
【SWELL】コピペで使える目次のおしゃれカスタマイズ
PR
【SWELL】コピペで使える目次のおしゃれカスタマイズ

今回はもくじのデザインをカスタマイズしていきます。
記事を読み始めてすぐ目に入る場所なので、ここがカスタマイズされていると結構目を引くんですよね。
パーツごとにカスタマイズを紹介しているので、お好きに組み合わせて使ってみてください。

カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
CONTENTS
事前準備
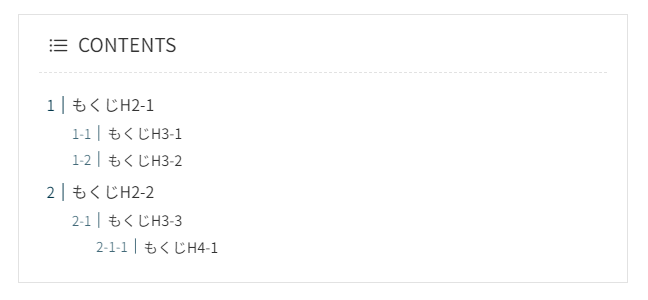
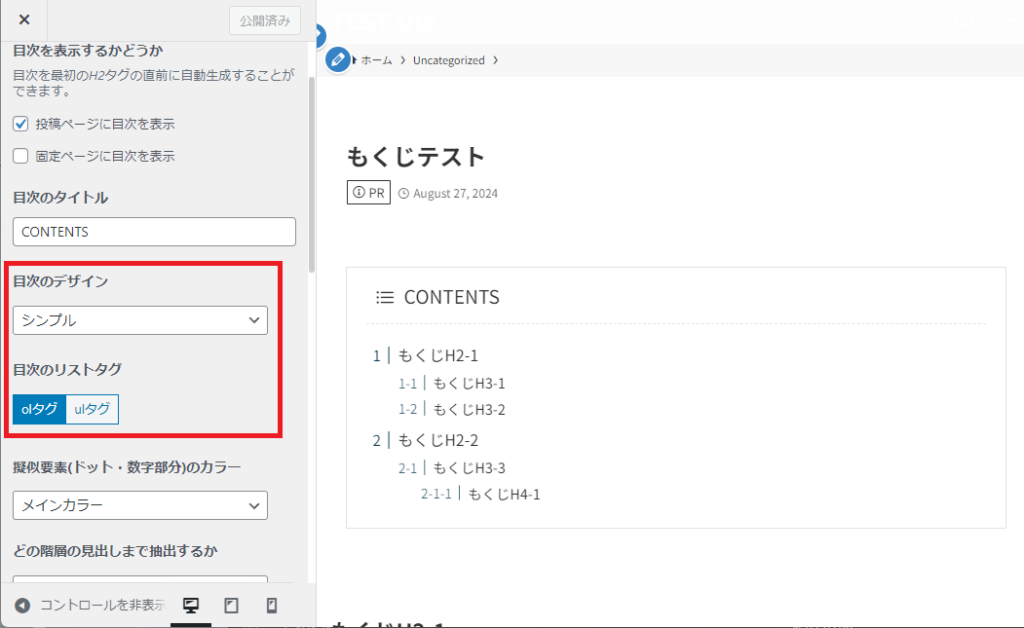
まずは目次のスタイルを以下のように設定してください。
カスタマイザー>投稿・固定ページ>目次
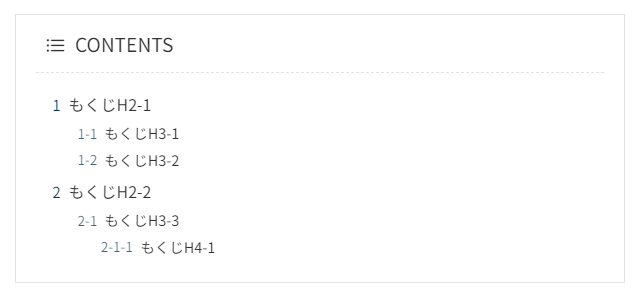
- 目次のデザイン → シンプル
- 目次のリストタグ → olタグ

その他の項目は何を選択してもOKです。
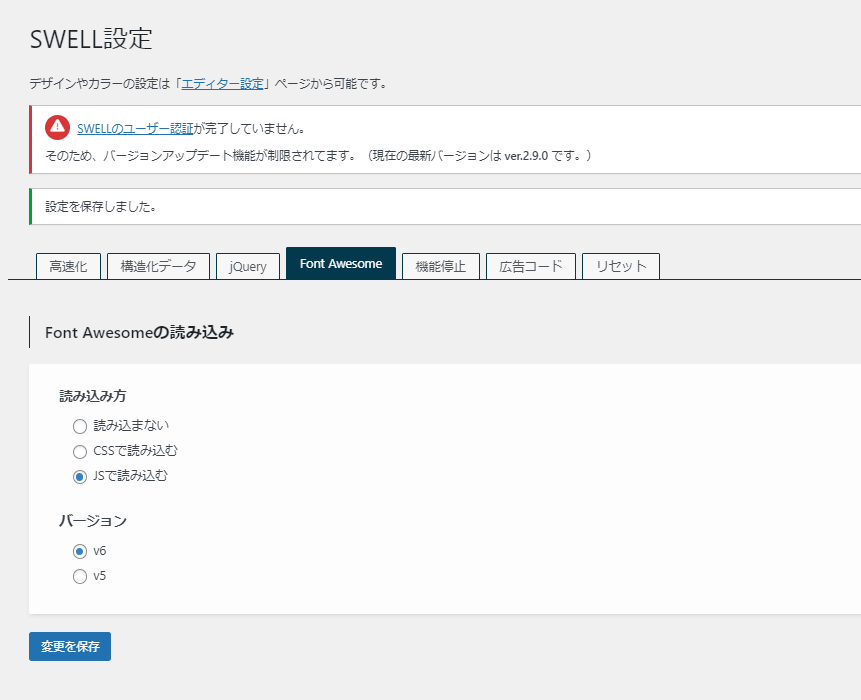
アイコンを使うカスタマイズでは、SWELL設定でFont Awesomeの読み込みを有効にしている必要があります。
管理画面>SWELL設定>Font Awesome

「CSSで読み込む」「JSで読み込む」のいずれかを選択、バージョンはv6にしてください。
カスタマイズ方法
紹介するカスタマイズ用のコードはカスタマイザー>追加CSSに貼り付けてください。
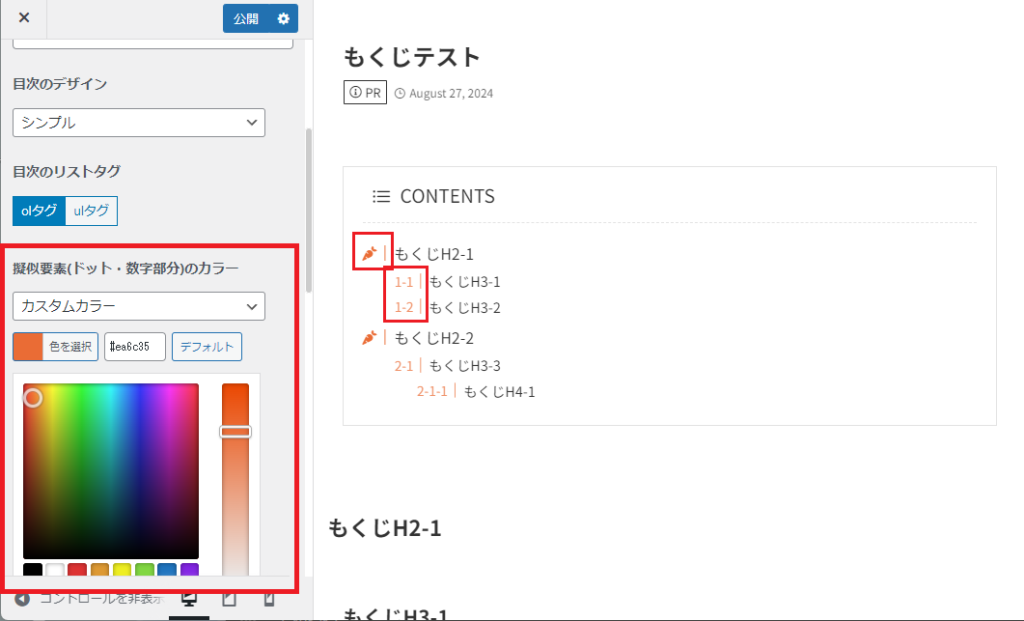
数字部分の色はあえてCSSで指定しないようにしており、カスタマイザーの設定で変更することができます。

数字をアイコンに変更するカスタマイズでも、アイコンの色はここで変更できます。
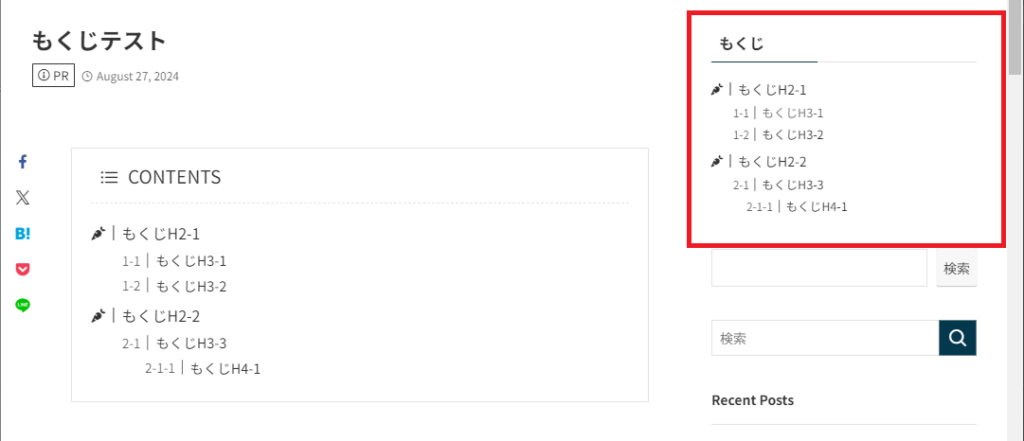
サイドバーの目次も同じデザインにする
サイドバーの目次にも同じカスタマイズを適用させたい場合は、CSSの#main_contentの記述を削除してください。(複数記述がある場合はすべて削除)
#main_content .p-toc ol.is-style-index > li:before {
font: var(--fa-font-solid);
content: "\f787";
}↓
.p-toc ol.is-style-index > li:before {
font: var(--fa-font-solid);
content: "\f787";
}
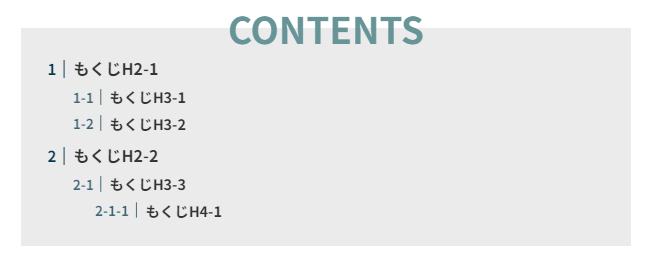
目次タイトルのカスタマイズ
色を変更する

#main_content .p-toc .p-toc__ttl {
color: #EF9C66; /* タイトルの文字色 */
}案外カスタマイザーで出来ないやつ。
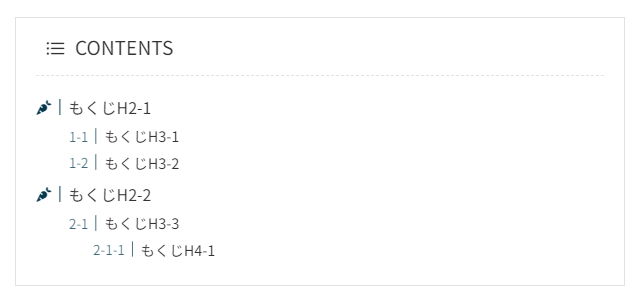
アイコンを変更する

#main_content .p-toc .p-toc__ttl:before {
font: var(--fa-font-solid);
content: "\f02e"; /* アイコンのUnicode */
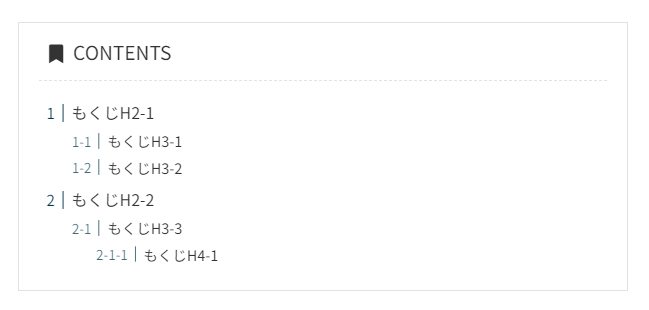
}リストマークを好きなアイコンに変更できます。
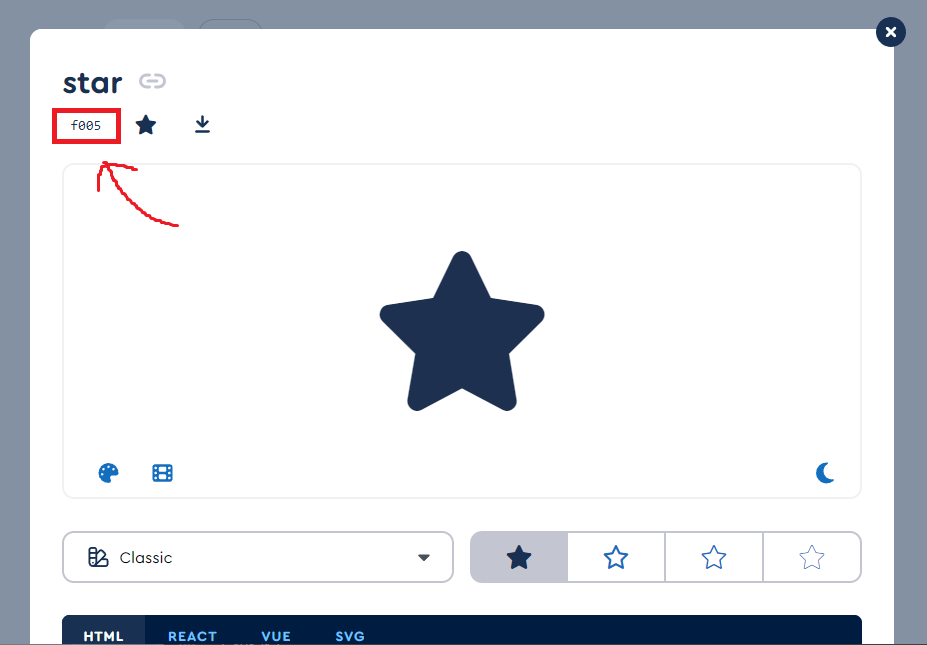
このコードをコピペすればしおりのようなアイコンになりますが、別のアイコンにしたい場合はFont Awesomeのサイトで使いたいアイコンを探し、左上のUnicodeをコピーしてcontent: “\f02e”;を書き換えてください。(\はそのまま)
※使用できるのはFreeのアイコンに限ります

content: "\f005"; /* アイコンのUnicode */目次タイトルが飛び出す

#main_content .p-toc {
background-color: #ebebeb; /* 背景色 */
border: none;
padding-top: 1.5em;
position: relative;
margin: 4.3em auto 4em auto;
font-weight: bold;
}
#main_content .p-toc .p-toc__ttl {
color: #669497; /* タイトルの文字色 */
border: none;
text-align: center;
font-size: 2.3em;
position: absolute;
display: block;
padding: 0;
margin: 0;
top: -0.5em;
left: 50%;
transform: translateX(-50%);
}
#main_content .p-toc .p-toc__ttl:before {
display: none;
}デザインの都合上アイコンは非表示にしてあります。
項目のカスタマイズ
H2の数字をアイコンに変更する

#main_content .p-toc ol.is-style-index > li:before {
font: var(--fa-font-solid);
content: "\f787"; /* アイコンのUnicode */
}こちらも好きなアイコンに変更できます。
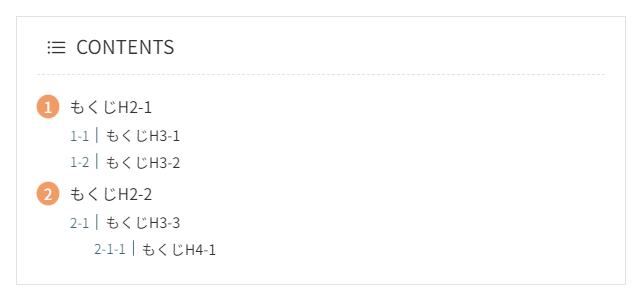
H2の数字を丸に入れる

#main_content .p-toc ol.is-style-index > li:before {
background-color: #EF9C66; /* 丸の色 */
border-radius: 999px;
color: #fff;
height: 25px;
width: 25px;
padding: 0;
top: 0;
display: flex;
justify-content: center;
align-items: center;
}丸の色はお好みで。
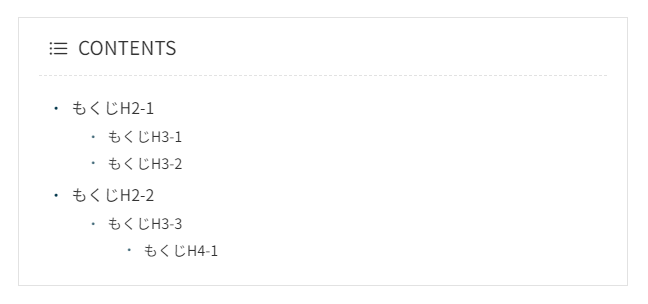
数字を・にする

#main_content .p-toc ol.is-style-index > li:before,
#main_content .p-toc ol.is-style-index ol > li::before {
content: "・";
border: none;
padding: 0;
}数字の後の縦線を消す

#main_content .p-toc ol.is-style-index > li:before,
#main_content .p-toc ol.is-style-index ol > li::before {
border: none;
padding: 0;
}縦線があるとなんかごちゃっとしてるなと思ったので消しました。
コピペで使える一発デザイン集
パーツごとのカスタマイズはめんどくさいという方向けに、そのままコピペすればいい感じになるデザインをいくつか作りました。
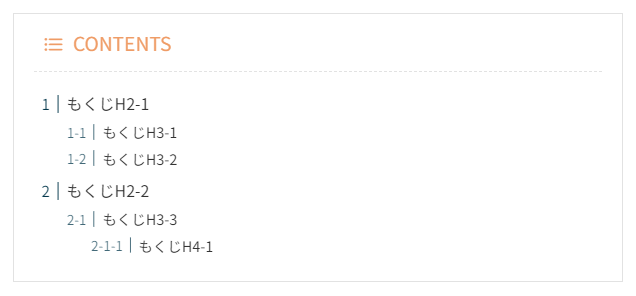
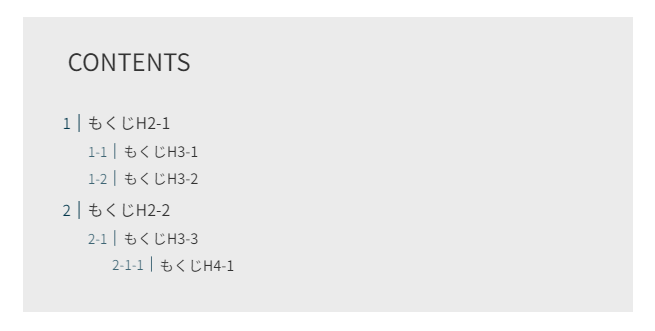
よりシンプルなデザイン

#main_content .p-toc {
background-color: #ebebeb; /* 背景色 */
border: none;
padding: 2em;
}
#main_content .p-toc .p-toc__ttl {
border: none;
font-size: 1.5em;
margin-bottom: 0.8em;
}
#main_content .p-toc .p-toc__ttl:before {
display: none;
}SWELLのカスタマイザーから選択できるシンプルデザインよりもシンプルにしました。
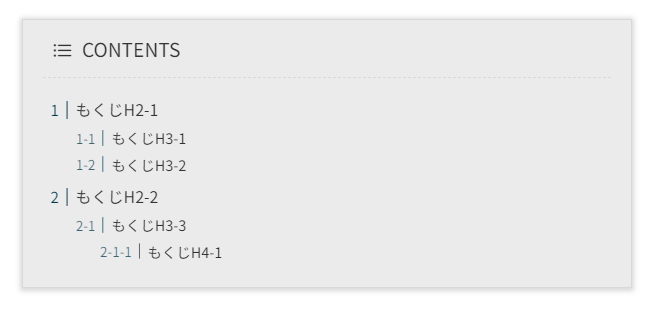
カードっぽいデザイン

#main_content .p-toc {
background-color: #ebebeb; /* 背景色 */
box-shadow: 0 1px 5px 2px #d8d8d8;
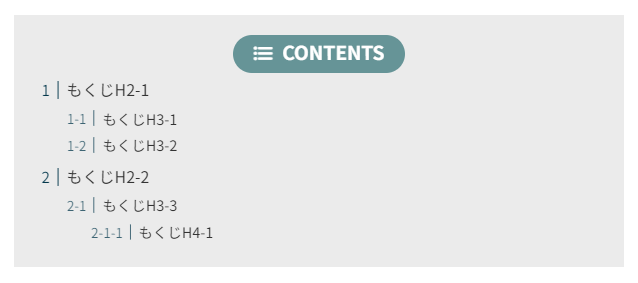
}フラットデザイン

#main_content .p-toc {
border: none;
background-color: #ebebeb; /* 背景色 */
}
#main_content .p-toc .p-toc__ttl {
background-color: #669497; /* タイトルの背景色 */
color: #fff;
font-weight: bold;
padding: 8px 20px;
width: -moz-fit-content;
width: fit-content;
margin: auto;
border-radius: 999px;
border: none;
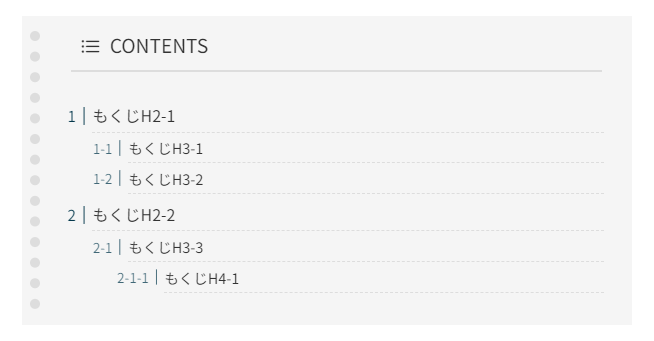
}ノート風

#main_content .p-toc {
background-color: #f5f5f5;
position: relative;
border: none;
}
#main_content .p-toc::before {
content: "";
position: absolute;
border-right: dotted 10px #ddd;
height: 90%;
top: 5%;
left: 0.5em;
}
#main_content .p-toc .p-toc__ttl {
margin: 1.5em 0.5em 1em 1.5em;
padding: 0 0.5em 0.6em;
border-bottom: solid 2px #ddd;
text-align: left;
}
#main_content .p-toc ol.is-style-index {
margin-left: 10px;
padding: 0.5em;
}
#main_content .p-toc ol.is-style-index li a {
border-bottom: dashed 1px #ddd;
display: block;
width: 100%;
padding-bottom: 3px;
}使う人がいるかはわからないけど、コード書くのは楽しかった。
おわり!
