
【SWELL】ポチップをリッチカラムできれいに横に並べる(カードの高さを揃える)
PR
【SWELL】ポチップをリッチカラムできれいに横に並べる(カードの高さを揃える)

商品リンクを簡単に作成できるポチップ。多くのブロガーさんがこのプラグインを使っていると思います。
SWELLにリッチカラムという便利な独自ブロックがありますが、これを使ってポチップをきれいに横に並べたい!と思ったことはありませんか?
私はあります!
なので実際にこのサイトのTOPページに実装してみました。

※今回のカスタマイズ以外のスタイルも適用しています
リッチカラムにポチップを入れただけではこのようにレイアウトが崩れてしまうので、そうならないようにするカスタマイズです。

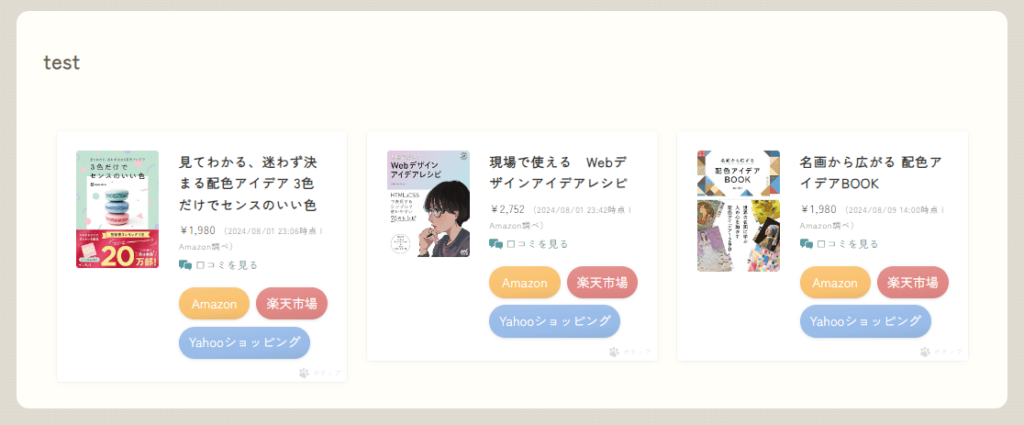
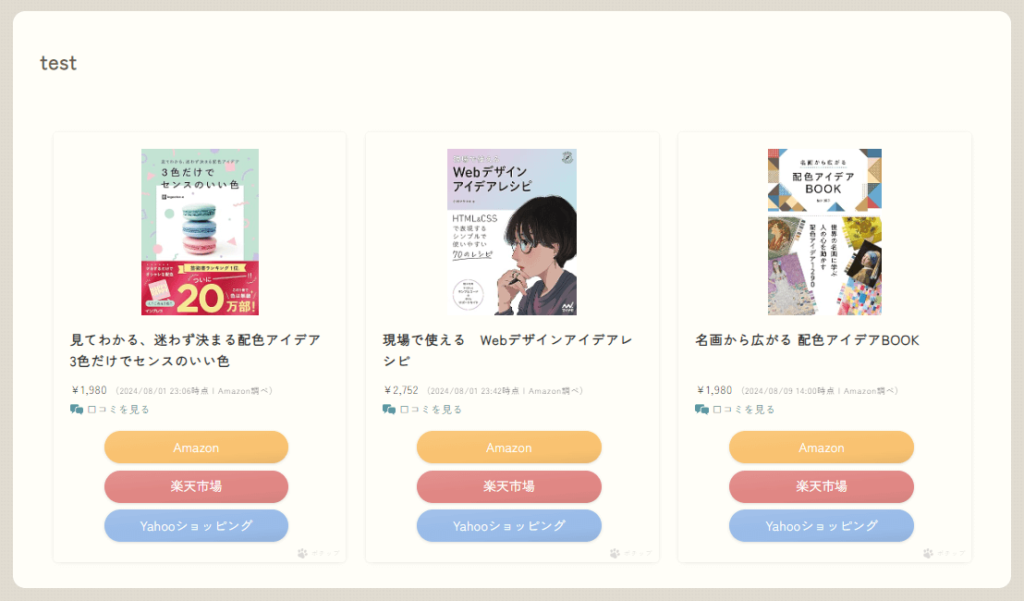
完成するとこんな感じ

 ちーも
ちーもコピペのみ10秒で出来ます!
あわせて読みたい


必須級プラグイン!商品リンクが簡単に作成・管理出来るPochipp(ポチップ)とは
ブログを運営するならAmazonや楽天、ヤフーショッピングの商品リンクを作成したいと思うことは多いはず。 しかしアフィリエイトサイトから一つ一つリンクを作成するのは…
2024/8/29追記:なんと!ポチップの設定で簡単に縦並びにできることを知りました…。(ちーん)

しかしこの設定を使ってもカードの高さまでは綺麗に揃わなかったので、完全にこのカスタマイズが無駄になった訳ではない!と気を取り直しコードと解説を一部修正しました。

記事ページでは高さが揃っていなくてもそれほど気になりませんが、TOPページや固定ページにポチップを横並べしたい場合は高さがバラバラだと結構気になるので、そんな時に使ってください。
CONTENTS
カスタマイズ方法
やり方は超簡単!
リッチカラムブロックに追加CSSクラスを付与し、コードをカスタムCSS&JS欄に貼り付けるだけ!

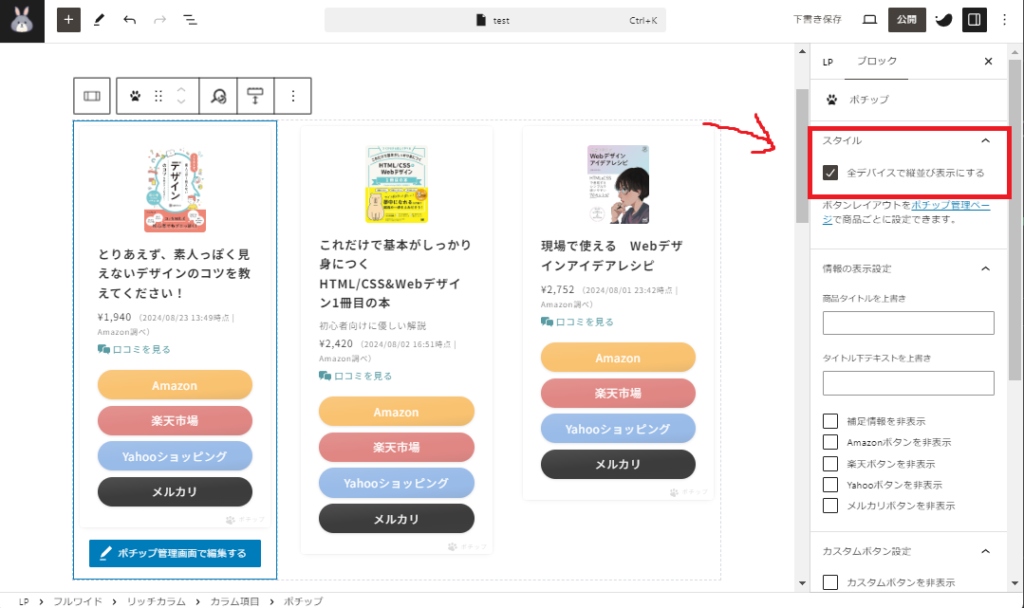
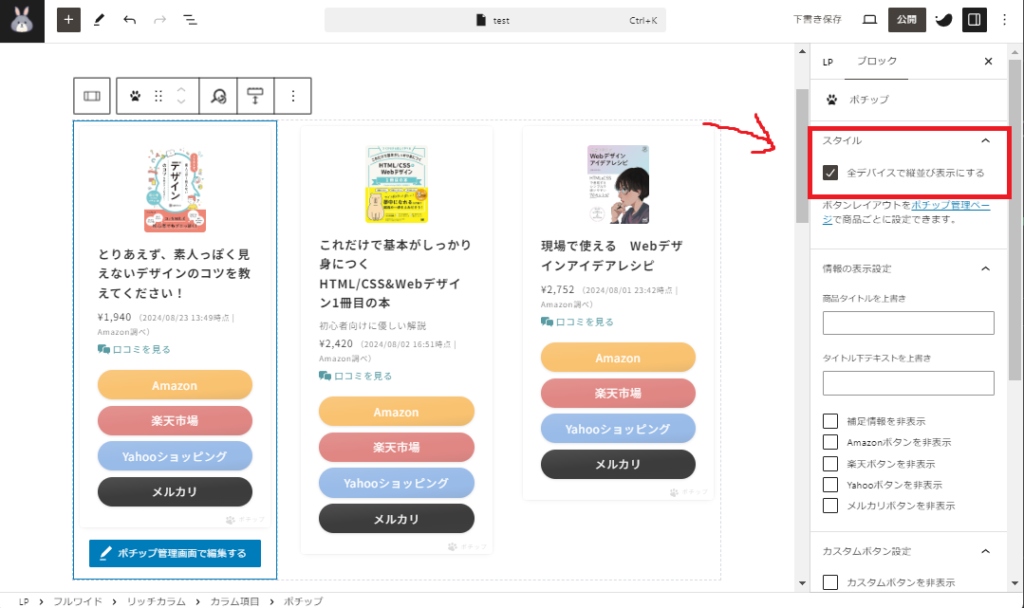
まずはリッチカラムにポチップブロックを入れていきます。
ポチップブロックは「全デバイスで縦並び表示にする」を選択してください。

横並びにする数はいくつでもいけますが、見栄え的にPCでは3・4つまで、タブレットでは2つまでがいいと思います。
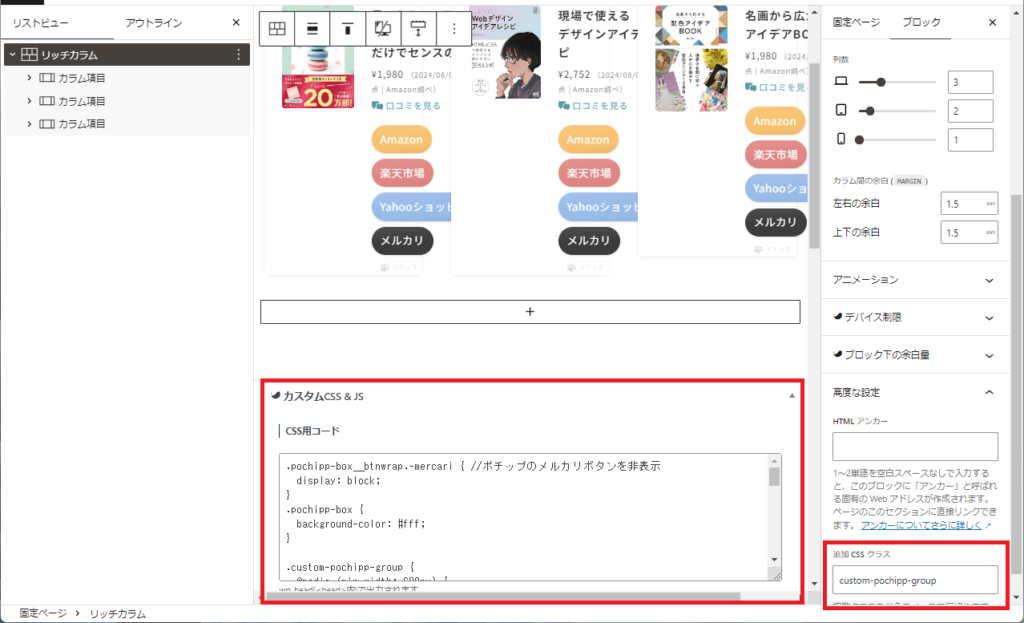
ブロックの配置が終わったらリッチカラムにCSSクラスを付けていきます。
追加CSSクラスに「custom-pochipp-group」をコピペしてください。(かっこは必要ありません)
最後に下のコードをカスタムCSS&JSにコピペします。
.custom-pochipp-group .swell-block-column {
display: flex;
}
.custom-pochipp-group .pochipp-box {
padding: 20px !important;
display: flex;
flex-direction: column;
}
.custom-pochipp-group .pochipp-box .pochipp-box__body {
padding: 1em 0 0.2em 0;
display: flex;
flex-direction: column;
flex: 1;
}
.custom-pochipp-group .pochipp-box .pochipp-box__body .pochipp-box__title {
flex-grow: 1;
}SCSSはこちら
.custom-pochipp-group {
.swell-block-column {
display: flex;
}
.pochipp-box {
padding: 20px !important;
display: flex;
flex-direction: column;
.pochipp-box__body {
padding: 1em 0 0.2em 0;
display: flex;
flex-direction: column;
flex: 1;
.pochipp-box__title {
flex-grow: 1;
}
}
}
}これだけでOK!表示を確認してみてください。最も高さのあるカードに他のカードの高さが揃うようになったはずです。
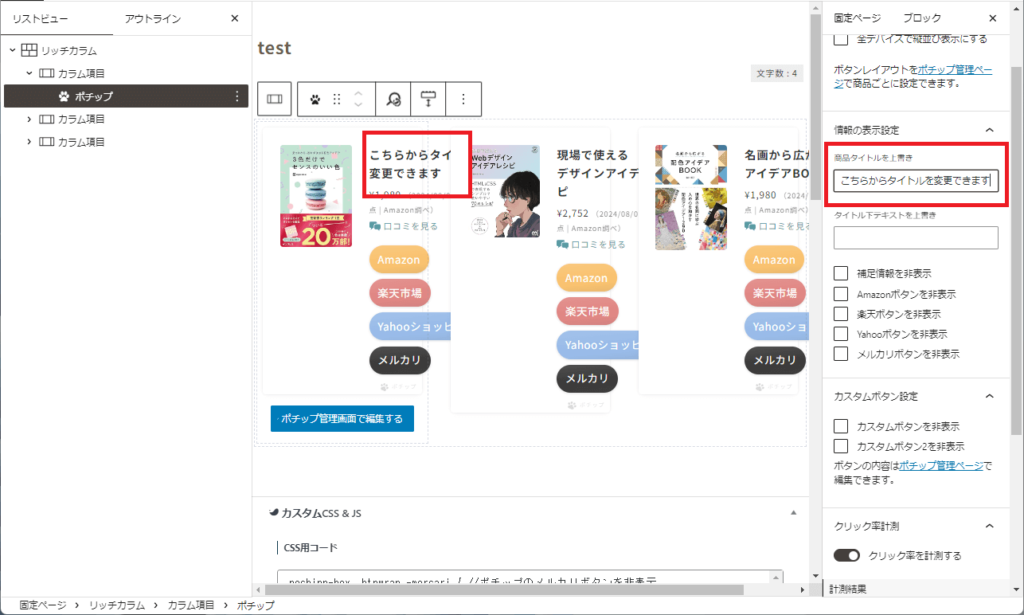
ただし極端に長いタイトルのものがあると間延びし過ぎて見た目が悪くなるので、そんな時はポチップブロックの情報の表示設定>商品タイトルを上書きからタイトルを調整してください。

おまけ
PC表示では画像サイズを大きめにすると見栄えもよくなります。お好みで。

@media (min-width: 600px) {
.custom-pochipp-group .pochipp-box__image img {
width: 100% !important;
max-width: 250px !important;
}
}こちらのコードを追加してください。
おわり!
