
【SWELL以外でもOK!】リッチカラムの片側を固定化しておしゃれに
PR
【SWELL以外でもOK!】リッチカラムの片側を固定化しておしゃれに

おしゃれなサイトでよく見かける、画面の一部が固定化されてるやつ。
こんなやつ↓
スマホ表示時は固定部分を非表示にしています
実はこれ、SWELLのリッチカラムとたった2行のCSSを追加するだけで、実現できることに気付いちゃったんですよね。
子テーマも必要ないし中身はブロックエディタで自由に作れるので、かなり応用の効くカスタマイズとなっております!
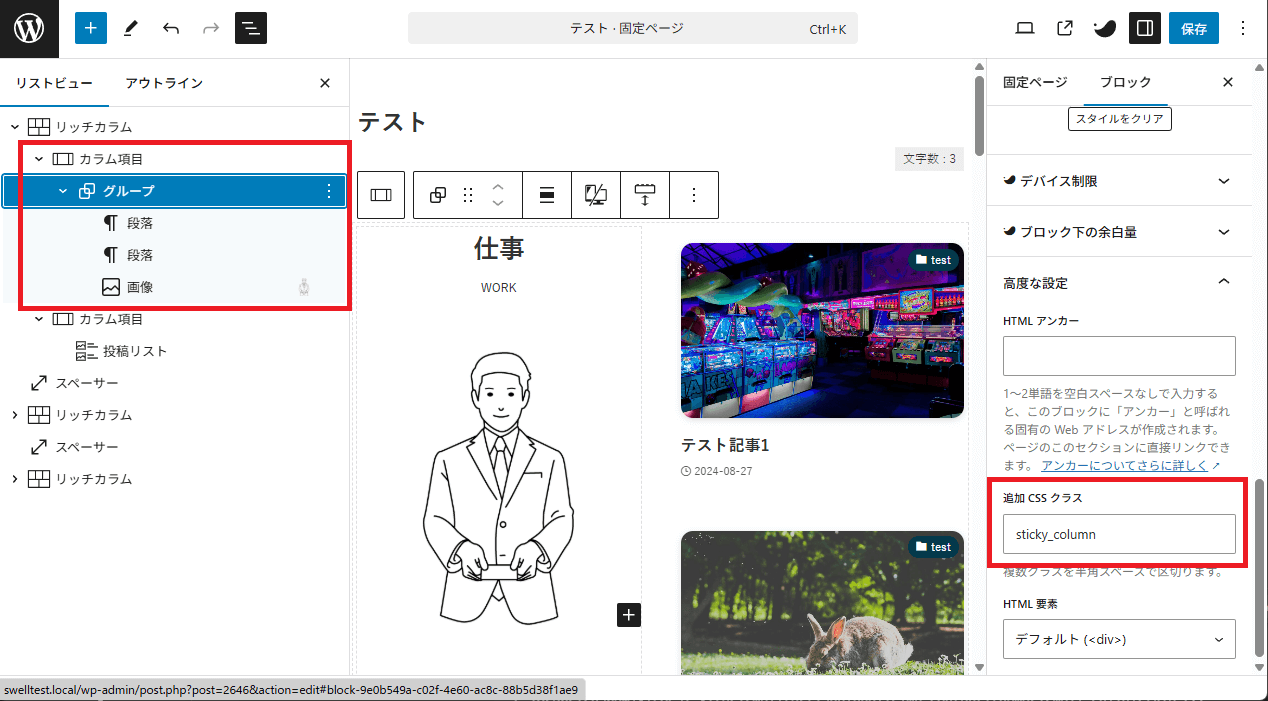
個人ブログでも使えそうなカスタマイズ例も作ってみた
ちなみに、多少自由度は下がりますがSWELL以外のテーマ(Cocoonなど)でも、標準ブロックのカラムを使って同様のカスタマイズを行うことができます。
こちらは最後に解説しますね。
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法(SWELL ver)
まずは下準備。

STEP
リッチカラムを配置する
中身は自由に作成できます。
STEP
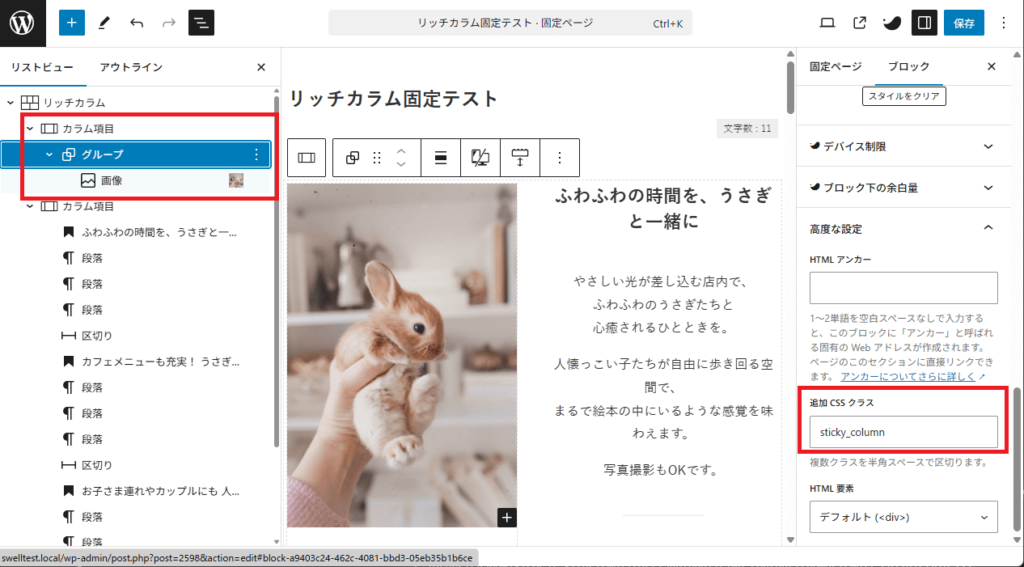
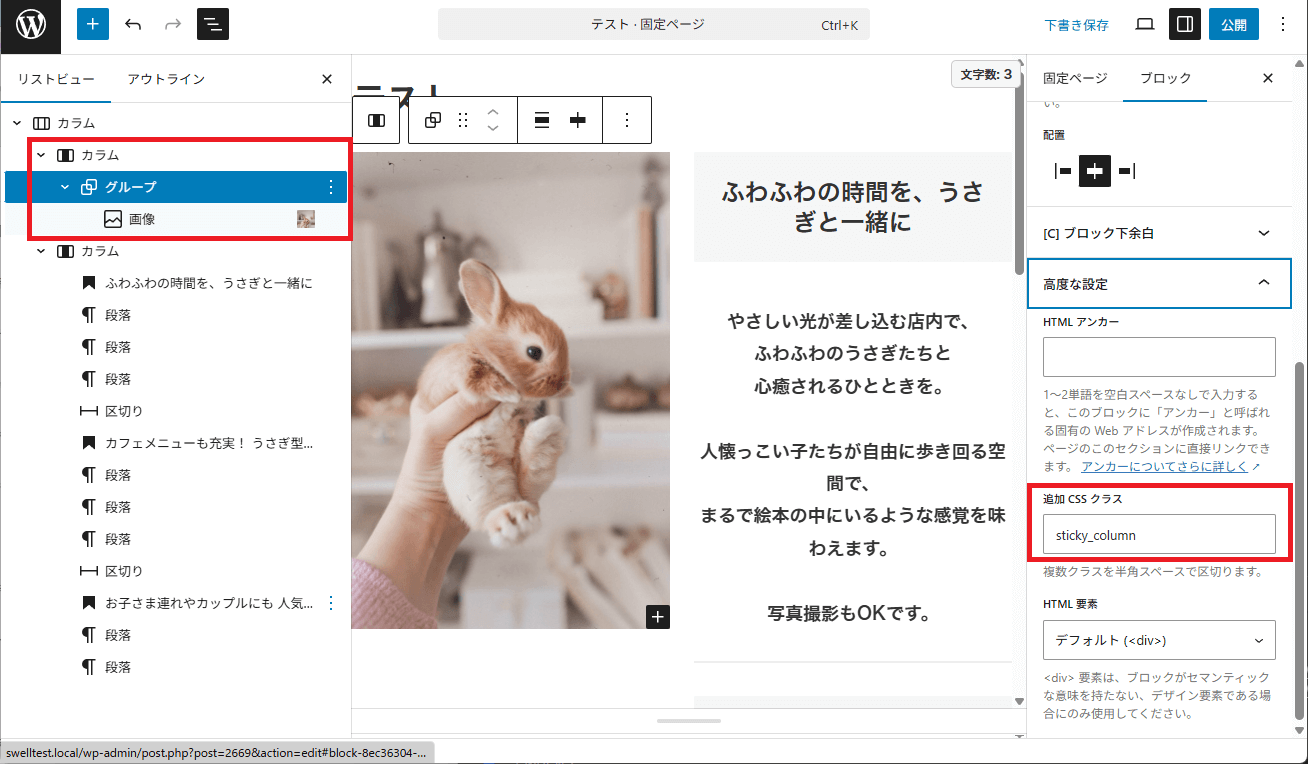
固定したいカラムをグループ化する
固定したい方のカラム項目の中身をグループ化し、そのグループに対し追加CSSクラスをsticky_columnとします。
グループの中身もお好きに作成できます!単体でも複数でもOK。

STEP
CSSを追加する
以下のCSSをページ内の追加CSSにコピペします。
.sticky_column {
position: sticky;
top: 100px;
}もし複数ページでこのカスタマイズを使いたいのなら、カスタマイザー>追加CSSに一度コピペすれば、ページごとにCSSをコピペしなくて済みます。
コード内のtop: 100px;では、カラムの固定位置を指定しています。
そのままだと画面の上部から100pxの位置で固定という事になります。ヘッダーの高さや固定したい位置によって、お好みで微調整してください。
ちなみに冒頭の動画2つ目の例ではtop: 25%;にして、画面中央付近で固定されるようにしています。
ここまでで、リッチカラムの片側を固定することに成功しているはずです!
以下必要に応じて微調整を行います。
デバイスによる出し分け
先程までのカスタマイズでは、PC、タブレットでは固定化されたリッチカラムが表示され、スマホでは固定化したカラム項目がもう一方のカラム項目の上、もしくは下に表示されているはず。

このままで問題ないデザインならそのままでいいのですが、例えば固定化カラム項目はスマホでは表示したくないといった場合もあると思います。
そんな時は次のように設定します!
STEP
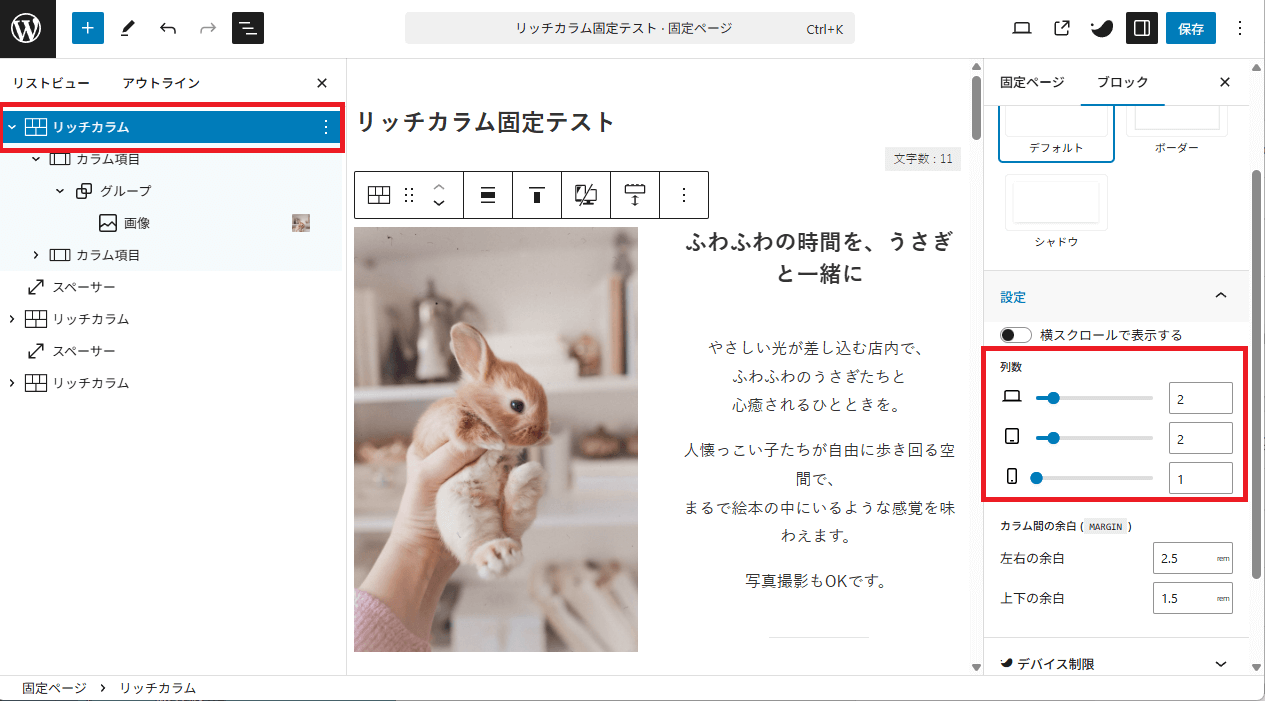
リッチカラムの設定を確認
固定化カラムを出したいデバイスでは、リッチカラムの列数を2にします。
下の例ではPC、タブレットで2になっているので固定化カラムが表示され、スマホでは非表示になります。

STEP
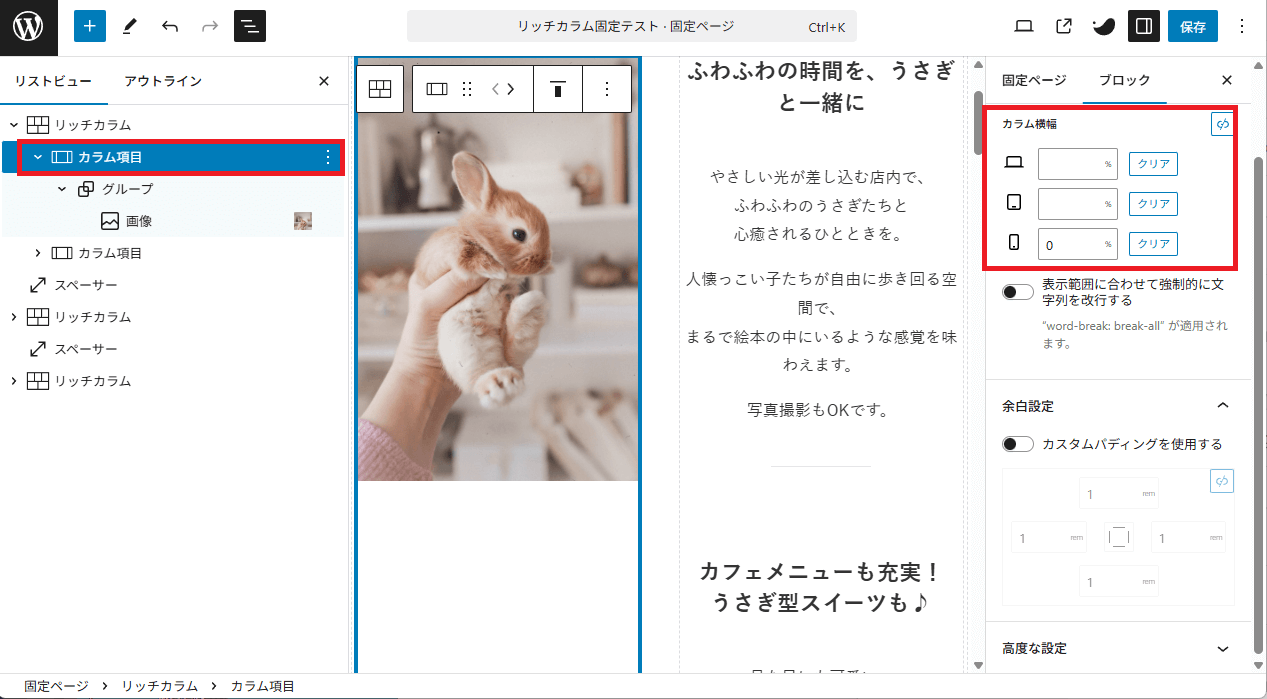
表示幅の設定
固定化カラム項目の設定画面で、①で1(非表示)設定にしたデバイスのカラム横幅を0%にします。

これで特定のデバイスのみ、固定化カラムを非表示できるようになります!
冒頭のサンプル動画ではこの設定にしているので、スマホでは画像が非表示になり、テキストのみが表示されているというわけですね。
3カラム以上も対応しています
例ではカラム項目は2つですが、3カラム以上にしてもこのカスタマイズは使えます。
デバイスによる出し分けをする場合は、カラム数に応じてリッチカラムの列数を調整してください。
SWELL以外でのカスタマイズ方法
WordPress標準ブロックのカラムでも同様のカスタマイズが可能です。
やり方はSWELLと同じです。
- 固定化したいカラムの中にグループを作成し
- 追加CSSクラスにsticky_columnを追加
- CSSをページ内にコピペする

既出のものと同じですが、一応またCSS貼っておきますね。
.sticky_column {
position: sticky;
top: 100px;
}SWELLとの違いは、デバイスによる出し分けが出来ないところです。
 ちーも
ちーもカラム側で細かい設定が出来ないからですね
こういうところでリッチカラムの使いやすさを実感しますね。
よりカスタマイズ沼にハマりたい方はSWELLを是非。
さいごに
以上です!
超簡単でありながら汎用性も高いカスタマイズなので、色々と使いどころがありそうです。
ぜひやってみてください~。
おわり

