
【SWELL】ふきだしブロックがスライドインするようにカスタマイズする
PR
【SWELL】ふきだしブロックがスライドインするようにカスタマイズする

ある企業サイトのブログページでふきだしがスライドインしてくるアニメーションが設定されているのを見て、自分のブログにも実装したい!と思ったのでやってみました。
 ちーも
ちーも完成したら
 ちーも
ちーもこんな感じ
WordPressテーマのSWELL環境上でなるべく手間と追加コードを少なくするやり方を考えました。
同じSWELLerの初心者の方でもマネしやすいように、1コードのみコピペで実装できます。
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
このカスタマイズは子テーマで作業することを推奨しています。未導入の方はこちらの解説記事を先にご確認ください。
あわせて読みたい


【SWELL】カスタマイズするなら子テーマを使おう!使い方と役割を解説
SWELLのカスタマイズ沼にハマってくると解説記事なんかでよく見るのは 「カスタマイズは子テーマでやりましょう」ということ。 子テーマはSWELLだけでなくWordpess自体…
CONTENTS
ふきだしのスライドインアニメーションの仕組み
SWELLには独自のブロック『ふきだし』がありますよね。
今回のカスタマイズでは、そのふきだしブロックを挿入すれば特に追加の設定や追加CSSクラスの設定の必要なくアニメーションが動くようになります。
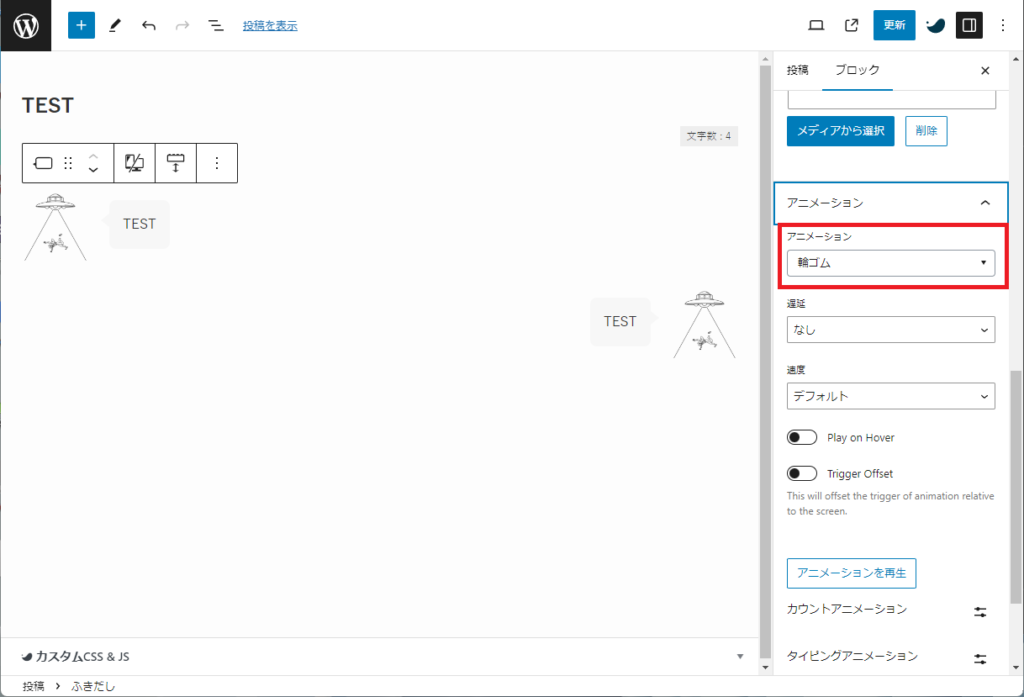
ブラウザの開発者ツールが使える方であればアニメーションの種類を変更することができますが、そうでない方でも好きな動きが選べるように、記事内にいくつかの設定例を載せておきたいと思います。
カスタマイズの前提条件
前提条件として『Blocks Animation: CSS Animations for Gutenberg Blocks』という、アニメーションが簡単に設置できるプラグイン(無料)のインストールが必要です。
WordPress.org 日本語


Blocks Animation: CSS Animations for Gutenberg Blocks
Blocks Animation は、Gutenberg のすべてのブロックに最も洗練された方法で CSS アニメーションを追加することができます。
このプラグインがなくても同じようなアニメーションは再現できるのですが、
- プラグインなしだとコードを追加する箇所が3つに増えて初心者には大変
- こんなことにこだわる人は大体このプラグイン使ってるだろという偏見
プラグインありの方がコード書くのが楽だった私がこのプラグイン使ってた
という理由で今回の方法を採用しました。
プラグイン増やしたくない!プラグインなしの方法も知りたい!という声があれば(ないと思いますが)、そちらの方法とコードも別記事にしたいと思います。
ということで、まずこちらのプラグインのインストール&有効化をしておいてください。
カスタマイズの解説
先にカスタマイズの解説を少しすると、やっていることはこのプラグインでアニメーション設定するのを自動化しているだけなので、挙動なんかはプラグインでの設定と全く同じになります。
いちいち全部のふきだしに手動でアニメーション設定するのはめんどくさいし、書いた記事全部を更新するのは現実的ではないので今回のカスタマイズは充分活用できると思います!
ふきだしをアニメーションさせる実装例
では早速カスタマイズしていきます!
ご紹介するコードを子テーマのfunctions.php、一番下にコピペしてください。
外観>テーマファイルエディター>functions.php

左右からスライドイン
function add_class_balloon($block_content, $block) {
if ('loos/balloon' === $block['blockName']) {
$whtp = new WP_HTML_Tag_Processor($block_content);
$whtp->next_tag('div');
$target_html = $whtp->get_updated_html();
$dom = new DOMDocument();
$dom->loadHTML($target_html, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD);
$div_tags = $dom->getElementsByTagName('div');
foreach ($div_tags as $div_tag) {
$class_attr = $div_tag->getAttribute('class');
if (strpos($class_attr, '-bln-left') !== false) {
$whtp->add_class('animated o-anim-ready slideInLeft');
return $whtp->get_updated_html();
}
elseif(strpos($class_attr, '-bln-right') !== false) {
$whtp->add_class('animated o-anim-ready slideInRight');
return $whtp->get_updated_html();
}
}
}
return $block_content;
}
add_filter('render_block', 'add_class_balloon', 10, 2);左右から移動後に拡大
function add_class_balloon($block_content, $block) {
if ('loos/balloon' === $block['blockName']) {
$whtp = new WP_HTML_Tag_Processor($block_content);
$whtp->next_tag('div');
$target_html = $whtp->get_updated_html();
$dom = new DOMDocument();
$dom->loadHTML($target_html, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD);
$div_tags = $dom->getElementsByTagName('div');
foreach ($div_tags as $div_tag) {
$class_attr = $div_tag->getAttribute('class');
if (strpos($class_attr, '-bln-left') !== false) {
$whtp->add_class('animated o-anim-ready backInLeft');
return $whtp->get_updated_html();
}
elseif(strpos($class_attr, '-bln-right') !== false) {
$whtp->add_class('animated o-anim-ready backInRight');
return $whtp->get_updated_html();
}
}
}
return $block_content;
}
add_filter('render_block', 'add_class_balloon', 10, 2);左右からぼよーん
function add_class_balloon($block_content, $block) {
if ('loos/balloon' === $block['blockName']) {
$whtp = new WP_HTML_Tag_Processor($block_content);
$whtp->next_tag('div');
$target_html = $whtp->get_updated_html();
$dom = new DOMDocument();
$dom->loadHTML($target_html, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD);
$div_tags = $dom->getElementsByTagName('div');
foreach ($div_tags as $div_tag) {
$class_attr = $div_tag->getAttribute('class');
if (strpos($class_attr, '-bln-left') !== false) {
$whtp->add_class('animated o-anim-ready bounceInLeft');
return $whtp->get_updated_html();
}
elseif(strpos($class_attr, '-bln-right') !== false) {
$whtp->add_class('animated o-anim-ready bounceInRight');
return $whtp->get_updated_html();
}
}
}
return $block_content;
}
add_filter('render_block', 'add_class_balloon', 10, 2);フェードイン
function add_same_class_balloon($block_content, $block) {
if('loos/balloon' === $block['blockName']) {
$whtp = new WP_HTML_Tag_Processor($block_content);
$whtp->next_tag('div');
$whtp->add_class('animated o-anim-ready fadeIn');
return $whtp->get_updated_html();
}
return $block_content;
}
add_filter('render_block', 'add_same_class_balloon', 10, 2);ズームイン
function add_same_class_balloon($block_content, $block) {
if('loos/balloon' === $block['blockName']) {
$whtp = new WP_HTML_Tag_Processor($block_content);
$whtp->next_tag('div');
$whtp->add_class('animated o-anim-ready zoomIn');
return $whtp->get_updated_html();
}
return $block_content;
}
add_filter('render_block', 'add_same_class_balloon', 10, 2);びよーん
function add_same_class_balloon($block_content, $block) {
if('loos/balloon' === $block['blockName']) {
$whtp = new WP_HTML_Tag_Processor($block_content);
$whtp->next_tag('div');
$whtp->add_class('animated o-anim-ready pulse');
return $whtp->get_updated_html();
}
return $block_content;
}
add_filter('render_block', 'add_same_class_balloon', 10, 2);その他のアニメーションにしたい場合
ブラウザの開発者ツールが使える方であれば、これ以外のアニメーションにも設定できます。(プラグインで設定できるものに限りますが)
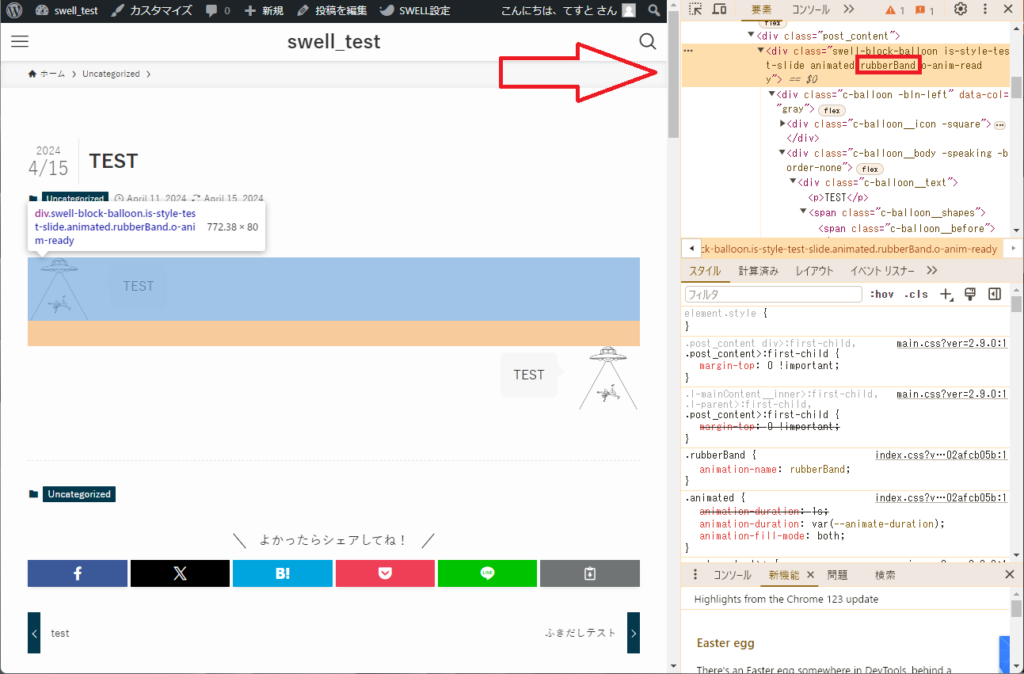
Blocks Animationで適当なブロックに好きなアニメーションを設定し、開発者ツールでクラス名を確認したら、この部分の「pulse」を設定したいアニメーションのクラス名に書き換えてください。
$whtp->add_class('animated o-anim-ready pulse');

ちなみに実装例前半3つの長い方のコードが、ふきだし位置(左右)に対し別のアニメーションを設定する場合のコード、後半3つは左右関係なく一括で同じアニメーションになるコードです。
まとめ
今回はふきだしにアニメーションを自動で設定する方法をご紹介しました。
SWELLカスタマイズについては別の記事でも紹介していますので、よかったら見てみてください!
おわり
