
【初心者向け】WordPressをローカル環境に構築する方法を解説
PR
【初心者向け】WordPressをローカル環境に構築する方法を解説

WordPressをいじってみたい。
ブログをリニューアルしたいので事前にテストがしたい
そんな時、ローカルでWordPressがさわれる環境があると便利です。
「Local」をというツールを使えば、サーバーやドメインの契約なしでもWordPress環境を簡単に構築することができますよ。
CONTENTS
WordPressをローカル環境に構築する手順

Localをインストールする
まずはLocalをインストールしていきます。
Localの公式サイトにアクセスし、「DOWNLOAD FOR FREE」ボタンをクリックしてインストーラーをダウンロードします。

プラットフォームや名前、組織、メールアドレスを求められますがここは適当に入力してOK。
容量が結構大きいのでダウンロードに結構時間がかかります。お茶でも飲んで待ちましょう。
インストーラーのダウンロードができたらPCにインストールしてください。
サイトの作成
Localを起動します。
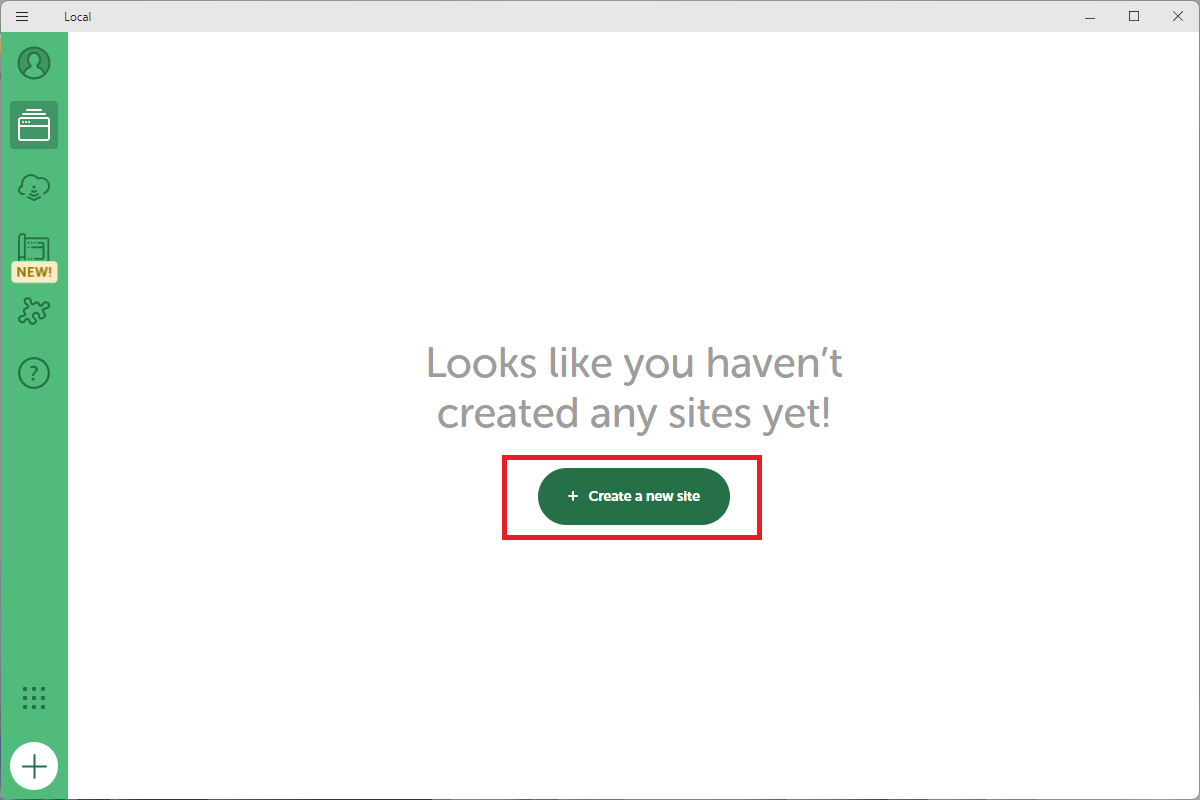
サイトの作成は「Create a new site」ボタンから行います。

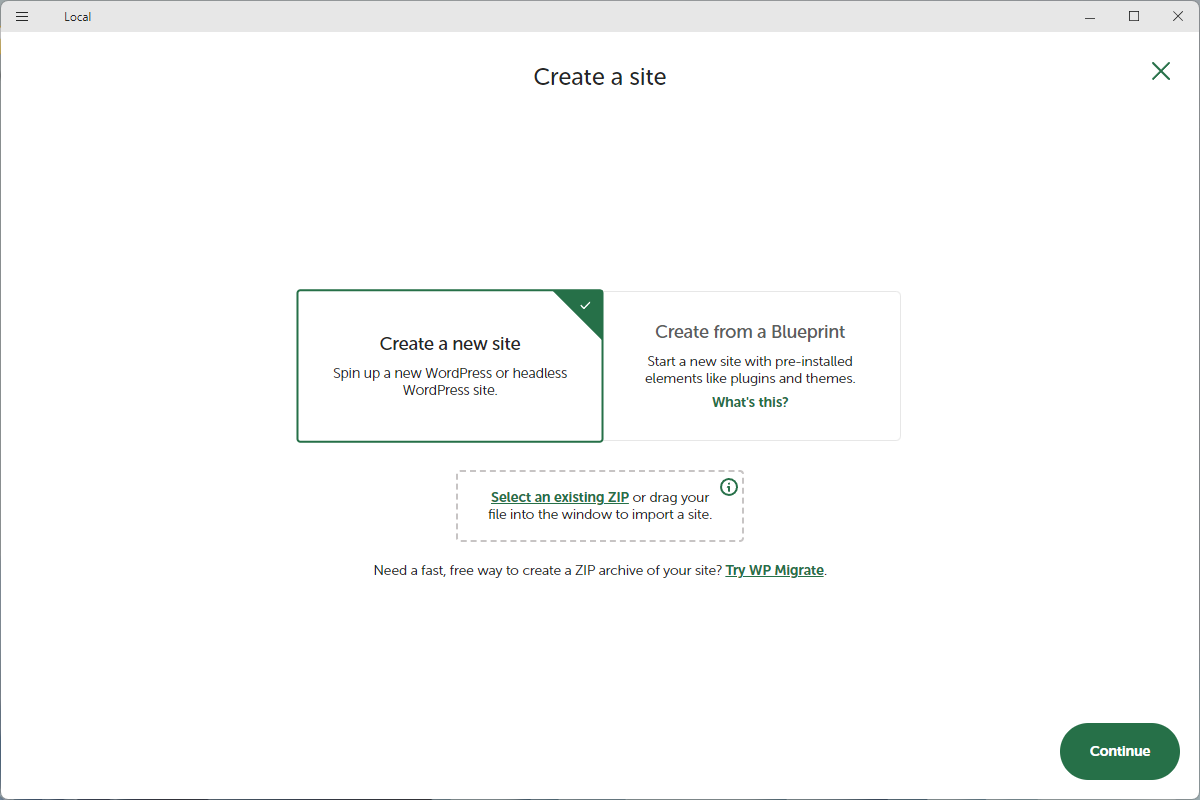
「Create a new site」を選択します。

サイト名を決める画面になるので、好きな名前を付けましょう。(後で変更も可能)
今回は「wp_test」としました。

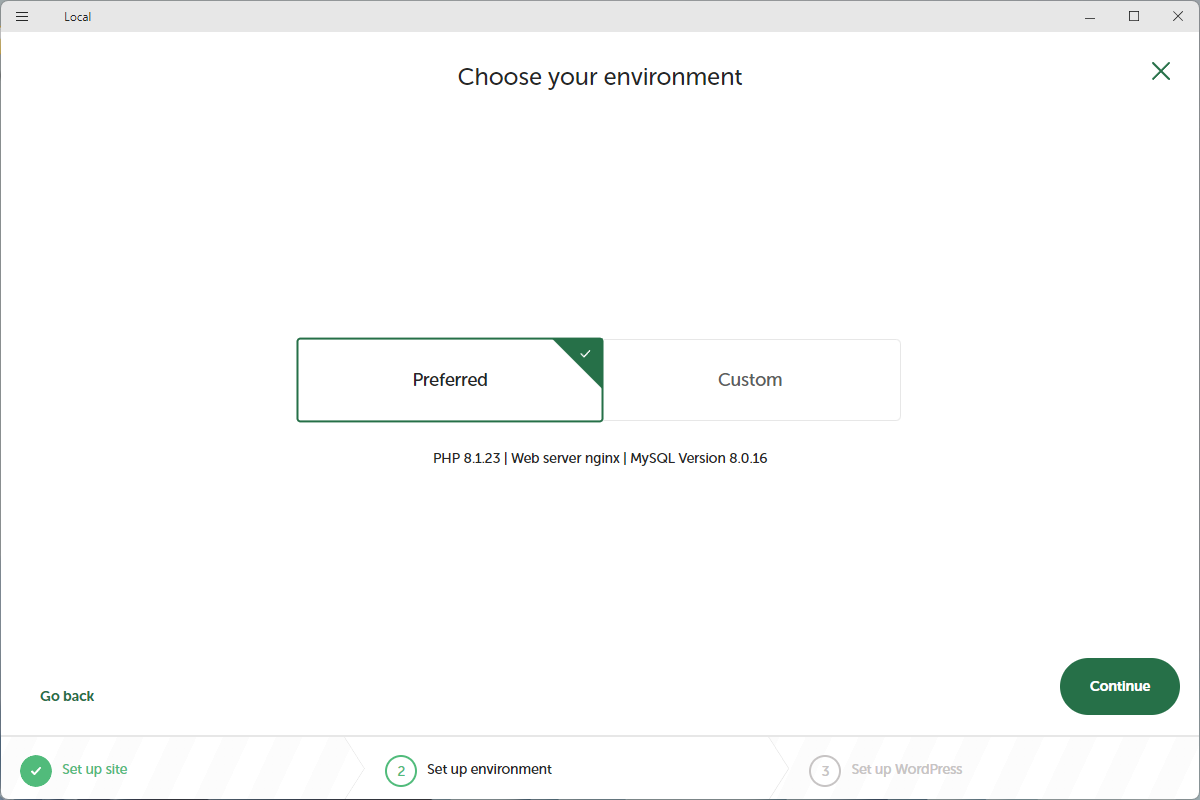
次はPHPのバージョンなど、細かく開発環境を設定することもできるのですが、ここは「Preferred」のままにします。

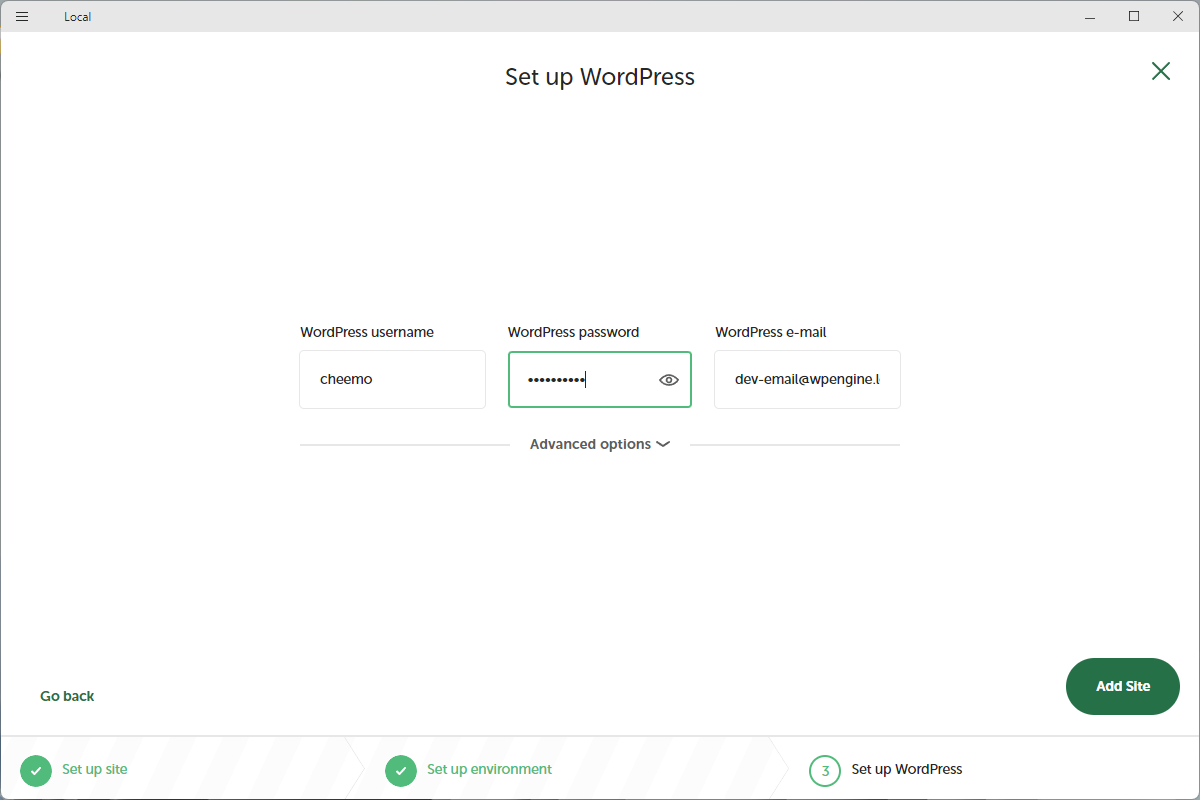
ユーザ名とパスワードを設定します。(メールアドレスはそのまま)

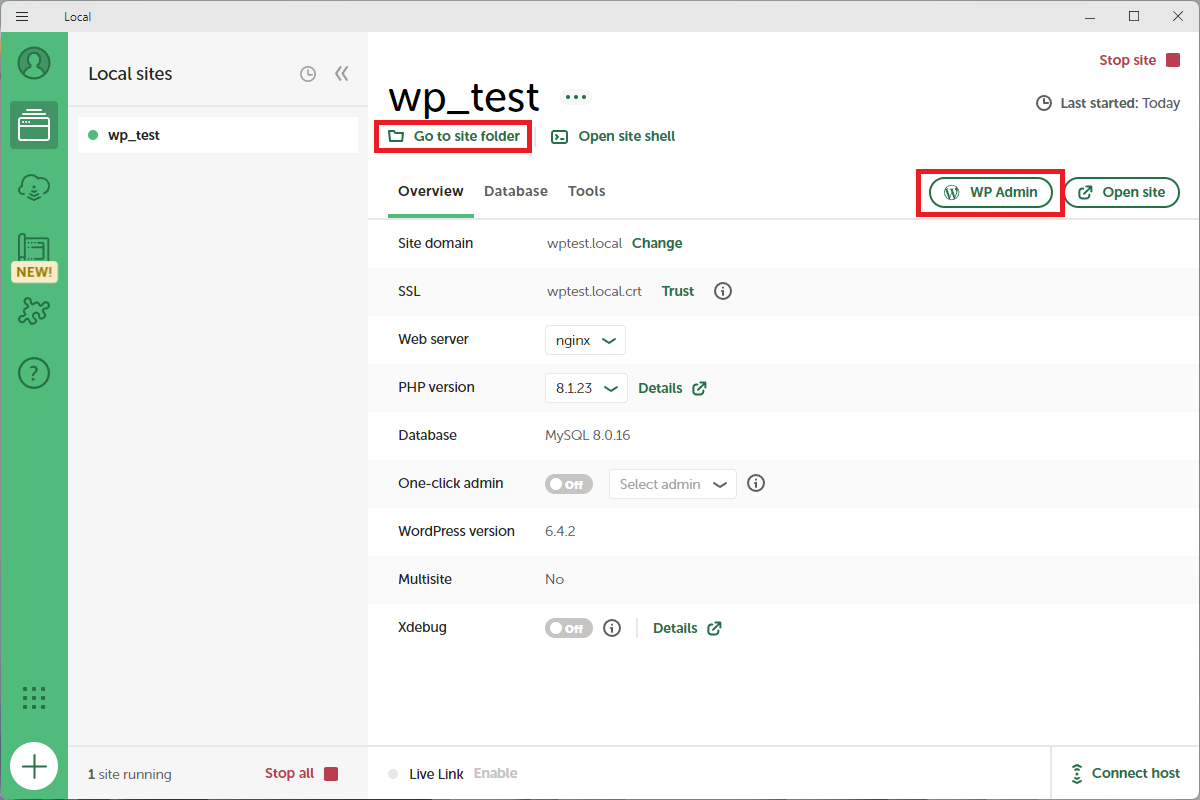
しばらく待つとサイトが作成され、管理画面が表示されます。
「WP Admin」ボタンを押せばWordPressの管理画面が、「Go to site folder」ボタンを押せばサイトのホームディレクトリが表示されます。

WordPress管理画面での初期設定
Localで「WP Admin」ボタンを押し、WordPressの管理画面にログインしてみてください。
ブログをやっている方にとってはおなじみのログイン画面が表示されると思います。
通常のWordPressと同じように、テーマを設定したり、プラグインを入れたりすることもできます。
Localで作成したサイトはデフォルトで英語表記になっているので、メニューのSetting > Generalを開き「Site Language」を「日本語」に「Timezone」を「UTC+9」に設定してください。
さいごに
環境構築と聞くと小難しい印象を受けますが、Localを使えば画面をポチポチしていくだけでWordPressを使うことが出来るようになるので、初心者でもかなりハードルは低いです。
まだWordPressを触ったことのない方はもちろん、サイトリニューアルや新しいテーマを使ってみたい時に、気軽に試せる環境があるというのは便利ですよね。
この記事が誰かの役に立てば幸いです。
おわり!

