事なんかでよく見るのは 「カスタマイズは子テーマでやりましょう」ということ。 子テーマはSWELLだけでなくWordpess自体…
CONTENTS
カスタマイズ方法
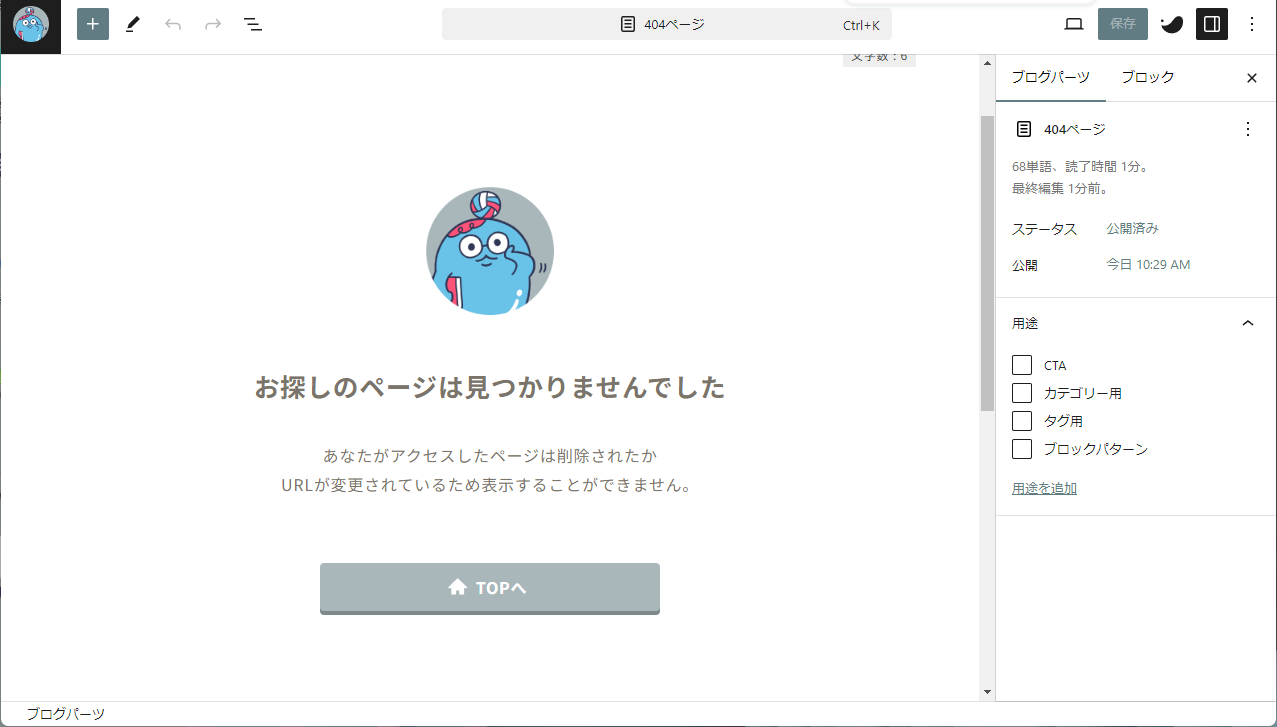
①デザインをブログパーツで自由に作る
まずはデザインを作っていきます。

中身は自由なのでお好きにどうぞ。
タイトルや用途の設定はなんでもOK。作業には特に影響しません。
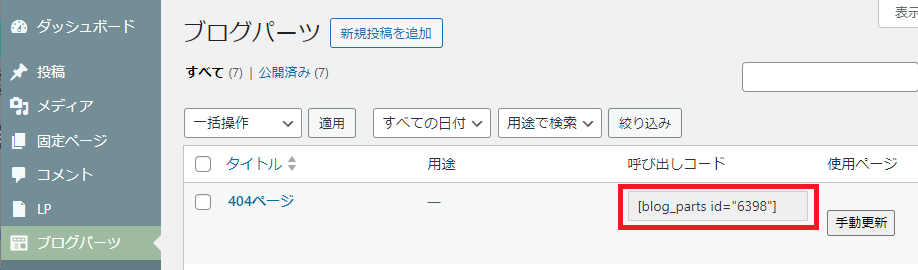
ブログパーツを保存したら、IDを覚えておきます。

②404ページ用ファイルを作成する
メモ帳に以下のコードを貼り付けて保存、ファイル名を404.phpに変更してください。
<?php
if ( ! defined( 'ABSPATH' ) ) exit;
get_header();
?>
<main id="main_content" class="l-mainContent l-article">
<div class="l-mainContent__inner">
<?php echo do_shortcode('[blog_parts id="xxx"]');?>
</div>
</main>
<?php get_footer(); ?>blog_parts id=”xxx”のxxxの部分は先ほど作ったブログパーツのIDに変更しておいてください。
③404.phpを子テーマにアップ
SWELL子テーマのディレクトリ直下に先程作成した404.phpファイルをアップします。
/public_html/wp-content/themes/swell_child
完成!
適当なURLを打ち込んでエラーページを表示してみてください
さいごに
noteのエラーページのように、ランダムで記事が表示されるようにしても面白そうですね。(SWELL投稿リストブロックで再現できます)

おわり!
