
【SWELL】見出しをおしゃれにカスタマイズ!(コピペOKデザインあり)
PR
【SWELL】見出しをおしゃれにカスタマイズ!(コピペOKデザインあり)

WordPressのテーマ『SWELL』はかなりオシャレでカスタマイズ性も高くいわゆる神テーマだと思うのですが、それゆえにSWELLを使っているユーザーや企業も多く、似たようなデザインのサイトがたくさんあるように思います。
カスタマイズ性が高いといってもいくつかのパターンから好きなものを選んで色を変える程度なので、やっぱり一目みてSWELL使ってる!ってわかってしまうんですよね。
 ちーも
ちーも自分がSWELLerだとなおさらです
個人的にSWELLを使っていると特に分かりやすいのはヘッダーと見出しだと思います。
ということで今回はその見出しのデザインをカスタマイズして、他のサイトとは違った独自性のあるサイト作りを目指したいと思います。
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
この記事で解説する内容

この記事では、SWELLの見出しをCSSでカスタマイズするための下準備と考え方を中心に解説します。
色々な見出しのデザインを紹介しているとキリがないので、コピペで使える見出しは当サイトで使用しているものと+αだけご紹介しますね。
それ以外のデザインを使いたい方は、Googleで「見出し デザイン CSS」というワードで検索すればおしゃれな見出しのコードを紹介しているサイトがたくさん出てくるので、そのコードをこの記事で紹介するコード貼り付け位置にコピペすればOKです。
SWELLで見出しをカスタマイズする方法
見出しデザインの初期化
まずは余計なスタイルが見出しに対して当たらないように、設定を変更していきます。
カスタマイザー>投稿・固定ページ>コンテンツのデザインの中にある、「見出し2のデザイン」、「見出し3のデザイン」、「見出し4のデザイン」で「装飾なし」を選択し、保存します。

これで見出しになにもスタイルが当たっていない状態になりました。
見出しデザインをコーディングする
見出しは<h1></h1> ~ <h6></h6>のタグで出力されるので、各見出しのデザインを変更したい場合は以下のようにコーディングします。
.post_content h1 {
//ここに好きなデザインのコード
}
.post_content h2 {
//ここに好きなデザインのコード
}
.post_content h3 {
//ここに好きなデザインのコード
}
・・・CSSはカスタマイザー>追加CSSに記述してください。
別サイトで見つけたデザインも「//ここに好きなデザインのコード」の場所に貼り付ければ、大体はそのまま使えると思います。(もちろんコピペ元のセレクタは削除してくださいね)
コピペで使えるおしゃれな見出しデザイン
コピペで使えるデザインもいくつかご紹介します。


①ボックスにシマシマの影
.post_content h2 {
background-color: #cec6b3;
position: relative;
z-index: auto !important;
padding: 0.6em 0.8em;
max-width: calc(100% - 4.5px);
margin-left: 0;
}
.post_content h2::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 7px;
right: -7px;
background-image: repeating-linear-gradient(325deg, #ded6c4, #ded6c4 3px, transparent 3px, transparent 6px);
z-index: -1;
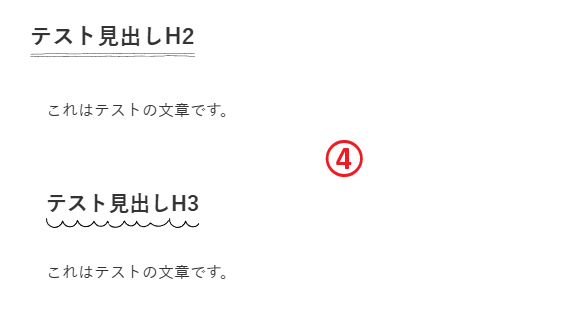
}②シンプルなドッド
.post_content h3 {
border-bottom: dotted 4.5px #cec6b3;
padding-bottom: 0.3em;
}③左側にシマシマの飾り
.post_content h4 {
padding: 0 0 0 20px;
position: relative;
}
.post_content h4::after {
content: "";
position: absolute;
width: 10px;
height: 100%;
top: 0;
left: 0;
background-image: repeating-linear-gradient(325deg, #cec6b3, #cec6b3 3px, transparent 3px, transparent 6px);
}④ライン画像を使ったデザイン
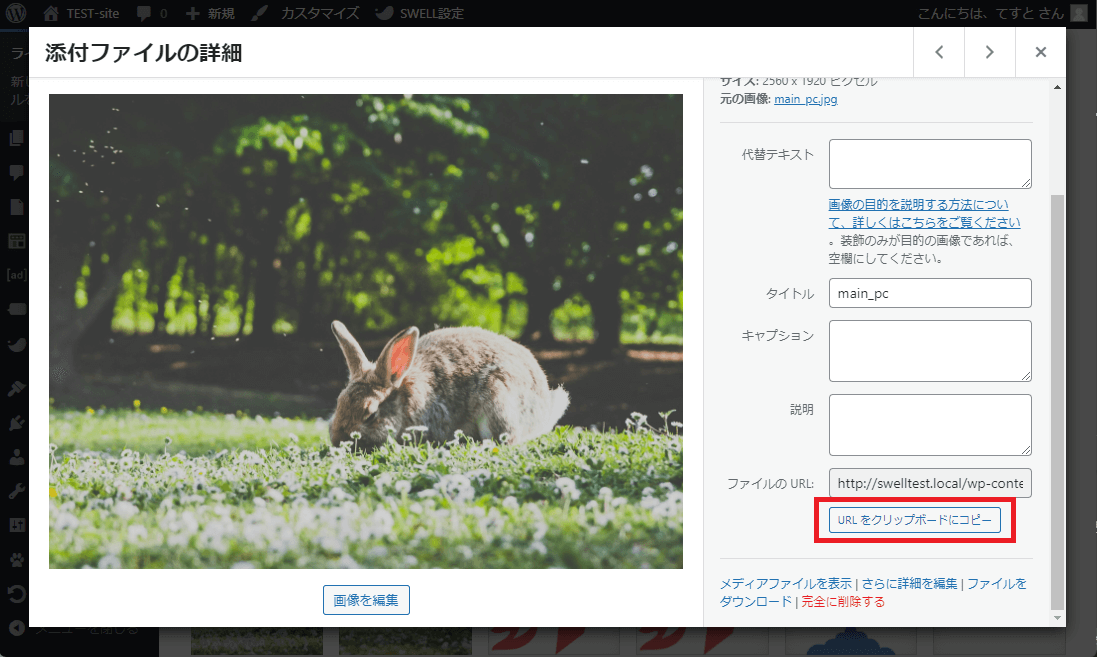
こちらのコードのbackground: url(http://…)のカッコ内を使いたい画像のURLに変更してください。
.post_content h2 {
position: relative;
width: -moz-fit-content;
width: fit-content;
}
.post_content h2::after {
content: "";
background: url(http://...) repeat-x; /* ここを使いたい画像のURLに変更 */
position: absolute;
width: 100%;
height: 10px;
bottom: -10px;
left: 0;
}画像は自分で作ってもいいし、素材サイト等で探せばおしゃれなものがたくさんアップされています。
画像を探すなら、私のおすすめはイラストACです!
無料イラストなら【イラストAC】 ちーも
ちーも「手書き ライン」で検索してみて!
メディアライブラリにアップした画像のURLチェックはこちらから↓

さいごに
今回はSWELLの見出しをカスタマイズする方法をご紹介しました。
簡単な割にサイトの雰囲気をガラッと変えることができるので、地味にこだわりたいポイントです。
ぜひみなさんも挑戦してみてください!
