
【SWELL】カスタマイズするなら子テーマを使おう!使い方と役割を解説
PR
【SWELL】カスタマイズするなら子テーマを使おう!使い方と役割を解説

SWELLのカスタマイズ沼にハマってくると解説記事なんかでよく見るのは
「カスタマイズは子テーマでやりましょう」ということ。
子テーマはSWELLだけでなくWordpess自体にある仕組みですが、Wordpessに詳しくない方はどういうことなのかさっぱりだと思います。
そこで
- 子テーマってなに?
- SWELLで子テーマを使うにはどうしたらいいの?
という疑問について解説していきたいと思います。
CONTENTS
子テーマってなに?

子テーマは既存のWordPressテーマ(親テーマ)に対して変更や追加を行うためのテーマのこと。
親テーマの機能やスタイルを継承しつつ、独自の変更を加えることができます。
テーマのカスタマイズをする際によくいじることになるのは
- style.css
- functions.php
この2つのファイルだと思いますが、子テーマのこれらのファイルは親テーマのファイルが読み込まれた後に追加で読み込まれます。(あとは馴染みの薄いeditor-style.cssも)
この性質を使って元のデザインや機能を上書きしたりすることができるわけですね!
こちらはWordPressの仕組みについてちょっと分かる方向けですが、以下のファイルは追加ではなく子テーマのファイルの方が優先して読み込まれるものです。
- header.php
- footer.php
- index.php
- page.php
- searchform.php
- sidebar.php
- single.php
- 404.php
これらのファイルの中身をまるっきり変えたい場合は、ファイルを作成して子テーマに追加すればいいということです。
どういう役割があるの?
子テーマの主な役割は以下のとおり。
カスタマイズの保護
子テーマを使用することで、親テーマのアップデートがあってもカスタマイズした内容が失われることなく維持されるというメリットがあります。
親テーマを直接カスタマイズしてしまうとアップデートされる度にファイルが全とっかえされてしまい、当然カスタマイズした内容は消えてしまいます。
親テーマのアップデートをしないことはセキュリティ的にも問題がありますし、アップデートのたびにカスタマイズし直すのは現実的ではないですよね。
「カスタマイズは子テーマでやりましょう」と言われるのは、これが主な理由です。
カスタマイズの管理が容易
子テーマを使えば親テーマのファイルを直接編集することなくカスタマイズができ、必要なファイルだけ増やす・いじればいいので、どの部分を変更したのかが明確になります。
メンテナンスも楽になるので、カスタマイズ内容を変更したり削除するのも簡単ですね。
安全にカスタマイズを試せる
親テーマをいじらなくていいので、誤ってサイト自体を破壊してしまうリスクが少なくなります。
子テーマでカスタマイズしていて万が一不具合でどうにもならなくなった時も、特定のファイルか最悪子テーマ自体を削除すれば問題を解決することができます。
SWELLで子テーマを使う方法

子テーマについて解説しましたが、SWELLにはカスタマイザーに追加 CSS機能、投稿ページや固定ページにもカスタムCSS & JSを設定できる場所があります。
なのでCSSを少しだけいじって見た目を装飾したいという場合は、わざわざ子テーマを使わなくても上記の機能だけで済む場合が多いです。
SWELLで子テーマを使った方がいいのはこんな場合。
- CSSの量が多い
- functions.phpを変更する高度なカスタマイズがしたい
- 条件に合う全てのページに同じカスタマイズがしたい
③については固定ページだけ、特定のカテゴリーだけ全部同じスタイルを適用したいといった場合を指します。
該当のページ全部にカスタムCSS & JSをコピペするのは大変ですが、子テーマ側で条件を指定して特定のCSSを読み込むといったことが出来るので、そんなカスタマイズも簡単に実現できます。
SWELL子テーマの導入
本来は自力で子テーマを作成する必要があるのですが、SWELLではありがたいことにファイルの配布があるので、簡単に子テーマを追加することができます!
SWELL子テーマのダウンロードは購入者限定のフォーラムサイトから行えます。
ログインしたら「SWELL製品ダウンロード」の中のswell_child.zipをダウンロードします。※zipは解凍しないでください

Wordpessの管理画面に戻り、外観>テーマ左上の「新しいテーマを追加」ボタンを押下します。
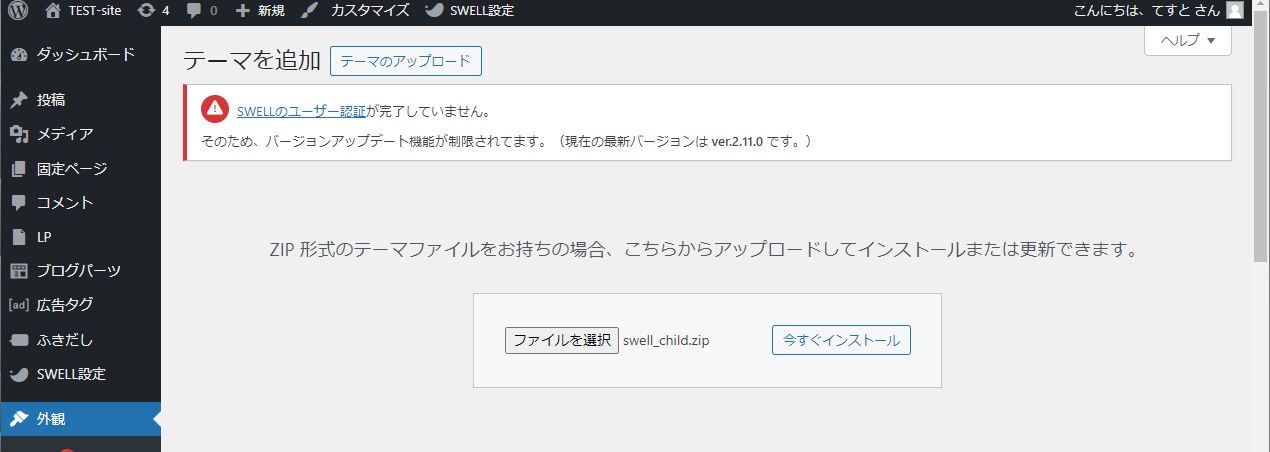
「テーマのアップロード」ボタンを押して、先程ダウンロードした子テーマをzipファイルごとインストールします。

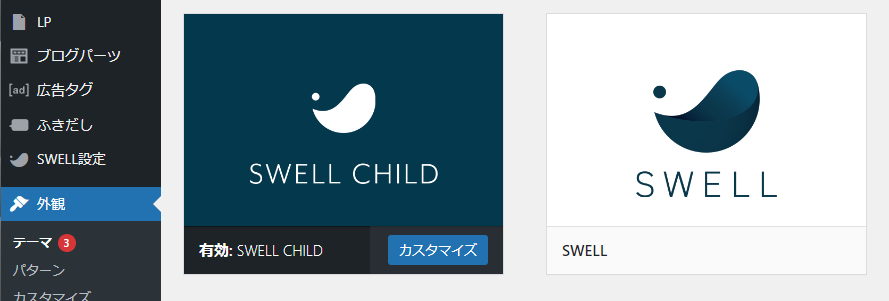
すると子テーマが追加されるので有効化しておきましょう。

これでSWELL子テーマの導入は完了です!
子テーマの使い方
一番簡単に子テーマのファイルを変更するのは
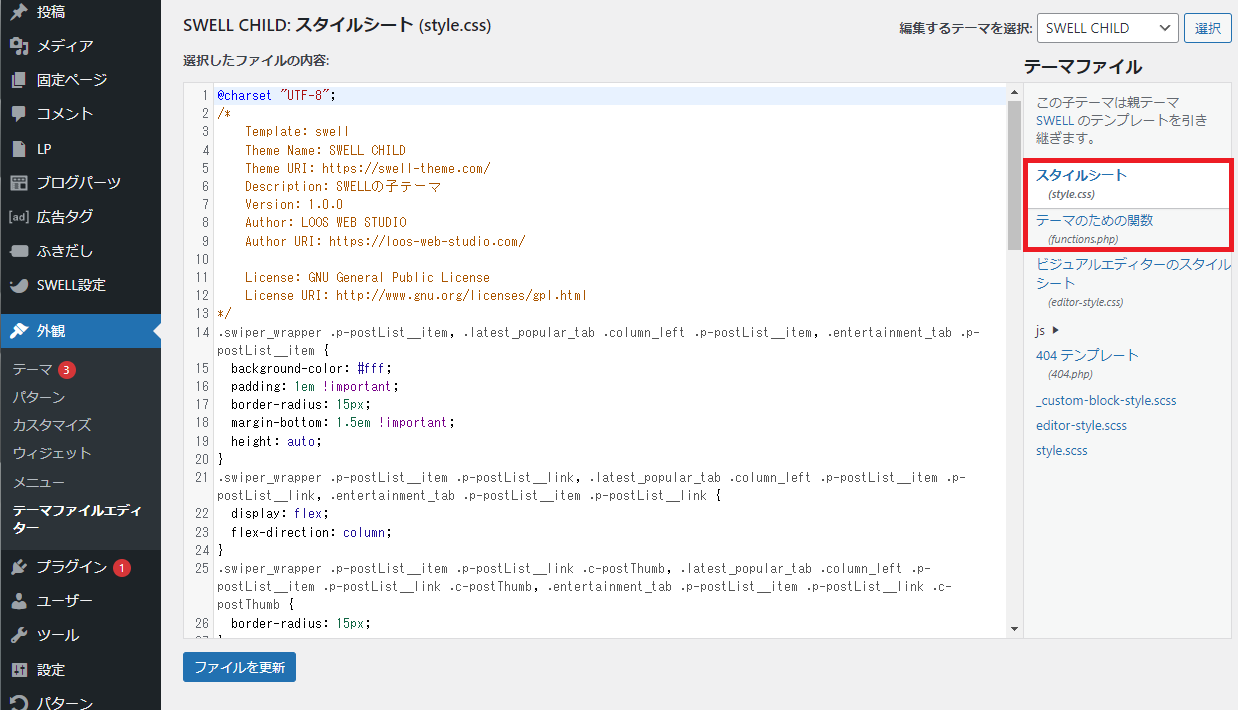
Wordpessの管理画面>外観>テーマファイルエディタを使う方法です。
ファイルの追加などはできませんが、よく使うstyle.cssとfucntions.phpはここから編集できます。

簡単ではあるのですが、functions.phpを編集する場合、ミスにより画面が真っ白になってしまって戻せないということになりかねないので
- Code Snippetsというプラグインを使う
- サーバーのファイル管理ページから追加・編集を行う
- FTPを使う
このいずれかの方法でカスタマイズしましょう。
まとめ
- SWELLではガッツリカスタマイズする場合以外は子テーマを使う必要はない。
- 子テーマを使うならフォーラムサイトからダウンロードしてインストール
この記事の内容をまとめるとこんな感じです!
子テーマを使う場合もバックアップを取ったり、ローカル環境で動作確認をしてからコードを試すということは重要です。
ブログをカスタマイズすることはモチベアップにもつながるので、ぜひ子テーマを使ってガッツリカスタマイズも試してみてください!
このサイトでSWELLのカスタマイズについてたくさん解説しているので、他の記事も参考にしてくださいね。
おわり
