ブログカスタマイズが楽しくなる!完全無料でWEB制作の基礎が学べる『ZeroPlus Gate』のススメ
PR
ブログカスタマイズが楽しくなる!完全無料でWEB制作の基礎が学べる『ZeroPlus Gate』のススメ

ブログをやっているとおしゃれなデザインにカスタマイズしたいと思うことはよくありますが、
- カスタマイズ方法を紹介している記事のコードをコピペしたけど思ったようにいかない!
- 「ここの数値を好きに変えてみてください」ってあるけど、どう変更したらいいかわからない!
こんな経験をされたたことはないでしょうか。
このブログでは出来るだけそういったことが無いように解説しているつもりですが、恐らく↑のように思われた方はいると思います。
そんな時基礎的なweb制作の知識があるだけでカスタマイズへのハードルがグッと下がり、楽しいブログライフを送ることができますよね。
別にweb制作を仕事にしたい訳ではないけど、ブログを自由にカスタマイズできるくらいの知識がついたらたらいいな~。
という方にぴったりな『ZeroPlus Gate』というサービスがあるのでご紹介します。
このサービスの特徴はwebデザインの基礎が無料で学べるということ!
現役エンジニアによるサポートも受けることができます。
CONTENTS
『ZeroPlus Gate』とは?
『ZeroPlus Gate』は完全無料のプログラミングスクールで、気軽に始められるのが特徴です。
「Web制作特化型コース」を受講することができ、実際に体験してみてわかったのですが、講義の内容は完全に初心者向けでこれからweb制作を始めたい人が対象でした。
コードを書くためのツールの準備から解説があり、HTMLとCSSの基礎を学んだ後に結構本格的なデモサイトを作るところまで体験できます。
無料でありながら解説動画が制限なく見放題、現役エンジニアに質問し放題、なんと専属メンターによるオンライン面談サポートも受けることができます。
プログラミングスクールの一種ではありますが、『ZeroPlus Gate』は自宅PCで受けられるオンライン講座みたいな感じなので初心者でも安心。
受講したからといって別の有料サービスに勧誘されるということもありませんでした。
よく無料期間内に解約しないと自動で課金される仕組みもありますが、そもそも登録にクレカ情報は必要なく気付いたらお金がかかっていた!なんてことは起こり得ません。
登録すると30日間の受講期間が設けられ、その期間講義を受講することができます。それ以降はアカウントが自動で削除されサービスが利用不可になる仕組みとなっています。
なんで無料なの?怪しくない?
『ZeroPlus Gate』では受講申し込みに定員があり毎日先着順となっています。(2024年3月現在では定員20名)
また同じ会社が運営している『ZeroPlus』という副業・フリーランス特化型プログラミングスクールがあり、『ZeroPlus Gate』は恐らくその宣伝や体験という立ち位置であるために無料で受講できるのではないかと思います。
つまり怪しいサービスではありません!
IT系フリーランスとして働きたい!という方には『ZeroPlus Gate』で受講できる内容だけではボリューム不足ですが、ブロガーの方が基礎的なweb制作の知識を付けるということを目的に受講するなら、本当にぴったりのサービスだと思っています。
『ZeroPlus Gate』実際に受講してみたレポ!

『ZeroPlus Gate』の受講方法
STEP
公式LINEを友達登録
公式LINEの友達追加用QRコードが表示されるので、スマホで読み込んで友だち登録。
STEP
アンケートに答える
LINEのトークに送信されるリンクからアンケートに回答します。
STEP
ログイン情報の登録
オンクラスというサービスへログイン情報の登録、WEB制作コースに招待される。(ここから30日間の受講期限がスタート)
STEP
受講開始!!
申し込み自体はかなり簡単で2~3分で済みました。住所やクレカ情報などの入力もありません。
先程も書きましたが、1日の受講申し込みに定員があり先着順となっています。(2024年3月現在では定員20名 / 日)
公式サイトに残り定員が表示されているのですが、私が申し込みした日は午前10時時点で残り14名でした。
夜だと定員いっぱいになっている可能性もあるので、なるべく早い時間帯に申し込みすることをおすすめします。
『ZeroPlus Gate』での学習の流れ
ZeroPlus Gateでは『Web制作特化型コース』を学ぶことになります。
カリキュラムは6つのカテゴリに分かれており、基本的に動画による解説を見ながら自分のPCで操作、課題をこなしていくといった流れで学習していきます。
カリキュラム内容
- 準備編
- WordPress編
- 入門編
- 初級編
- 中級編
- JavaScript編
各カテゴリの内容がどういうものなのか簡単に説明します。
①準備編
プログラミングとは?という基礎的なところから、WEB制作に必要なツールの準備までを解説しています。
カリキュラム全体で使用するツールは以下の通り。
- Google Chrome(ブラウザ)
- VSCode(テキストエディタ)
- Adobe XD(デザインツール)
準備編ではChromeとVSCodeのインストールから設定を動画を見ながら一緒にやっていきます。
XDは有料アプリですが購入する必要はなく、オンライン上でデザインを確認できるように配慮されています。
②WordPress編
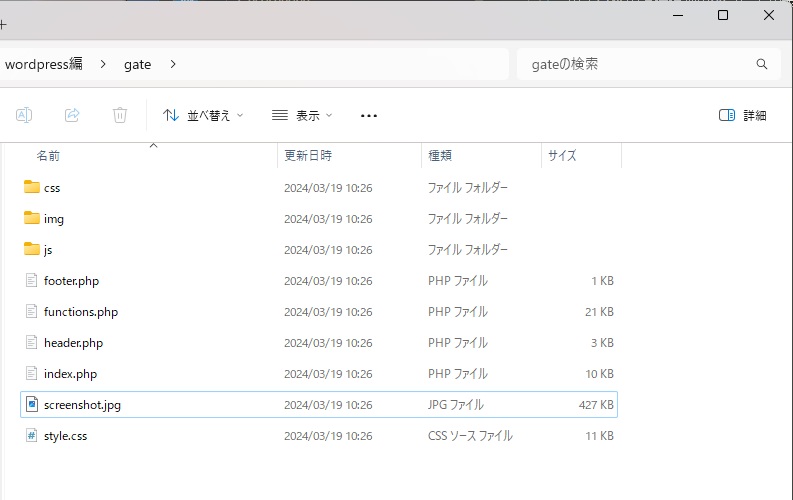
ここからデザインカンプ(xdファイル)、HTMLやCSS、画像などのファイルが教材として配布されます。
ここでの内容は、WordPress上でサイトを表示するためにはどうすればいいのか?ということです。
必要なファイル一式(コーディング済み)が配布されるので、実際にサーバーを借りてFTPでのファイルアップロードを行います。

特にコーディングをするわけではないですが、サイトが作られる過程を学ぶことができます。
 ちーも
ちーもカスタマイズに必須な子テーマの理解にもつながりそう
学習する内容
- WordPressについて
- サーバーの借り方
- WordPressのインストール
- テーマのアップロード
③入門編
動画を見ながら実際にコーディングし簡単なでもサイトを作っていきます。
学習する内容
- タグやプロパティについて
- 画像やテキストを表示させる方法
- リセットCSSについて
④初級編
ジュエリーショップをイメージしたデザインのサイトを作っていきます。
入門編よりも少しレベルアップした内容です。
学習する内容
- flexboxで横並びにする
- CSSセレクタの種類
- 疑似クラスについて
⑤中級編
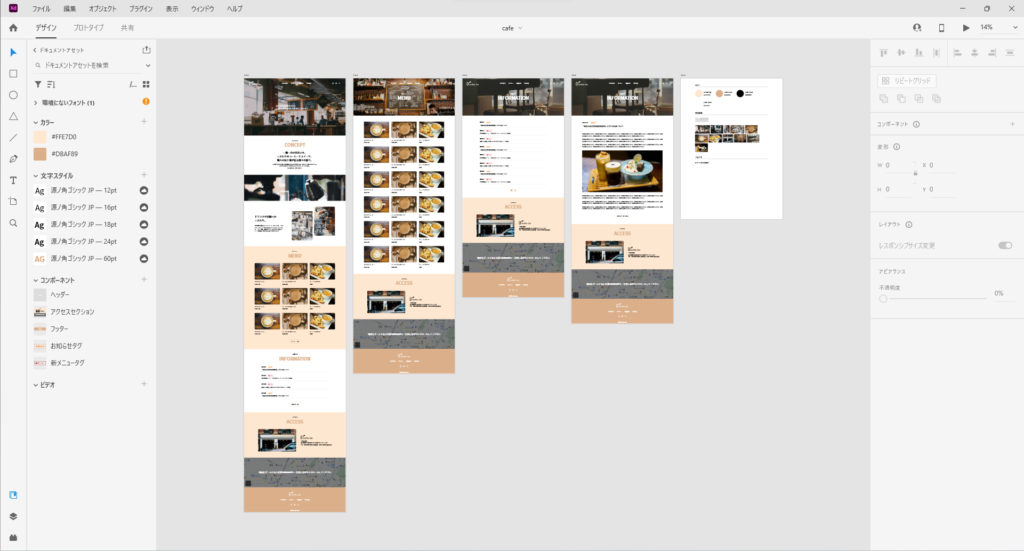
カフェ系企業サイトをつくっていきます。

初級編までは1ページ完結だったのですが、ここでは複数ページに対応しなかなか複雑な内容になっています。
というか文章を変えてページを増やせばそのまま使えちゃいそうなサイトが完成します。
学習する内容
- ページネーション
- GoogleMapの埋め込み
- transformプロパティ
入門編~中級編までは実際にサイトを作っていくのですが、基本的に動画に沿って同じようにコーディングしていけば初心者の方でも問題なく完成させることができると思います。
⑥JavaScript編
JavaScriptとは?から始まり、JavaScriptの基本について学びます。
サイト上に動きを付けるわけではなく、コンソールというテスト画面上での動作確認になります。
 ちーも
ちーもここは飛ばしてもいいかも
学習する内容
- 数値と文字列の違い
- 変数について
- if文の使い方
『ZeroPlus Gate』のいいところ

完全無料で受講できる
何度も書いていることではあるのですが、やはりこれだけの内容が無料で受講できるのは最大のメリットです。
Progateのように基本無料で使えるサービスは他にもありますが、さらにメンターとの面談ができるというコンテンツは他にないんじゃないでしょうか。
元々¥98,000の受講料を想定していたサービスのようなのでこの充実度には頷けるのですが、無料にしちゃって運営的に大丈夫なのかな?といらん心配をしてしまいます。
初心者がつまづかないように配慮されている
タグやプロパティとは何か?といった基礎知識からの解説をしてくれます。
コーディングしただけで終わるのではなく実際にインターネット上で成果物を確認することができるのは、達成感もあって学習意欲も湧きます。
好きな時間に受講できる
パソコンがないと作業ができないのでスマホ片手にいつでもどこでもという訳にはいかないですが、オンライン学習なので好きな時間に学習ができます。
動画教材も大体10分程度、長くても30分いかないのでスキマ時間を活用して学習ができることもメリットの一つです。
現役エンジニアに何度でも質問ができる
学習を進めていく中でわからないことは、slackを使って何度でも無制限に質問をすることができます。
『ZeroPlus Gate』で気になったところ

30日間限定である
私自身はデメリットに感じなかったのですが、それは現役エンジニアであるからだとも思うので一応挙げておきます。
というのもカリキュラムが完全な初心者向けでありながら結構なボリュームがあるので、コーディングスピード的な問題や、メンターへの面談をはさみながらだと最後まで講義を完遂できない可能性があります。
また期限後は動画や質問を見返したりすることはできません。
30日でしっかり学習ができるよう、ある程度まとまった時間をつくるように調整した方がいいかもしれません。
JavaScript編の内容が物足りない
中級編で結構ガッツリとサイト作成をしたので、それに関連した内容だったらよかったなと思いました。
 ちーも
ちーもスクロールに連動してフェードインするとか、スライダーを付けるとか、ハンバーガーメニューを付けるとか・・・。
実際にサイト上でJavaScriptがどう使われるかイメージしにくいので、実例が欲しいところではあります。
さいごに
プログラミングは本やネットの情報だけで学習するのは結構大変なので、わかりやすい解説動画や分からないところを教えてくれるメンターがいるというのは、かなり心強く理解度も高いんじゃないでしょうか。
web制作の基礎がわかるとブログ運営もより楽しくなると思います。
今後サービスが有料化してしまう可能性もありますので、気になる方はぜひお早めに受講してみてください!
\無料で受講する/