
【SWELL】メインビジュアル上のロゴや画像をアニメーションする
PR
【SWELL】メインビジュアル上のロゴや画像をアニメーションする

TOPページを開いた時に画面に動きがあるとサイトがよりリッチに見えますよね!
SWELLではメインビジュアルに動画を設定することもできますが、今回解説するのはメインビジュアルの画像の上に置いたロゴや画像のみに動きを付けるといったカスタマイズです。
具体的にはアニメーション付のSVGを作成し、SWELLのメインビジュアル上に設置するといったことをやっていきます。
実装するとこんな感じ。
svgは自分で用意する必要がありますが、便利なサイトを使えばこういったアニメーションsvgを簡単に作れるので、専門的な知識が無い方でも安心です。
便利サイトを使って作ったsvg↓
※アニメーションが動かない場合は画面を再読み込みしてください。キャッシュクリアが必要かも?(Ctrl+F5)
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
事前準備

svgを用意する
まずは動かしたい画像をsvgで用意します。
イラレが使える方はイラレ、そうでない方はCanva(プロのみ)でも書き出しが可能です。
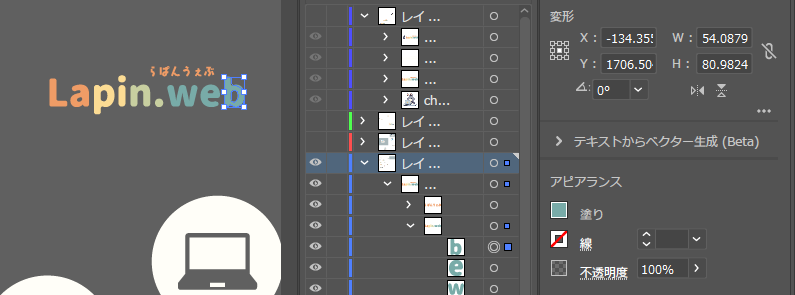
イラレで作る場合
- アウトライン化してください
- ストロークアニメ(線がびゃーって描かれるやつ)を付けたい場合は、線を設定することをお忘れなく

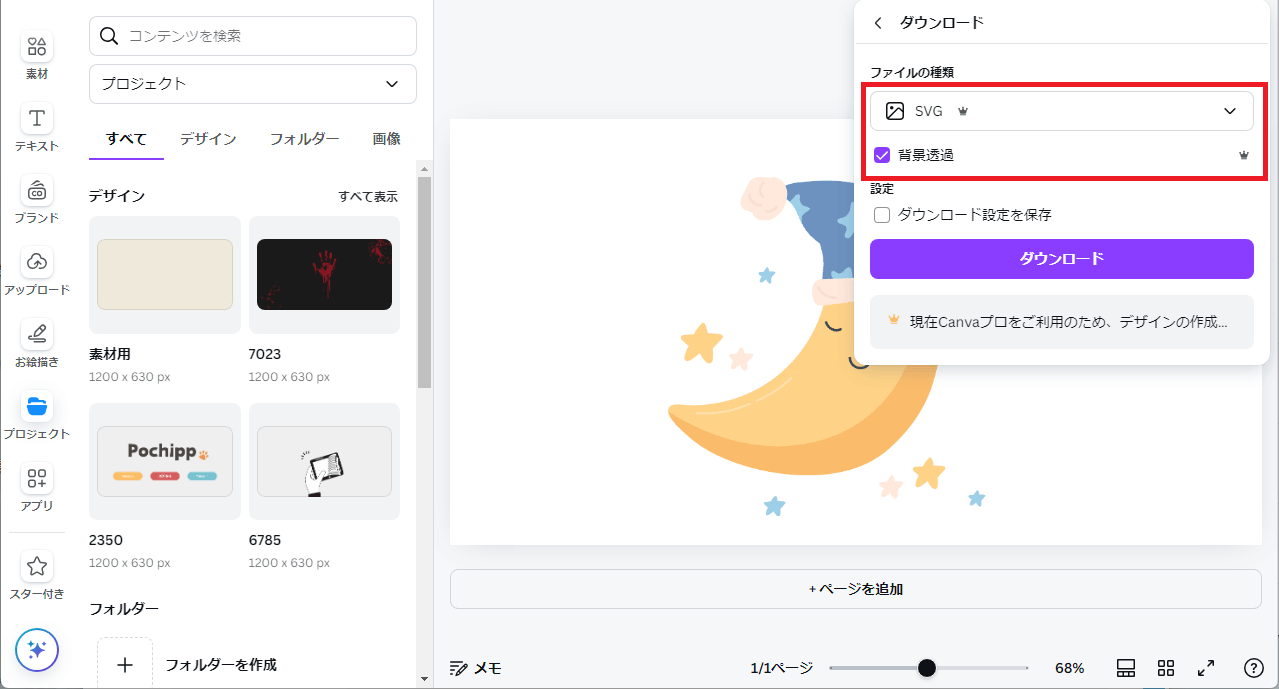
Canvaで作る場合
画像や文字を配置してデザインを作成し、ダウンロードする際に「SVG」を選択、「背景透過」にチェックをいれます。

svgにアニメーションを付ける
CSSが書ける方
こだわりたい・オリジナルのアニメーションを付けたいなら自分でコードを書きましょう!
注意点としては、js(jQuery)を使ったsvgアニメーションはSWELLでは使えないということです。(そもそもWordpessで使えないのかも?)
jsの外部ファイル化、SVGに含めるに関わらず使えません。私はこれをやろうとして超ハマりました。
時間差でクラス付与するといったことが出来ないので、CSSだけでanimation-delayを調整するなどしてコードを書いてください。
コードを書かない方法
svgアニメーションジェネレーターを使います。
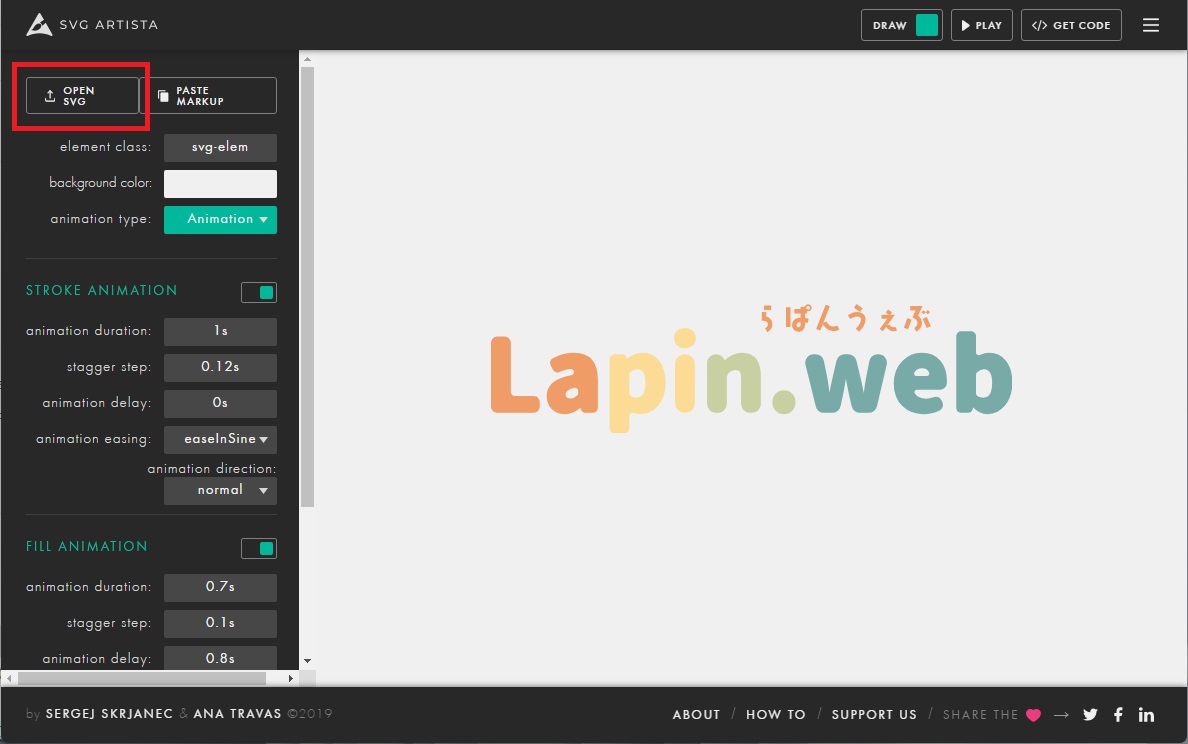
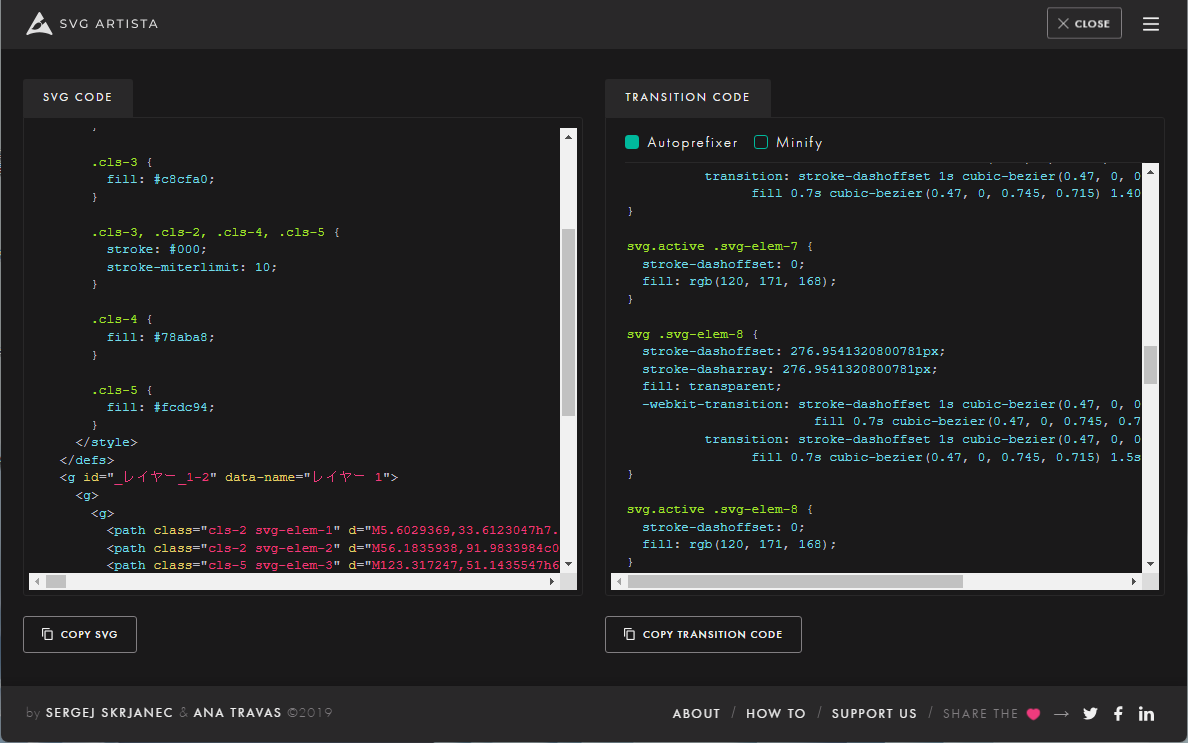
まずはSVG Artistaにアクセス。先程作ったsvgを読み込ませます。

するとsvgにアニメーションが自動で付くんですよ!(神)
線データのあるsvgならストロークアニメあり、塗りのみなら色がふわぁっと付く感じのアニメになります。
アニメーションは左の数値などをいじることで調整出来ます。ストローク、塗りアニメのオンオフも可能!
(ここは個別の説明はしないですが、右の画面を見ながらいじれば直感で出来るはず。むしろ説明を読むよりその方が早い)
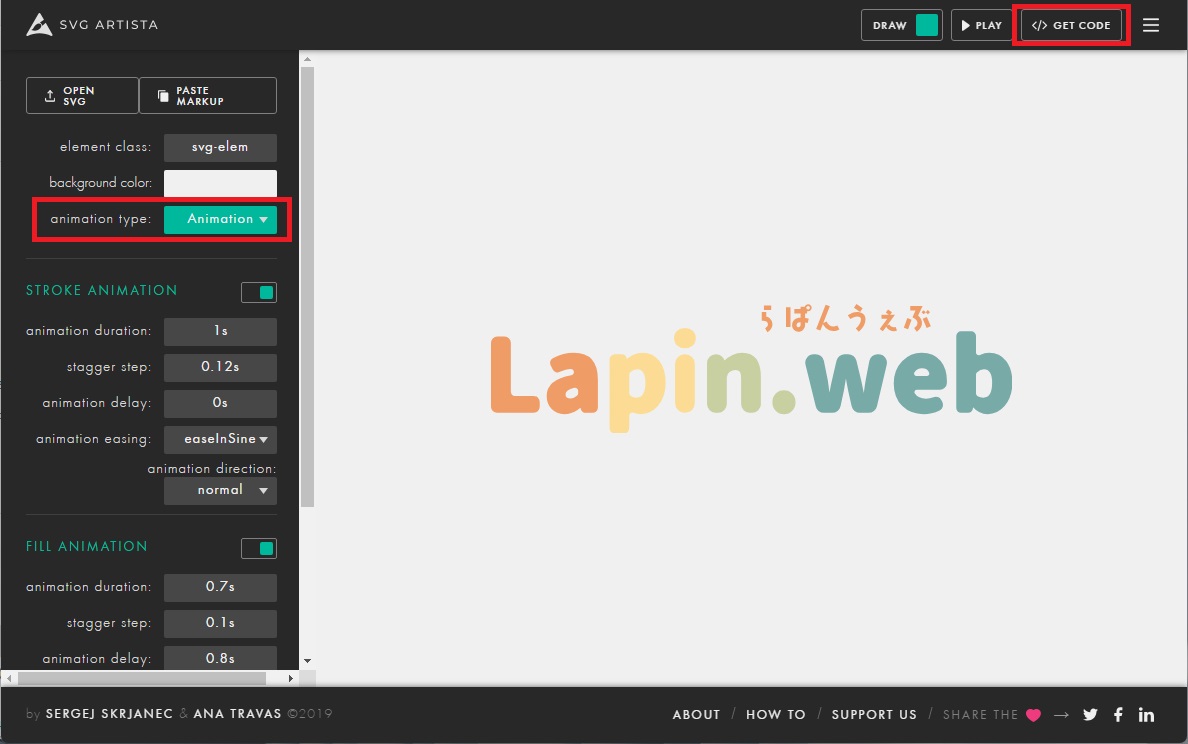
アニメーションが完成したら、コードの書き出しをしていきます。「animation type」で「Animation」を選択し、「GET CODE」ボタンを押します。

すると2つのコードが出力されるので

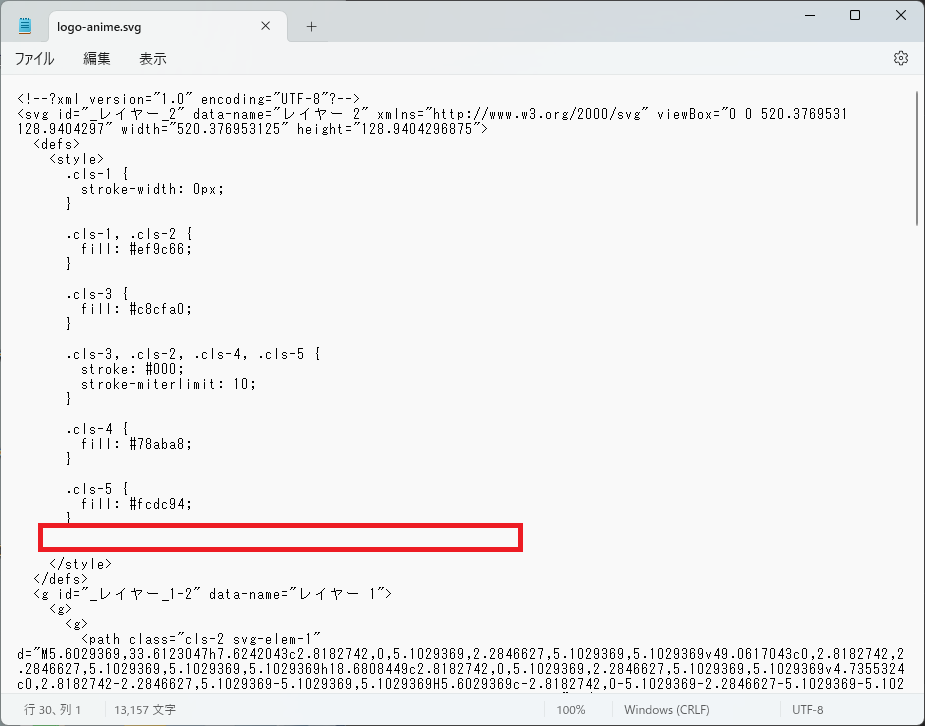
メモ帳アプリを開き、まずは左側のコードを貼り付けます。

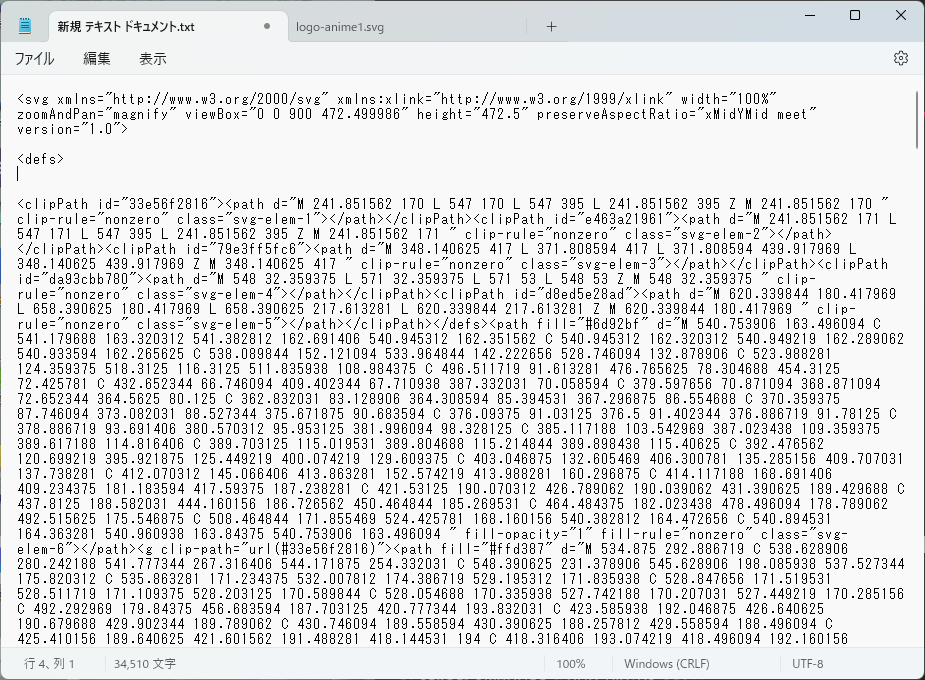
次に、貼り付けたコードの</style>のすぐ上に右側のコードを貼り付け保存します。
ファイル名を以下のように変更してください。
〇〇.txt ⇒ 〇〇.svg(〇〇は好きな名前)
 ちーも
ちーもこれでアニメーション付のsvgが完成!
</style>がない場合は
恐らくCanvaで作ったsvgを使ってアニメーション付svgを作ると、左側のコード内に<style></style>の記述がないと思われます。

その場合は<defs>を探し、その下に自分で
<style>
</style>↑を挿入して、その中に右側のコードを貼り付けてください。
Wordpessにsvgをアップロードできるようにする
WordPressのメディアにはそのままsvgをアップロードして使用することはできません。
なのでプラグインを使ってsvgファイルをアップロードできるようにしていきます。
こちらのプラグインをインストールしてください。
WordPress.org 日本語


SVG Support
サニタイズ機能と、スタイル設定やアニメーションのための高度な機能が組み込まれており、SVG ファイルをメディアライブラリに安全にアップロードできます。
SVG Supportは無料で使用でき、特に難しい設定は必要ありません。
これでsvgがアップできるようになりました!
ブログパーツを作成する
メインビジュアルの上に表示するブログパーツを作っていきます。

作成したアニメーション付svgを挿入しました。
後で見た目をカスタマイズ出来るように、svgに追加CSSクラスを付けておくと便利です。
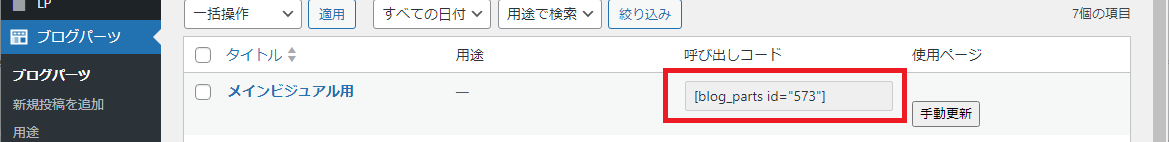
保存したらブログパーツIDを控えておきます。(数字だけ)

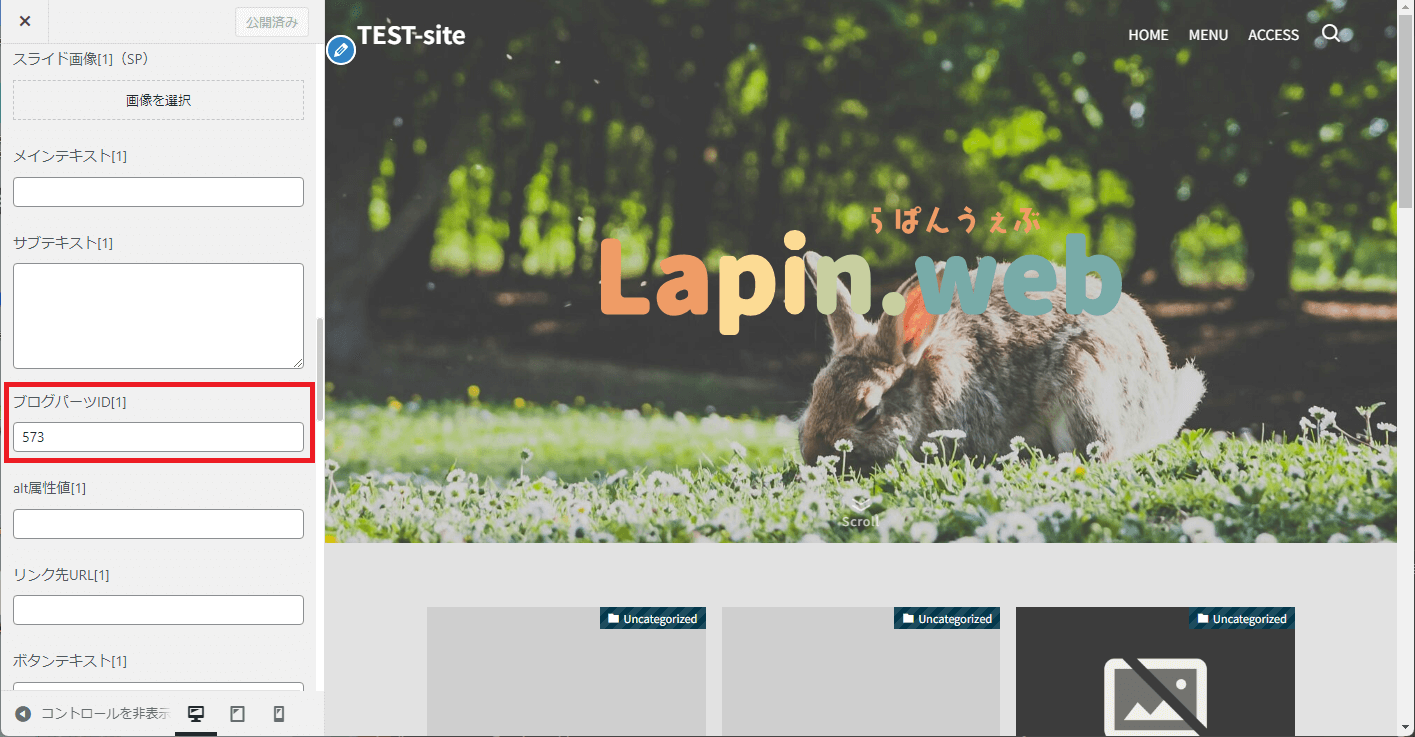
メインビジュアルの上にブログパーツを表示させる
カスタマイザー>トップページ>メインビジュアル>ブログパーツID
こちらに先ほど控えたブログパーツIDを入力します。

これで作業は完了!
「公開」ボタンを押して画面を更新してみてください。
無事にアニメーションが再生されました!
cssで見た目をカスタマイズすることも可能です。
/* ブログパーツの外側 */
.p-blogParts.post_content {
background: rgba(87, 87, 87, 0.6392156863);
padding: 1em;
}
/* svg(ブログパーツ作成時に付けたクラス名を指定) */
.p-blogParts.post_content .mv-svg {
width: 300px;
margin: auto;
}svgのサイズを小さくし、背景をつけてみました。

ここは好きにカスタマイズしてみてください。
まとめ

今回のカスタマイズは結構複雑だったので、手順を改めてまとめておきたいと思います。
- svg画像を用意する
- SVG Artistaでアニメーション化する
- Wordpessにsvgをアップロードできるようにプラグインを入れる
- ブログパーツを作る
- ブログパーツをメインビジュアルの上に表示させる
メインビジュアル動きがつくことでサイトの見た目が豪華になり、他のブログとの差別化にもなります。
手順通りにやればコードが書けなくても簡単にアニメーションを実装することができますので、ぜひチャレンジしてみてください!
おわり!
