
【SWELL】ランキングアイコンを好きな画像に変更する
PR
【SWELL】ランキングアイコンを好きな画像に変更する

SWELLのウィジェット『[SWELL]人気記事』では簡単に記事のランキングをブログに表示させることができます。
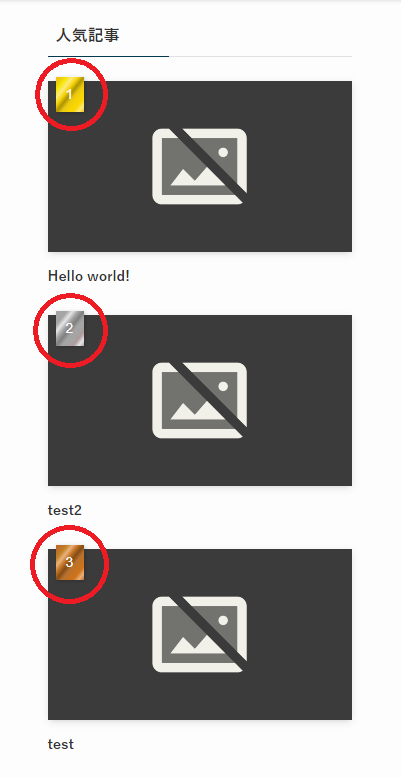
かなり便利ではあるのですが、上位3位までの順位が表示されているアイコンが自分のブログデザインに合ってないなと思ったことはありませんか?
これ

そこでこの記事では、人気記事ウィジェットのランキングアイコンを自分の好きな画像に変更するカスタマイズをご紹介していきたいと思います。
コードはコピペでOK。5分程度で完了する内容です!
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
ランキングアイコンを画像に変更したカスタマイズ例
まずはカスタマイズ例をご紹介します。
こちらは現在の私のブログでのカスタマイズ例です。

人気記事ウィジェットはカード型、リスト型を選択できますが、ご紹介する方法はどちらにも対応できます。
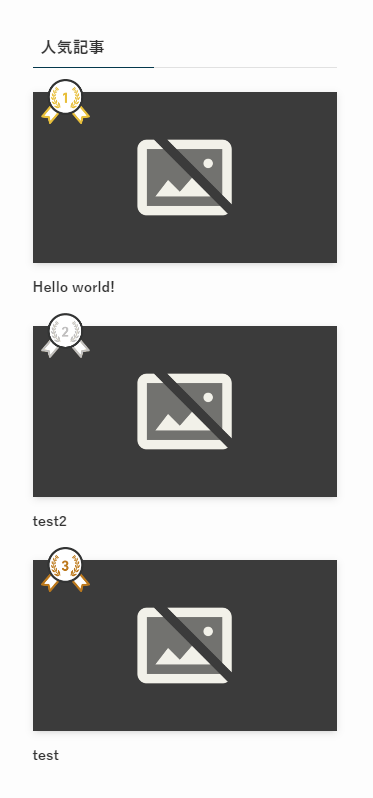
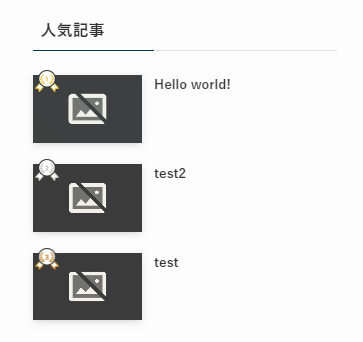
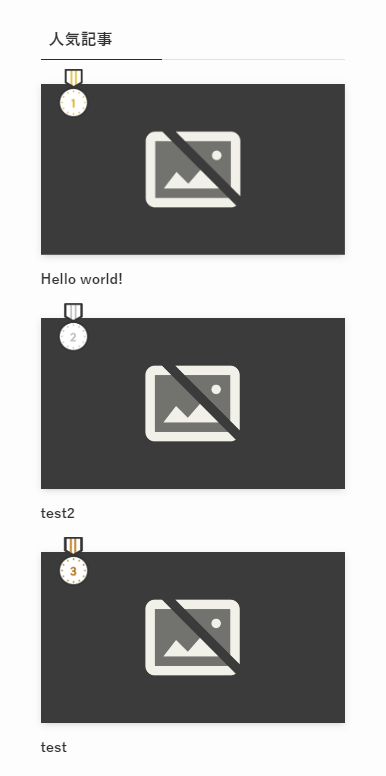
この記事での完成形はこちら。
カード型

リスト型

では早速やっていきましょう!
設定したい画像を用意する
まずは好きな画像を用意します。
自分で作ってもいいのですが、今回はイラストACから素材をお借りしました。
無料イラストなら【イラストAC】
Canvaでも「ランキング」で検索したらかわいいのがたくさんあったので、こちらもいいかも。

画像選びのコツ
画像はできるだけ正方形に近いものの方が、レイアウト崩れなくきれいに表示できます。
サイズはなんでもいいのですが、小さすぎると画像が粗くなり、大きすぎるとサイトが重くなるので縦横150pxくらいでいいと思います。
ファイル形式も特に指定はありません。
縦長、横長の画像を使いたい場合、CSSの修正が必要になる可能性があります。
リネームとアップロード
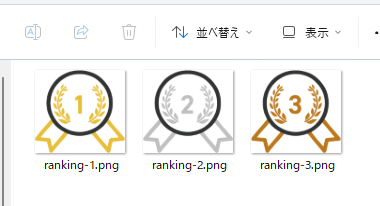
画像を用意したら、ファイル名を以下のように変更してください。
- ranking-1(1位用画像)
- ranking-2(2位用画像)
- ranking-3(3位用画像)

リーネームができたら画像を全てWordPressのメディアライブラリにアップロードします。
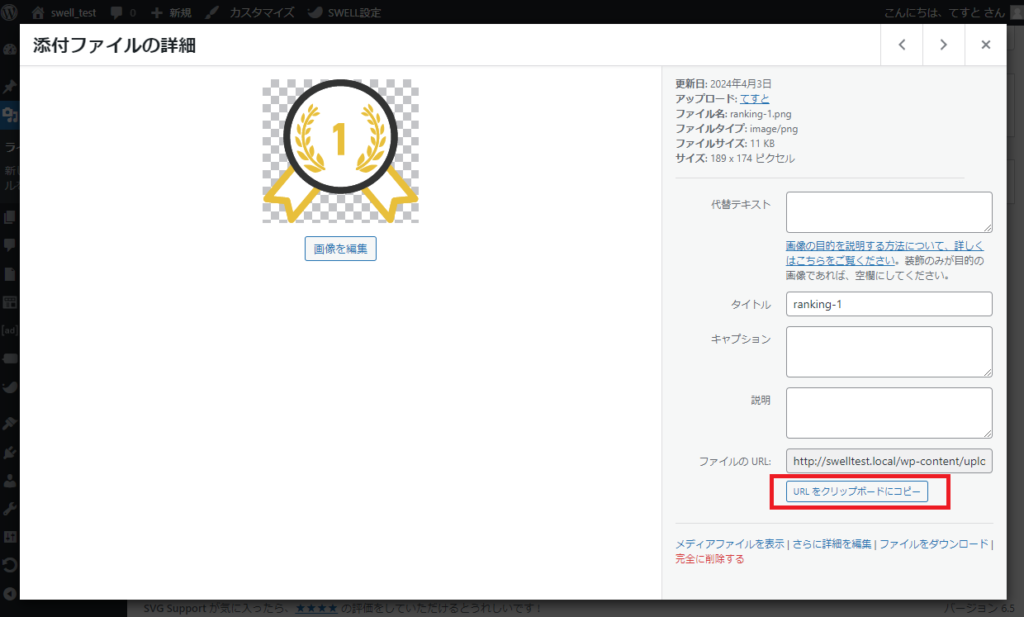
アップ後画像をクリックすると詳細が確認できるので、全ての画像のパスを控えてください。

追加CSSにコードをコピペする
テーマカスタマイザー>追加CSS にCSSを追加していきます。
※コメント部分の画像パスを先ほど控えたものに置き換えてください。
カード型用
.widget_swell_popular_posts .-w-ranking .p-postList__item:before {
background-size: contain;
background-repeat: no-repeat;
background-position: center;
width: 3.5em;
height: 3.5em;
top: -15px;
background-color: transparent;
color: transparent;
box-shadow: none;
}
.widget_swell_popular_posts .-w-ranking .p-postList__item:nth-child(1)::before {
background-image: url("http://・・・・・/ranking-1.png"); /*1位用の画像パス*/
}
.widget_swell_popular_posts .-w-ranking .p-postList__item:nth-child(2)::before {
background-image: url("http://・・・・・/ranking-2.png"); /*2位用の画像パス*/
}
.widget_swell_popular_posts .-w-ranking .p-postList__item:nth-child(3)::before {
background-image: url("http://・・・・・/ranking-3.png"); /*3位用の画像パス*/
}リスト型用
.widget_swell_popular_posts .-w-ranking .p-postList__item:before {
background-size: contain;
background-repeat: no-repeat;
background-position: center;
width: 2.5em;
height: 2.5em;
top: -10px;
left: 2px;
background-color: transparent;
color: transparent;
box-shadow: none;
}
.widget_swell_popular_posts .-w-ranking .p-postList__item:nth-child(1)::before {
background-image: url("http://・・・・・/ranking-1.png"); /*1位用の画像パス*/
}
.widget_swell_popular_posts .-w-ranking .p-postList__item:nth-child(2)::before {
background-image: url("http://・・・・・/ranking-2.png"); /*2位用の画像パス*/
}
.widget_swell_popular_posts .-w-ranking .p-postList__item:nth-child(3)::before {
background-image: url("http://・・・・・/ranking-3.png"); /*3位用の画像パス*/
}これで作業は完了です!簡単ですよね。
 ちーも
ちーも無事アイコンは変わりましたか??
【おまけ】縦長、横長の画像を使いたい場合
試しに縦長の画像を使ってみましたが、やはり位置が少し気になってしまいます。

画像によってサイズも気になる場合もあるかもしれません。
そんな時はCSSのこの部分の数値をいじることで調整が可能です。
width: 2.5em; //横のサイズ
height: 2.5em; //縦のサイズ
top: -10px; //カードの上辺からの距離
left: 2px; //カードの左端からの距離※上記はリスト用CSSの一部です
ぜひチャレンジしてみてください!
