
【SWELL】コピペ1秒で目次をハイライトする(function.php編集不要)
PR
【SWELL】コピペ1秒で目次をハイライトする(function.php編集不要)

SWELLには標準で目次機能がありますが、今どこを読んでいるのか分かりやすくするためのハイライト機能はありません。
そこで今回は目次の現在位置をハイライトする方法をご紹介します。
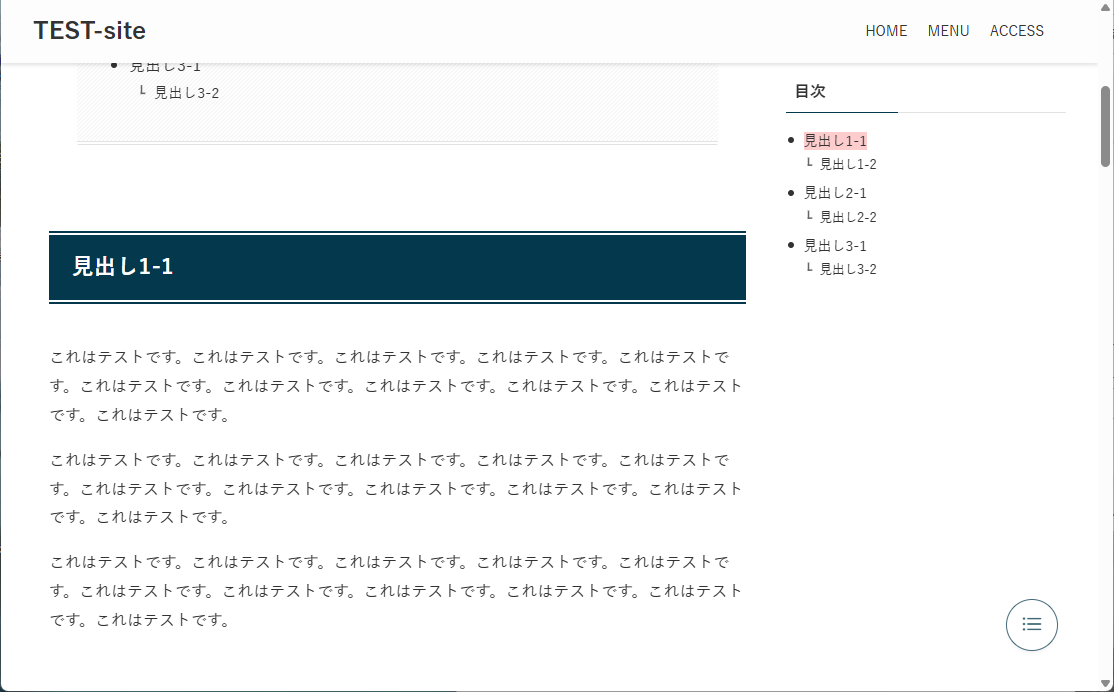
完成するとこんな感じ


誰でも簡単に実装できるように、コピペ1回・1秒で済む方法を考えました!
もちろんfunction.phpとかいう重要なファイルをいじる必要もありません。
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
カスタマイザー>高度な設定>bodyタグ終了直前に出力するコードに以下のコードをコピペします。
<script>
const highlightColor = "#e9e9e9"; //ハイライトの色はここで変更!!!
const resetColor = "";
let mokuji_links;
let modal_mokuji_links;
// 初期化
function init() {
mokuji_links = document.querySelectorAll('.widget_swell_index a');
modal_mokuji_links = document.querySelectorAll('.-modal a');
}
// 背景色を設定する関数
function setBackgroundColor(elements, color) {
elements.forEach(element => {
element.style.backgroundColor = color;
});
}
function handleScroll() {
if (!mokuji_links || !mokuji_links.length) return;
const y = document.documentElement.clientHeight;
mokuji_links.forEach((link, i) => {
const targetElement = document.getElementById(link.hash.slice(1));
if (!targetElement) return;
const targetPosition = targetElement.getBoundingClientRect().top;
if (y > targetPosition) {
setBackgroundColor([link, modal_mokuji_links[i]], highlightColor);
if (i > 0) {
setBackgroundColor([mokuji_links[i - 1], modal_mokuji_links[i - 1]], resetColor); // 前のリンクの背景色をリセット
}
} else {
setBackgroundColor([link, modal_mokuji_links[i]], resetColor);
}
});
}
window.addEventListener('DOMContentLoaded', init);
window.addEventListener('scroll', handleScroll);
</script>以上です!
 ちーも
ちーもわお簡単
色は汎用性の高そうなライトグレーにしておきました。

ハイライト色の変更
コードの一番上のこの部分。
const highlightColor = "#e9e9e9"; //ハイライトの色はここで変更!!!ここをお好きなカラーコードに変更するだけです。
超簡単なのでやってみてください~。
