
【SWELL】特定の投稿リストブロックのアイキャッチを正方形にする。ついでに丸にもする
PR
【SWELL】特定の投稿リストブロックのアイキャッチを正方形にする。ついでに丸にもする

SWELLの独自ブロック投稿リストブロック。
このブロックでテキスト型以外のレイアウトを選択したときに表示されるアイキャッチ(サムネイル)は、カスタマイザー>記事一覧リスト>サムネイル画像の比率設定で選択したサイズで表示されます。
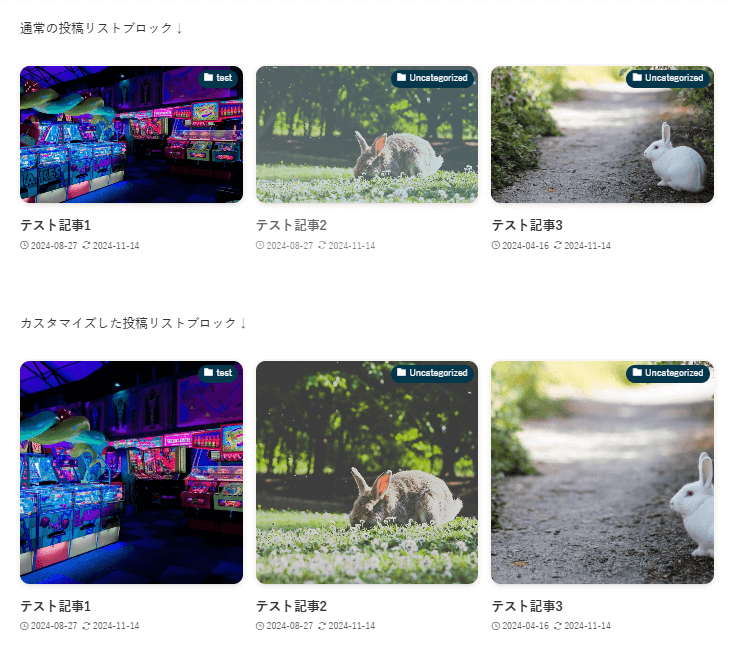
「ワイド」か「黄金比率」を選んでる人がほとんどだと思いますが、今回のカスタマイズは基本のデザインはそのままに、特定の投稿リストブロックのみサムネを正方形で表示させるというものです。

カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
カスタマイズ方法
まずは投稿リストブロックを好きな場所に設置。
高度な設定>追加CSSクラスにcustom-squareと入力します。
カスタマイザー>追加CSSに以下のコードをコピペ。
.p-postListWrap.custom-square .c-postThumb__figure {
aspect-ratio: 1/1;
}これだけでカスタマイズは終了です。
その他の設定は好きに変更できて、大きくレイアウト崩れをすることもありません。
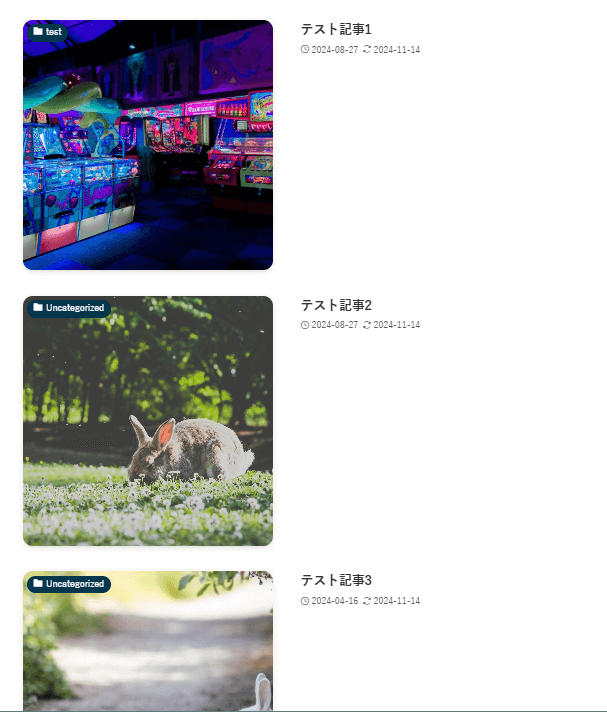
カード型以外のレイアウトにも対応しています。


おまけ

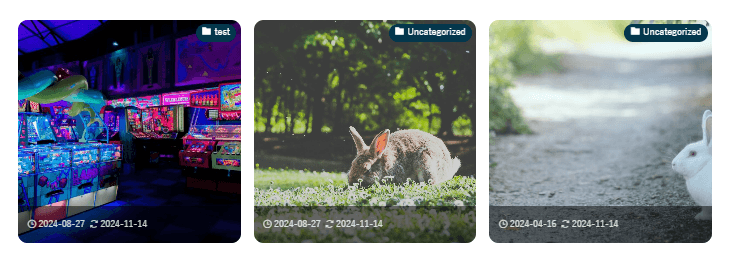
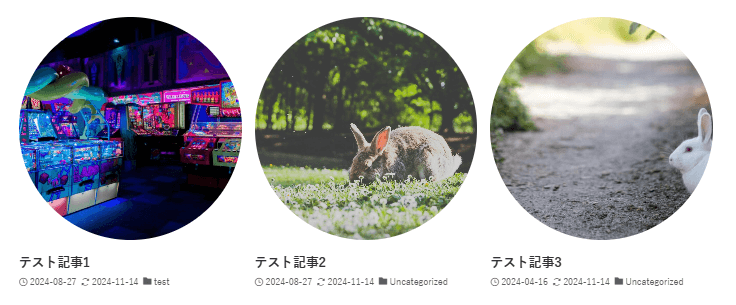
まる。(カテゴリー表示は表示しないか日付横推奨)
.p-postListWrap.custom-square .p-postList__thumb {
box-shadow: none;
}
.p-postListWrap.custom-square .c-postThumb__figure {
aspect-ratio: 1/1;
border-radius: 999999px;
}おわり!
