
CSSでスクロールバーをオシャレにカスタマイズ【SWELLでも使える!】
PR
CSSでスクロールバーをオシャレにカスタマイズ【SWELLでも使える!】

この記事ではスクロールバーのデザインをカスタマイズする方法を解説します。
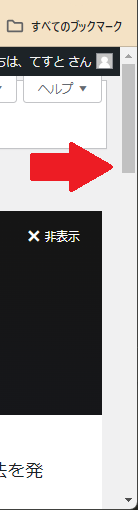
スクロールバーとはこれのこと。(Chromeを使用した際のWindowsでの表示)

Macだともう少しスマートなデザインみたいですが、いずれにしてもグレーっぽい感じなので、サイトのデザインに合わないなあと思う方もいると思います。
カスタマイズはかなり簡単にできますので是非やってみてください。
PCでFirefoxを使う場合とiPhoneは対象外です。iPhoneは試した範囲でどのブラウザアプリでもだめでした。(前はできたけどIOSのアプデの影響で出来なくなったらしい?)
無理矢理スタイルを適用させる方法もあるようですが、スマホでのスクロールバーはそもそもほっそくてほぼ見えないので、今回はPCに限定したカスタマイズとしてやっていきます。
CONTENTS
実装例
実際にカスタマイズするとこんな感じになります。

- サイト全体にスタイルを適用させる場合
- 外側のスクロールバーのみスタイルを適用させる場合
- 特定の要素のみに適用させる場合
カスタマイズ方法は以上の3通りご紹介します。
スクロールバーをカスタマイズする方法
スクロールバーのカスタマイズには以下の疑似要素を使います。
スクロールできます
| ::-webkit-scrollbar | スクロールバー全体のデザイン |
| ::-webkit-scrollbar-track | スクロールバーの背景部分 |
| ::-webkit-scrollbar-thumb | スクロールバーのつまんで動かせる部分 |
各要素に対し、CSSでデザインを作っていきます。
サイト全体にスタイルを適用させる場合

まずは全体にデザインを適用させる場合、セレクタは特になしでそのままコードを書きます。
このブログで現在使っているデザインはこれ。(後で変わっているかも)
::-webkit-scrollbar {
width: 15px;
}
::-webkit-scrollbar-track {
background-color: #3b3b3b;
}
::-webkit-scrollbar-thumb {
background-color: #b3d3e2;
border-radius: 15px;
}幅をデフォルトより気持ち細くして、色の変更とthumb(つまみ)を角丸にしてます。
普通にCSSでスタイルを書いていくだけなので、borderで枠線を付けたり、背景色をグラデーションにしたり、背景を画像にしたり、色々とできるので試してみてください。
 ちーも
ちーも:hoverなんかも使えます。
外側のスクロールバーのみスタイルを適用させる場合

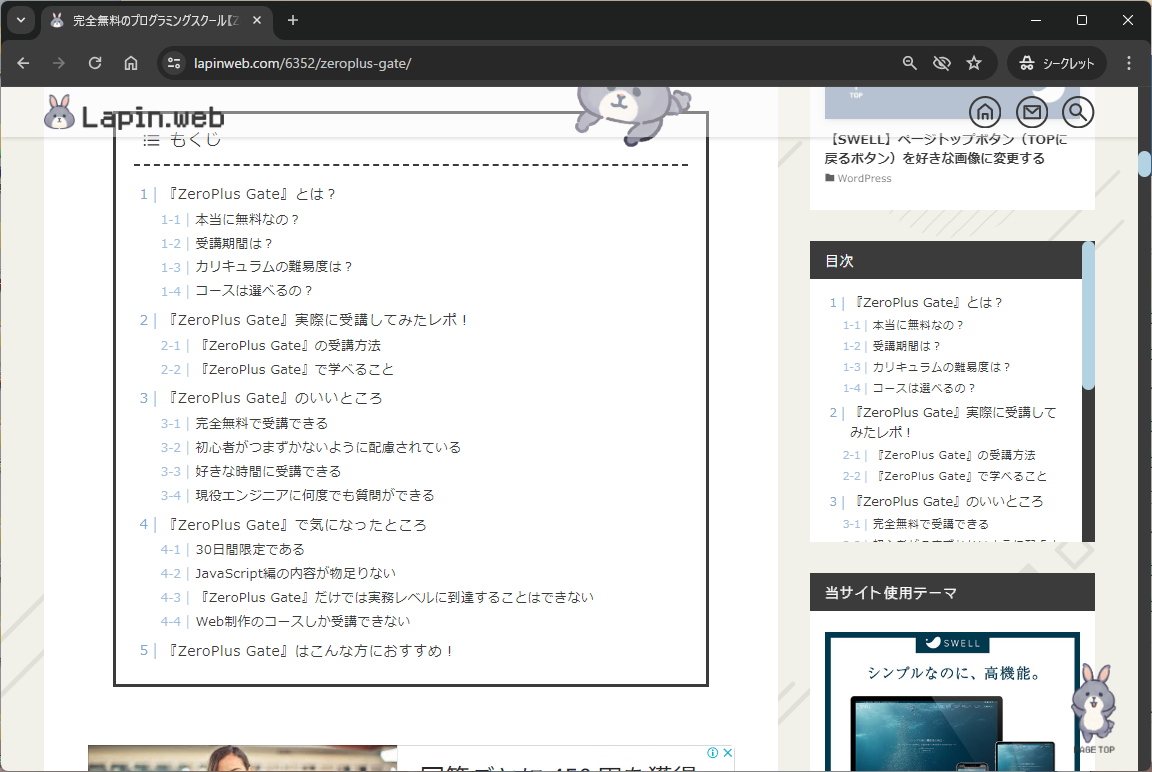
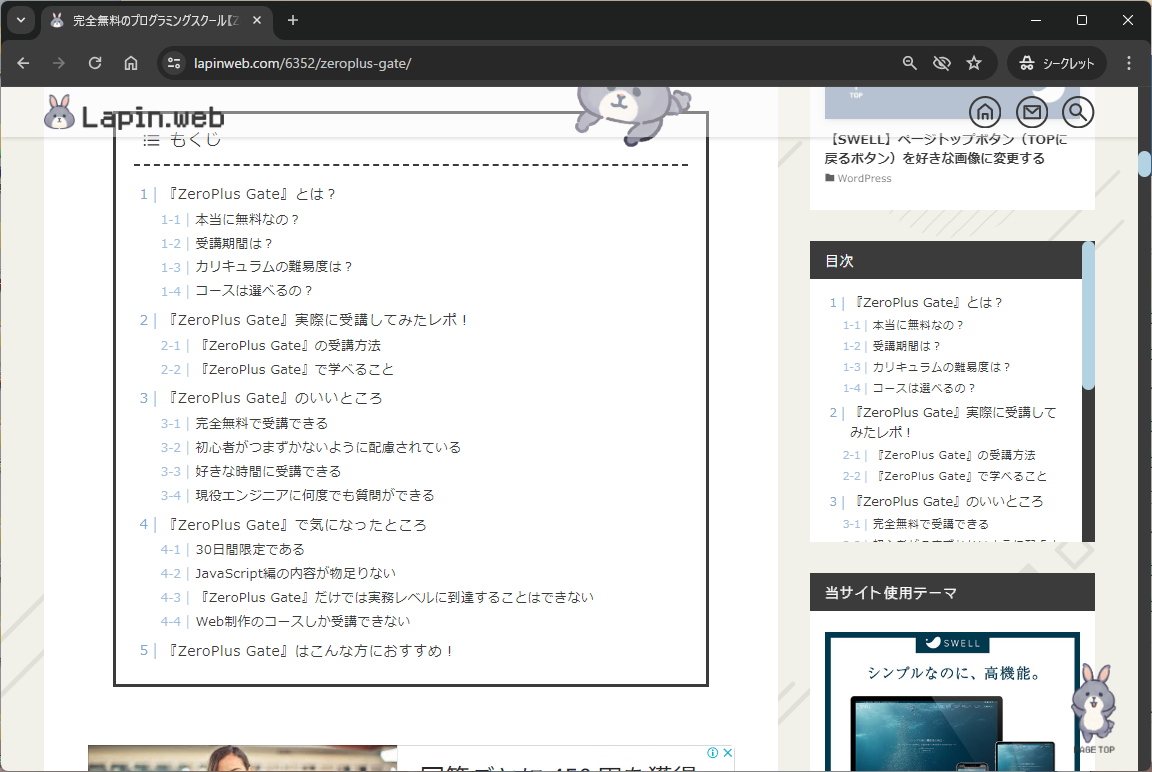
次は外側のスクロールバーのみカスタマイズし、サイトの中身のスクロールバーはデフォルトにしたい場合です。
このようにセレクタをbodyにしてコードを書いていってください。
body::-webkit-scrollbar {
width: 15px;
}
body::-webkit-scrollbar-track {
background-color: #3b3b3b;
}
body::-webkit-scrollbar-thumb {
background-color: #b3d3e2;
border-radius: 15px;
}画像のようにもくじ部分のスクロールバーはデフォルトになります。
特定の要素のみに適用させる場合
セレクタをスタイルを適用させたい要素にするだけです。
<div class="custom-style-area">
//ここにだけスタイルを適用させたい
</div>.custom-style-area::-webkit-scrollbar {
width: 15px;
}
.custom-style-area::-webkit-scrollbar-track {
background-color: #3b3b3b;
}
.custom-style-area::-webkit-scrollbar-thumb {
background-color: #b3d3e2;
border-radius: 15px;
}【おまけ】スクロールバーを非表示にしたい場合
カスタマイズ?そんなの知らねえ!存在を消したいんだ!
という方向けに、スクロールバーを非表示にするにはこうします。
::-webkit-scrollbar {
display: none;
} ちーも
ちーもスクロールできるかわかりにくいのでおススメはしません
以上です!おしまい!

