【jquery.inview】スクロールで画面内に入ったら要素をふわっと表示させる
PR
【jquery.inview】スクロールで画面内に入ったら要素をふわっと表示させる

おしゃれなページでよく見かけるアレです。
See the Pen inView_sample1 by Cheemo (@Cheemo-LapinWeb) on CodePen.
最後に子要素を順番に表示させる応用編も解説していきます!
jsやjQueryのみでもできなくはないのですが、便利なプラグインがあるのでそちらを使っていきます。
CONTENTS
jquery.inviewを使えるように準備する
指定要素がスクロールで画面内に入ったかどうかの判定には、jquery.inviewというプラグインを使います。このプラングインを使うことで、簡単にフェードインなどの実装をすることができます。
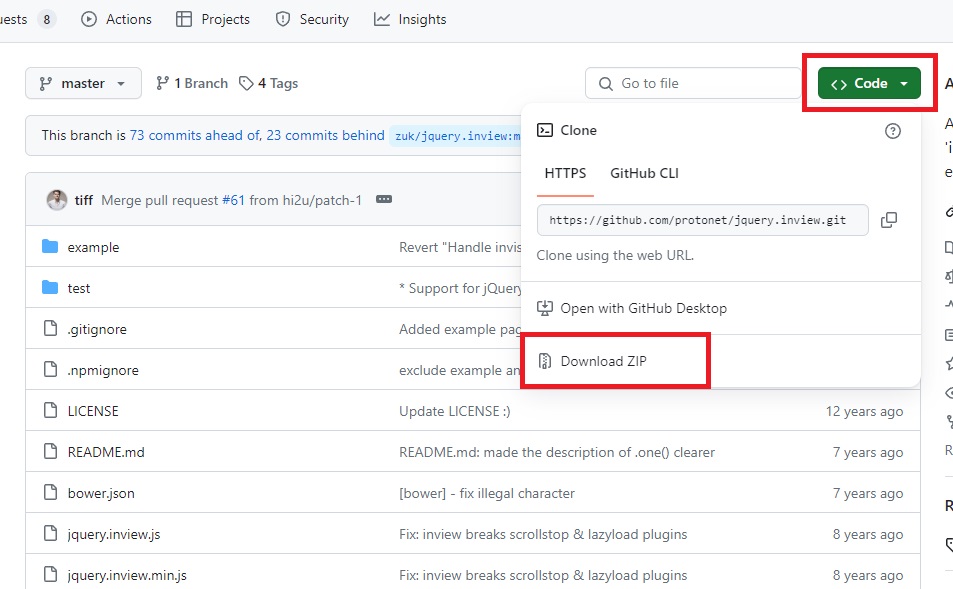
jquery.inviewを使うには、必要なファイルをダウンロードしHTMLに読み込ませる必要があるので、まずはその準備をしていきましょう。
STEP
必要なファイルの配置
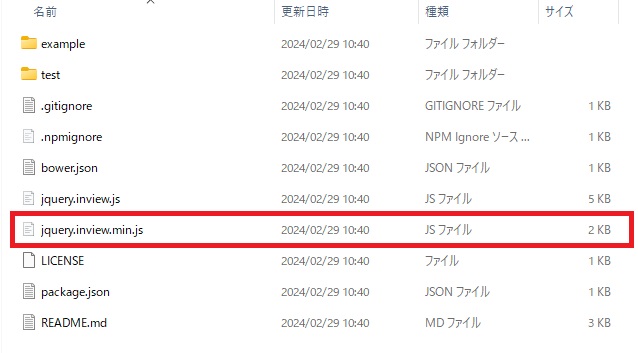
ダウンロードしたzipファイルを解凍します。
必要なファイルは「jquery.inview.min.js」のみなので、こちらのファイルを任意の場所に配置します。

STEP
HTMLにjsを読み込み
HTMLにjsを読み込ませます。(パスは自分の環境に置き換えてください)
まずjquery.inviewの動作にはjQuery1.8以上が必須なので、先にjQuery本体を読み込みます。
HTMLの<head>内で読み込み
<head>
<script src="https://code.jquery.com/jquery-3.7.1.slim.js"></script>
<script src="js/jquery.inview.min.js"></script>
</head>jQueryは最新バージョン(2024/2/29)を使用しました。
これで準備は完了です!
jquery.inviewのファイルダウンロードが必要ないCDNも見つけましたが、こちらの使用はあまり推奨されていないようです。
<script src="https://cdnjs.cloudflare.com/ajax/libs/protonet-jquery.inview/1.1.2/jquery.inview.min.js"></script>またjquery-3.7.1では動作しましたが、jQueryのバージョンによっては使えないかもしれません。
jquery.inviewの基本的な使い方
jquery.inviewは指定した要素が画面内に入っているかを単純に判定するものです。
$(".target").on('inview', function (event, visible) {
if(visible) {
//画面内に要素がある場合の動作
} else {
//画面内に要素がない場合の動作
}
});画面内に要素がある場合はvisibleがtrueを、そうでない場合はfalseを返します。
上記コードで判定したい要素や動作を指定するだけでOK。
アニメーションを行う場合は基本的にif文内でaddClassやremoveClassでアニメーション発火用クラスの付け外しを行い、CSS側で動きを書くといった使い方になります。
jquery.inviewを使ったサンプルコード
 ちーも
ちーもコピペで使えるサンプルをいくつかご紹介します!
上下左右からふわっとフェードイン
See the Pen inView_sample1 by Cheemo (@Cheemo-LapinWeb) on CodePen.
冒頭に貼ったサンプルと同じです。
できるだけ少ないコードで使い回しできるように書きました。
inviewの対象要素を「inviewTrigger_」の前方一致にしてあるので、_の後に好きな名前を付けることで別のアニメーションをする要素を簡単に増やせます。
CSS(SCSS)も基本的なアニメーション設定は共通になっています。
//アニメーションの設定
[class^='inviewTrigger_'] {
transition: all .8s ease; //何秒かけてアニメーションを行うか
opacity: 0;
visibility: hidden;
&.st_animation {
opacity: 1;
visibility: visible;
}
}※0.8秒かけてふわっと出現する
そこにCSSで動きを付け足すイメージです
//フェードイン
[class^='inviewTrigger_fadeIn'] {
&[class$="Top"] { //上から
transform: translateY(-100px);
}
&[class$="Bottom"] { //下から
transform: translateY(100px);
}
&[class$="Left"] { //左から
transform: translateX(-100px);
}
&[class$="Right"] { //右から
transform: translateX(100px);
}
&.st_animation {
transform: translateY(0);
}
}例えば「上からフェードイン」の場合、垂直方向の初期位置を-100pxしておき、画面内に入ったら上から正位置(translateY(0))にするという動きを指定しています。
このコードでは要素が画面内に入るたびにアニメーションされるので、1度だけ動かしたい場合は
//---↓1回だけアニメーションさせたい場合は削除↓---上記コメント内のelse文を削除してください。
ぼかしから拡大されつつ出現
使い回しの例としてもう一例作ってみました。
See the Pen inView_sample2 by Cheemo (@Cheemo-LapinWeb) on CodePen.
こちらはもわっと(?)出てくるアニメーションです。
クラス名を「inviewTrigger_blurIn」にしてCSS(SCSS)を以下のようにしてあります。
//ぼかしから表示
.inviewTrigger_blurIn {
filter: blur(30px);
transform: scale(.9);
&.st_animation {
filter: blur(0);
transform: scale(1);
}
}こんな感じで「inviewTrigger_〇〇〇」というクラスを付け、
CSSで動く前と後(.inviewTrigger_〇〇〇.st_animation)でスタイルをするだけで簡単に色んなinviewアニメーションを作れます。
もちろんこの記事でご紹介したコードそのままコピペでもOKです!
(応用)親要素が画面内に入ったら指定した子要素を順番に表示
文字で説明するのが難しいので先にデモを貼ります。
See the Pen inView_sample3 by Cheemo (@Cheemo-LapinWeb) on CodePen.
こういうアニメーションもよく見ますよね!
親要素に「inviewDelayTrigger_〇〇〇」と付け、その要素が画面内に入ったら「.inviewDelay_child」というクラス名の要素を順番に表示しています。
$(this).children(“div”)とかでもいいんですがHTML側が入れ子になっていると意図しない動作になりそうなので、わざわざクラス名指定にしてます。分かる方はクラスなし、要素名に変えてしまった方が楽です。
要素をずらしてアニメーションさせるために、setTimeoutによる遅延で0.2秒ずつずらしてクラス付与しています。
setTimeout(function () {
$(target).addClass("st_animation");
}, 200 * index);それ以外でやってることは今までのデモとほぼ同じですね。
親要素のすぐ下に「.inviewDelay_child」がない場合(孫要素とか)はこのコードでは動作しないので、
$(this).children(“.inviewDelay_child”).each(function (index) { ・・・
を
$(this).find(“.inviewDelay_child”).each(function (index) { ・・・
に変更してください。(else文の中にもあるので2か所変更してくださいね)
まとめ
フェードインはWEB制作ではほぼ必須のテクニックになります。
ご紹介したコードを使ってサクッと実装しちゃいましょう!