
ソースコードや画像の盗用を防ぎたい!プラグインなしでできる対策をご紹介(SWELL・Coccon向け)
PR
ソースコードや画像の盗用を防ぎたい!プラグインなしでできる対策をご紹介(SWELL・Coccon向け)

ブログデザインをそっくりそのまま真似された!(CSSごとコピー)
画像を勝手に使われた!
という経験はありませんか?
そういったことを防止できるプラグインはあるのですが、「プラグインを入れるほどじゃないけどゆるくできる防止策があればいいな~。」という方向けの対策法を解説します。
プラグインが気になった方は「WP Content Copy Protection & No Right Click」で検索!
CONTENTS
プラグインを使わない理由
「WP Content Copy Protection & No Right Click」のようなプラグインを使うと文章のコピーも出来なくなります。
記事の盗用も防ぎたい場合はそれでもいいんですが、読者の方が気になった単語を調べるときにコピー出来ない、他のブロガーが文章を引用したい時にコピー出来ないなど、ユーザビリティが低下してしまいます。
このブログでは一部の記事が有料記事という事もあり、ソースコードだけ見れない状態にしたかったのですが、そういうプラグインは探してもなかったので自分でコードを書きました。
これを公開することによって、私のブログで使っている対策を突破されてしまう可能性が上がるわけですが…w
まあ、同じように悩んでいる方の力になれる方がいいかなと思い公開します。
この記事のコードを使って出来ること
右クリック禁止、ショートカットによるソースコードの表示
jsを追加するだけで出来る対策
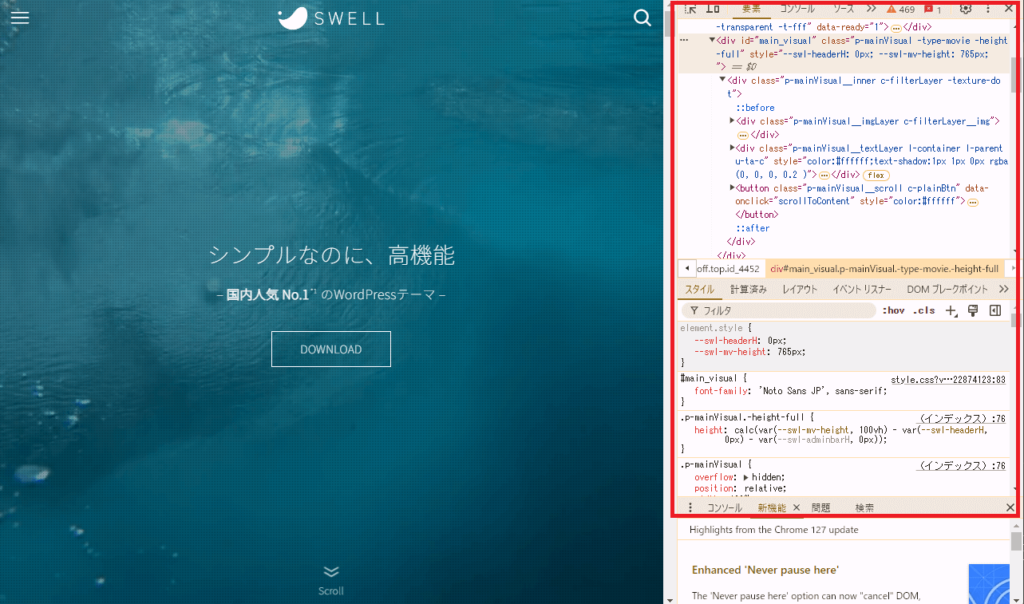
ここで解説する方法は、jsでF12、ソースコード表示のショートカット、右クリックを無効化するというものです。
開発者ツールではサイトのコードを全て見ることができるので、HTMLやCSSをコピーするだけでそのまま同じデザインを再現することが出来てしまいます。


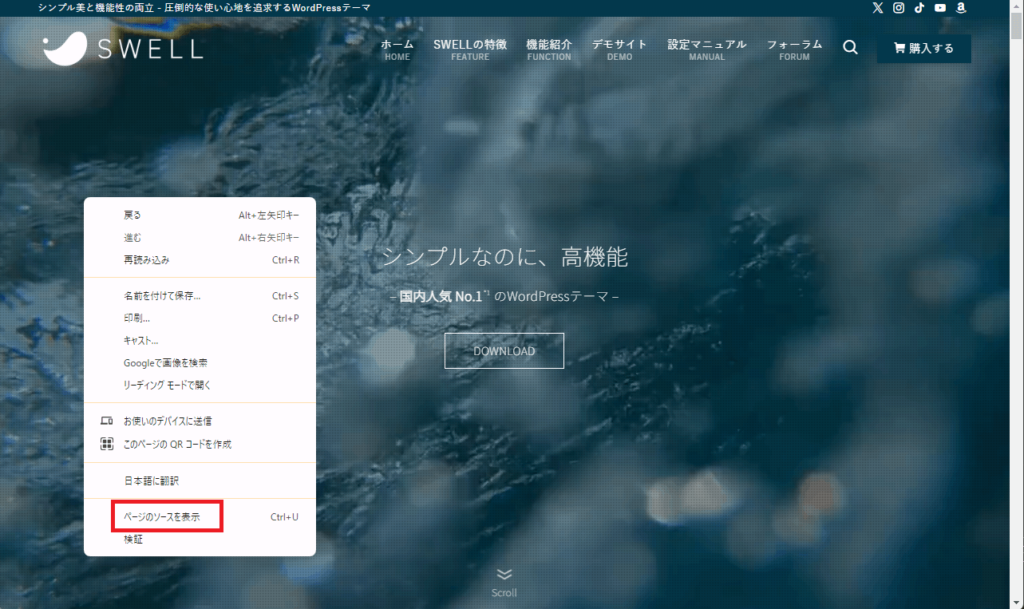
右クリックは画像の保存を行ったり「ページのソースを表示」メニューからやはりコードが表示されてしまうので、そういったことを防ぐ目的で無効化します。
この方法は“分かる方”に対しては突破も簡単なものではあるので、気休め程度に使ってください。
コードの使い方
※コードの反映にはキャッシュクリアが必要な場合があります
カスタマイズする際の注意事項
- 作業前にバックアップを取ることを推奨します。
- カスタマイズは自己責任でお願いします。
SWELLの場合
以下のコードをカスタマイザー>高度な設定>bodyタグ終了直前に出力するコードにそのまま貼り付けます。
<script>
document.addEventListener('keydown', function(event) {
// F12キーを無効化
if (event.keyCode == 123) {
event.preventDefault();
}
// Ctrl + U (ソースコード表示) を無効化
if (event.ctrlKey && event.keyCode == 85) {
event.preventDefault();
}
// Ctrl + Shift + I (開発者ツール) を無効化
if (event.ctrlKey && event.shiftKey && event.keyCode == 73) {
event.preventDefault();
}
// Ctrl + Shift + C (要素検証) を無効化
if (event.ctrlKey && event.shiftKey && event.keyCode == 67) {
event.preventDefault();
}
});
document.addEventListener('contextmenu', function(event) {
event.preventDefault(); // 右クリック無効化
});
</script>
Cocoonやその他テーマの場合
Cocoon環境を例に解説します。
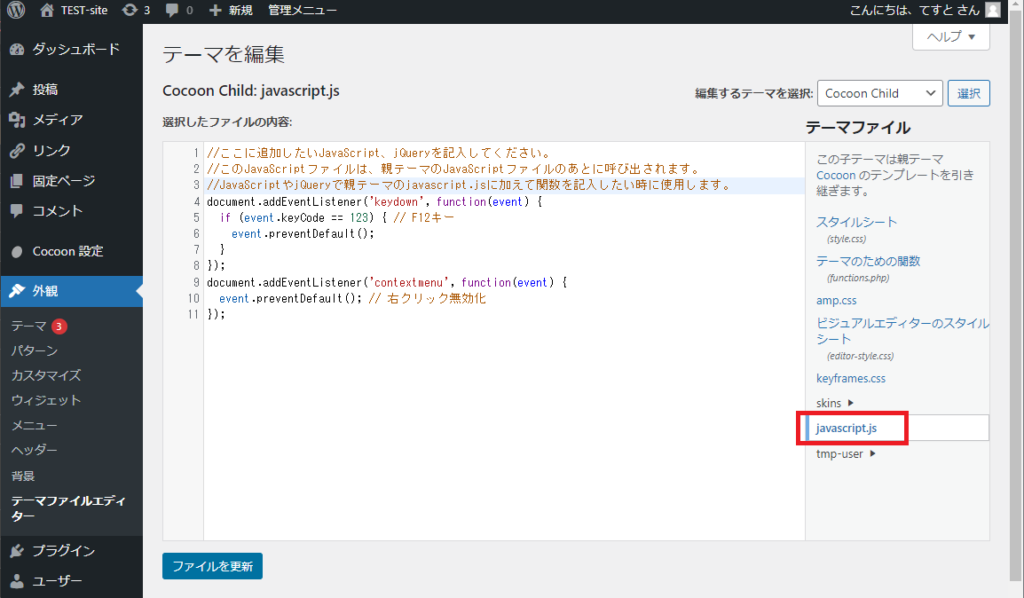
Wordpessのメニューから外観>テーマファイルエディタ>Javascript.jsを開きます。
ファイルの一番下に以下のコードを貼り付けて保存します。
document.addEventListener('keydown', function(event) {
// F12キーを無効化
if (event.keyCode == 123) {
event.preventDefault();
}
// Ctrl + U (ソースコード表示) を無効化
if (event.ctrlKey && event.keyCode == 85) {
event.preventDefault();
}
// Ctrl + Shift + I (開発者ツール) を無効化
if (event.ctrlKey && event.shiftKey && event.keyCode == 73) {
event.preventDefault();
}
// Ctrl + Shift + C (要素検証) を無効化
if (event.ctrlKey && event.shiftKey && event.keyCode == 67) {
event.preventDefault();
}
});
document.addEventListener('contextmenu', function(event) {
event.preventDefault(); // 右クリック無効化
});

Cocoon以外のテーマでもjsファイルのあるテーマであれば同じ手順でこのコードが使えます。
テーマによってファイル名が異なっている場合もありますのでご注意ください。
以上です!
