
【パターン登録で簡単!】WordPressでアフィリエイト広告を中央寄せにする方法
PR
【パターン登録で簡単!】WordPressでアフィリエイト広告を中央寄せにする方法

WordPressでアフィリエイトの広告を記事に貼ろうとすると、そのままでは表示が左寄せになってしまいます。
カスタムHTMLブロックには中身を中央寄せにするといった設定項目は存在しませんが、この記事で解説する方法を使えば、簡単にバナー広告やテキスト広告を中央寄せで表示することができますよ。
また、広告の貼り付けは何度も行う作業だと思いますので、必要なコードをパターンへ登録して、ワンクリックで中央寄せ用のコードを呼び出せるようにする方法も最後にご紹介しますね。
SWELLでアフィリエイトタグを「広告タグ」で管理している場合も、この方法が使用できます!
CONTENTS
アフィリエイト広告を中央寄せで表示する方法
通常広告は、ASPの管理ページで取得したタグを「カスタムHTML」に貼り付けて表示させますよね。

そのままでは左寄せになってしまうので、以下のコードを使用します。
<div style="text-align:center;">ここに広告用コードを貼り付け</div>この<div>というHTMLタグで広告用コードを挟むことで、広告を中央寄せで表示させることができます。

SWELLの「広告タグ」ショートコードの場合
SWELLは優秀なテーマなので、広告タグで管理している広告をショートコードで貼り付けると基本的には自動的に中央寄せで表示してくれます。
しかしテキスト型の広告だと左寄せになってしまい、バナー広告の下にテキスト広告も中央寄せで表示したい!といった場合に困ることがあります。
やりたいやつ
普通にショートコードを貼ると…。

ずれる!

そんな時も先ほどのコードでショートコードをそのまま挟めば、テキスト型広告も簡単に中央寄せで表示することができます。

パターン登録することで繰り返しの使用が便利に!
広告を貼るたびに先ほどのコードを手打ち、もしくはどこかからコピペしてくるのはシンプルに面倒です。
そこで中央寄せ用のコードを非同期パターンとして登録してしまうことで、ワンクリックで呼び出すことができ便利になります。
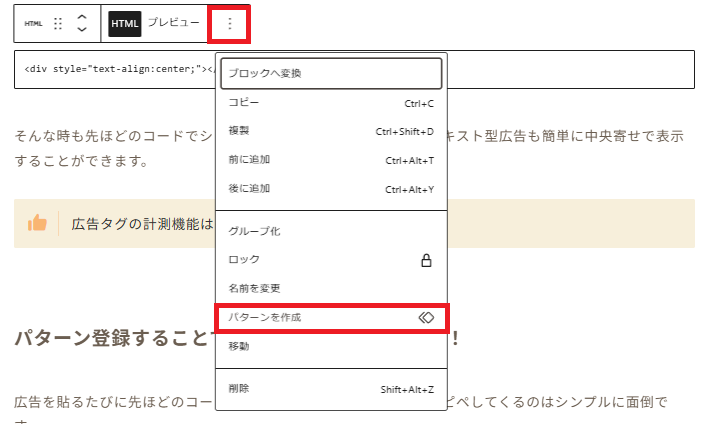
パターンを作成するには、まず↓のコードを一度投稿画面にコピーし、ブロックのメニューから「パターンを作成」を選択。
<div style="text-align:center;"></div>
名前は「中央寄せ」など分かりやすいものにします。
「同期」のボタンはオフにしておくことをお忘れなく。

この作業を一度やっておけば、以降はパターンからこのブロックを簡単に呼び出して使用できます!
コード改変では?
ASPでは広告用のコードを改変することは禁止されていますが、この方法は広告用コードの外側に手を加えているに過ぎないので、規約違反になる心配もありません。
以上です。
おわり!

