
【SWELL】画像クリックでSWELLの検索画面が開くようにする方法!
PR
【SWELL】画像クリックでSWELLの検索画面が開くようにする方法!

作成したブログパーツをヘッダー内部のウィジェットに設定することで、グローバルナビをカスタマイズできる方法は以前ご紹介しました。
前回の記事はこちら
あわせて読みたい


【SWELL】グローバルナビのメニューを好きな画像に変更する
グローバルナビとは、ヘッダー内に表示されるメニューのこと。 今回はグローバルナビのメニューを好きな画像に変更する方法を解説します! 完成するとこんな感じ ブログ…
この方法で設定した画像やSVGのボタンを押したときに、SWELL機能の検索画面が開くようにしたかったので、その設定方法を解説したいと思います。

ちなみにPC限定の機能ですが、万が一スマホでも表示したいというリクエストがあれば追記します。
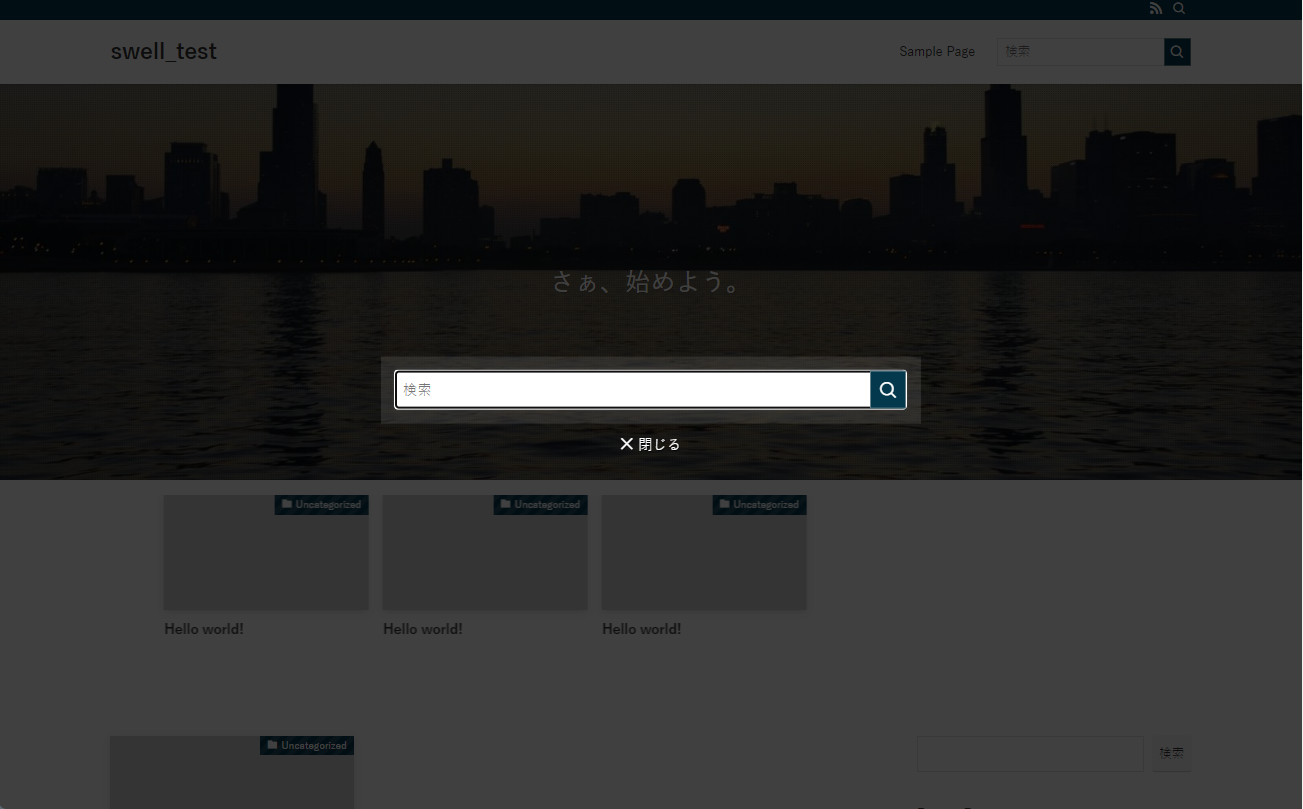
完成形はこんな感じ。
現在(2024/2/8)当サイトで採用しています。
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
(一応解説)SWELL標準機能での検索ボタン表示
この記事にたどり着く前に、「標準機能で検索機能つけられること知らなかったー!」という方がいるかもしれないので、念のためSWELLの標準機能での検索ボタン・検索フォームの表示方法もご紹介しておきます。
別に画像とか使わなくていいという方はもちろんこっちの方が簡単です。
テーマカスタマイズでの設定
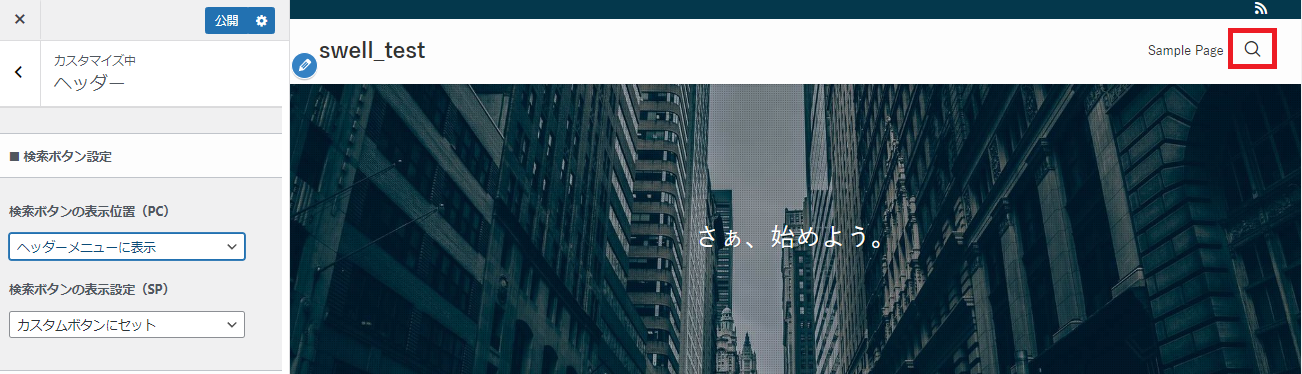
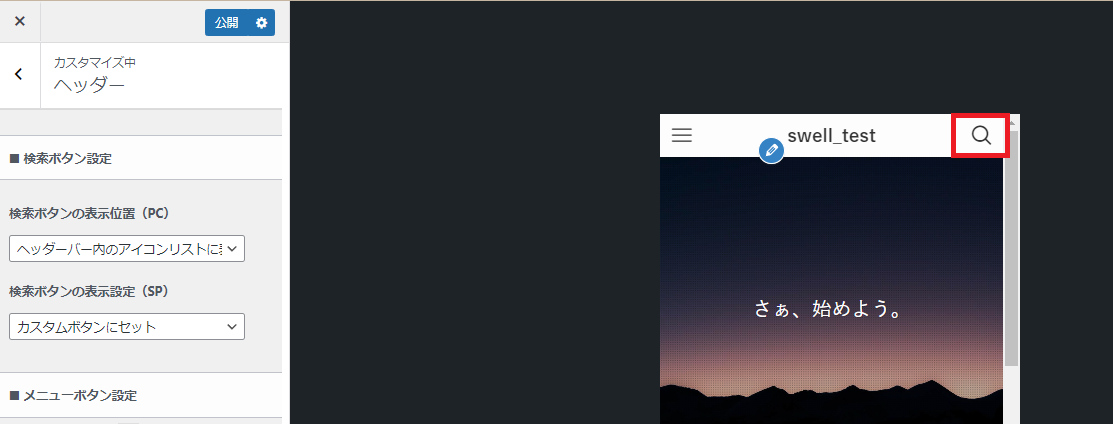
テーマカスタマイズ>ヘッダー>検索ボタン設定
ヘッダーメニューに表示

ヘッダーバー内のアイコンリストに表示

カスタムボタンにセット(スマホ)

ウィジェットでの設定
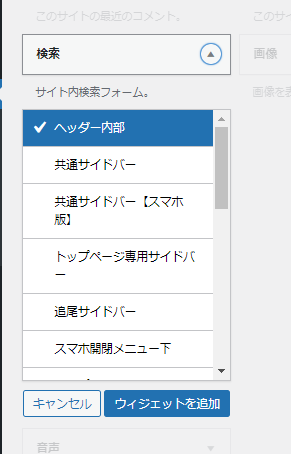
外観>ウィジェット
検索ウィジェットを「ヘッダー内部」に追加する。


SWELLの標準機能だとこれらの方法があります。
ウィジェットはヘッダー以外にもいろいろなところに入れられるので、工夫すればメインビジュアルに重ねて検索窓を付けたりすることもできます。
では早速今回のカスタマイズをやっていきましょう!
事前準備
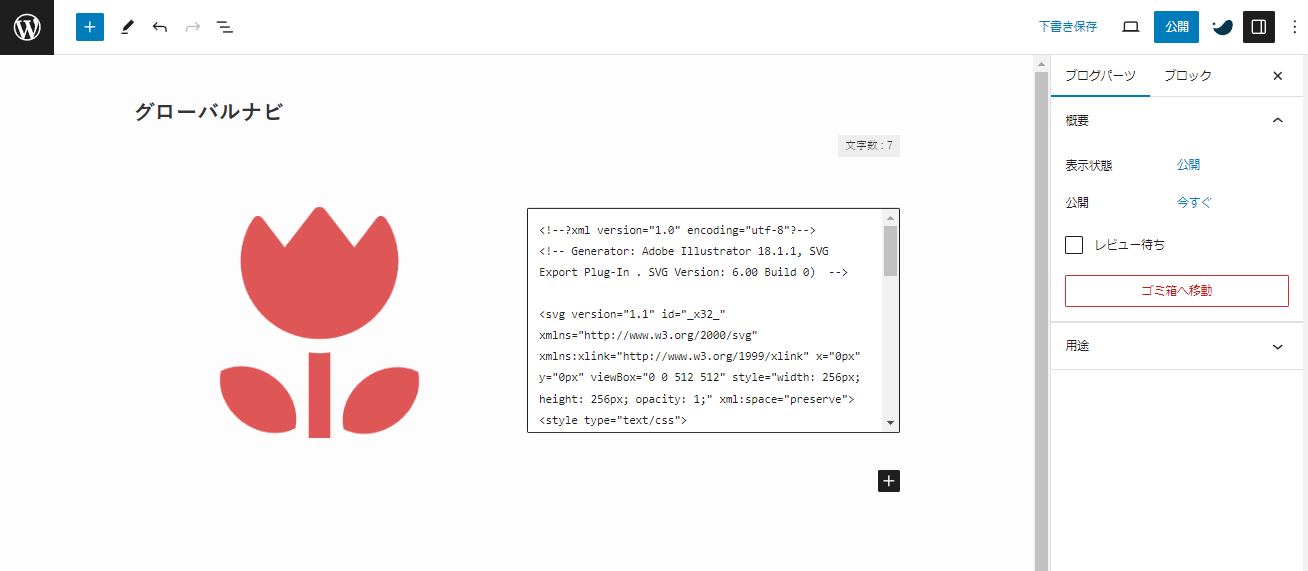
前回の記事の内容通り、グローバルナビ用のブログパーツを作成し、ヘッダー内部のウィジェットに設定しました。
画像、SVGどちらの場合もリンクは設定はしないでください!

虫眼鏡アイコンだとSWELLの機能で表示させるものと見た目があまり変わらないので、チューリップと葉っぱにしてみました。
使用するアイコンは例のごとくこちらのサイトからダウンロードしたものです。
あわせて読みたい


アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロード...
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
解説の為チューリップは画像、葉っぱはSVGにしてあります。

今回のcssは以下の記述のみです(カスタマイザーの追加CSSに記述)
.header_img_menu .swell-block-column {
height: 50px;
width: 50px;
}リンクを設定していないのでクリックしても何も起こりません。ただ画像が表示されているだけですね。
好きな画像やSVGで検索画面を開けるようにする
ここからクリック時に検索モーダルを開くよう、設定していきます。
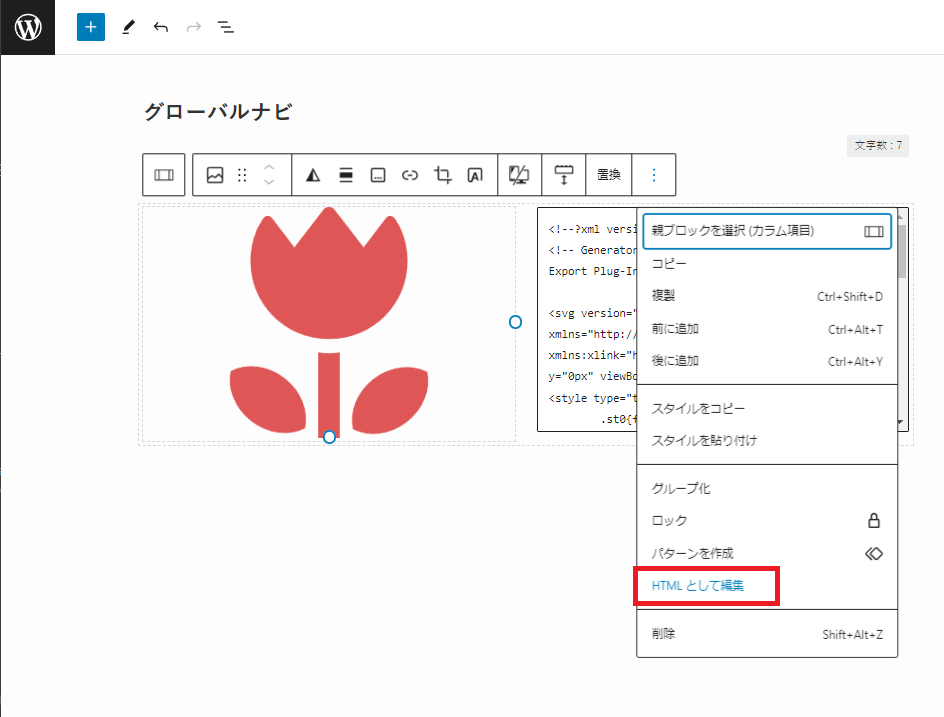
画像の場合
ブログパーツで挿入した画像をクリックし、一番右のメニューを開き、「HTMLとして編集」を選択します。


すると表示がこのように変わりますので、このHTMLを以下の例のように編集していきます。
<button class="c-iconBtn c-plainBtn" data-onclick="toggleSearch" aria-label="検索ボタン">
//表示されたコードをここに入れる
</button>この例の場合こんな感じになります。
<button class="c-iconBtn c-plainBtn" data-onclick="toggleSearch" aria-label="検索ボタン">
<figure class="wp-block-image size-full u-lb-off"><img src="http://swelltest.local/wp-content/uploads/2024/02/チューリップイラスト.png" alt="" class="wp-image-9"/></figure>
</button>
HTMLを変更するとこのような表示が出ますが、リカバリーは行わずそのままにしてください。

これで画像の場合の設定は完了です!
SVGの場合
SVGは元々カスタムHTMLで埋め込んでありますね。
SVGの場合も画像と同様に、SVGのコードをボタンタグで囲むだけです。
<button class="c-iconBtn c-plainBtn" data-onclick="toggleSearch" aria-label="検索ボタン">
//SVGのコードをここに入れる
</button>こんな感じになります。
<button class="c-iconBtn c-plainBtn" data-onclick="toggleSearch" aria-label="検索ボタン">
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" xml:space="preserve">
<style type="text/css">
.st0{fill:#4B4B4B;}
</style>
<g>
<path class="st0" d="M377.478,0.174c-34.179-3.423-37.602,44.438-119.644,78.618c-83.543,34.808-166.39,80.55-167.693,254.14
c-0.155,18.807-1.314,51.296-1.513,65.056c-0.276,19.691,0.287,40.872-8.69,51.738c-7.311,8.857-20.176,18.818-32.866,27.531
L81.87,512c31.032-24.306,39.834-26.493,46.35-26.35c15.549,0.342,31.33,0.496,47.155-0.762
c100.318-7.995,202.137-56.718,253.379-149.714C521.042,167.679,411.657,3.598,377.478,0.174z M368.81,109.802
c-6.184,20.817-26.957,51.826-91.925,128.445c-33.517,39.535-72.158,107.672-99.743,168.344
c-8.361,18.388-36.432,4.925-26.405-13.473c13.042-19.403,43.08-104.117,86.558-160.968
c43.489-56.862,101.411-105.685,110.378-133.801C351.857,79.112,377.048,82.116,368.81,109.802z" style="fill: rgb(64, 154, 43);"></path>
</g>
</svg>
</button>SVGの場合もこれだけで完成です!
動作を確認してみましょう。
どちらも問題なく検索画面が表示されました!きちんと検索もできますね。
ブログパーツの変更がうまく反映されない場合は、キャッシュクリアや手動更新ボタンを押してください。

まとめ
今回は好きな画像やSVGをクリックすることで、SWELLのモーダルウィンドウで表示される検索画面を開く方法を解説しました。
探しても意外と解説されている方がいなかったのでもしかしたら需要がないのかもしれませんが、私のようにカスタマイズこだわりたがり民にはお役に立てるのではないかと思います!
ぜひチャレンジしてみてください。
