
【SWELL】トップへ戻るボタンを好きな画像に変更する
PR
【SWELL】トップへ戻るボタンを好きな画像に変更する

SWELLのページトップボタンは、カスタマイザーから形を変えたりテキストを入れたりすることができますが、画像にすることはできません。
そこで今回はSWELLのページトップボタンを、お好みの画像に変更する方法を書いていきたいと思います!


カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
事前準備
- カスタマイザーでページトップボタンを表示させておく(形はどちらでもOK)
- 使いたい画像をメディアライブラリにアップしてパスを控える
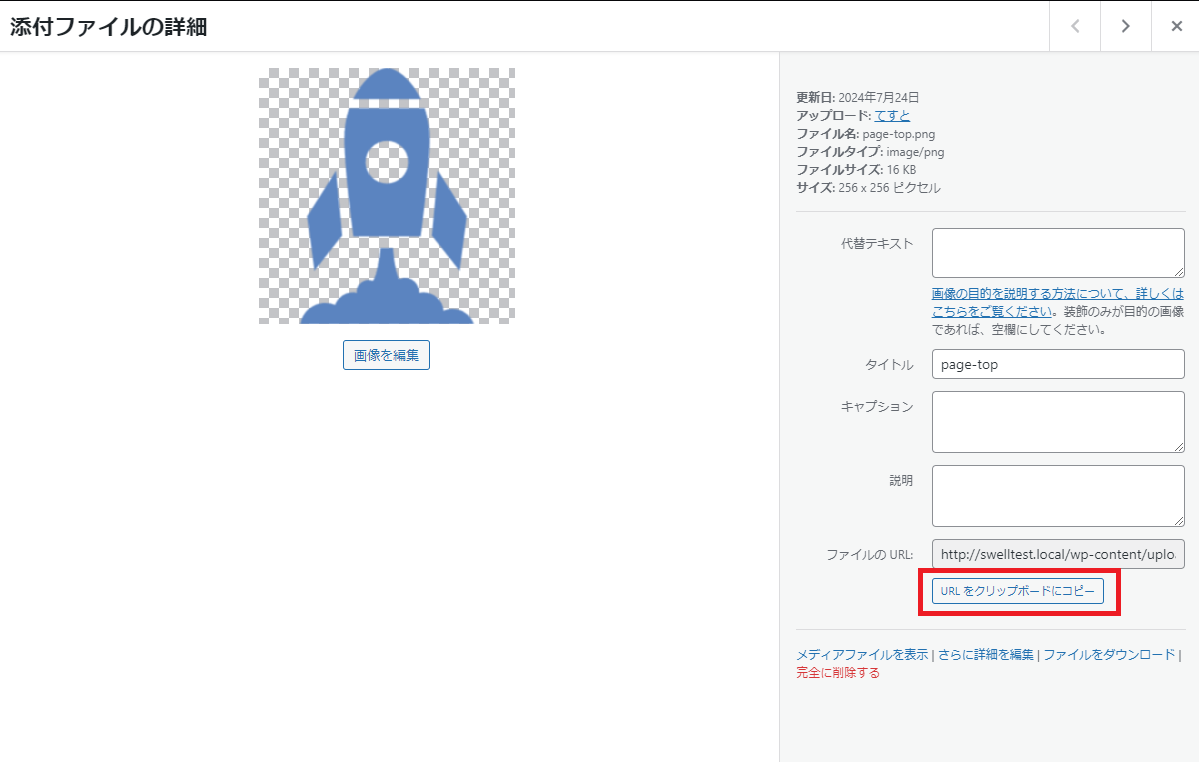
画像パスの確認
画像パスはこちらから確認&コピーが可能です。

CSSを追加する
以下のCSSをカスタマイザー>追加CSSに追加します。
.p-fixBtnWrap {
right: 0.5em;
}
#pagetop {
background: url("画像パス") no-repeat center;
background-size: contain;
border: none;
box-shadow: none;
opacity: 1;
border-radius: 0;
width: 70px; /*サイズ調整*/
height: 70px; /*サイズ調整*/
}
@media (min-width: 960px) {
#pagetop:hover {
background-color: transparent !important;
color: inherit !important;
}
}
#pagetop i {
display: none;
}
#pagetop .c-fixBtn__label {
margin: 0;
position: absolute;
bottom: -15px;
}“画像パス”の部分は先ほど控えた画像のパスに置き換えてください。
カスタマイズはこれだけでOK!画像が表示されましたか?
かなり簡単なのでみなさんもやってみてくださいね。
当サイトのようにボタンをクリックしたら違う画像に差し替えるようにしたい場合は、こちらでカスタマイズ方法を解説しています。
あわせて読みたい


【SWELL】押したら画像が変わってフワフワするトップへ戻るボタンで、サイトがリッチに!
こちらの記事ではSWELLのページトップボタンを画像に変更する方法を解説しました。 今回はボタンがクリックされると別の画像になってフワフワする、トップページボタン…
