
【SWELL】投稿リストブロックのテキスト型でタイトルを上に表示
PR
【SWELL】投稿リストブロックのテキスト型でタイトルを上に表示

SWELLの便利な投稿リストブロックですが、テキスト型を選択した場合だけタイトルが下に、日付やカテゴリーなんかの情報(メタデータ)が上に表示されるようになっているんですよね。
これはおそらく企業サイトなんかでよく見かける「お知らせ欄」を簡単に作ることを想定しているんだと思われます。
ただ個人ブログをオシャレにしようとする時によくやる、カード型とテキスト型を横並びにするカスタマイズ。これをやるとタイトルの表示位置が左右で違うのが気になったので解決してみたという内容です。
このカスタマイズを使ったデザイン↓

※今回のカスタマイズ以外のCSSも適用しています
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
文章よりも画像を貼った方が説明が早いのでそうします。
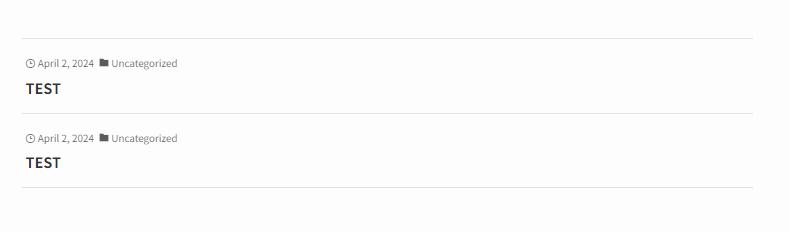
before

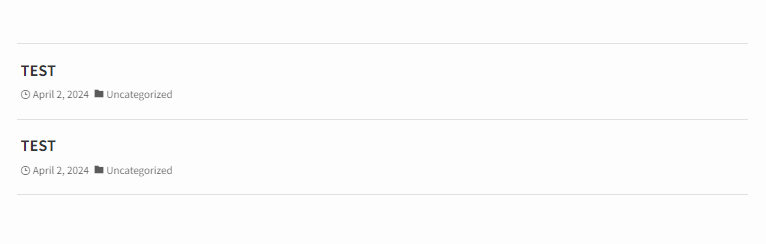
after

こういうこと!
カスタマイズ>追加CSSに以下のコードを追加
.p-postList.-type-simple .p-postList__body {
display: grid;
}
.p-postList.-type-simple .p-postList__body .p-postList__meta {
order: 2;
}これだけで表示順序は変わりますが、元々設定されていた上下の間隔(margin)を微調整します。
.p-postList.-type-simple .p-postList__body {
display: grid;
}
.p-postList.-type-simple .p-postList__body .p-postList__title {
margin-bottom: 5px !important;
}
.p-postList.-type-simple .p-postList__body .p-postList__meta {
order: 2;
margin: 0;
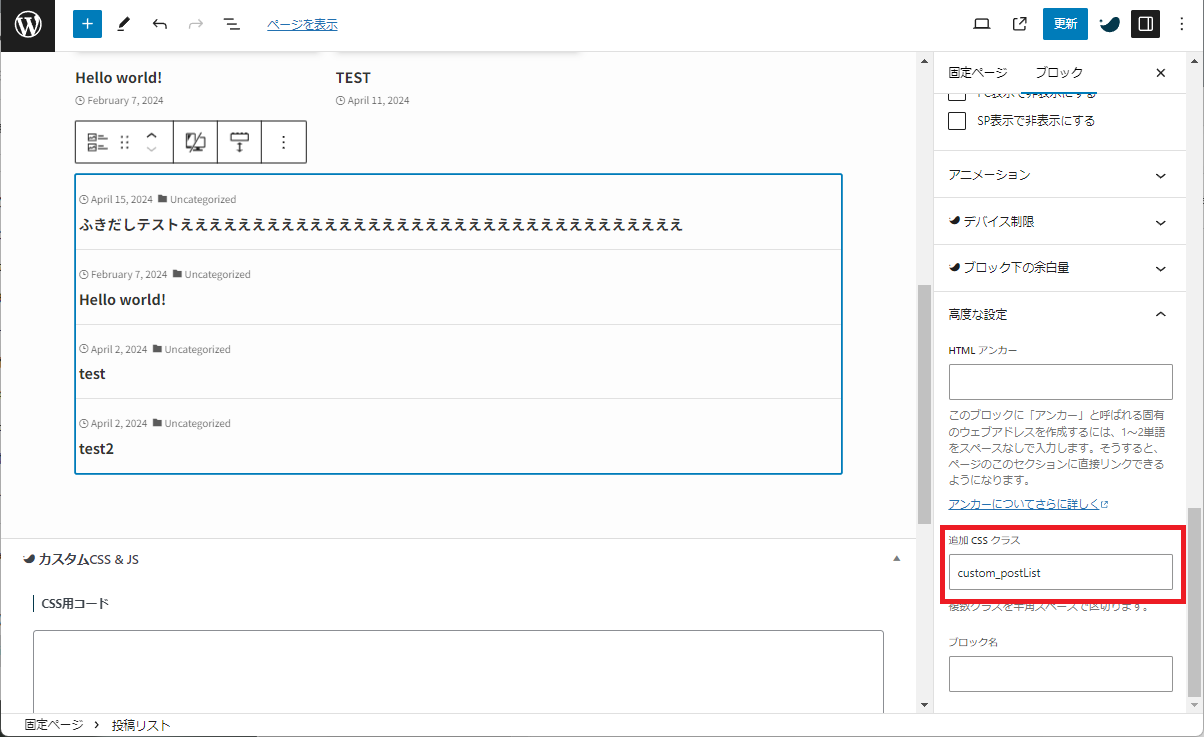
}特定の投稿リストブロックにだけ適用させたい
上記のコードはサイト全体に対して適用されるものなので、特定の投稿リストブロックに適用させたい場合はブロックにクラス(custom_postList)を追加し

コードをこのように変更してください。
.custom_postList .p-postList.-type-simple .p-postList__body {
display: grid;
}
.custom_postList .p-postList.-type-simple .p-postList__body .p-postList__title {
margin-bottom: 5px !important;
}
.custom_postList .p-postList.-type-simple .p-postList__body .p-postList__meta {
order: 2;
margin: 0;
}おわり!3秒で出来ます。
