
【SWELL】投稿リストブロックの上に画像をのっけて可愛く装飾!
PR
【SWELL】投稿リストブロックの上に画像をのっけて可愛く装飾!

今回はSWELLの投稿リストブロックの記事の上に、好きなイラストを乗せる可愛いカスタマイズの方法をご紹介します!
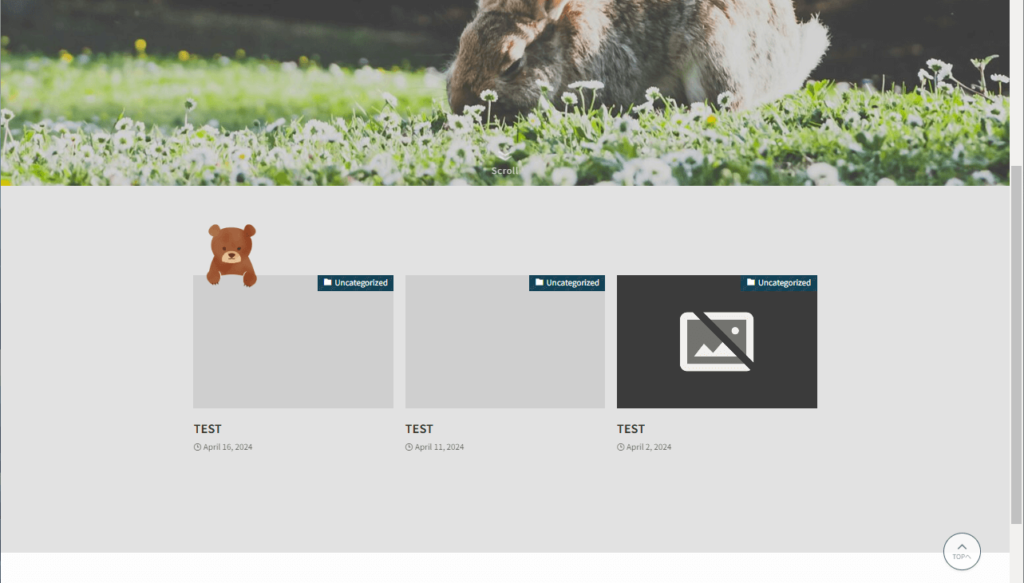
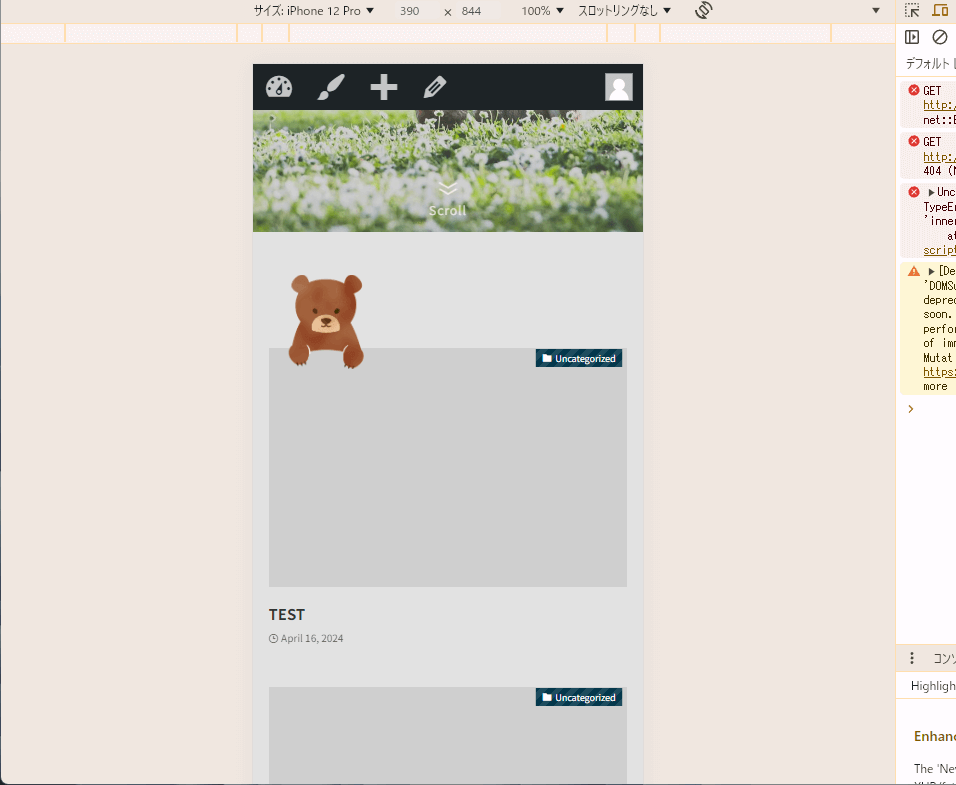
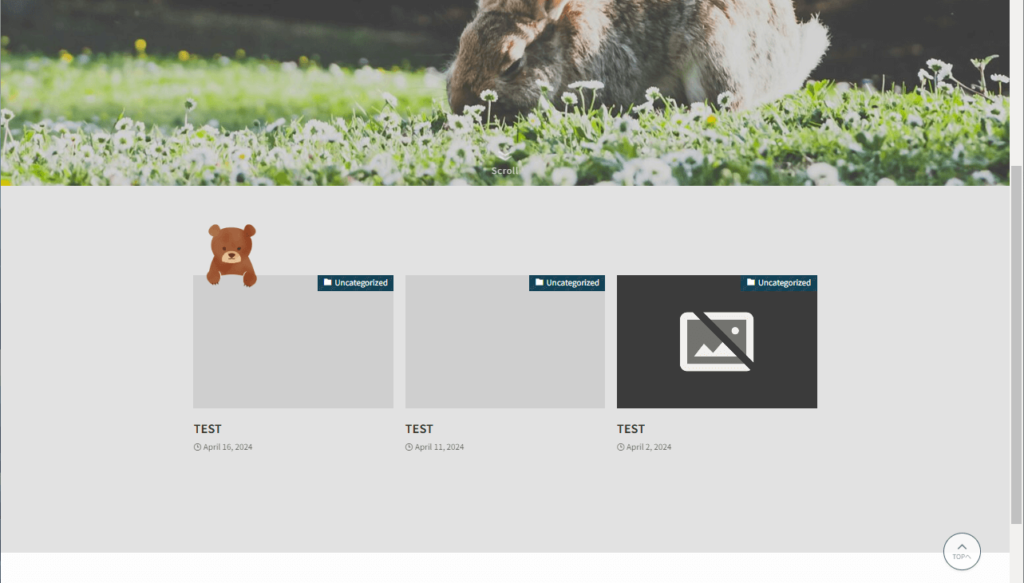
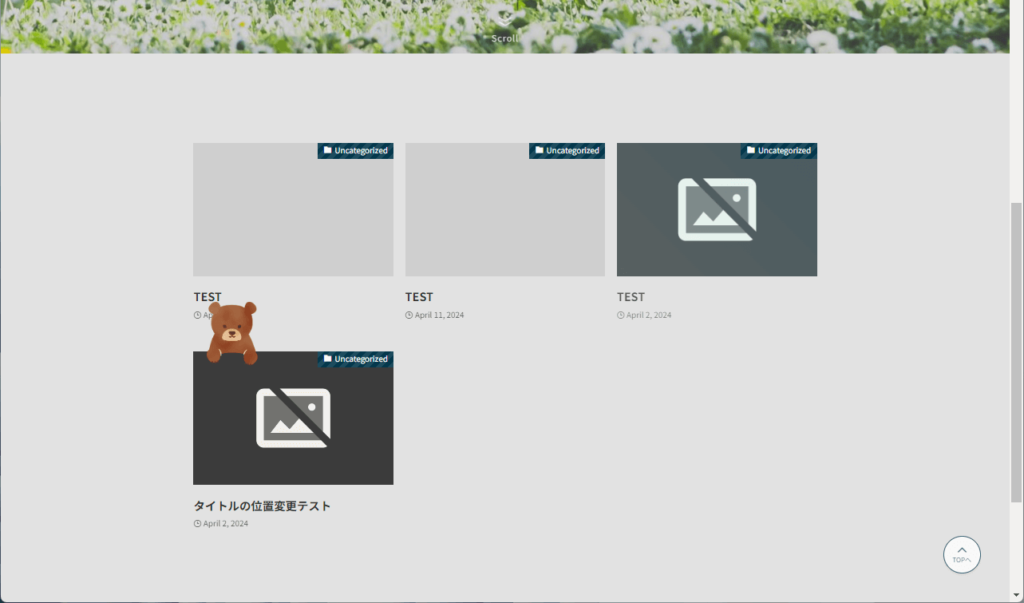
このカスタマイズは当サイトのTOPページでも採用しており、実装するとこんな感じになります。

その他サンプル



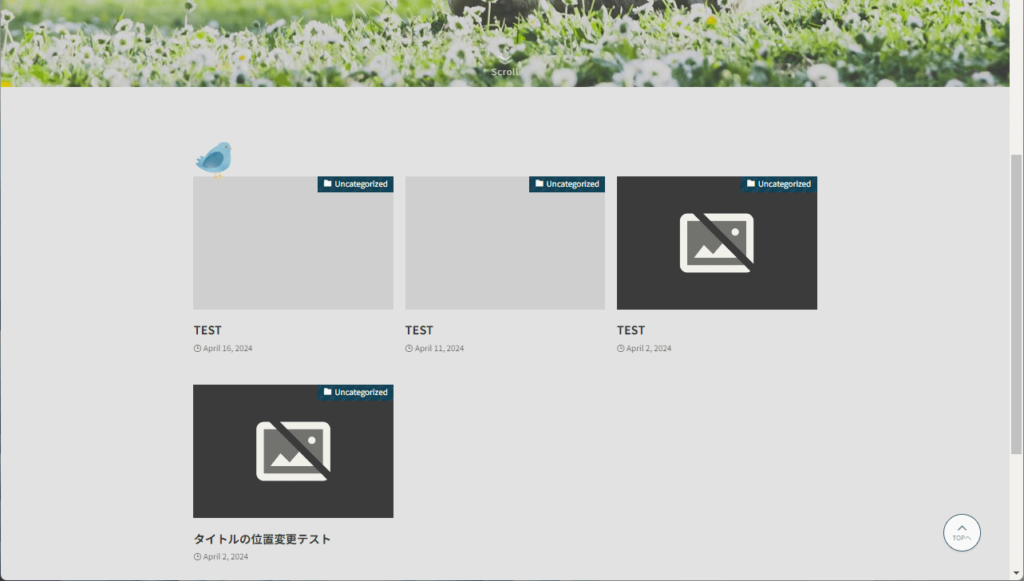
カードに乗っかってる風のイラストだけじゃなく、普通の立ち絵でもちょこんと乗せたらかわいい!
投稿リストブロックではいくつかのレイアウトから好きなものを選ぶことができますが、このカスタマイズはテキスト型以外であれば使用することができます。
- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
 ちーも
ちーもではやっていきましょう~。
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
事前準備
画像の準備
まずは乗っける画像を準備します。
自分で作るのが難しいという方はイラストACで探せば可愛いものがたくさんあるのでこちらから探してみてください。
\ 無料で使えます /
今回はこちらの素材をお借りしました。

※AIファイルでダウンロードし、使いたいものだけ抜き出して画像化しています。
画像は背景が透過されているpng形式で準備しましょう。
サイズは特に指定はないですが、小さすぎると画像が粗くなるので250px以上はあるといいですね。
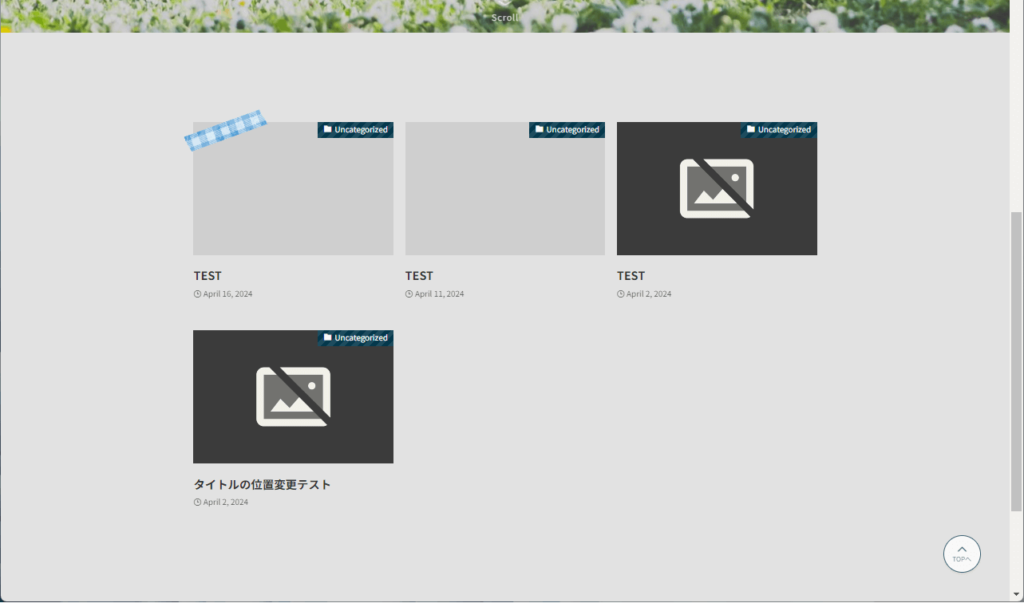
おすすめは動物や人物のイラストですが、マスキングテープとかクリップとかを使ってみるのも可愛いのでおすすめ。

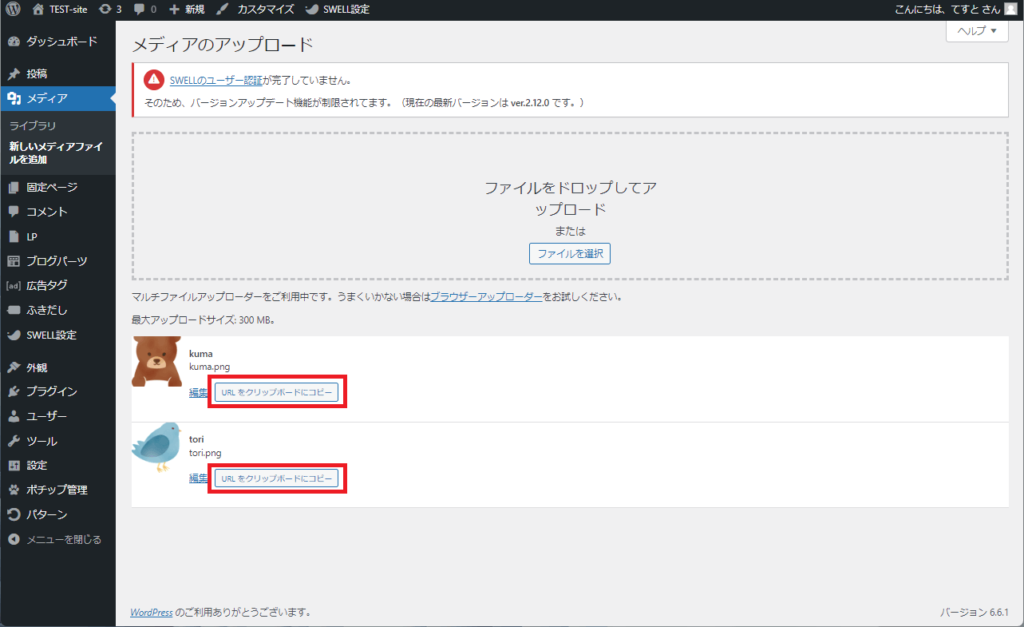
用意した画像は管理画面からメディアにアップロードし、「URLをクリップボードにコピー」のボタンを押してパスを控えておきます。

投稿リストにクラスを付与する
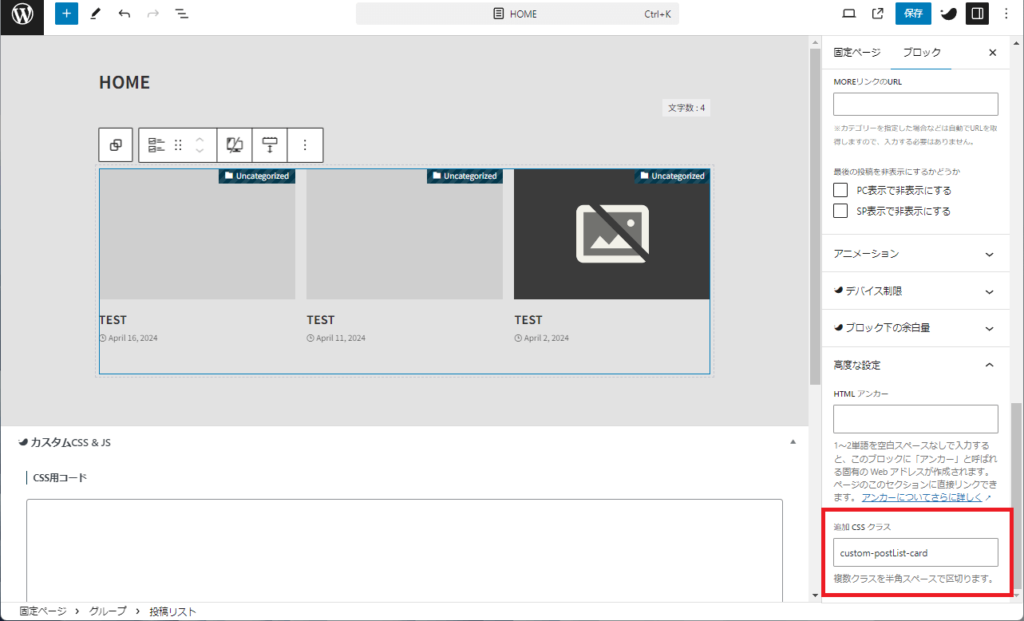
画像を乗っけたい投稿リストに対して、専用のCSSクラスを付与します。
以下のクラスを編集画面の高度な設定>追加CSSクラスにコピペしてください。
- カード型・サムネイル型
-
custom-postList-card
- リスト型・リスト型(左右交互)
-
custom-postList-list

カスタマイズ方法
カスタマイズ>追加CSSに各コードをコピペしてください。
使う画像によって微調整が必要になるので、変更すればいい部分を後で解説します。
カード型・サムネイル型


/* カード型・サムネイル型用 */
.custom-postList-card {
padding-top: 60px; /* ① */
}
.custom-postList-card .p-postList__item:nth-child(1) { /* ② */
position: relative;
}
.custom-postList-card .p-postList__item:nth-child(1)::after {
content: "";
position: absolute;
top: 0;
left: 0; /* ③ */
transform: translate(20%, -78%); /* ④ */
width: 30%; /* ⑤ */
aspect-ratio: 1/1;
z-index: 2;
background: url(http://swelltest.local/wp-content/uploads/2024/08/kuma.png) no-repeat center/contain; /* ⑥ */
}
@media (max-width: 600px) {
.custom-postList-card .p-postList__item:nth-child(1)::after { /* ⑦ */
width: 25%;
}
}SCSSはこちら
/* カード型・サムネイル型用 */
.custom-postList-card {
padding-top: 60px; /* ① */
.p-postList__item:nth-child(1) { /* ② */
position: relative;
&::after {
content: "";
position: absolute;
top: 0;
left: 0; /* ③ */
transform: translate(20%, -78%); /* ④ */
width: 30%; /* ⑤ */
aspect-ratio: 1/1;
z-index: 2;
background: url(http://swelltest.local/wp-content/uploads/2024/08/kuma.png) no-repeat center/contain; /* ⑥ */
@media (max-width: 600px) { /* ⑦ */
width: 25%;
}
}
}
}コード解説
- ①投稿リストの上の余白
-
表示する画像分上に余白がないと他の要素と重なってしまう場合があります。数値をお好みで調整してください。
- ②スタイルを適用させる記事の指定
-
nth-child(1)のかっこ内の数字を変更すると、何番目の記事の上に画像を表示するのかを変更できます。
2列目以降に指定すると1行目の記事に干渉してしまうので、1列目の範囲で指定するのがおすすめです。

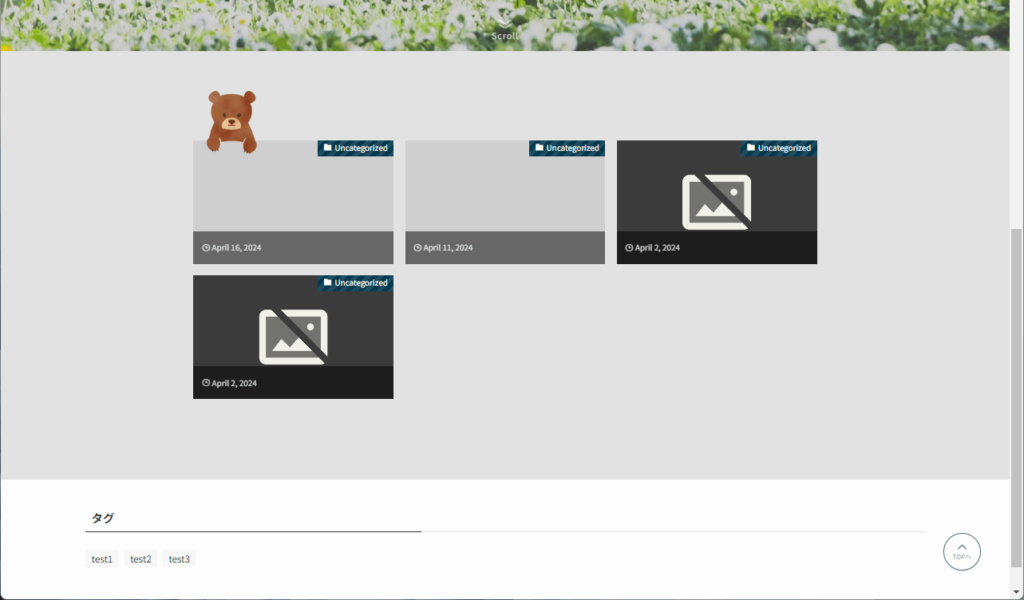
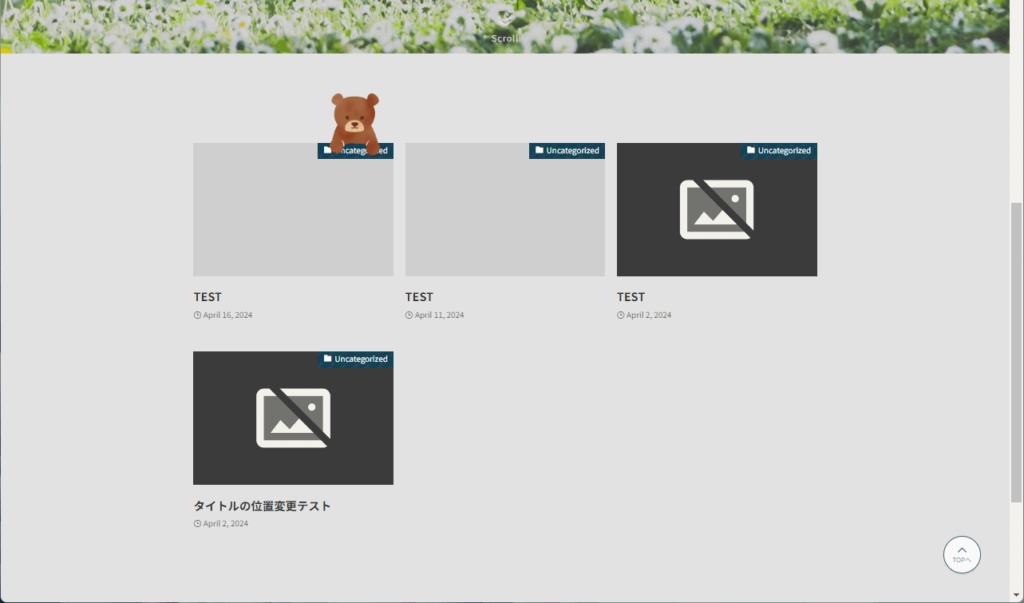
nth-child(4)だとこうなる - ③画像の位置
-
カテゴリーの表示位置が「画像上」になっている場合に干渉しないように、今回表示する画像はカードの左側に表示されるようにしてあります。
右側にしたい場合は③と④を以下のように変更してください。
right: 0; /* ③ */ transform: translate(-20%, -78%); /* ④ */
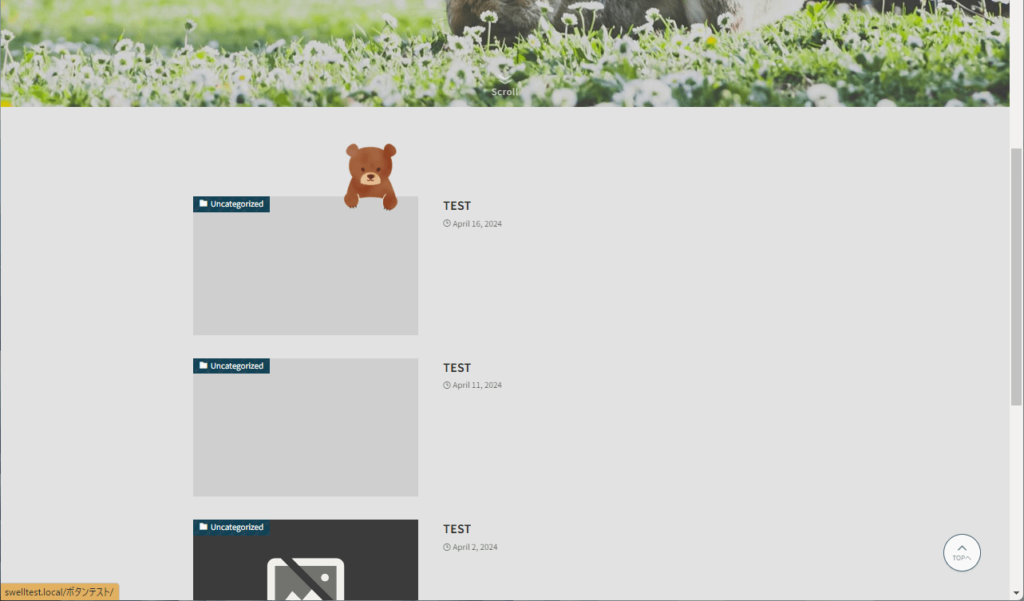
右側に表示してみた - ④画像の表示位置
-
位置の微調整ができます。水平方向の位置はどんな画像を使用しても基本的に変更する必要はないと思うので、縦の位置(-78%)を変更して調節してください。
- ⑤画像サイズ
-
デフォルトではアイキャッチの幅に対して30%の幅になるようにしてあります。
大きめ・小さめに表示したい場合、横長の画像を使いたい場合などはこちらを変更してください。
- ⑥画像の指定
-
画像をアップロードした際に控えておいたパスをurl()のかっこ内にコピペしてください。
- ⑦スマホ表示時のサイズ
-
デフォルトではPC表示よりも少し小さめにしてあります。(1カラム表示向け)
お好みで調整してください。
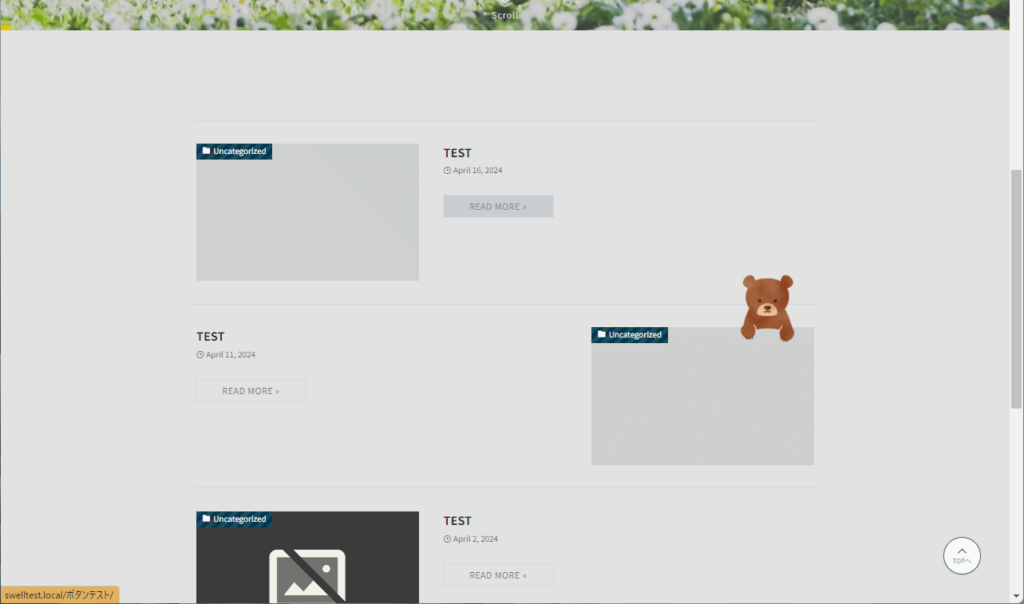
リスト型・リスト型(左右交互)

/* リスト型用 */
.custom-postList-list {
padding-top: 60px; /* ① */
}
.custom-postList-list .p-postList__item:nth-child(1) .p-postList__thumb { /* ② */
position: relative;
overflow: visible;
}
.custom-postList-list .p-postList__item:nth-child(1) .p-postList__thumb::after {
content: "";
position: absolute;
top: 0;
right: 0; /* ③ */
transform: translate(-20%, -78%); /* ④ */
width: 30%; /* ⑤ */
aspect-ratio: 1/1;
z-index: 2;
background: url(http://swelltest.local/wp-content/uploads/2024/08/kuma.png) no-repeat center/contain; /* ⑥ */
}
@media (max-width: 600px) {
.custom-postList-list .p-postList__item:nth-child(1) .p-postList__thumb::after { /* ⑦ */
width: 30%;
}
}
.custom-postList-list .p-postList__item:nth-child(1) .c-postThumb__figure {
border-radius: 12px; /* ⑧ */
}SCSSはこちら
/* リスト型用 */
.custom-postList-list {
padding-top: 60px; /* ① */
.p-postList__item:nth-child(1) { /* ② */
.p-postList__thumb {
position: relative;
overflow: visible;
&::after {
content: "";
position: absolute;
top: 0;
right: 0; /* ③ */
transform: translate(-20%, -78%); /* ④ */
width: 30%; /* ⑤ */
aspect-ratio: 1/1;
z-index: 2;
background: url(http://swelltest.local/wp-content/uploads/2024/08/kuma.png) no-repeat center/contain; /* ⑥ */
@media (max-width: 600px) { /* ⑦ */
width: 30%;
}
}
}
.c-postThumb__figure {
border-radius: 12px; /* ⑧ */
}
}
}コード解説
各項目の解説は先ほどの内容とほぼ同じなので、異なる部分だけ書いていきます!
- ②スタイルを適用させる記事の指定
-
何番めの記事に表示するかの指定については先ほどと同じなのですが、リスト型の場合はほぼ1番目固定だと思います。(PCでも縦積み表示の為)
左右交互の場合は2番目以降でもアリかも。

- ⑧角丸スタイルへの対応
-
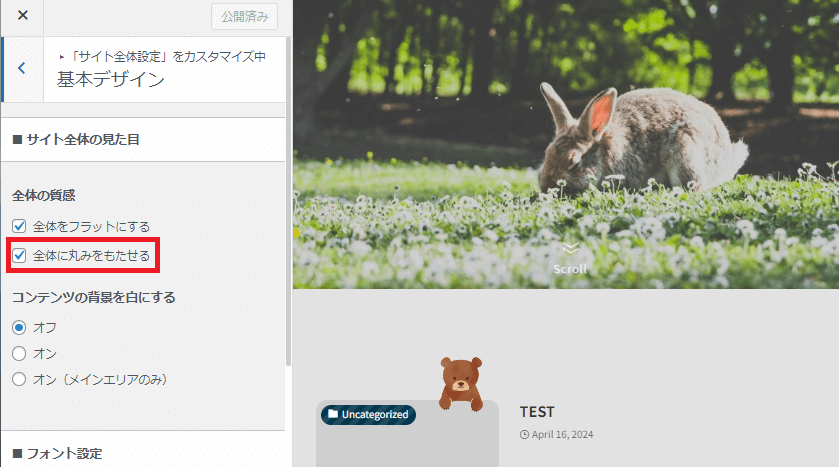
カスタマイザーの基本デザインで、「全体に丸みをもたせる」を設定している場合、こちらのコードが必要です。
上記の設定をしていない場合はこのコードを削除してください。

さいごに
SWELLはビジネスライクな見た目になりやすいので、こんなカスタマイズがしてあると一気にサイトが可愛くなり、他サイトとの差別化にもなりますね!
使う画像によって調整しなければいけない項目が多くコピペのみでは完結できないことが少し手間ではありますが、そこまで難しくはないと思いますのでぜひやってみてください~。
おわり!
