
【SWELL】タグクラウドをおしゃれにカスタマイズ!アイコンを付ける・色を変える
PR
【SWELL】タグクラウドをおしゃれにカスタマイズ!アイコンを付ける・色を変える

タグクラウドというのはこれ↓のことです。

SWELLではこの部分のデザインを変更することができません。
しかしそのままだとなんだか無機質な感じがするので、細かいところではありますがサクッとカスタマイズしていきたいと思います!
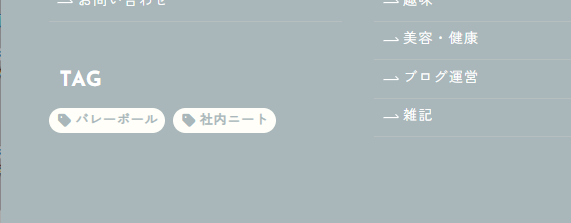
このカスタマイズを使ったデザイン例はこちら(※今回のカスタマイズ以外のCSSも適用しています)

カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
カスタマイズ>追加CSS に各コードをコピペしてください。
※コメントが書いてある部分を変更することで色などを変更できます。
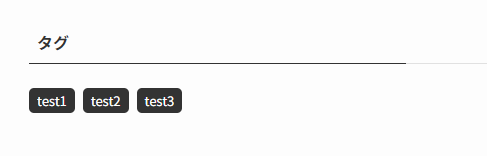
①背景色・文字色を変える

.tagcloud .tag-cloud-link {
background: #333; /*背景色*/
color: #fff !important; /*文字色*/
border-radius: 5px; /*角丸(999pxにすると左右が半円になる)*/
}②枠線を付ける・文字色を変える

.tagcloud .tag-cloud-link {
color: #333 !important; /*文字色*/
border-radius: 5px; /*角丸(999pxにすると左右が半円になる)*/
border: solid 1px #333; /*枠線(色も変えられます)*/
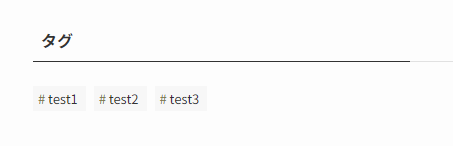
}③「#」を付けてハッシュタグ風に

.tagcloud .tag-cloud-link {
padding-left: 15px !important;
}
.tagcloud .tag-cloud-link::after {
content: "#";
position: absolute;
top: 50%;
left: 5px;
transform: translateY(-50%);
color: #80764a; /*#の文字色*/
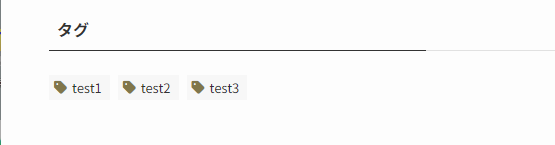
}④アイコンを付ける

.tagcloud .tag-cloud-link {
padding-left: 23px !important;
}
.tagcloud .tag-cloud-link::after {
font-family: "Font Awesome 6 Free";
content: "\f02b"; /*アイコンの種類*/
font-size: 15px;
font-weight: bold;
position: absolute;
top: 50%;
left: 5px;
transform: translateY(-50%);
color: #80764a; /*アイコンの色*/
}好きなアイコンに変更できます。
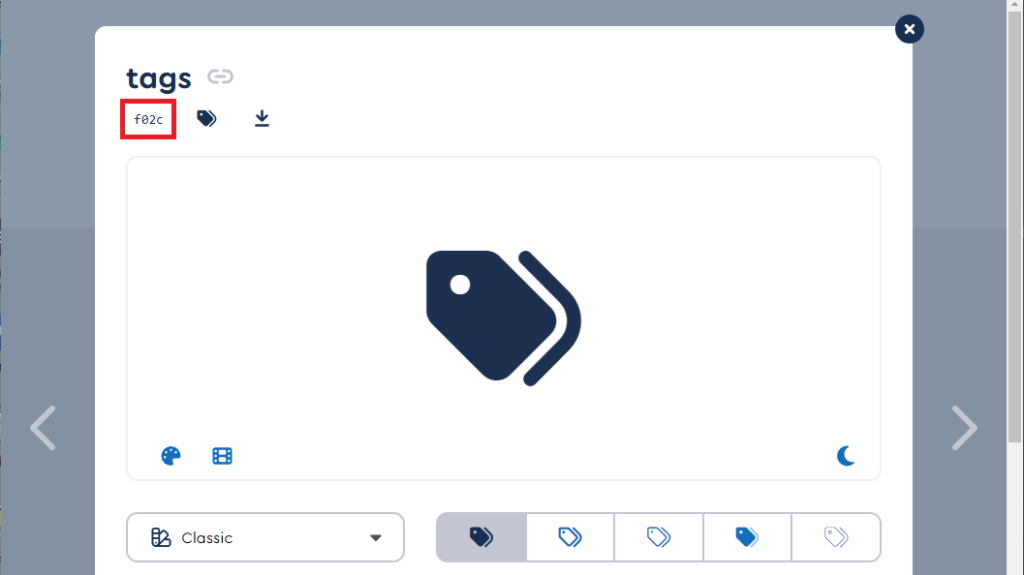
Font Awesomeで好きなアイコンを選び、左上のコードをコピー。

content: "\f02b"; //アイコンの種類こちらを書き換えることでアイコンを変更できます。(SWELLで対応していないものもあるかも)
記事数を表示する場合
こちらのコードで文字色の変更ができます。
.tag-link-count {
color: #fff;
}組み合わせも可能!
①、②のいずれかに③、④のコードを追加することも可能です。

ぜひやってみてね!
