
【コピペOK】ホバーで動くおしゃれなボタンデザイン20選
PR
【コピペOK】ホバーで動くおしゃれなボタンデザイン20選

ホバー時にアニメーションするボタンのデザインを20個作ってみました!
 ちーも
ちーもコピペで使えます
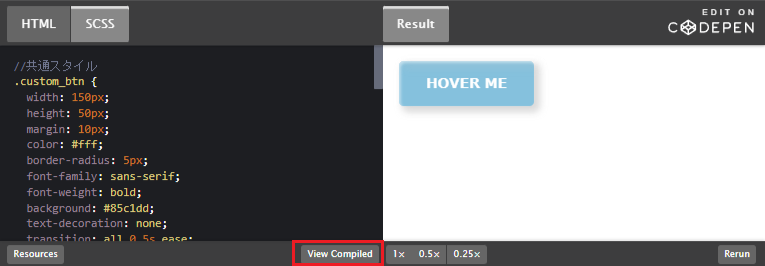
①スタイルはSCSSで記述しています。
CSSでコピーする場合はSCSSを表示し、右下の「View Compiled」ボタンをクリックするとCSSが表示されます。

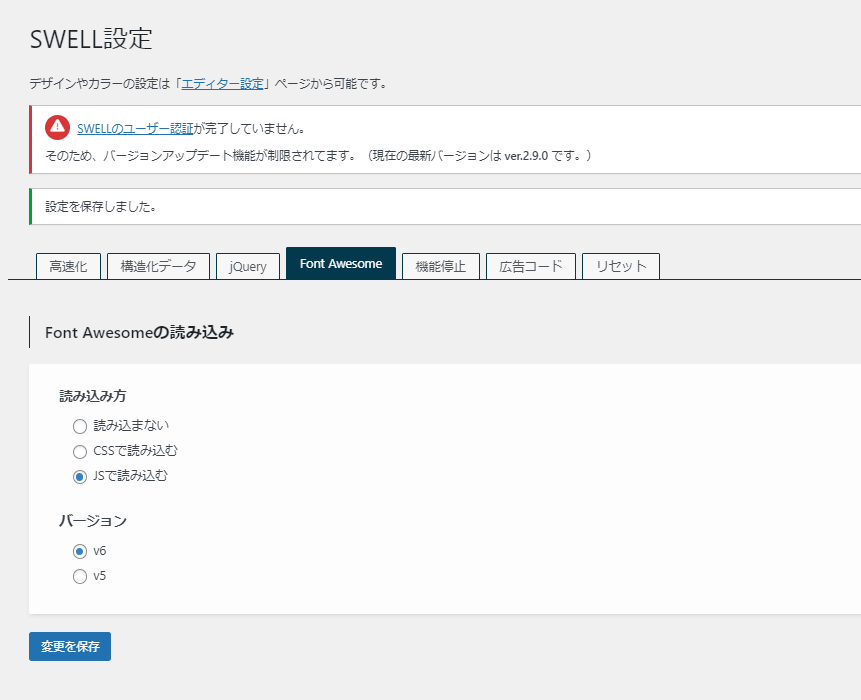
②Font Awesome使用のデザインは別途Font Awesomeの読み込みが必要です。
WordPressでSWELLをお使いの方はSWELL設定から設定できますので、有効化してください。

CONTENTS
ホバーアニメーションするボタンデザイン20選
「//共通スタイル」はボタンデザインの初期化をしているコードで、全デザイン共通です。デザインによっては必要のない記述、後から打ち消している記述がありますがご了承ください。
1.上から背景色が変わる
See the Pen custom_btn1 by Cheemo (@Cheemo-LapinWeb) on CodePen.
2.下から背景色が変わる
See the Pen custom_btn2 by Cheemo (@Cheemo-LapinWeb) on CodePen.
3.斜めに背景色が変わる
See the Pen custom_btn3 by Cheemo (@Cheemo-LapinWeb) on CodePen.
4.スライドして背景色と文字が変わる
See the Pen custom_btn4 by Cheemo (@Cheemo-LapinWeb) on CodePen.
5.かっこの線が伸びて枠線になる
See the Pen custom_btn5 by Cheemo (@Cheemo-LapinWeb) on CodePen.
6.背景色が消えて線が伸びる
See the Pen custom_btn6 by Cheemo (@Cheemo-LapinWeb) on CodePen.
7.下線が伸びる
See the Pen custom_btn7 by Cheemo (@Cheemo-LapinWeb) on CodePen.
8.丸が伸びてボタンになる
See the Pen custom_btn8 by Cheemo (@Cheemo-LapinWeb) on CodePen.
9.くるっと回る
See the Pen custom_btn9 by Cheemo (@Cheemo-LapinWeb) on CodePen.
10.2枚のボタンが入れ替わる
See the Pen custom_btn10 by Cheemo (@Cheemo-LapinWeb) on CodePen.
11.へっこむ
See the Pen custom_btn11 by Cheemo (@Cheemo-LapinWeb) on CodePen.
12.ぴょこっとはねてキラキラする
See the Pen custom_btn12 by Cheemo (@Cheemo-LapinWeb) on CodePen.
13.斜め下からアイコンが出てくる
※Font Awesome使用
See the Pen custom_btn13 by Cheemo (@Cheemo-LapinWeb) on CodePen.
14.左から半円とアイコンが出てくる
※Font Awesome使用
See the Pen custom_btn14 by Cheemo (@Cheemo-LapinWeb) on CodePen.
15.グラデーションの色が変わる
See the Pen custom_btn15 by Cheemo (@Cheemo-LapinWeb) on CodePen.
16.立体的な感じになる
See the Pen custom_btn16 by Cheemo (@Cheemo-LapinWeb) on CodePen.
17.下から円形に背景色が変わる
See the Pen custom_btn17 by Cheemo (@Cheemo-LapinWeb) on CodePen.
18.しましま影&本当にボタンを押してる感じ
See the Pen custom_btn18 by Cheemo (@Cheemo-LapinWeb) on CodePen.
19.丸ボタンが伸びて楕円ボタンになる&アイコンが変わる
※Font Awesome使用
See the Pen custom_btn19 by Cheemo (@Cheemo-LapinWeb) on CodePen.
20.波紋が広がる
※Font Awesome使用
See the Pen custom_btn20 by Cheemo (@Cheemo-LapinWeb) on CodePen.
さいごに
グラデーションはコードを作るのが大変なので、便利なジェネレーターを使っています。
CSS Gradient


CSS Gradient – Generator, Maker, and Background
As a free CSS gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
色やアイコンを変えて自分好みにカスタマイズしてくださいね。
\ 配色の参考に /
 ちーも
ちーも私は8のボタンがお気に入り

