
【SWELL】サイドバーにカスタムメニューやシェアボタンを固定表示させる
PR
【SWELL】サイドバーにカスタムメニューやシェアボタンを固定表示させる

Qiitaを見ていたらサイドバーにアイコンが固定されてるデザインっていいな~。と思いまして、それをSWELLでやってみたというカスタマイズです。

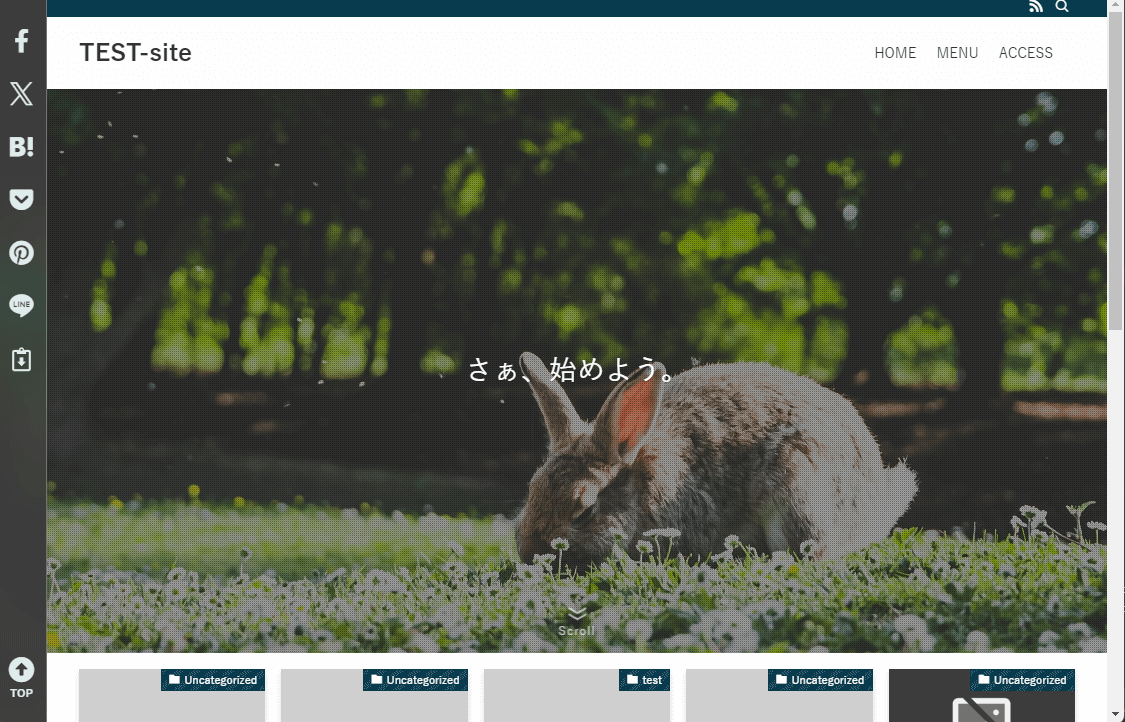
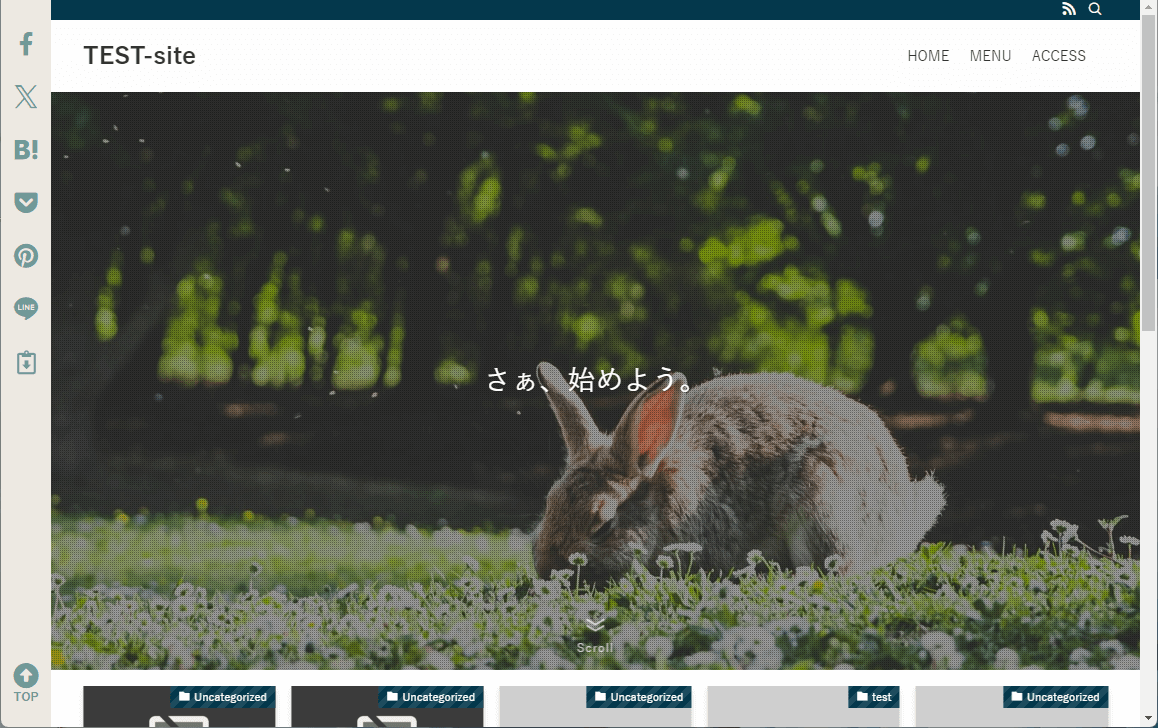
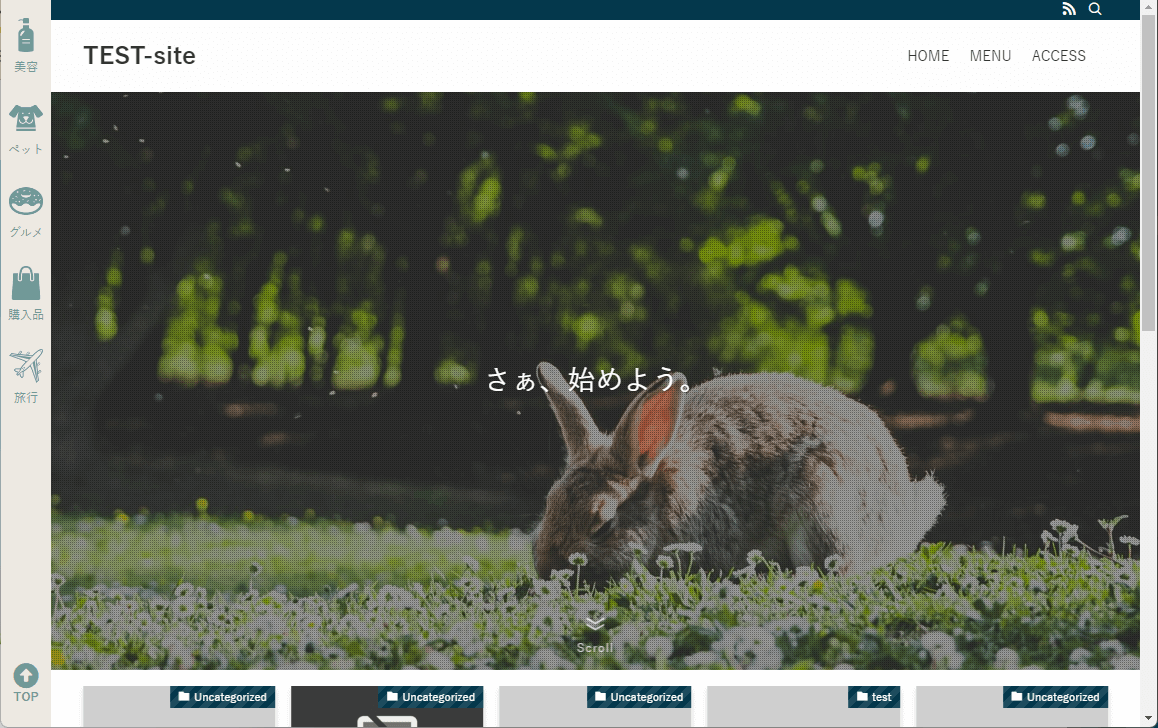
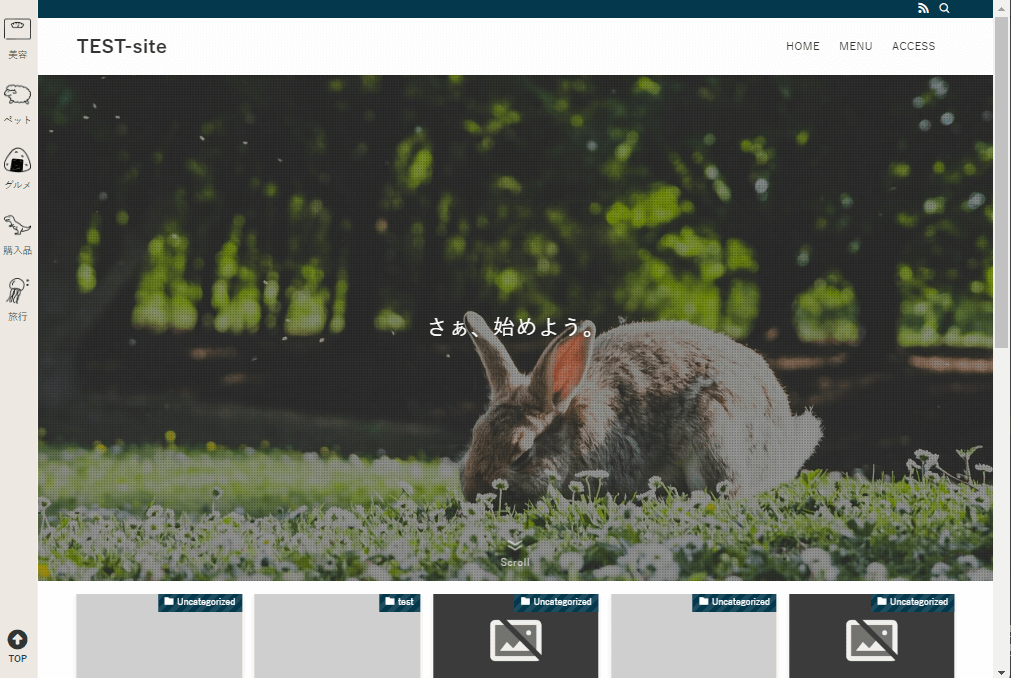
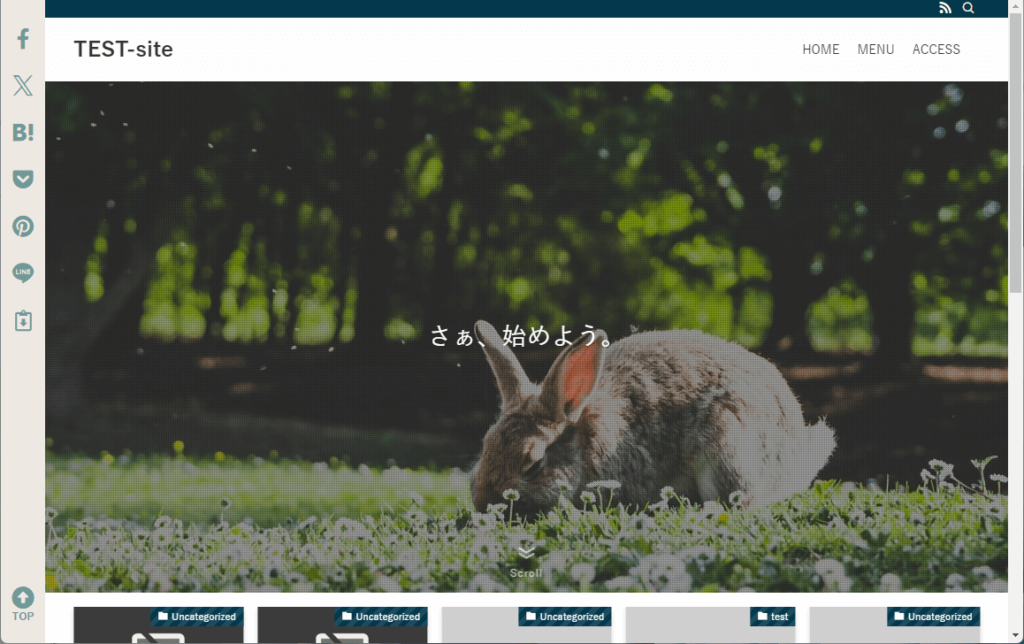
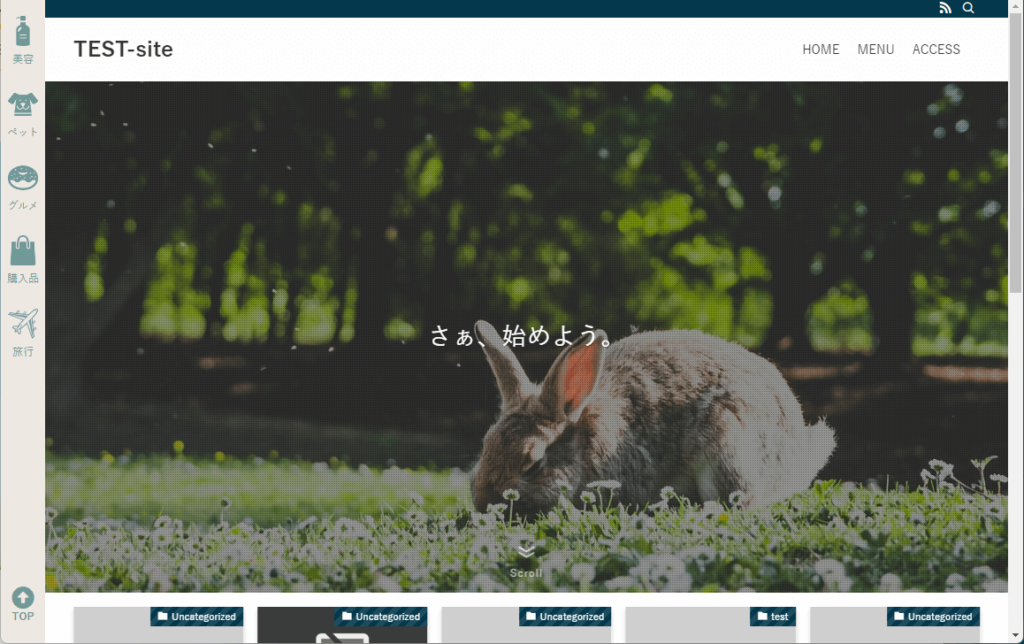
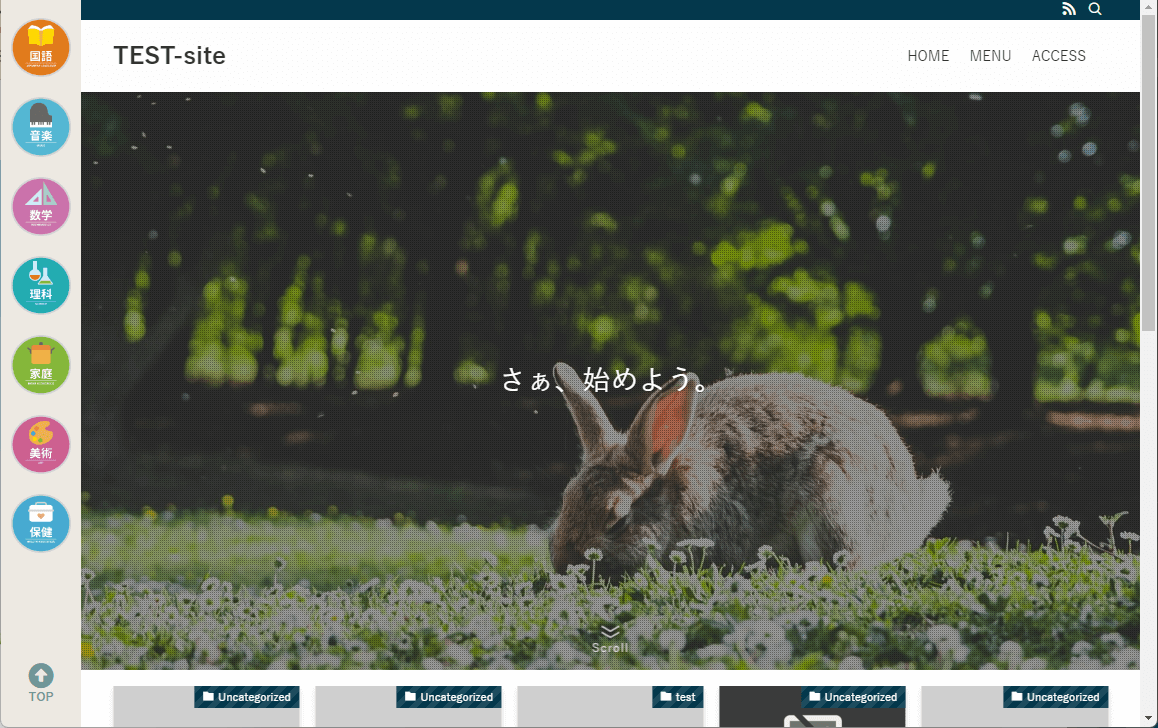
完成形はこんな感じ。↓

この記事で紹介するカスタマイズは
- SNSシェアボタンを表示する
- ブログパーツでメニューを自由につくる
の2パターンとなっております。※解説は見やすさ重視でシンプルな背景で進めます!
①の例

②の例


ブレイクポイントは960pxで、スマホや画面幅の狭いタブレットにはこのカスタマイズは表示されません。
サイドバーは画面の左側、右側好きな方に設置可能です。
また、トップへ戻るボタンは非表示にすることもできます。
②の方法では好きなようにメニューを作成できますので、グローバルメニューの代わりとして使ってもお洒落ですよ!
CONTENTS
カスタマイズの説明
- SNSシェアボタンを表示する
- ブログパーツでメニューを自由につくる
2パターンにそれぞれについて、まずは簡単に説明します。
①SNSシェアボタンを表示する

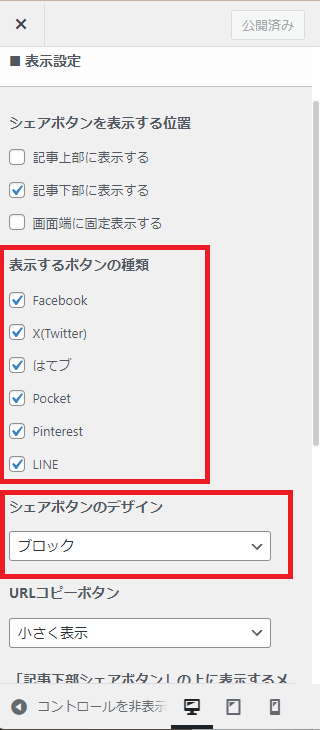
こちらのカスタマイズを使用した場合、表示されるシェアボタンはカスタマイザーでチェックを入れたものになります。

それ以外の設定は基本何を選んでもカスタマイズには影響せず、出来上がるものは同じデザインになるように作っていますが、「画面端に固定表示する」で表示できるシェアボタンとは干渉しますので非表示推奨です。
サイドバーの背景色やアイコンの色はお好きに変更できます。
CSSの該当部分にコメントを入れてありますので、カラーコードを変更してください。
②ブログパーツでメニューを自由につくる

ブログパーツで…とは書きましたが、厳密には追加したサイドバーにウィジェットを設置できるようにするカスタマイズなので、一応ブログパーツ以外の物も表示できます。
 ちーも
ちーもブログパーツ以外の使い道は思い浮かばないですが…。

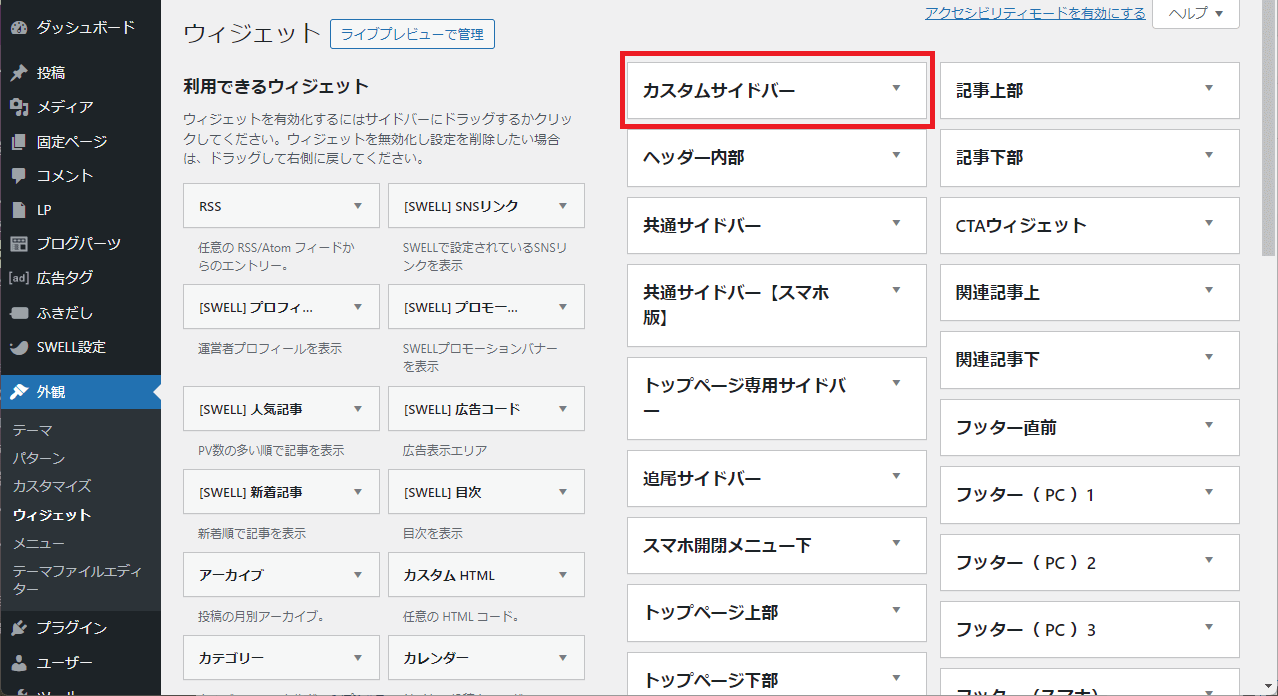
このカスタマイズをすると、こんな感じでウィジェットに「カスタムサイドバー」の欄が追加されます!
ブログパーツ自体はSWELLの機能を使って普通に作るので、コピペで一発というわけではありませんが、このサイドバー用に綺麗にメニューを作るコツも解説します。
画像を使う場合は横幅がもう少しあった方がいい場合もあると思うので、幅広めバージョンのコードも用意してあります。

こちらも自由に幅の変更を行うことが可能です。
トップへ戻るボタンについて
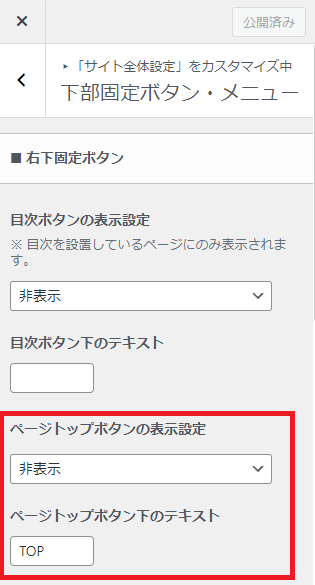
トップへ戻るボタンはカスタマイザーで表示・非表示を切り替えることができます。
また、ボタン下のテキスト(例では「TOP」)もこちらで設定したものが表示されます。

「表示」を選択した場合、サイドバー下部にボタンが表示され、デフォルトのボタンは自動的に表示されなくなります。(PC表示の場合のみ)
 ちーも
ちーもスマホでは従来通りボタンが表示されますよ
カスタマイズの諸注意

カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
このカスタマイズは子テーマで作業することを推奨しています。未導入の方はこちらの解説記事を先にご確認ください。
あわせて読みたい


【SWELL】カスタマイズするなら子テーマを使おう!使い方と役割を解説
SWELLのカスタマイズ沼にハマってくると解説記事なんかでよく見るのは 「カスタマイズは子テーマでやりましょう」ということ。 子テーマはSWELLだけでなくWordpess自体…
またfunctions.phpという重要なファイルを編集する必要があります。
記述ミスなどによりサイトが何も表示されなくなる場合もありますので取り扱いには十分注意してください。
子テーマやfunctions.phpについてよくわからない・編集に不安がある場合は、記事をご購入いただくのではなくお仕事として私にご依頼いただくことをおすすめします。
\ ご依頼はココナラかXのDMで /
変更履歴等
- SWELL 2.13.0 動作確認済み(2024/11/22)
