
【SWELL】×【Contact Form 7】フォームデザインを綺麗に整える(コピペでOK)
PR
【SWELL】×【Contact Form 7】フォームデザインを綺麗に整える(コピペでOK)

ブログやHPを開設したならほぼ必須になるお問い合わせページ。
WordPressにお問い合わせフォームを設置する際何かしらのプラグインを使用すると思いますが、有名プラグインの一つである「Contact Form 7」をSWELLで使用する場合、そのままだと見た目が非常に悪いです。

【SWELL】×【Contact Form 7】のここがダメ
- フォームの幅が狭い
- 入力フィールド同士の間隔が狭い
- 送信ボタンが小さい
- 見た目がなんか地味
デザイン崩れはサイトの信用度にも関わることなので、ぱぱっと綺麗にしていきましょう。
いくつかデザインを用意したので、お好きなものをコピペで実装してみてください。
 ちーも
ちーもお好みで部分的な改変もOK!
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
ご紹介するCSSをお問い合わせページ(固定ページ)内のカスタムCSS&JS>CSS用コードにコピペしてください。
- サイドバーなしの場合でも綺麗に表示されます。
- 各デザイン例はデフォルトで作成されるフォームのスクショでご紹介していますが、ここに載っていない入力フィールド(電話番号や日付選択等)にも全てカスタマイズは対応しています。
カスタマイズ用コード
①元のデザインを活かしたデザイン

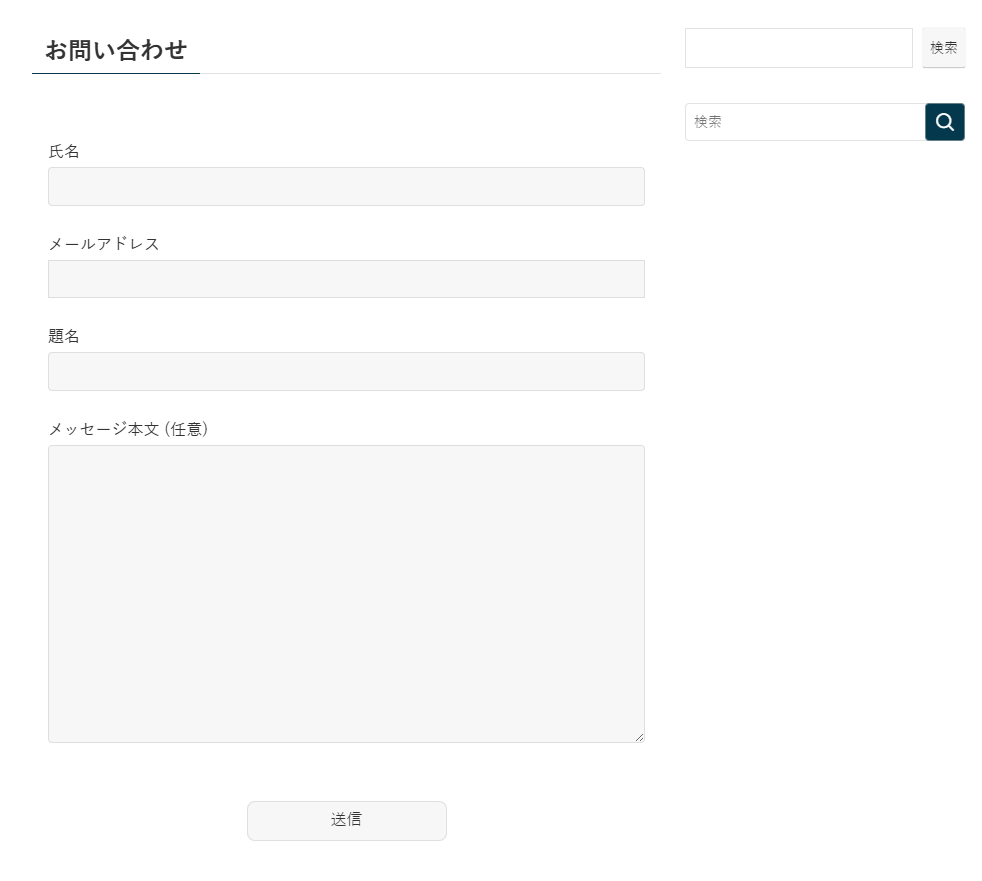
元のデザインをあまり変えず、フォームの幅や入力フィールド同士の間隔などを調整したものです。
送信ボタンも大きく、中央寄せで配置しました。
これだけで大分見た目が整っていい感じになりますね!
またテキストボックス等がフォーカスされると、黒い枠線がつくようになっていたのですが、この枠線の主張が激しすぎるので控えめにしてあります。
調整前

調整後

.wpcf7 input:not([type=checkbox]):not([type=radio]):not([type=submit]), .wpcf7 select, .wpcf7 textarea {
width: 100%;
border-radius: 4px;
}
.wpcf7 input:not([type=checkbox]):not([type=radio]):not([type=submit]):focus-visible, .wpcf7 select:focus-visible, .wpcf7 textarea:focus-visible {
outline: 1px solid #cacaca;
}
.wpcf7 form p {
margin-bottom: 25px;
}
.wpcf7 .wpcf7-submit {
border-radius: 0.5rem;
padding: 0.3rem 2rem;
min-width: 200px;
display: block;
margin: 3em auto;
}②丸みを帯びた今っぽいデザイン

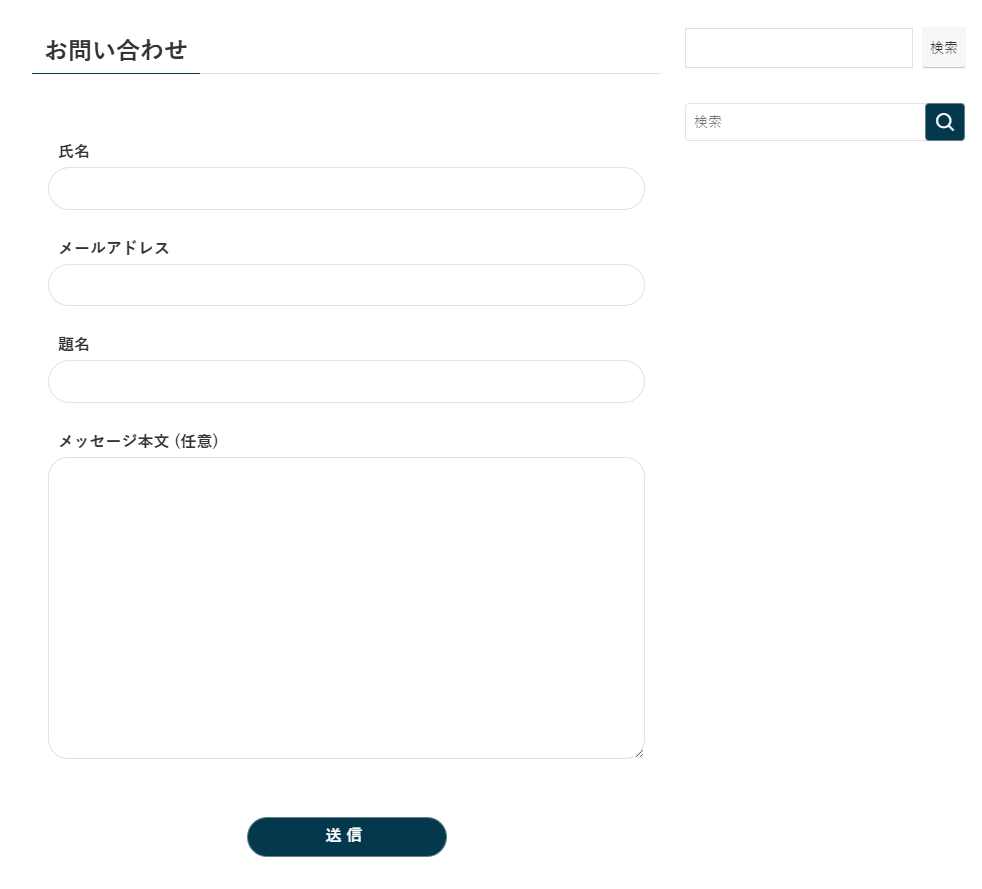
全体的に丸みを帯びたデザインです。
項目名を太字にしたり、送信ボタンの色を変更することによってメリハリも出ていますね。
送信ボタンの色・入力フィールドフォーカス時の枠線の色は、サイトの基本カラーに設定した色になります。
別の色にしたい場合はvar(–color_main)の部分をお好きなカラーコードに変更してください。(2ヵ所あるので注意!)
.wpcf7 input:not([type=checkbox]):not([type=radio]):not([type=submit]), .wpcf7 select, .wpcf7 textarea {
width: 100%;
padding: 6px 20px;
background-color: #fff;
border: 1.5px solid hsla(0, 0%, 78%, 0.5);
border-radius: 999px;
}
.wpcf7 input:not([type=checkbox]):not([type=radio]):not([type=submit]):focus-visible, .wpcf7 select:focus-visible, .wpcf7 textarea:focus-visible {
outline: 1px solid var(--color_main);
}
.wpcf7 textarea {
border-radius: 20px;
}
.wpcf7 label {
padding-left: 10px;
}
.wpcf7 form p {
margin-bottom: 30px;
font-weight: bold;
}
.wpcf7 .wpcf7-list-item-label, .wpcf7 .wpcf7-quiz-label {
font-weight: 400;
}
.wpcf7 .wpcf7-submit {
border-radius: 0.5rem;
padding: 0.3rem 2rem;
min-width: 200px;
display: block;
margin: 3em auto;
border-radius: 999px;
font-weight: bold;
color: #fff;
letter-spacing: 5px;
background-color: var(--color_main);
}③シンプルでスタイリッシュなデザイン

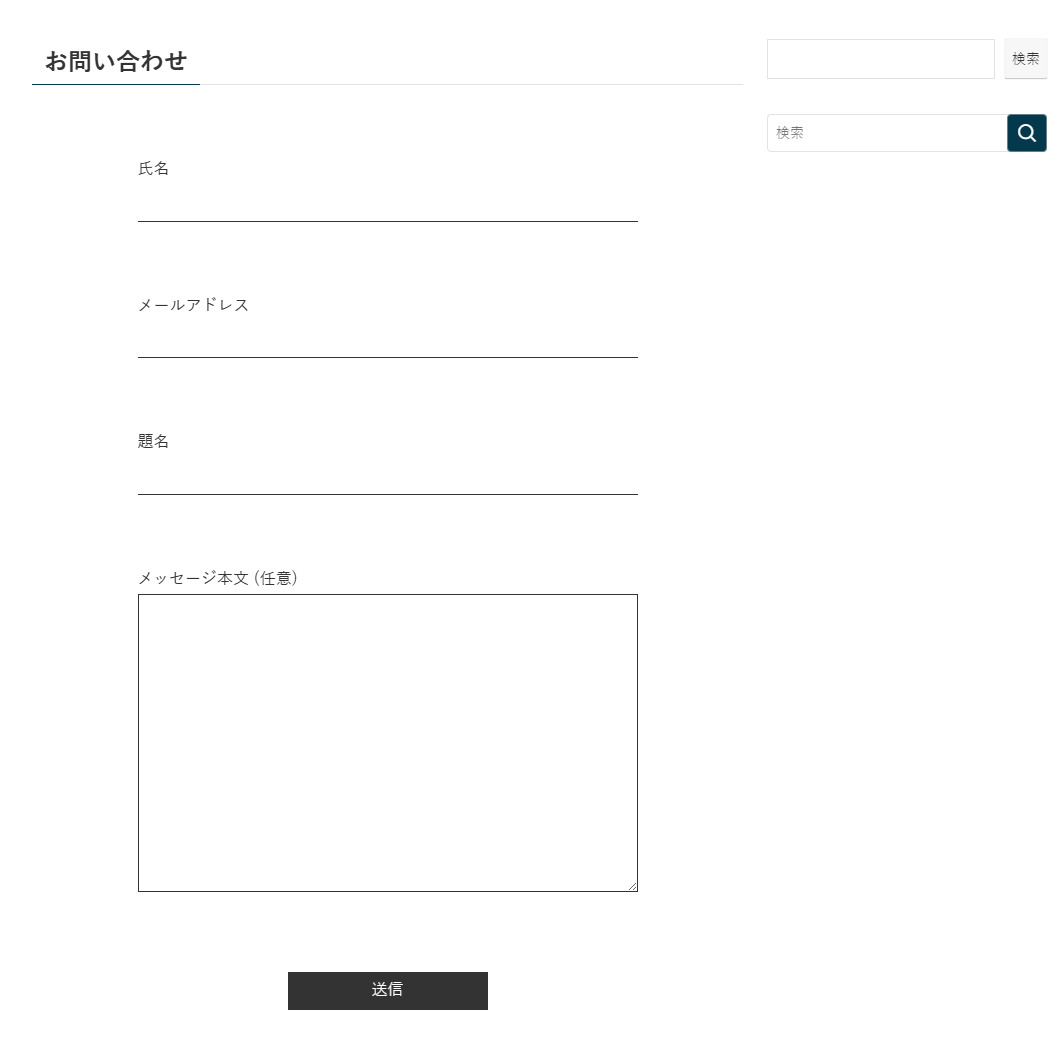
モノクロテーマのサイトなどに合いそうなデザイン。
 ちーも
ちーもシンプルなので使い勝手が良さそう
入力フィールドの幅も少し短めにしています。
.wpcf7 input:not([type=checkbox]):not([type=radio]):not([type=submit]), .wpcf7 select, .wpcf7 textarea {
border-radius: 0;
background-color: transparent;
border: none;
width: 100%;
}
.wpcf7 input:not([type=checkbox]):not([type=radio]):not([type=submit]):focus-visible, .wpcf7 select:focus-visible, .wpcf7 textarea:focus-visible {
outline: none;
}
.wpcf7 input:not([type=checkbox]):not([type=radio]):not([type=submit]), .wpcf7 select {
border-bottom: 1.5px solid #333;
}
.wpcf7 textarea {
border: 1.5px solid #333;
}
.wpcf7 form p {
width: 90%;
max-width: 500px;
margin: 70px auto;
}
.wpcf7 label {
width: 100%;
}
.wpcf7 .wpcf7-submit {
border-radius: 0;
padding: 0.3rem 2rem;
background-color: #333;
color: #fff;
border: none;
min-width: 200px;
display: block;
margin: 3em auto;
}必須項目に目印を付ける
「Contact Form 7」側では任意の入力フィールドを入力必須にできる設定があるものの、ユーザー側からはどの項目が必須なのかわからないんですよね。
 ちーも
ちーも送信ボタンを押して初めてエラーで知る
そのままではユーザーに対して優しくないので、必須項目に分かりやすく印を付けたいと思います。
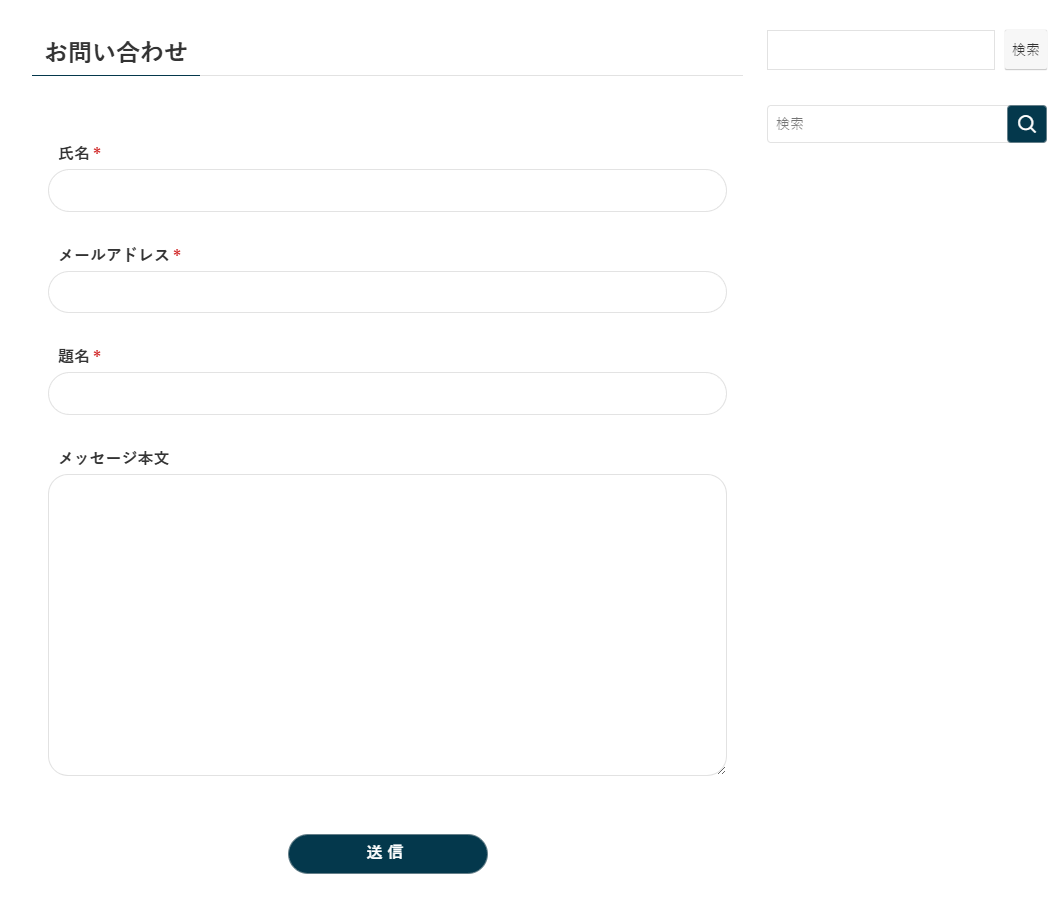
カスタマイズするとこんな感じ

このカスタマイズは「Contact Form 7」側でも少しだけ変更が必要になります。
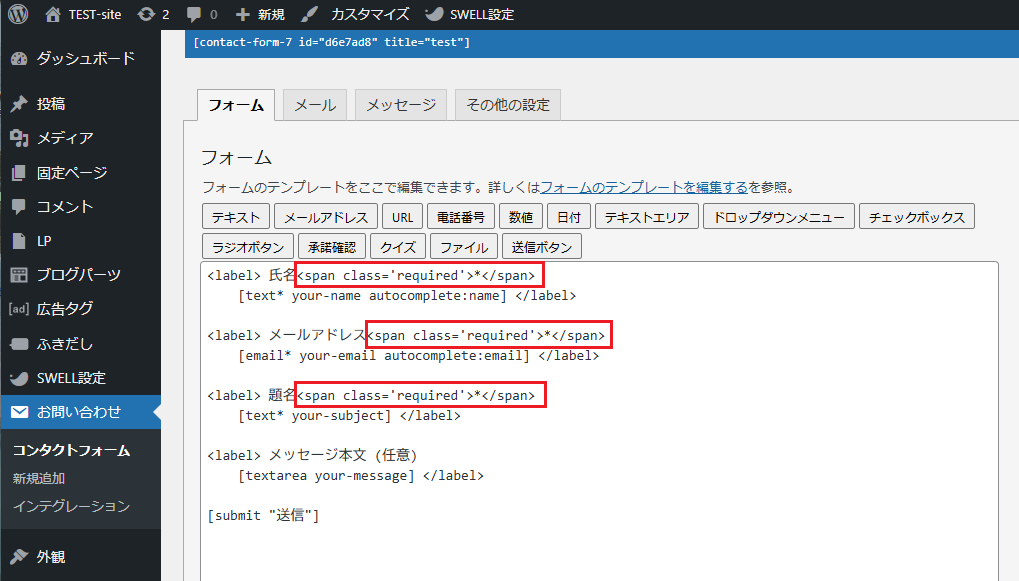
「Contact Form 7」に必要なコードを追加
必須項目の項目名の横に以下のコードを追加します。
<span class='required'>*</span>こんな感じになります。

CSSを追加
以下のコードを、お問い合わせページ(固定ページ)内のカスタムCSS&JS>CSS用コードに追加します。
.wpcf7 span.required {
color: #ce1d1d;
display: inline-block;
margin-left: 3px;
}このコード単体でも使えますし、先程紹介した①~③のデザインと併用して使う事もできます!
さいごに
デザインへのこだわりがある・なしに関わらず、ユーザーが実際に操作するページではある程度レイアウトを整えることは案外大事だったりします。
テーマによっては「Contact Form 7」で作成したフォームの見た目が、最初からそれなりに整っているものもあるんですけどね…。(Cocoonとか)
SWELLは神テーマだと思いますが、思わぬところに弱点があるもんです。
というわけで、今回ご紹介したカスタマイズを是非使ってみてください~。
おわり!
