
【SWELL】RSSブロックを活用して他サイトの新着記事を表示する
PR
【SWELL】RSSブロックを活用して他サイトの新着記事を表示する

複数のサイトを運営していて、別のサイトの新着記事をこっちのサイトにも表示したい!と思ったことはありませんか?
そんな時はSWELL独自のRSSブロックを使えば一発で解決することができますよ。
CONTENTS
そもそもRSSとはなんなのか

RSSとはサイトの新着情報や更新情報を配信する仕組みのことです。
多くのブロガーが登録する「ブログ村」では様々なサイトの記事情報が表示されていますが、これもRSSの仕組みを使って実現されているんですね。
SWELLで他サイトの新着記事を表示させる方法
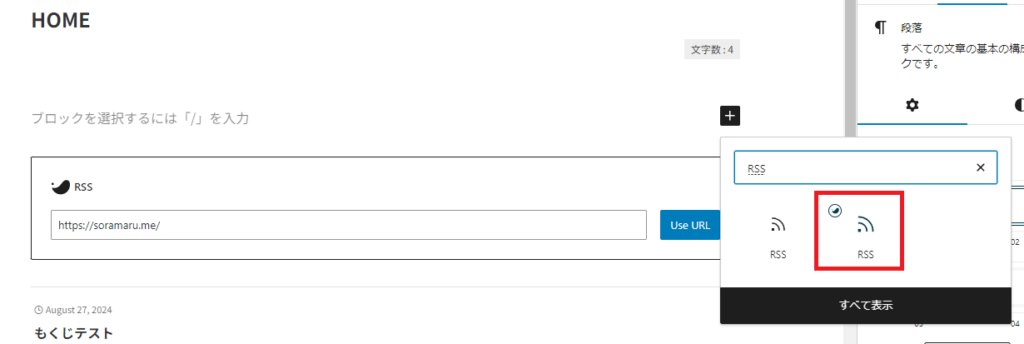
SWELLには独自のRSSブロックが用意されています。

挿入するとURLを入力するボックスが表示されるので、新着記事を表示させたいサイトのURLを貼り付けて「Use URL」ボタンを押すだけ。
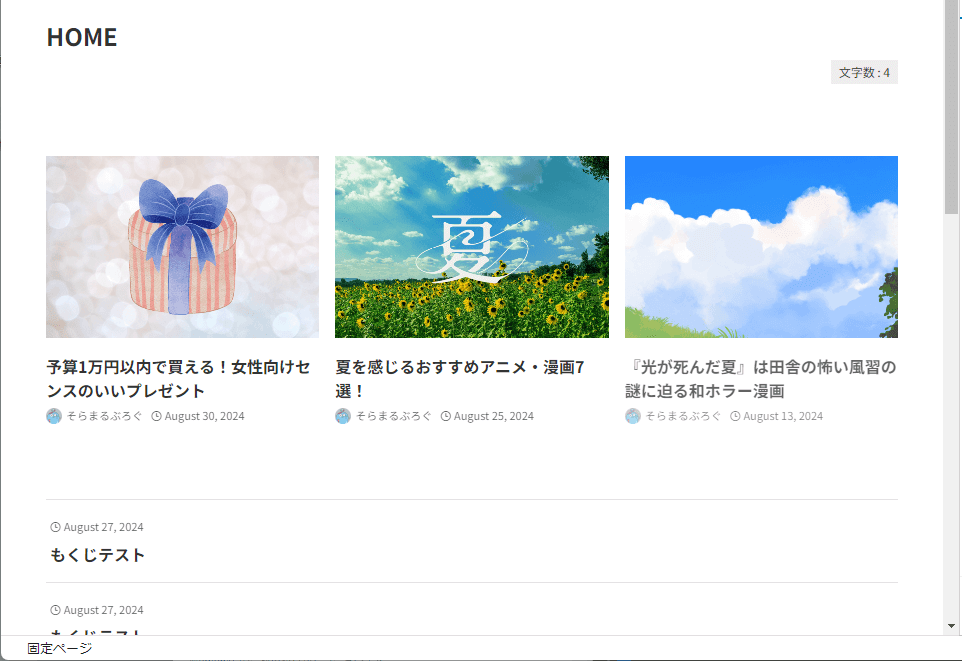
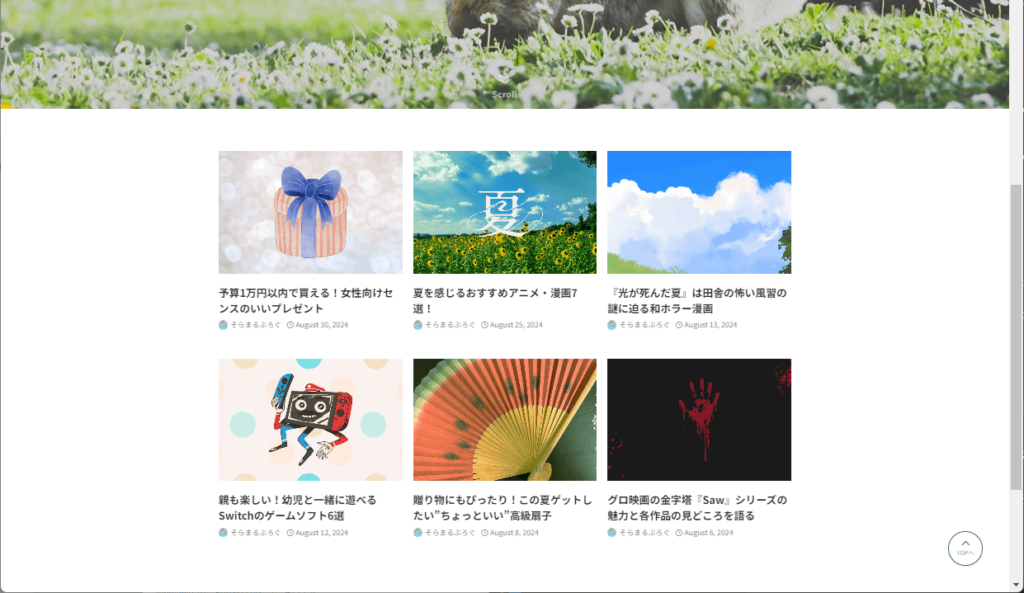
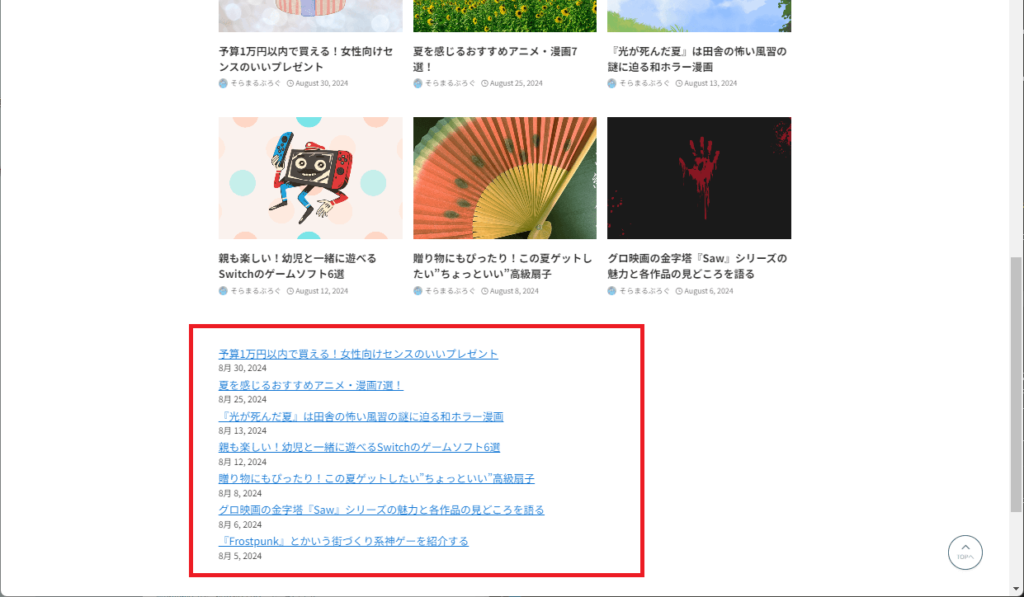
するとこのように他サイトの新着記事が表示されます。


デザインもSWELLの投稿リストブロックのように整形されていておしゃれですよね。
表示方法はブロックの設定で変更することができ、リスト型やテキスト型にすることも可能!最大10件の記事を表示できます。

ちなみにWordPressの標準ブロックにもRSSブロックはあるのですが、アイキャッチ画像を取得できなかったりシンプルなテキスト表示しかできないなど機能が少ないので、SWELLのRSSブロックを使った方が見た目がリッチになります。

SWELLのRSSブロックも投稿リストブロックのように、特定の記事やカテゴリだけ表示したり著者で絞り込んだりという細かい設定はできませんが、ここまで綺麗に表示できるというだけでも十分ですよね。
記事情報を取得するサイトですがWordPress製のサイトだけでなく、RSSフィードの配信されているサイトであればどんなものでも表示できます。
 ちーも
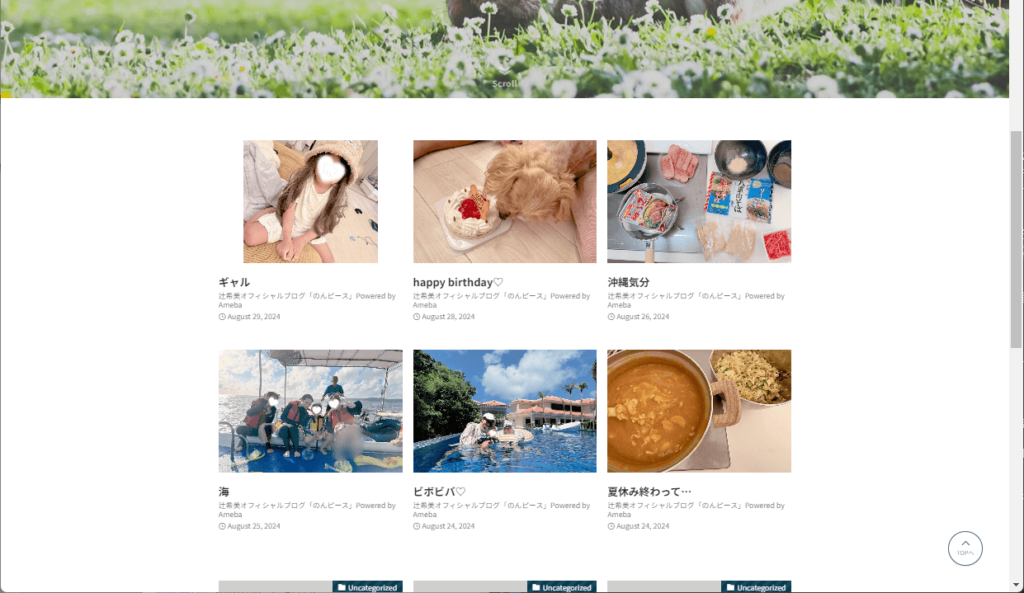
ちーもnoteやアメブロなどもOK
やるメリットがあまり無いですが他人のサイトも勝手に載せられます。(そういったことを禁止しているサイトもあるので注意)
辻ちゃんのブログ載せてみた↓

新着記事が上手く表示されない場合
新着情報を取得する方のサイトでRSSフィードの配信が無効化されている場合は、情報が正しく取得できません。
テーマだけでなくプラグインにもRSSフィードの無効化設定が設けられている場合があるので、新着情報がきちんと表示されない場合はそれぞれの設定を確認してみてください。
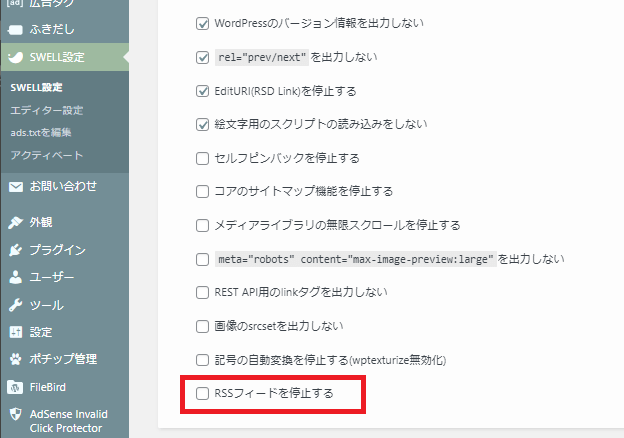
SWELLの場合SWELL設定>機能停止>RSSフィードを停止するにチェックが入っていないことを確認してください。

おわり!
