
【SWELL】伸びるマーカーアニメーションをコピペで実装!
PR
【SWELL】伸びるマーカーアニメーションをコピペで実装!

たまに見かける、マーカーが伸びるアニメーション。
こういうやつ↓
WordPress製のサイトでは、プラグインを使用して実装しているサイトがほとんどだと思いますが、今回はSWELLのマーカーをプラグインなしでアニメーションさせる方法を考えてみました。
マーカーを挿入するたびに何か作業が必要といったこともなく、2つのコードをコピペするだけでOKなお手軽カスタマイズです!
普段マーカーは使わないのですが、サンプルとしてこのページにアニメーションを適用してみました!
どうでしょうか?
 ちーも
ちーもいいかんじでしょ?
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズの説明
実装はコードをそのままコピペするだけ。
引いたマーカーが自動的にアニメーションされるようになります。
マーカーが伸びる速度や、アニメーションが始まるまでの遅延はお好みで調整可能。変更するべき部分も分かりやすくしています。
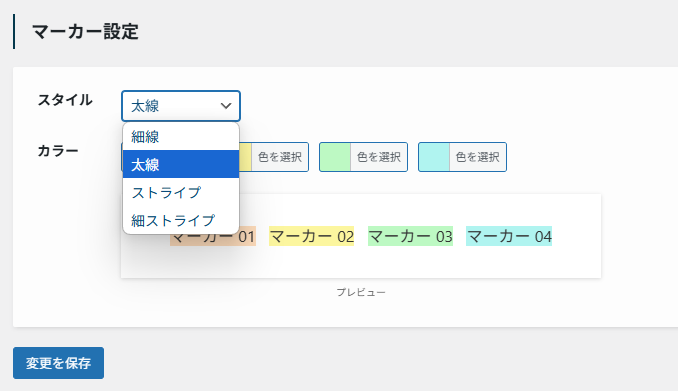
また、全てのマーカースタイルに対応しています。(細線、太線、ストライプ、細ストライプ)

ストライプだとアニメーション時の模様のちらつきが少々気になるので、おすすめは細線か太線です。
カスタマイズ方法
まずは以下のCSSをカスタマイザー>追加CSSにコピペします。
.swl-marker {
background-repeat: no-repeat;
background-size: 0% 100%;
display: inline;
}
.swl-marker.animate {
animation-name: marker-fill;
animation-timing-function: linear;
animation-fill-mode: forwards;
}
@keyframes marker-fill {
from {
background-size: 0% 100%;
}
to {
background-size: 100% 100%;
}
}次に以下のJavaScriptをカスタマイザー>高度な設定>bodyタグ終了直前に出力するコードにコピペします。
<script>
document.addEventListener("DOMContentLoaded", () => {
const speed = 300; // ①マーカーが伸びる速度
const delay = 200; // ②アニメーションが始まるまでの遅延
const targets = document.querySelectorAll(".swl-marker");
// ふとマーカー背景を事前に初期化(ちらつき防止)
targets.forEach(el => {
const style = getComputedStyle(el);
const originalBg = style.backgroundImage;
if (!originalBg || originalBg === "none") {
const bgColor = style.backgroundColor;
el.style.background = `linear-gradient(transparent 0%, ${bgColor} 0%) no-repeat`;
el.style.backgroundSize = '0% 100%';
}
});
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const el = entry.target;
const width = el.offsetWidth;
const duration = width / speed;
el.style.animationDuration = `${duration}s`;
setTimeout(() => {
el.classList.add("animate");
observer.unobserve(el);
}, delay);
}
});
}, {
root: null,
rootMargin: "-50% 20px -50% 20px", // 画面中央付近に入ったら発火
threshold: 0
});
targets.forEach(target => observer.observe(target));
});
</script>以上!
マーカーを引いてアニメーションが正しく動作するか確認してください。
特定のページだけアニメーションさせる
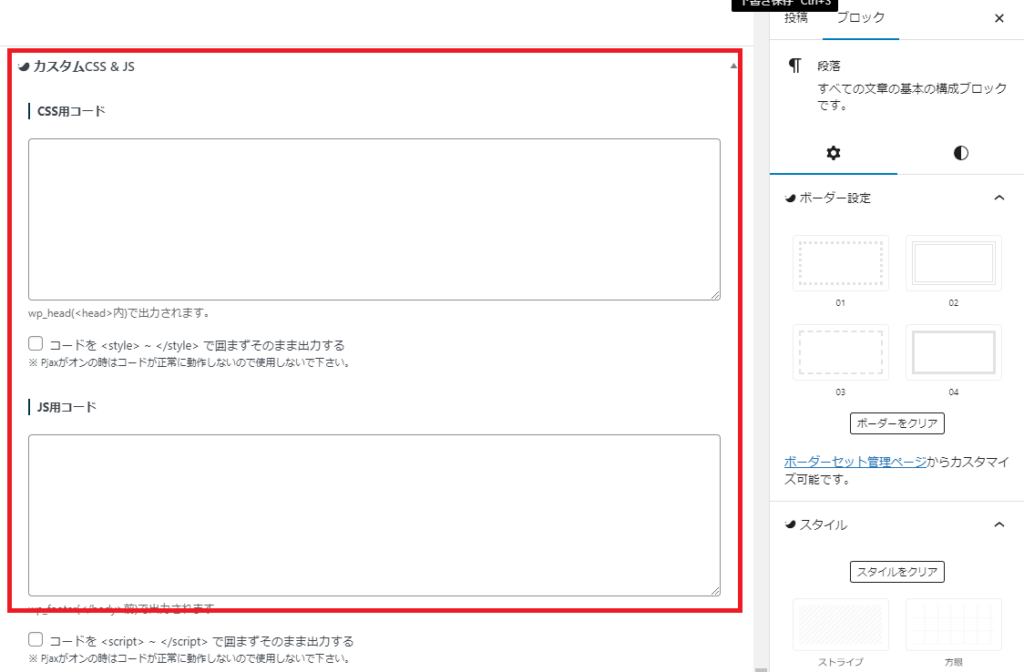
全てのページではなく、特定のページのみマーカーをアニメーションさせたい場合は、カスタマイザーへCSSとJavaScriptをコピペするのではなく、ページ内のカスタムCSS&JS欄にコピペしてください。

こちらの方法でカスタマイズする場合、JavaScriptの<script></script>タグは不要です。
一応全体のコードを貼っておきますね。
document.addEventListener("DOMContentLoaded", () => {
const speed = 300; // ①マーカーが伸びる速度
const delay = 200; // ②アニメーションが始まるまでの遅延
const targets = document.querySelectorAll(".swl-marker");
// ふとマーカー背景を事前に初期化(ちらつき防止)
targets.forEach(el => {
const style = getComputedStyle(el);
const originalBg = style.backgroundImage;
if (!originalBg || originalBg === "none") {
const bgColor = style.backgroundColor;
el.style.background = `linear-gradient(transparent 0%, ${bgColor} 0%) no-repeat`;
el.style.backgroundSize = '0% 100%';
}
});
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const el = entry.target;
const width = el.offsetWidth;
const duration = width / speed;
el.style.animationDuration = `${duration}s`;
setTimeout(() => {
el.classList.add("animate");
observer.unobserve(el);
}, delay);
}
});
}, {
root: null,
rootMargin: "-50% 20px -50% 20px", // 画面中央付近に入ったら発火
threshold: 0
});
targets.forEach(target => observer.observe(target));
});アニメーションを調整する
アニメーションで調整できる部分は2ヵ所あります。
- マーカーが伸びる速度
- アニメーションが始まるまでの遅延
それぞれJavaScriptの2、3行目の数値を変更するだけでOK。
const speed = 300; //①マーカーが伸びる速度⇒数値を大きくすると速度が早くなります。
const delay = 200; //②アニメーションが始まるまでの遅延⇒数値を大きくすると、文字が画面内に入ってからアニメーションが始まるまでの時間が長くなります。
さいごに
マーカーにアニメーションが付くことで、より印象的でユーザーの視線を集めることができるようになります!
カスタマイズの実装もかなり簡単にできますので、よかったらやってみてください~。
