
【SWELL】グローバルナビのメニューを好きな画像に変更する
PR
【SWELL】グローバルナビのメニューを好きな画像に変更する

グローバルナビとは、ヘッダー内に表示されるメニューのこと。
今回はグローバルナビのメニューを好きな画像に変更する方法を解説します!
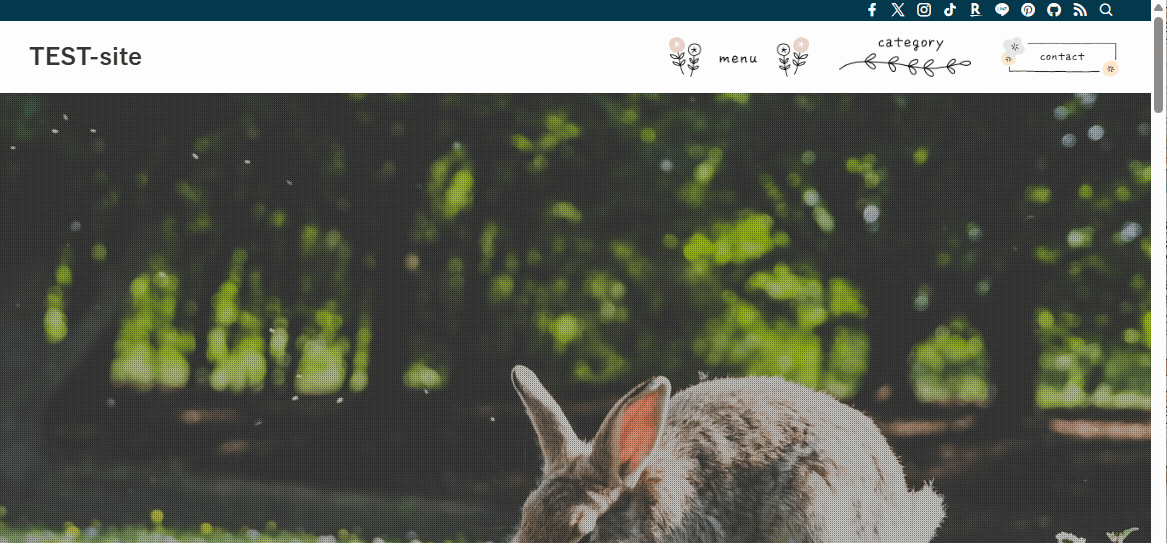
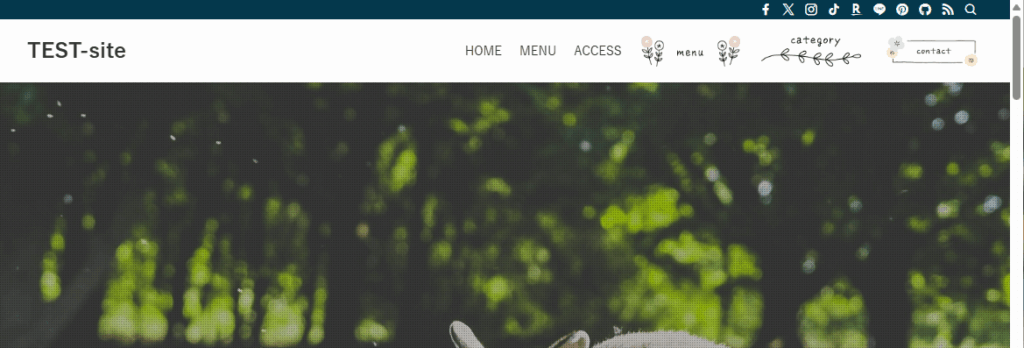
完成するとこんな感じ

ブログパーツでメニューを作りウィジェットで配置するだけなので、どなたでも簡単に再現できるカスタマイズです。
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
画像を準備する
まずは画像を用意しましょう!
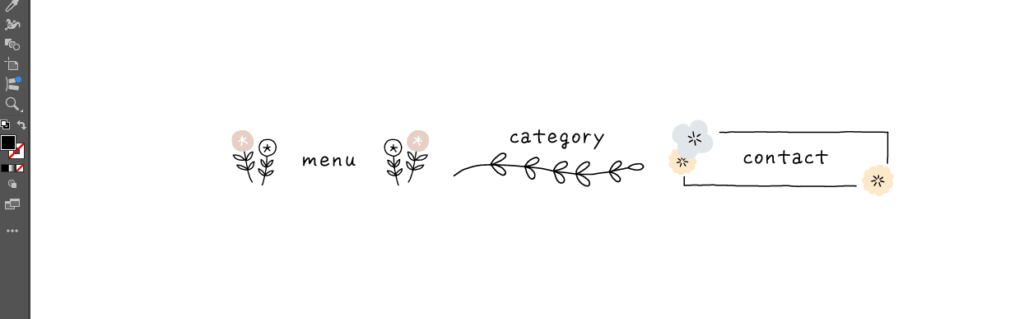
今回使用するデザインはこちら。

こちらはイラストACでダウンロードしたテンプレートを少しだけ編集したものです。
サイズは適当に大きめに作りましょう。(500pxくらいあるといいかも)
形は縦長でなければどんな形でも大丈夫だと思いますが、バランスをみて調整してください。まるく作るのも可愛いかもです。
ご自身で用意するのが難しい場合は、フリーの素材を探してみてください。
あわせて読みたい


便利!おしゃれ!なフリー素材サイト【無料・商用利用可】
おしゃれなサイトを作りたいとき、イラスト・アイコン・写真などの素材は必要不可欠な存在ですが、全て自前で用意するのはなかなか大変ですよね。 そこでこの記事では現…
画像が用意できたら次のステップに進みます。
画像を使ったグローバルナビを作成する
まず表示したいデザインをブログパーツで作成します。
STEP
リッチカラムの挿入
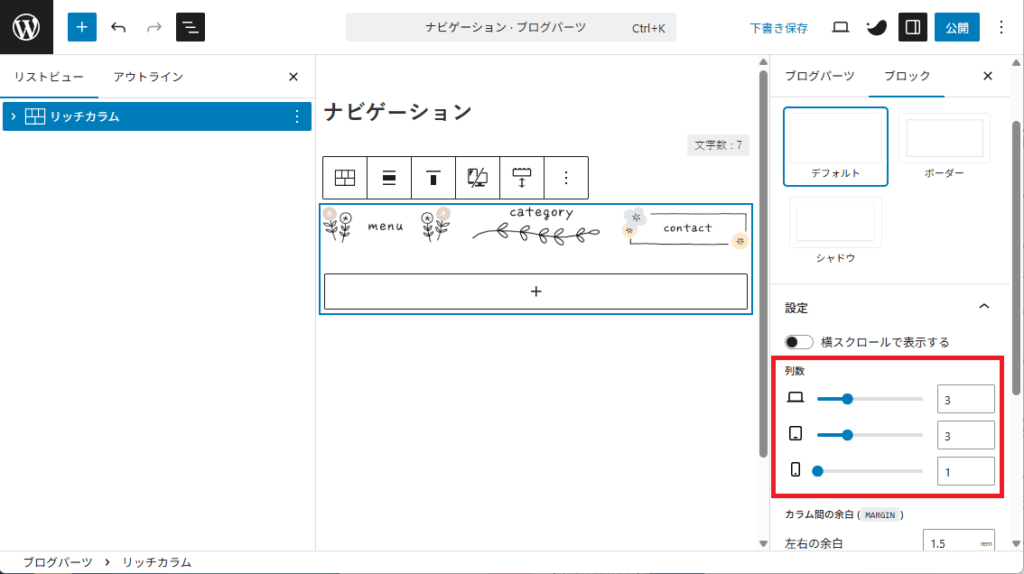
まずリッチカラムブロックを挿入し、画像を配置していきます。

今回は3つのメニューを入れたいので、PCとタブレットでカラム数を3に設定しました。
グローバルナビはPC向けとは言いましたが、画面サイズの大きいタブレットで見る場合はグローバルナビが表示される可能性があるので念のため設定しています。
スマホではこのグローバルナビは表示されないので、特に変更しなくて大丈夫です。
STEP
画像の設定を変更する
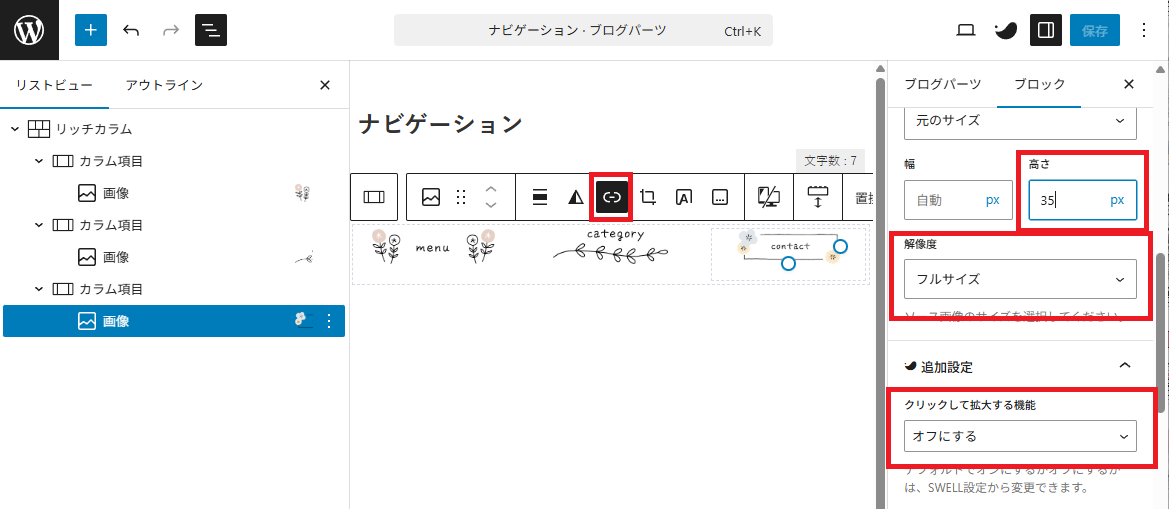
画像にリンクを設定していきます。

この時画像の解像度はフルサイズに設定し、クリックして拡大する機能をオフにします。
あとは「高さ」をお好みに設定すればOK。ヘッダーロゴと同じくらいのサイズにすると見栄えが良くなります。(今回は35pxにしました)
 ちーも
ちーもこれでブログパーツは完成!
作成したメニューをヘッダに配置する
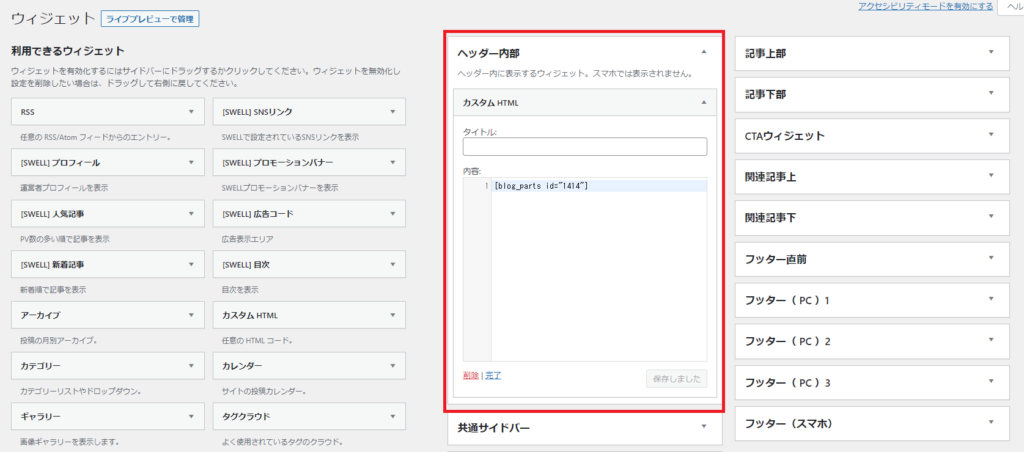
先ほど作成したグローバルナビが表示されるように設定していきます。外観>ウィジェットのメニューを開き、「ヘッダ内部」のエリアにカスタムHTMLのウィジェットを挿入します。

「内容」は先ほど作成したブログパーツの呼び出しコードを入力してください。
これでヘッダ内に作成したメニューが表示されるようになったはず。

元々のメニューが邪魔になっているので、こちらを非表示にしていきます。
既存のグローバルナビを非表示にする
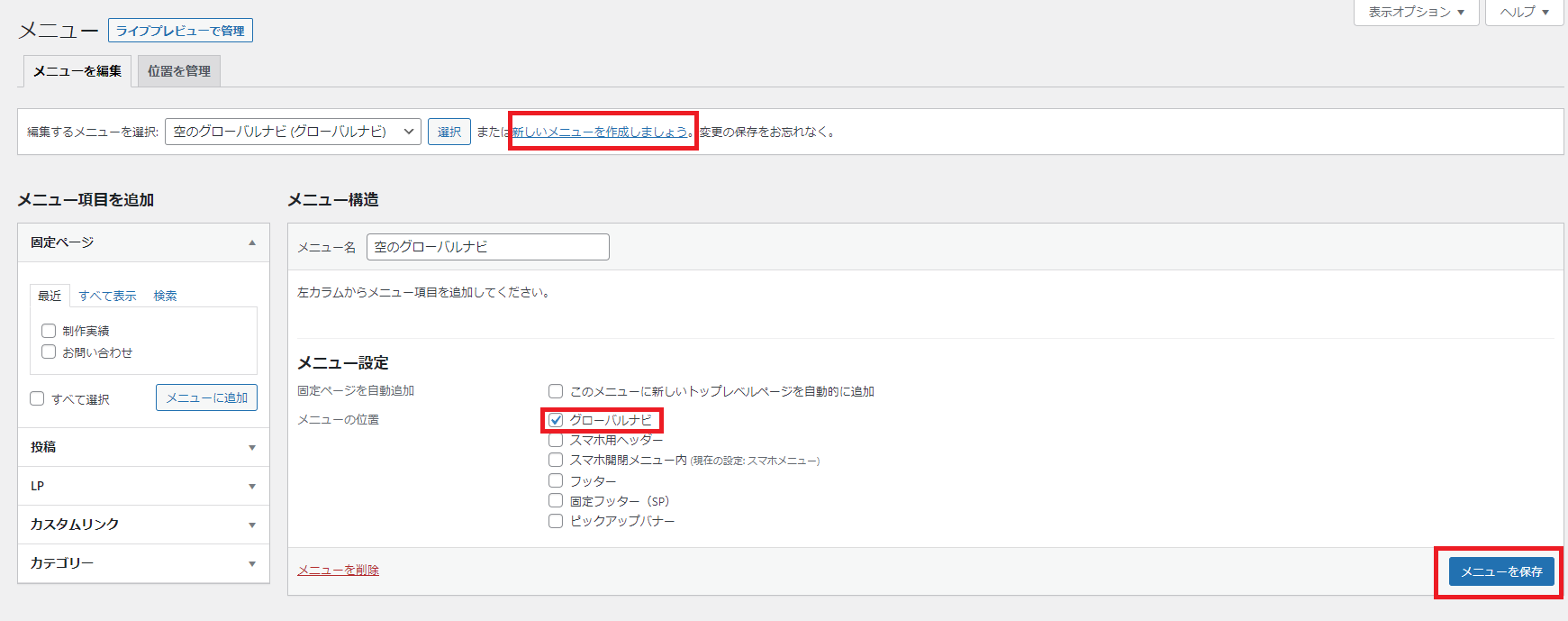
外観>メニューの画面を開きます。
「新しいメニューを作成しましょう」の文字をクリックすると、新しいメニューが作成できるので新規作成します。名前はなんでもいいですが今回は「空のグローバルナビ」としました。

メニューの中身は空のまま保存をしてください。
保存が完了したらサイトを確認してみましょう。
元のテキストメニューが消え、画像で作ったグローバルナビのみが表示されていると思います!
 ちーも
ちーも完成です!お疲れ様でした
まとめ
今回はグローバルナビのメニューを画像にするカスタマイズをご紹介しました。
アイディア次第でどんなメニューも作れそうですよね。
ぜひ色々と試してみてください~!
